- 情绪觉察日记第37天
露露_e800
今天是家庭关系规划师的第二阶最后一天,慧萍老师帮我做了个案,帮我处理了埋在心底好多年的一份恐惧,并给了我深深的力量!这几天出来学习,爸妈过来婆家帮我带小孩,妈妈出于爱帮我收拾东西,并跟我先生和婆婆产生矛盾,妈妈觉得他们没有照顾好我…。今晚回家见到妈妈,我很欣赏她并赞扬她,妈妈说今晚要跟我睡我说好,当我们俩躺在床上准备睡觉的时候,我握着妈妈的手对她说:妈妈这几天辛苦你了,你看你多利害把我们的家收拾得
- 随笔 | 仙一般的灵气
海思沧海
仙岛今天,我看了你全部,似乎已经进入你的世界我不知道,这是否是梦幻,还是你仙一般的灵气吸引了我也许每一个人都要有一份属于自己的追求,这样才能够符合人生的梦想,生活才能够充满着阳光与快乐我不知道,我为什么会这样的感叹,是在感叹自己的人生,还是感叹自己一直没有孜孜不倦的追求只感觉虚度了光阴,每天活在自己的梦中,活在一个不真实的世界是在逃避自己,还是在逃避周围的一切有时候我嘲笑自己,嘲笑自己如此的虚无,
- Long类型前后端数据不一致
igotyback
前端
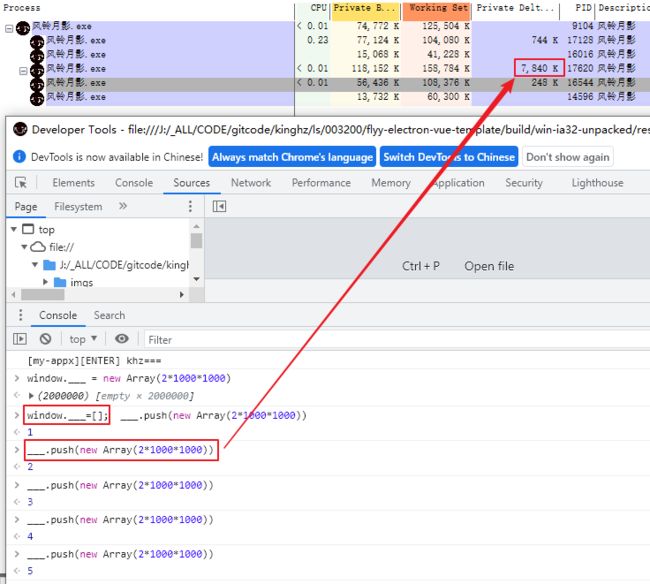
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
- 使用 FinalShell 进行远程连接(ssh 远程连接 Linux 服务器)
编程经验分享
开发工具服务器sshlinux
目录前言基本使用教程新建远程连接连接主机自定义命令路由追踪前言后端开发,必然需要和服务器打交道,部署应用,排查问题,查看运行日志等等。一般服务器都是集中部署在机房中,也有一些直接是云服务器,总而言之,程序员不可能直接和服务器直接操作,一般都是通过ssh连接来登录服务器。刚接触远程连接时,使用的是XSHELL来远程连接服务器,连接上就能够操作远程服务器了,但是仅用XSHELL并没有上传下载文件的功能
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 利用LangChain的StackExchange组件实现智能问答系统
nseejrukjhad
langchainmicrosoft数据库python
利用LangChain的StackExchange组件实现智能问答系统引言在当今的软件开发世界中,StackOverflow已经成为程序员解决问题的首选平台之一。而LangChain作为一个强大的AI应用开发框架,提供了StackExchange组件,使我们能够轻松地将StackOverflow的海量知识库集成到我们的应用中。本文将详细介绍如何使用LangChain的StackExchange组件
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- 人工智能时代,程序员如何保持核心竞争力?
