Vue 之 mockjs 结合 axios 在 vue 中的随机数据生成的简单使用
Vue 之 mockjs 结合 axios 在 vue 中的随机数据生成的简单使用
目录
Vue 之 mockjs 结合 axios 在 vue 中的随机数据生成的简单使用
一、简单介绍
二、实现原理
三、效果展示
四、注意事项
五、实现过程
六、代码工程
一、简单介绍
Vue 开发的一些知识整理,方便后期遇到类似的问题,能够及时查阅使用。
本节介绍,vue 中使用 mockjs ,并结合 axios 进行简单的随机数据生成,然后显示在界面上的简单整理,如果有不足之处,欢迎指出,或者你有更好的方法,欢迎留言。
mockjs 官网 :Mock.js
为什么使用mockjs
在做开发时,当后端的接口还未完成,前端为了不影响工作效率,手动模拟后端接口,
1.我们可以使用json文件来模拟后台数据,但比较局限,无法模拟数据的增删改查 2.使用json-server模拟,但不能随机生成所需数据 3.使用mockjs模拟后端接口,可随机生成所需数据,可模拟对数据的增删改mockjs 的优势
1.前后端分离, 2.可随机生成大量的数据 3.用法简单 4.数据类型丰富 5.可扩展数据类型 6.在已有接口文档的情况下,我们可以直接按照接口文档来开发, 将相应的字段写好,在接口完成 之后,只需要改变url地址即可。mockjs 安装与引入
// 安装 mockjs npm install mockjs --save-dev // 引入 mockjs var Mock = require('mockjs')mockjs 简单使用示例
// 使用 Mock var Mock = require('mockjs') var data = Mock.mock({ // 属性 list 的值是一个数组,其中含有 1 到 10 个元素 'list|1-10': [{ // 属性 id 是一个自增数,起始值为 1,每次增 1 'id|+1': 1 }] }) // 输出结果 console.log(JSON.stringify(data, null, 4))
mockjs 官方示例:Mock.js
mockjs 语法规范
Mock.js 的语法规范包括两部分:
- 数据模板定义规范(Data Template Definition,DTD)
- 数据占位符定义规范(Data Placeholder Definition,DPD)
数据模板定义规范 DTD
数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值:
// 属性名 name
// 生成规则 rule
// 属性值 value
'name|rule': value
注意:
属性名 和 生成规则 之间用竖线 | 分隔。
生成规则 是可选的。
生成规则 有 7 种格式:
'name|min-max': value
'name|count': value
'name|min-max.dmin-dmax': value
'name|min-max.dcount': value
'name|count.dmin-dmax': value
'name|count.dcount': value
'name|+step': value
生成规则 的 含义 需要依赖 属性值的类型 才能确定。
属性值 中可以含有 @占位符。
属性值 还指定了最终值的初始值和类型。
生成规则和示例:
1. 属性值是字符串 String
'name|min-max': string
通过重复 string 生成一个字符串,重复次数大于等于 min,小于等于 max。
'name|count': string
通过重复 string 生成一个字符串,重复次数等于 count。
