【Unity基础】ugui的案例篇(个人学习)
文章目录
- 前言
- 案例1、点击游戏物体改变一次颜色,被UI遮挡的情况下点击无效
-
- 1.动态图演示
- 2.实现方式
-
- I.实现方案1 通过射线检测实现
- 3.源码演示
-
- Lua部分代码
- CSharp部分代码
- 案例2、圆形图片的制作
-
- 1.图演示
- 2.实现方式
-
- I.实现方案1 使用Mask组件实现
- II.实现方案2 通过重写Graphic类的OnPopulateMesh()方法重新写入顶点数据实现
- 3.源码演示
-
- 实现方案2的Lua部分代码
- 实现方案2的CSharp部分代码
- 案例3、基于圆形图片制作的类似技能CD的UI效果
-
- 1.动图演示
- 2.实现方式
- 3.源码演示
-
- Lua代码
- CSharp部分代码
- 案例4、点击多边形UI时,判断点击的区域是否有效
-
- 1.动态演示
- 2.实现方式
-
- I.实现方案1 通过鼠标点击的屏幕坐标向右作射线,通过与UI轮廓的交点进行判断
- II.实现方案2 通过多边形2D碰撞器检测实现
- 3.代码演示
-
- 实现方案1的CSharp部分代码
- 实现方案2的CSharp部分代码
- 案例5、实现3D图片循环滚动效果UI.
-
- 1.动态图演示
- 2.实现方式
- 3.代码演示
-
- Lua部分代码,主要用来初始化创建
- CSharp部分代码,动画部分使用了DoTween插件
-
- 存放数据的类
- 案例6、实现自定义多边形可拖拽实时修改形状的UI组件(可以实现属性面板之类的功能)
-
- 1.动态图演示
- 2.实现方式
- 3.代码演示
-
- CSharp部分代码
-
- CustomPloyImage类
- CustonPolyImageHandler类
- Lua初始化代码
- 案例7、滚动视图的制作(案例无需代码)
-
- 动态图演示
- 实现步骤
-
- 1.插件Scroll View游戏物体
- 2.在Scroll View的子物体Viewport里面的Content物体添加Content-Size-Filter组件用来管理内容的布局,并且将Content-Size-Filter的Horizontal-fit 修改成perferred size 这样就可以让Content的高度跟着内容的高度改变而改变
- 3.将内容排版进Content即可
- 案例8、简单血条制作
-
- 1.动图展示
- 2.代码演示
前言
主要是为了进一步熟悉ugui,结合lua和C#做一些ugui的实践案例。(个人学习总结)
ugui基础案例工程为UGUIBasic文件夹
案例1、点击游戏物体改变一次颜色,被UI遮挡的情况下点击无效
案例2、圆形图片的制作
案例3、基于圆形图片制作的类似技能CD的UI效果
案例4、点击多边形UI时,判断点击的区域是否有效
案例5、实现3D图片循环滚动效果UI.
案例6、实现自定义多边形可拖拽实时修改形状的UI组件(可以实现属性面板之类的功能)
案例7、滚动视图的制作(案例无需代码)
案例8、简单血条制作
案例1、点击游戏物体改变一次颜色,被UI遮挡的情况下点击无效
1.动态图演示
2.实现方式
I.实现方案1 通过射线检测实现
进行两边检查。
检查一,点击鼠标的时候,通过GraphicRaycaster发射射线,检查是否击中UI层,如果有直接结束。
检查二,点击鼠标的时候,通过摄像机的PhysicsCaster发射射线,检查是否击中物体,通过击中修改颜色。
3.源码演示
Lua部分代码
--案例1、点击游戏物体改变一次颜色,被UI遮挡的情况下点击无效
local case1 = {}
--相当于引用命名空间
local UnityEngine = CS.UnityEngine
local Vector3 = CS.UnityEngine.Vector3;
local PrimitiveType = CS.UnityEngine.PrimitiveType;
local UI = CS.UnityEngine.UI;
local Color = CS.UnityEngine.Color;
local Input = CS.UnityEngine.Input;
local EventSystems = CS.UnityEngine.EventSystems;
-- 被脚本的全局变量
local cubeObject = nil; --成本创建的盒子物体
local clickNum = 0; --鼠标点击次数
case1.init = function ()
-- 创建一个盒子 并且初始化角度
cubeObject = UnityEngine.GameObject.CreatePrimitive(PrimitiveType.Cube);
local initPosOffset = Vector3(0,0,10);
cubeObject.transform.position = Vector3.zero + initPosOffset;
cubeObject.transform.localScale = Vector3(2,2,2);
cubeObject.transform.eulerAngles = Vector3(16,21,0);
-- 创建UI 一个image
local imageObject = UnityEngine.GameObject("Image");
local rectTransform = imageObject:AddComponent(typeof(UnityEngine.RectTransform));
local canvas = UnityEngine.GameObject.Find("Canvas");
