uni-app基于vue实现商城小程序
一、前言
参考“网易严选”小程序
项目采用传统vue项目结构,即uni-app打包和运行成小程序,使用HBuilder开发工具开发项目,通过运行启动“微信开发者工具”完成项目启动。
二、功能效果图
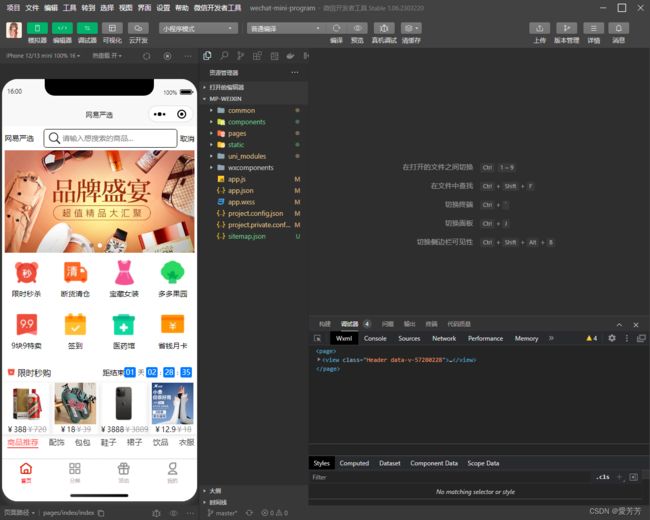
1.首页
2.分类
 3.活动
3.活动
4.我的
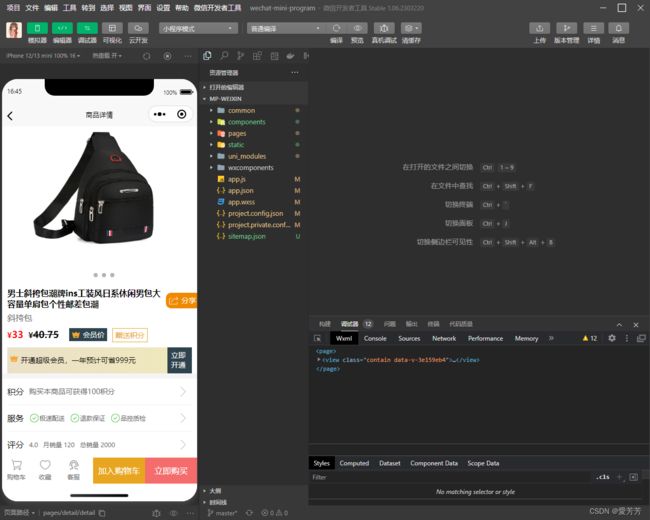
 5.商品详情
5.商品详情
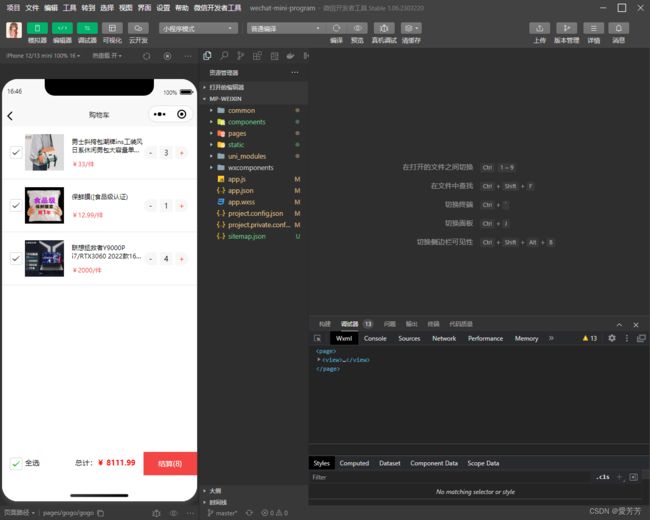
6.购物车
三、代码实现
1.项目结构截图 uni-app,Hbuilder
2.首页源码
<template>
<view class="Header">
<view class="myHeader">
<view class="logos">
网易严选
view>
<view class="searchs">
<uni-icons type="search" size="30">uni-icons><input type="text" name="" id=""
placeholder="请输入想搜索的商品..." @tap="goShowContract">
view>
<view class="search-button">
<view class="button" @click="onSearch">取消view>
view>
view>
<view class="backgroundBanner">
<view class="banner">
<swiper autoplay="true" :interval="2000" :duration="500" circular="true" indicator-active-color="#fff"
easing-function="true" indicator-dots='true'>
<swiper-item v-for="(item, index) in bannerList" :key="index">
<img :src="item.url">img>
swiper-item>
swiper>
view>
view>
<view class="cates">
<view class="cate-item" v-for="(cateItem,cateIndex) in cateList" :key="cateIndex" @tap="selPage(cateItem)">
<image :src="cateItem.cateUrl">image>
<text>{{cateItem.cateName}}text>
view>
view>
<hr>
<view class="time">
<view class="timeTop">
<view class="logo">
<image src="../../static/zhong.jpg" mode="">image>
<text>限时秒购text>
view>
<view class="timeFinish">
<text>距结束text>
<uni-countdown :day="1" :hour="2" :minute="30" :second="0" color="#FFFFFF"
background-color="#007AFF" />
view>
view>
<view class="timeBottom">
<view class="timeItem" v-for="(timeItem,timeIndex) in timeList" :key="timeIndex">
<image :src="timeItem.timeUrl">image>
<view class="timeText">
<text class="timeText1">¥{{timeItem.timeText1}}text>
<text class="timeText2">¥{{timeItem.timeText2}}text>
view>
view>
view>
<hr>
<scroll-view scroll-x class="myNav">
<view v-for="(item,index) in indexTypes" :key="index" @tap="selType(item)" :class="'item '+(typeId===item.id?'active':'')" style='font-size: 30rpx;'>{{item.name}}view>
scroll-view>
<index-type ref="indexType">index-type>
view>
view>
view>
template>
<script>
import { mapState, mapGetters, mapActions, mapMutations } from 'vuex'
import indexType from '@/components/index_type.vue'
export default {
components:{
indexType,
},
data() {
return {
typeId: 0,
cateList: [{
cateId: 0,
cateUrl: "../../static/zhong.jpg",
cateName: '限时秒杀',
path:''
},
{
cateId: 0,
cateUrl: '../../static/che.jpg',
cateName: '断货清仓',
path:'./okoko'
},
{
cateId: 0,
