如何开发一款 H5 小程序直播?
点击上方“前端开发博客”,选择“星标”
回复“签到”,每日领红包
转自:隐冬
juejin.cn/post/6909479346646286343
大前端这几年算是一个热词,对于前段来说如果不是大前端,技术相对来说就已经算是落后了。如果还停留在对ES6,Vue这些基本技能的学习只能说处于一个及格线。
如果想做的卓越必须必备另一些大前端技能,比如说NodeJS,express.js, koaJs服务类,或者three.js这类3d数据图像,还有二维图像处理,比如d3,raphael, echart, 最后hls, flv视频行业。
如果只会ES6,Vue,React, Webpack这只能算是前端,大前端是至少要掌握上面的一项技能的。这篇文章就是介绍大前端领域中的视频直播。
本文主要讲述的是H5前端部分,视频音频采集部分后面会但开篇章来讲。首先带领大家快速实现一个直播系统,然后再讲解其中的重要概念,话不多说,直接开撸。
工具安装
这里首先讲述mac系统的操作方法,windows系统安装方式在下面。需要的工具我已经传到的github上,可以自行下载。git地址:https://github.com/xiaoyindong/h5live)

server是推流工具,tools里面有下面需要安装的工具。
Mac安装ffmpeg
1.首先需要安装YASM,如果没有安装yasm的话,会报FFmpeg yasm/nasm not found or too old. Use --disable-yasm for a crippledbuild这个问题,如果没有安装sdl的话,安装完FFmpeg之后,bin目录下没有ffplay这个文件。
安装yasm yasm:http://www.tortall.net/projects/yasm/releases/yasm-1.3.0.tar.gz
// 可以在h5live中找到yasm
cd /h5live/tools/yasm-1.3.0
// 配置
./configure
// 编译 & 安装
make
sudo make install
安装sdl :http://libsdl.org/release/SDL2-2.0.8.tar.gz;
// 切可以在h5live中找到sdl目录
cd /h5live/tools/SDL2-2.0.8
// 配置
./configure
// 编译 & 安装
make -j 16
sudo make install
安装ffmpeg :http://ffmpeg.org/download.html;
// 切可以在h5live中找到ffmpeg,prefix为要安装到的位置
cd /h5live/tools/ffmpeg-4.3
// 配置
./configure --prefix=/usr/local/ffmpeg --enable-debug=3 --enable-shared --disable-static
// 编译 & 安装
make -j 4
sudo make install
设置ffmpeg软连接, 相当于环境变量,目的是为了在任何目录都可以使用ffmpeg命令,/usr/local/ffmpeg-4.3/ffmpeg是安装的路径
ln -s /usr/local/ffmpeg-4.3/ffmpeg /usr/local/bin/ffmpeg
Windows 系统
FFmpeg程序进行各种媒体格式的转换,使得它们可以在不同设备上播放。该程序只有命令行模式,因此将它安装到计算机中看上去有点麻烦,但是只要根据本指南的方法,你只需要几分钟就可以将FFmpeg安装成功!
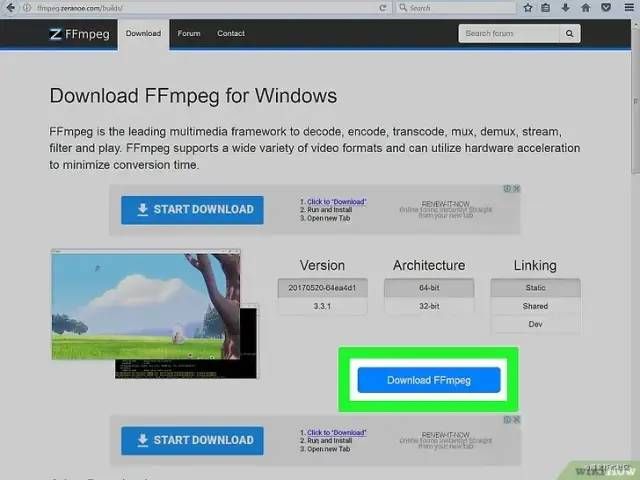
下载 ffmpeg:

访问下载页面时,你将看到很多不同下载选项。你可以根据自己的操作系统选择下载最新的32位或64位静态程序版本。

安装:
点击开始菜单,然后点击计算机。选择安装Windows系统的磁盘(一般是C:)。在C:盘的根目录下(该目录下有名为Windows和Program Files文件夹),右击并在弹出菜单中选择新建文件夹。将新文件夹命名为“ffmpeg”。将下载的ffmpeg压缩包解压到这个文件夹中。
在环境变量中加入ffmpeg的启动命令,c:\ffmpeg\bin, 俗称配置环境变量。
打开命令提示符窗口,输入命令“ffmpeg –version”。如果命令提示窗口返回FFmpeg的版本信息,那么就说明安装成功了,你可以在命令提示行中任意文件夹下运行FFmpeg。
如果你收到“libstdc++ -6 is missing”的错误消息,那么你可能需要安装Microsoft Visual C++ Redistributable Package,该软件包可以在微软网站免费获取。
2.启动server
很简单,进入从github中获取到的h5live中server所在的目录,运行server程序即可。
cd /h5live/server
open server