local canvasRectTransform = canvas:GetComponent(typeof(UnityEngine.RectTransform));
imageObject.transform:SetParent(canvasRectTransform);
rectTransform.anchoredPosition = Vector3(0,0,0);
imageObject:AddComponent(typeof(UnityEngine.CanvasRenderer));
local image = imageObject:AddComponent(typeof(UnityEngine.UI.Image));
image.color = Color.red;
end
-- 检查有没有点击到UI
local function checkClickUI()
checkUtil = CS.CheckIsClickUI.Instance;
res = checkUtil:isClickUI();
return res;
end
--检查是否点击到物体
local function checkClickObject()
checkUtil = CS.CheckIsClickUI.Instance;
res = checkUtil:isClickObject();
return res;
end
-- update生命周期
case1.update = function()
if Input:GetMouseButtonDown(0) and cubeObject then
if checkClickUI() then
return;
end
if checkClickObject()==false then
return;
end
material = cubeObject:GetComponent(typeof(UnityEngine.MeshRenderer)).material;
if clickNum % 2 == 0 then
material:SetColor("_Color",UnityEngine.Color.blue);
else
material:SetColor("_Color",UnityEngine.Color.green);
end
clickNum = clickNum + 1;
end
end
return case1;
CSharp部分代码
public class CheckIsClickUI : UnitySingleton<CheckIsClickUI> {
/// 案例2、圆形图片的制作
1.图演示
2.实现方式
I.实现方案1 使用Mask组件实现
其实可以直接使用Unity自带的Mask组件来实现,创建两个Image,然后再把一个Image变成另外一个Image的子物体,在父物体的Source texture上挂上带有alpha通道的png图片,alpha为0的地方对其进行遮罩就可以实现效果了,如下截图所示

II.实现方案2 通过重写Graphic类的OnPopulateMesh()方法重新写入顶点数据实现
虽然方案1可以实现,并且方案简单,但是性能上会很差,所有推荐使用方案2。
解读1:其实实现方式很简单,我们知道UI中的Image也是通过顶点数据显示出来的。
解读2:顶点是通过VertexHepler然后被CanvasRenderer渲染出来的。由因为所有可视化组件都会继承MaskabeGraphic类,而这个类右继承Graphic类,这个类会在自己的OnPopulateMesh()方法里面对VertexHepler进行顶点数据填充,
解读3:那么我们只需要自定义生成圆形Image的顶点数据。首先重新继承Image类,然后重写OnPopulateMesh()方法,修改里面的VertexHepler字段的数据就可以实现了。
3.源码演示
实现方案2的Lua部分代码
-- 案例2 圆形图片的制作
local case2 = {}
--命名控件
local UnityEngine = CS.UnityEngine;
local Vector3 = CS.UnityEngine.Vector3;
local Color = CS.UnityEngine.Color
case2.init = function ()
-- 创建UI 一个image
local imageObject = UnityEngine.GameObject("Image");
local rectTransform = imageObject:AddComponent(typeof(UnityEngine.RectTransform));
local canvas = UnityEngine.GameObject.Find("Canvas");
local canvasRectTransform = canvas:GetComponent(typeof(UnityEngine.RectTransform));
imageObject.transform:SetParent(canvasRectTransform);
rectTransform.anchoredPosition = Vector3(0,0,0);
imageObject:AddComponent(typeof(UnityEngine.CanvasRenderer));
local image = imageObject:AddComponent(typeof(CS.CircleImage));
image.color = Color.white;
end
return case2;