cateUrl: "../../static/yi.jpg",
cateName: '宝藏女装',
},
{
cateId: 0,
cateUrl: "../../static/b3.jpg",
cateName: '多多果园',
},
{
cateId: 0,
cateUrl: "../../static/9.9.jpg",
cateName: '9块9特卖',
},
{
cateId: 0,
cateUrl: "../../static/1a.jpg",
cateName: '签到',
},
{
cateId: 0,
cateUrl: "../../static/yao.jpg",
cateName: '医药馆',
},
{
cateId: 0,
cateUrl: "../../static/54e.jpg",
cateName: '省钱月卡',
},
],
// //商品实例图
timeList: [{
time: 0,
timeUrl: '../../static/7b.jpg',
timeText1: '388',
timeText2: '720',
},
{
time: 0,
timeUrl: '../../static/345d.jpg',
timeText1: '18',
timeText2: '39',
},
{
time: 0,
timeUrl: '../../static/3d.jpg',
timeText1: '3888',
timeText2: '3889',
},
{
time: 0,
timeUrl: '../../static/bing.jpg',
timeText1: '12.9',
timeText2: '18',
},
],
bannerList: [{
id: 1,
url: '../../static/temp1.jpg'
},
{
id: 2,
url: '../../static/temp2.jpg'
},
{
id: 3,
url: '../../static/temp3.jpg'
},
{
id: 4,
url: '../../static/temp4.jpg'
},
{
id: 5,
url: '../../static/temp5.jpg'
},
],
}
},
computed:{
...mapState([
'products',
'indexTypes'
])
},
mounted() {
this.typeId = this.indexTypes[0].id;
this.$refs.indexType.initProduct(this.indexTypes[0]);
},
methods: {
goShowContract() {
uni.navigateTo({
url: '/pages/index/show-contract'
})
},
selPage(cateItem){
// uni.navigateTo({
// url:cateItem.path,
// })
},
//选择分类
selType(item){
this.typeId = item.id;
this.$refs.indexType.initProduct(item);
}
}
}
script>
<style lang="scss" scoped>
* {
margin: 0;
padding: 0;
}
.myHeader {
display: flex;
padding: 10rpx;
align-items: center;
.logos {
width: 140rpx;
height: 40rpx;
}
.searchs {
border: 1px solid black;
border-radius: 10rpx;
flex: 1;
margin: 0 10rpx;
width: 80rpx;
padding-left: 14rpx;
display: flex;
align-items: center;
padding: 4rpx 10rpx;
vertical-align: top;
}
.btn {
width: 80rpx;
text-align: center;
}
}
.myNav {
white-space: nowrap;
display: flex;
color: #333;
box-sizing: border-box;
height: 80rpx;
.item {
flex: 1;
margin: 10rpx 20rpx;
display: inline-block;
&.active {
color: #ff5555;
border-bottom: 2px solid #ff5555;
font-size: 24px;
}
}
.item:hover {
display: inline-block;
color: #ff5555;
border-bottom: 2px solid #ff5555;
}
}
.backgroundBanner {
padding: 0 10rpx;
box-sizing: border-box;
}
.banner {
width: 100%;
margin: 0 auto;
}
.banner swiper {
height: calc(750rpx / 1.9); //calc(屏幕宽度 / (图片宽度 / 图片高度))
}
.banner img {
width: 100%;
height: 100%;
}
.cates {
width: 100%;
height: 200rpx;
background-color: #fff;
display: flex;
align-items: center;
justify-content: space-around;