2. 属性值是数字 Number
'name|+1': number
属性值自动加 1,初始值为 number。
'name|min-max': number
生成一个大于等于 min、小于等于 max 的整数,属性值 number 只是用来确定类型。
'name|min-max.dmin-dmax': number
生成一个浮点数,整数部分大于等于 min、小于等于 max,小数部分保留 dmin 到 dmax 位。
Mock.mock({
'number1|1-100.1-10': 1,
'number2|123.1-10': 1,
'number3|123.3': 1,
'number4|123.10': 1.123
})
// =>
{
"number1": 12.92,
"number2": 123.51,
"number3": 123.777,
"number4": 123.1231091814
}
3. 属性值是布尔型 Boolean
'name|1': boolean
随机生成一个布尔值,值为 true 的概率是 1/2,值为 false 的概率同样是 1/2。
'name|min-max': value
随机生成一个布尔值,值为 value 的概率是 min / (min + max),值为 !value 的概率是 max / (min + max)。
4. 属性值是对象 Object
'name|count': object
从属性值 object 中随机选取 count 个属性。
'name|min-max': object
从属性值 object 中随机选取 min 到 max 个属性。
5. 属性值是数组 Array
'name|1': array
从属性值 array 中随机选取 1 个元素,作为最终值。
'name|+1': array
从属性值 array 中顺序选取 1 个元素,作为最终值。
'name|min-max': array
通过重复属性值 array 生成一个新数组,重复次数大于等于 min,小于等于 max。
'name|count': array
通过重复属性值 array 生成一个新数组,重复次数为 count。
6. 属性值是函数 Function
'name': function
执行函数 function,取其返回值作为最终的属性值,函数的上下文为属性 'name' 所在的对象。
7. 属性值是正则表达式 RegExp
'name': regexp
根据正则表达式 regexp 反向生成可以匹配它的字符串。用于生成自定义格式的字符串。
Mock.mock({
'regexp1': /[a-z][A-Z][0-9]/,
'regexp2': /\w\W\s\S\d\D/,
'regexp3': /\d{5,10}/
})
// =>
{
"regexp1": "pJ7",
"regexp2": "F)\fp1G",
"regexp3": "561659409"
}
数据占位符定义规范 DPD
占位符 只是在属性值字符串中占个位置,并不出现在最终的属性值中。
占位符 的格式为:
@占位符
@占位符(参数 [, 参数])
注意:
用 @ 来标识其后的字符串是 占位符。
占位符 引用的是 Mock.Random 中的方法。
通过 Mock.Random.extend() 来扩展自定义占位符。
占位符 也可以引用 数据模板 中的属性。
占位符 会优先引用 数据模板 中的属性。
占位符 支持 相对路径 和 绝对路径。
Mock.mock({
name: {
first: '@FIRST',
middle: '@FIRST',
last: '@LAST',
full: '@first @middle @last'