实现方案2的CSharp部分代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using UnityEngine.Sprites;
/// 案例3、基于圆形图片制作的类似技能CD的UI效果
1.动图演示
2.实现方式
其实就是在案例2的基础上添加一个百分比字段,这个字段为浮点类型,取值从0到1,把这个百分比乘上形成这个圆的三角形个数就可以得到一部分的扇形,把这部分扇形的颜色加深且在时间的推移下修改这个字段的值即可实现。
3.源码演示
Lua代码
-- 案例3 技能CD
local case2 = {}
--命名控件
local UnityEngine = CS.UnityEngine;
local Vector3 = CS.UnityEngine.Vector3;
local Color = CS.UnityEngine.Color;
local Time = CS.UnityEngine.Time;
local UI = CS.UnityEngine.UI;
--引用的变量
local image;
local updateNum = 0;
case2.init = function ()
-- 创建UI 一个image
local imageObject = UnityEngine.GameObject("Image");
local rectTransform = imageObject:AddComponent(typeof(UnityEngine.RectTransform));
local canvas = UnityEngine.GameObject.Find("Canvas");
local canvasRectTransform = canvas:GetComponent(typeof(UnityEngine.RectTransform));
imageObject.transform:SetParent(canvasRectTransform);
rectTransform.anchoredPosition = Vector3(0,0,0);
imageObject:AddComponent(typeof(UnityEngine.CanvasRenderer));
image = imageObject:AddComponent(typeof(CS.CircleImage));
image.color = Color.white;
image.sprite=CS.TexManger.Instance:getSpriteByAssetName("minmap");
end
--声明update函数
case2.update = function()
if image.percent >=1 then
image.percent = 0;
end
image.percent = image.percent + Time.deltaTime / 5;
--修改渲染相关,需要调用ICavasElement的ReBuild()方法才会重新生效
--需要让其重新刷新以下顶点数据
image:SetVerticesDirty();
end
return case2;
CSharp部分代码
using UnityEditor;
using UnityEngine;
using UnityEngine.Sprites;
using UnityEngine.UI;
/// 案例4、点击多边形UI时,判断点击的区域是否有效
1.动态演示
修改前,点击UI空白部分仍然会判断为有效区域。

修改后,点击UI空白部分判断为无效区域。
2.实现方式
I.实现方案1 通过鼠标点击的屏幕坐标向右作射线,通过与UI轮廓的交点进行判断
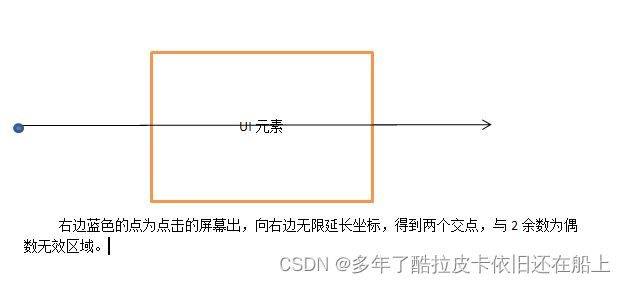
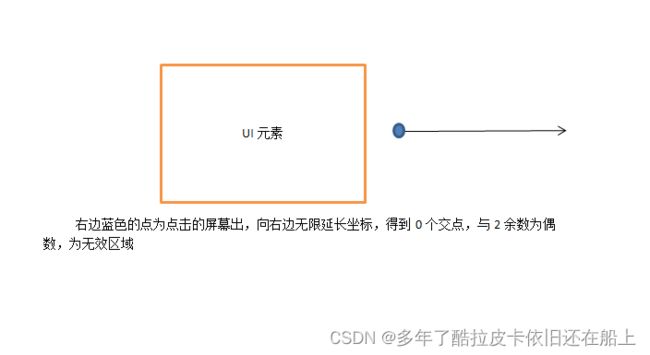
获取到点击屏幕的坐标,然后让这个点往右边发射一条射线,与多边形的UI进行形状进行相交,如果焦点数与2的余数为基数,那么直接认定点击的区域为有效区域。如下图所示:



II.实现方案2 通过多边形2D碰撞器检测实现
给UI添加PolygonCllider2D组件,如下图所示:

然后通过PolygonCllider2D组件自己提供的overlayPointer(Vertor2 point)来进行判断
3.代码演示
实现方案1的CSharp部分代码
/// 实现方案2的CSharp部分代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class CustomImage : Image{
private PolygonCollider2D polygonCollider2D;
protected override void Awake(){
polygonCollider2D = GetComponent<PolygonCollider2D>();
}
public override bool IsRaycastLocationValid(Vector2 screenPoint, Camera eventCamera)
{
Vector2 localPos;
RectTransformUtility.ScreenPointToLocalPointInRectangle(rectTransform,screenPoint, eventCamera,out localPos);
if (localPos == null) {
return false;
}
return polygonCollider2D.OverlapPoint(localPos);
}
}
案例5、实现3D图片循环滚动效果UI.