可以看到这里提供了三种协议的路径,分别是rtmp协议的1935接口,http-flv协议的7001端口和hls的7002端口。
3.执行推流
找一个mp4格式的视频文件,假设这个文件叫1.mp4,可以在1.map所在的文件夹下执行下面的命令。
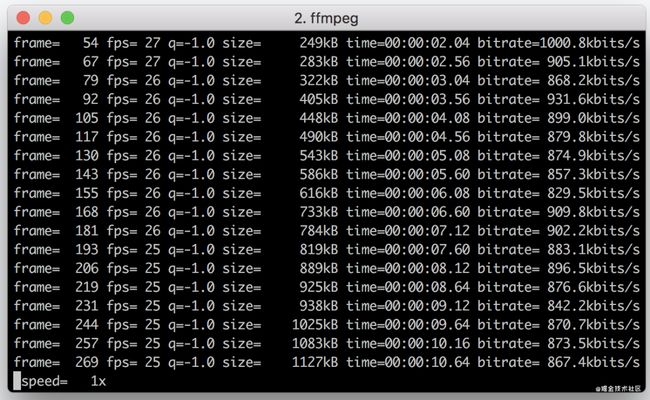
ffmpeg -re -i 1.mp4 -c copy -f flv rtmp://127.0.0.1:1935/live/movie
出现下图的效果就表示1.MP4这个视频开始进行流推送了。

4.视频验证
上面我们已经说了server工具提供三种协议的视频流,分别是rtmp,http-flv以及hls。
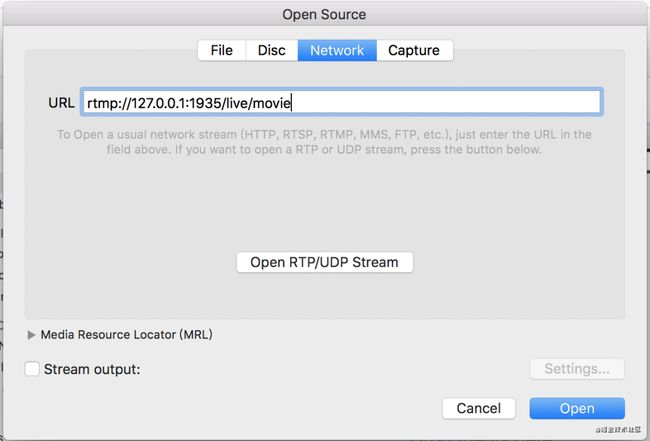
可以使用VLC播放器验证rtmp协议的视频流。

在里面粘贴入rtmp://127.0.0.1:1935/live/movie

然后就可以看到直播的效果了。

下载 VLC 播放器:
Mac 系统
Mac OS X:https://www.videolan.org/vlc/index.zh.html
Windows 系统
Windows:https://www.videolan.org/vlc/index.zh.html
hls协议的流媒体可以使用Safari浏览器直接打开观看。我们可以直接把http://127.0.0.1:7002/live/movie.m3u8放到Safari浏览器的地址栏中查看效果。

至此我们的推流就做完了,在H5的直播开发中,这些工作都是服务器,我们之所以演示这些是为了在实际的开发中我们可以懂得直播的过程,可以快速的给出直播的解决方案。最主要的在服务还没有开发完成之前我们可以通过这样的方式快速搭建一个推流系统,前端先开发起来。
// RTMP,可以使用VLC播放器
rtmp://127.0.0.1:1935/live/movie
// FLV
http://127.0.0.1:7001/live/movie.flv
// HLS 可以使用Safari浏览器访问
http://127.0.0.1:7002/live/movie.m3u8
H5端播放器
这里才是前端真正需要关心的部分,主要介绍我们如何用js去写一个直播的播放器,选择一些已有的最佳实践是最稳妥的,这样可以快速的满足业务需求,这里我们会介绍三款播放器,以及他们的使用。同样这些代码我也传到了github上。
video.js:https://github.com/videojs/video.js 是国外比较流行的视频框架,他的特长是做了非常好的自定义ui,符合线上成品的场景,除了自定义ui,还提供了很多插件,比如弹幕,快捷键,hls支持等等。他是一个比较完整的js框架,点播、直播都很合适,缺点是文件较大。
hls.js适合做hls协议的一款小巧的框架,同样也是点播直播都可以。缺点是需要自己书写UI样式。video.js可以支持hls也是因为插件是基于hls.js
flv.js是B站开源的flv格式的播放器,如果是http-flv协议的直播用它是非常合适的。
至于rtmp在H5的直播中是不常用的,所以这里就不讲了。
使用videojs开发
在github找到videojshttps://github.com/videojs/video.js, 可以在这个网址中找到下面的两个文件,下载下来放在我们本地。

在Video.js的插件文档中存在大量的插件,我们可以从中找到自己需要的。https://videojs.com/plugins/
videojs-contrib-hls是一个支持hls直播的video插件。我们找到cdn, 将js保存到本地。使用方式很简单,只需要把插件的js引入进来就可以了。

将video.min.js和videojs-contrib-hls.js以及video-js.min.css引入到页面中,source标签的地址写上我们hls的m3u8后缀地址。就可以了。
注意这里需要在服务器环境查看。
Document