}
})
// =>
{
"name": {
"first": "Charles",
"middle": "Brenda",
"last": "Lopez",
"full": "Charles Brenda Lopez"
}
}操作环境:
- win 10
- node v14.20.0
- npm 8.5.3
- @vue/cli 5.0.6
- vue 2.6.14
- mockjs 1.1.0
- axios 0.27.2
- element-ui 2.15.9
二、实现原理
1、使用 mockjs 通过 api 配置,生成随机数据,模拟后端
2、使用 axios 获取 mockjs 模拟的后端数据
3、使用 element-ui 展示获取到的数据
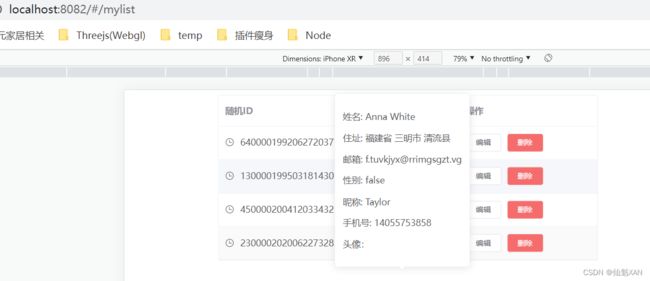
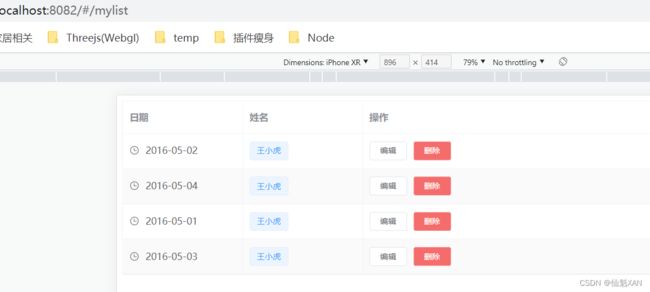
三、效果展示
四、注意事项
1、axios 本地设置的 baseURL 根据实际 vue 打包出来的端口配置
五、实现过程
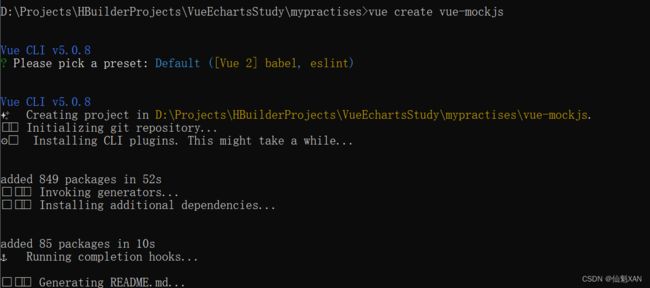
1、首先,使用命令 vue create vue-mockjs 创建工程 vue-mockjs
2、因为工程中使用到 element-ui 、axios、mockjs等,这里先安装
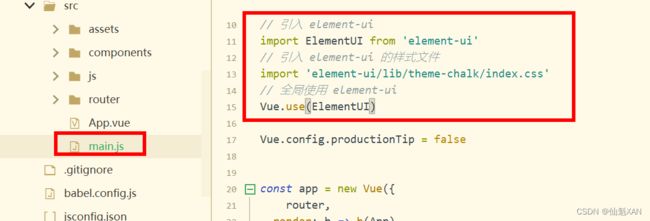
3、在 main.js 把 element-ui 引入
// 引入 element-ui
import ElementUI from 'element-ui'
// 引入 element-ui 的样式文件
import 'element-ui/lib/theme-chalk/index.css'
// 全局使用 element-ui
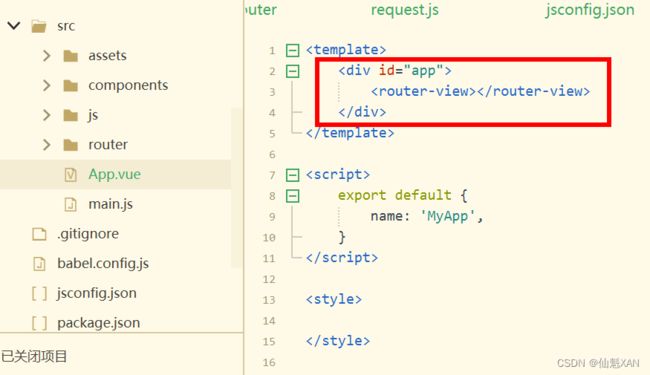
Vue.use(ElementUI)4、在 App.vue ,进行改造
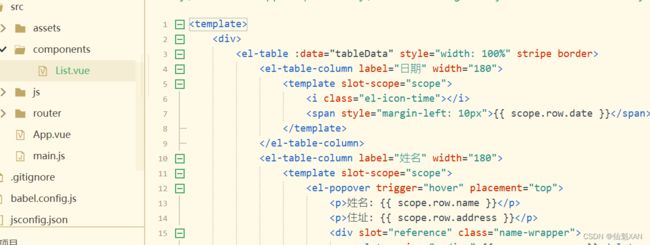
5、components 创建 List.vue,使用 element-ui 显示本地数据布局
{{ scope.row.date }}
姓名: {{ scope.row.name }}
住址: {{ scope.row.address }}
{{ scope.row.name }}
编辑
删除
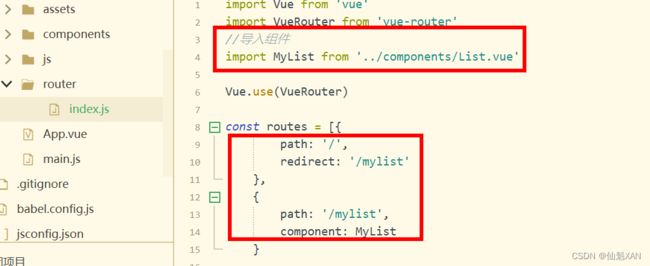
6、其中 router 进行路由管理
import Vue from 'vue'
import VueRouter from 'vue-router'
//导入组件
import MyList from '../components/List.vue'
Vue.use(VueRouter)
const routes = [{
path: '/',
redirect: '/mylist'
},
{
path: '/mylist',
component: MyList
}
]
const router = new VueRouter({
routes
})
export default router
7、运行工程 npm run serve ,浏览器显示本地数据展示
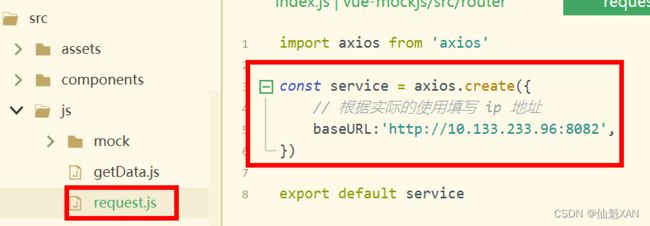
8、 创建脚本 request.js,使用 axios 绑定IP和端口,使用 axios 做数据交互
import axios from 'axios'
const service = axios.create({