1.动态图演示
2.实现方式
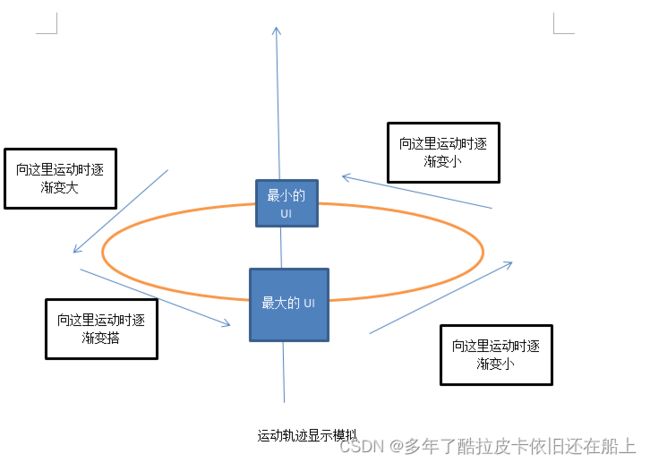
解读1:使用了伪3D的方式来实现这一效果,按照UI物体的Scaler的X轴大小来进行排序,然后按照排序后的结构使用setsiblingIndex来改变物体的父物体下的顺序,进而改变显示的顺序。
解读2:在z轴方向,套用了圆。每张图片按照圆的运动轨迹上的各个点来修改图片的缩放和坐标,来达到视觉效果

3.代码演示
Lua部分代码,主要用来初始化创建
-- 3d滚动图实现
local case5 = {}
local UnityEngine = CS.UnityEngine;
local Color = CS.UnityEngine.Color;
case5.init = function ()
--找到画布
local canvas = UnityEngine.GameObject.Find("Canvas");
scroll3DImage = UnityEngine.GameObject("scroll3DImage");
rect = scroll3DImage:AddComponent(typeof(UnityEngine.RectTransform));
rect:SetParent(canvas.transform);
scroll3DImage:AddComponent(typeof(CS.Scroll3DImage));
end
return case5
CSharp部分代码,动画部分使用了DoTween插件
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;
using DG.Tweening;
/// 存放数据的类
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
[RequireComponent(typeof(RectTransform))]
public class ScrollImage : MonoBehaviour
{
public int Order = 0; //UI元素的排列方式
/// 案例6、实现自定义多边形可拖拽实时修改形状的UI组件(可以实现属性面板之类的功能)
1.动态图演示
2.实现方式
实现原理和案例2一样,只是多加了一个功能需要,可以修改对应拖拽的点来修改多边形形状
3.代码演示
CSharp部分代码
CustomPloyImage类
/// CustonPolyImageHandler类
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;
[RequireComponent(typeof(RectTransform))]
public class CustomPloyImageHandler : Image,IDragHandler
{
public void OnDrag(PointerEventData eventData)
{
rectTransform.anchoredPosition += eventData.delta / rectTransform.lossyScale.x;
//通知父物体进行脏标记
rectTransform.parent.gameObject.GetComponent<CustomPolyImage>().SetVerticesDirty();
}
/// Lua初始化代码
-- 3d滚动图实现
local case6 = {}
local UnityEngine = CS.UnityEngine;
local Color = CS.UnityEngine.Color;
local Vector2 = CS.UnityEngine.Vector2;
case6.init = function ()
--找到画布
local canvas = UnityEngine.GameObject.Find("Canvas");
PloyImage = UnityEngine.GameObject("PloyImage");
rect = PloyImage:AddComponent(typeof(UnityEngine.RectTransform));
rect:SetParent(canvas.transform);
PloyImage:AddComponent(typeof(CS.CustomPolyImage));
rect.anchoredPosition = Vector2(0,0);
end
return case6
案例7、滚动视图的制作(案例无需代码)
动态图演示
实现步骤
1.插件Scroll View游戏物体
2.在Scroll View的子物体Viewport里面的Content物体添加Content-Size-Filter组件用来管理内容的布局,并且将Content-Size-Filter的Horizontal-fit 修改成perferred size 这样就可以让Content的高度跟着内容的高度改变而改变
3.将内容排版进Content即可
案例8、简单血条制作
1.动图展示
血量越少,血条的进度就跟着减少。
50%以上血量为翡翠绿色
20% - 50 % 的血量为橘色
20%以下血量为红色

2.代码演示
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;
using UnityEngine.UI;
///