.cate-item {
width: 20%;
height: 160rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
image {
width: 100rpx;
height: 100rpx;
}
}
}
.cates {
width: 100%;
height: 400rpx;
background-color: #fff;
display: flex;
align-items: center;
justify-content: space-around;
flex-wrap: wrap;
.cate-item {
width: 22%;
height: 160rpx;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
// flex-flow: wrap;
image {
width: 100rpx;
height: 100rpx;
}
}
}
.time {
width: 100%;
background-color: #fff;
margin-top: 20rpx;
.timeTop {
height: 80rpx;
display: flex;
justify-content: space-between;
align-items: center;
margin-left: 20rpx;
.logo {
image {
width: 30rpx;
height: 30rpx;
margin-right: 10rpx;
}
text {
font-size: 16px;
}
}
.timeFinish {
margin-right: 20rpx;
display: flex;
align-items: center;
text {
font-size: 14px;
}
}
}
.timeBottom {
width: 100%;
display: flex;
justify-content: space-around;
flex-wrap: wrap;
.timeItem {
width: 25%;
justify-content: space-around;
display: flex;
flex-direction: column;
align-items: center;
box-shadow: rgba(99, 99, 99, 0.2) 0px 2px 8px 0px;
image {
width: 160rpx;
height: 160rpx;
}
.timeText {
display: flex;
justify-content: space-between;
font-size: 14px;
.timeText2 {
color: #9F9F9F;
text-decoration: line-through;
}
}
}
}
}
style>3.数据模拟通讯
通过vuex实现数据通讯共享和管理
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store = new Vuex.Store({
state: {
//公共的变量,这里的变量不能随便修改,只能通过触发mutations的方法才能改变
//首页分类
indexTypes:[
{id: 1,name: '商品推荐'},
{id: 2,name: '配饰'},
{id: 3,name: '包包'},
{id: 4,name: '鞋子'},
{id: 5,name: '裙子'},
{id: 6,name: '饮品'},
{id: 7,name: '衣服'}
],
//分类菜单
allTypes:[
{id: 11,name: '推荐'},
{id: 12,name: '箱包'},
{id: 13,name: '男装'},
{id: 14,name: '女装'},
{id: 15,name: '鞋子'},
{id: 16,name: '裤子'},
{id: 17,name: '食品'},
{id: 18,name: '维修'},
{id: 19,name: '机票'},
{id: 20,name: '图书'},
{id: 21,name: '宠物'},
],
//活动商品 商品主键id
activeProducts:[
1,2,3,4,5
],
//全部商品
products: [{
id:1,
typeIds:[1,11],
cover: require('../../static/0fd.jpg'),
imgList: [
'https://img11.360buyimg.com/n1/s450x450_jfs/t1/71831/14/25245/39959/6487c621Fca760cf2/769dd8bcf43d82c1.jpg',
'https://img.pddpic.com/mms-material-img/2022-08-11/cd9c638d-dac2-474a-aad2-0f141c146102.jpeg.a.jpeg?imageMogr2/quality/90/format/webp',
'https://img.pddpic.com/mms-material-img/2022-08-11/b0827f91-083a-4b5b-9461-64e6d6789fcf.jpeg.a.jpeg?imageMogr2/quality/90/format/webp'
],
name: '联想拯救者Y9000P i7/RTX3060 2022款16英寸电竞游戏笔记本电脑',
title: '电脑',
price: 2000,
oldprice: 5000,
saleNumMonth: 120,