// 根据实际的使用填写 ip 地址
baseURL:'http://10.133.233.96:8082',
})
export default service
9、创建 getData 来获取数据 API
import axios from './request.js'
// 获取数据
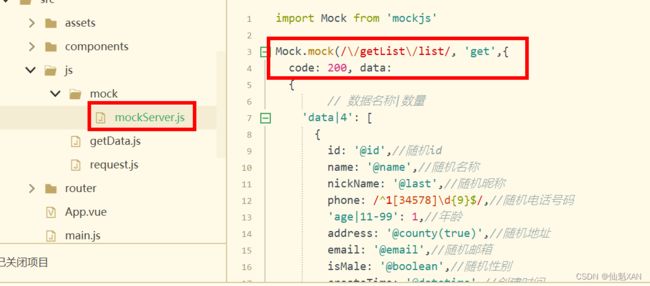
export const getList = ()=> axios.get('/getList/list')10、创建 mockServer.js,使用 mock 进行,配置对应 getData 的 API,来生成数据
import Mock from 'mockjs'
Mock.mock(/\/getList\/list/, 'get',{
code: 200, data:
{
// 数据名称|数量
'data|4': [
{
id: '@id',//随机id
name: '@name',//随机名称
nickName: '@last',//随机昵称
phone: /^1[34578]\d{9}$/,//随机电话号码
'age|11-99': 1,//年龄
address: '@county(true)',//随机地址
email: '@email',//随机邮箱
isMale: '@boolean',//随机性别
createTime: '@datetime',//创建时间
avatar() { //用户头像
return Mock.Random.image('100×100', Mock.Random.color(), '#757575', 'png', this.nickName)
}
}
]
}
})
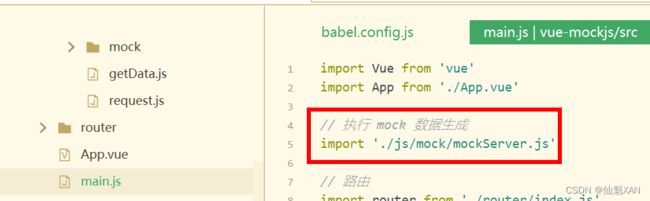
11、在 main.js 导入 mockServer.js
import Vue from 'vue'
import App from './App.vue'
// 执行 mock 数据生成
import './js/mock/mockServer.js'
// 路由
import router from './router/index.js'
// 引入 element-ui
import ElementUI from 'element-ui'
// 引入 element-ui 的样式文件
import 'element-ui/lib/theme-chalk/index.css'
// 全局使用 element-ui
Vue.use(ElementUI)
Vue.config.productionTip = false
const app = new Vue({
router,
render: h => h(App),
})
app.$mount('#app')
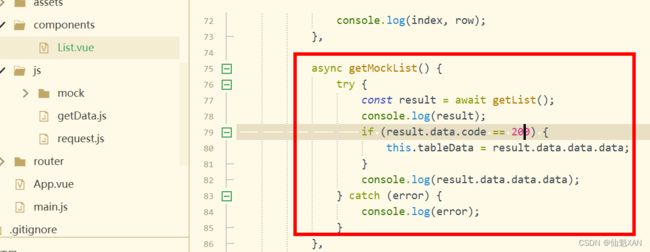
12、List.vue 获取网络数据,并且简单修改显示
{{ scope.row.id }}
姓名: {{ scope.row.name }}
住址: {{ scope.row.address }}
{{ scope.row.name }}
邮箱: {{ scope.row.email }}
性别: {{ scope.row.isMale }}
昵称: {{ scope.row.nickName }}
手机号: {{ scope.row.phone }}
头像:
编辑
删除
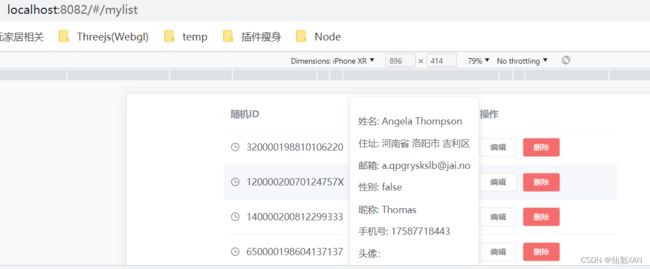
13、运行工程,效果如下
六、代码工程
如有需要可下载:Vue之mockjs结合axios在vue中的随机数据生成的简单使用vue-mockjs工程