saleNumTotal: 2000,
types: [{
name: '类型',
items: [{
id: 1,
name: '13.3英寸 M1芯片 8+7核 8G+256G'
},
{
id: 2,
name: '13.3英寸 M1芯片 8+7核 8G+512G'
},
{
id: 3,
name: '13.3英寸 M1芯片 8+7核 16G+256G'
},
{
id:4,
name: '13.3英寸 M1芯片 8+7核 16G+512G'
}
],
},
{
name: '数量',
items: [{
id: 1,
name: '英特尔官方21代'
}, {
id: 2,
name: '英特尔官方18代'
}, {
id: 3,
name: '英特尔官方19代'
}]
}
]
},
{
id:2,
typeIds:[1,11],
cover: require('../../static/13d.jpg'),
imgList: [
"https://img.pddpic.com/mms-material-img/2021-12-10/6b514989-49fb-4112-b636-33fc82cb1641.jpeg.a.jpeg?imageMogr2/quality/90/format/webp",
"https://img.pddpic.com/mms-material-img/2022-01-05/6fbb05da-e1ba-4bee-985a-300cdd7ad2e9.jpeg.a.jpeg?imageMogr2/quality/90/format/webp",
"https://img.pddpic.com/mms-material-img/2021-12-10/21e55b15-a17d-4668-b8a9-9b8616f11cb2.jpeg.a.jpeg?imageMogr2/quality/90/format/webp"
],
name: '保鲜膜([食品级认证)',
title:'保鲜膜',
price: 12.99,
oldprice: 20.80,
saleNumMonth: 120,
saleNumTotal: 2000,
types: [{
name: '型号',
items: [{
id: 1,
name: '1卷宽30厘米6.25斤'
},
{
id: 2,
name: '1卷宽50厘米7斤'
},
{
id: 3,
name: '整箱宽50厘米4卷28斤'
},
{
id:4,
name: '整箱4卷宽50厘米重40斤约720米'
}
],
},
{
name: '数量',
items: [{
id: 1,
name: '3包'
}, {
id: 2,
name: '5包'
}, {
id: 3,
name: '10包'
}]
}
]
},
{
id:3,
typeIds:[1,11],
cover: require('../../static/8537c.jpg'),
imgList: [
"https://img.pddpic.com/mms-material-img/2022-05-28/3329312a-b971-4990-af80-6e15113b0600.jpeg.a.jpeg?imageMogr2/quality/90/format/webp",
"https://img.pddpic.com/mms-material-img/2022-05-28/e12d134d-c2d8-4aec-8dc3-0e9ff80befd5.jpeg.a.jpeg?imageMogr2/quality/90/format/webp",
"https://img.pddpic.com/mms-material-img/2022-05-28/1510e448-2d5b-4398-a692-ff679e2587e8.jpeg.a.jpeg?imageMogr2/quality/90/format/webp",
"https://img.pddpic.com/mms-material-img/2022-05-28/248a3ffb-b4ce-4529-a7a4-8f0c97a4b331.jpeg.a.jpeg?imageMogr2/quality/90/format/webp"
],
name: '男士斜挎包潮牌ins工装风日系休闲男包大容量单肩包个性邮差包潮',
title:'斜挎包',
price: 33.00,
oldprice: 40.75,
saleNumMonth: 120,
saleNumTotal: 2000,
types: [{
name: '颜色',
items: [
{
id: 1,
name: '大板黑色'
},
{
id: 2,
name: '灰色'
},
{
id: 3,
name: '蓝色'
},
{
id:4,
name: '白色'
}
],
},
]
},
{
id:4,
typeIds:[1,11],
cover: require('../../static/fa98.jpg'),
imgList: [
"https://img.pddpic.com/openapi/images/2020-04-27/4cd766b88b0a4e9e8fbebaa221de7b58.jpg?imageMogr2/quality/90/format/webp",
"https://img.pddpic.com/openapi/images/2020-04-27/c2090bace7f938f02819fca05e17c4e7.jpg?imageMogr2/quality/90/format/webp",
"https://img.pddpic.com/openapi/images/2020-04-27/1492ab8ba1e76cca387583c80180d65e.jpg?imageMogr2/quality/90/format/webp",
"https://img.pddpic.com/openapi/images/2020-04-27/13b1af9176580b3e7a035871f4456594.jpg?imageMogr2/quality/90/format/webp",
"https://img.pddpic.com/openapi/images/2020-04-27/793db583c0d598c13124af5991f7794e.jpg?imageMogr2/quality/90/format/webp"
],
name: '高级感韩版原创ins个性多层斜挎包2023夏季新款包包女单肩链条包',
title:'休闲 仙女',
price: 38.39,
oldprice: 57.80,
saleNumMonth: 120,
saleNumTotal: 2000,
types: [{
name: '颜色',
items: [
{
id: 1,
name: '大板黑色'
},
{
id: 2,
name: '灰色'
},
{
id: 3,
name: '红色'
},
{
id:4,
name: '粉色'
},
{
id:5,
name: '白色'
},
],
},
]
},
{
id:5,
typeIds:[1,11],
cover: 'https://img.pddpic.com/goods/images/2020-06-10/52fd0f70-671c-4ab0-a867-094d8301d4e5.jpeg?imageMogr2/quality/90/format/webp',
imgList: [
"https://img.pddpic.com/goods/images/2020-06-10/52fd0f70-671c-4ab0-a867-094d8301d4e5.jpeg?imageMogr2/quality/90/format/webp",
"https://img.pddpic.com/mms-material-img/2020-06-04/a12fe65d-ee77-4b1c-b183-7ce735fb1342.jpeg?imageMogr2/quality/90/format/webp",
"https://img.pddpic.com/mms-material-img/2020-06-04/cf0eb9da-efb7-4f24-9703-6450b792b4ec.jpeg?imageMogr2/quality/90/format/webp",
"https://img.pddpic.com/mms-material-img/2020-06-04/911b4c63-1212-46e7-a1eb-038b983553b0.jpeg?imageMogr2/quality/90/format/webp",
"https://img.pddpic.com/goods/images/2020-06-10/f7e45e61-0a72-4ac9-8f56-f422327799b9.jpeg?imageMogr2/quality/90/format/webp"
],
name: '【驯龙士】夏季新款冰丝套装男休闲运动短袖男士大码七分裤两件套',
title:'驯龙士',
price: 99.99,
oldprice: 120.80,
saleNumMonth: 120,
saleNumTotal: 2000,
types: [{
name: '颜色',
items: [
{
id: 1,
name: '军绿色'
},
{
id: 2,
name: '灰色'
},
{
id: 3,
name: '黑色'
},
],
},
]
}
],
},
mutations: {
//相当于同步的操作
getarray(state, count) {
var shuffled = state.timesList.slice(0),
i = state.timesList.length,
min = i - count,
temp,
index;
while (i-- > min) {
index = Math.floor((i + 1) * Math.random());
temp = shuffled[index];
shuffled[index] = shuffled[i];
shuffled[i] = temp;
}
return shuffled.slice(min);
}
},
actions: {
//相当于异步的操作,不能直接改变state的值,只能通过触发mutations的方法才能改变
}
})
export default store四、总结
项目功能完整,后续可能将不断升级。
关注作者,及时了解更多好项目!
作者主页也有更多好项目分享!
获取源码或如需帮助,可通过博客后面名片+作者即可!
其他作品集合
- 《Springboot+Spring Security+OAuth2+redis+mybatis-plus+mysql+vue+elementui实现请假考勤系统》
- 《vue+element实现电商商城礼品代发网,商品、订单管理》
- 《vue+vant2完美实现香奈儿移动端商城网站》
- 《vue+elementui实现联想购物商城,样式美观大方》
- 《vue+elementui实现英雄联盟道具城》
- 《vue+elementui实现app布局小米商城,样式美观大方,功能完整》
- 《vue完美模拟pc版快手,实现短视频,含短视频详情播放》
- 《vue+element实现美观大方好看的音乐网站,仿照咪咕音乐网》