jmoych
人工智能
随着AIGC(如chatgpt、midjourney、claude等)大语言模型接二连三的涌现,AI辅助编程工具日益普及,程序员的工作方式正在发生深刻变革。有人担心AI可能取代部分编程工作,也有人认为AI是提高效率的得力助手。面对这一趋势,程序员应该如何应对?是专注于某个领域深耕细作,还是广泛学习以适应快速变化的技术环境?又或者,我们是否应该将重点转向AI无法轻易替代的软技能?让我们一起探讨程序员
- node.js学习
小猿L
node.jsnode.js学习vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- 【穿过丛林看见你】2015年在《诗歌报》读诗日记(一)
快快_ce70
写完《三月的领土》和《手握一把锄头,在翻动诗歌的春天》之后,安稳的睡了个好觉,这是从2013年的五月之后,第一次睡的如此安稳和香甜。其实这对于我来说,也没有什么特别的意义和变故,就像我现在的生活在人人忙着踏青、写生、拍照的春天。在我脚下,没有领土的完整,也没有加剧的破碎。我曾经和现在都是个辛勤的“蜂农”,在这样一个角色里,尽管有人盗走了我所有的蜜,但不妨碍我对甜蜜的不懈追求和喜爱。翻开最近的阅读笔
- 2019-3-23晨间日记
红红火火小耳朵
今天是什么日子起床:7点40就寝:23点半天气:有太阳,不过一会儿出来一会儿进去特别清爽的凉意,还蛮舒服的心情:小激动要给女朋友过生日啦纪念日:田田女士过生日任务清单昨日完成的任务,最重要的三件事:1.英语一对一2.运动计划3.认真护肤习惯养成:调整状态周目标·完成进度英语七天打卡(5/7)轻课阅读(87/180)音标课(25/30)读书(福尔摩斯一章)学习·信息·阅读#英语课#Cookingte
- 午间日记
遥远的距离
有的人是来爱你的,有的人就是来给你上课的。我们会和很多人遇见,这其中有一些人,会给你爱。另外一些人,会给你伤害。有些缘分是好事,有些缘却是孽缘。不过它既然来了,也总会教会你一些什么。比如认清人渣,更明白什么是真正的爱。
- 2019-10-24
柒月的可可
今日上班无事,人又懒怠动,不知道如何打发这个下午,终于打开了。我大概是把当日记来写的。重庆的天气骤然凉了。早上出门的时候,满地都是落叶,脚踩上去,却是刚下过雨,叶子已润掉,走不出声响。白天在办公室不见天日,对温度也无甚感觉,晚上一个人回到家,屋子里窗户都开着,被冷风吹了一天,一迈进屋,便觉冷气森然。将近二十度的天气,竟要裹着毯子才觉温暖。再过一周,就到十一月。扛过十一月,就可以开暖气了。然而我真的
- 渝婧感恩日记第68天
梁渝婧lydia
1.哇!我真是太幸福啦!感恩奇迹感恩训练营毕业典礼,让我能共振到同学们的喜悦和能量,感谢!感谢!感谢!2.哇!我真是太幸福啦!感恩每天早起,运动3公里!这个星期又做到连续三天,不间断!感谢亲爱的渝婧!你真的是非常的棒!加油,继续坚持!感谢!感谢!感谢!3.哇!我真是太幸福啦!感恩曾正波班主任给我们分享的艾宾浩斯的记忆曲线255学习法,让我蠢蠢欲试,感谢!感谢!感谢!4.哇!我真是太幸福啦!感恩胜利
- #开始记日记#1235 胃口不好吃饺子
董克平日记
2020/06/24星期三北京吃个醋拌茄子消暑珠珠送了一个父亲节礼物,要我陪她一起去体检。这些年身上多了许多毛病,血压、血脂、血糖都需要吃药维持了,上一次体检知道血糖已经到了临界点,可是也没有予以重视,继续大吃大喝少锻炼,结果可想而知,现在是每一餐都离不开二甲双胍了。不过我还是不愿意去体检,总觉得体检没什么用,身体有毛病就去看医生,体检又不治病。我对体检的看法是“小病不用治,大病治不了”,通过体检
- 晓盈的感恩日记第5天
fanny晓
2021年2月5日周五晴天今天是特别的一天,在家里参加完公司线上的职工大会,下午跑到妈妈家去户外劳作了。我感恩家公早上为我准备早餐,今天早读后回笼觉起晚了,又赶上开线上会议,爷爷帮我准备了早餐。我感恩儿子,早晨醒来发现我在早读,还愿意陪伴我早读,一直陪伴我半个小时。我感恩儿子和侄子,下午去户外劳作时来帮助我,一个帮我捡土豆,一个帮忙浇水,很难得的田园生活让孩子们体验到了,一直以来都想让孩子来体验,
- 祭坛随笔
阿门不热
街角右拐,便是北宋的祠堂。平日里冉冉的佛香被雨水打湿了,一地枯黄的银杏显得平静哀伤,如同一地被踩碎的阳光。我喜欢在这样的阴暗里吞噬古代的讯息,那遥远的来自过去的历史风潮。谢却茶扉,轻轻地抚上墙壁,寒风不御,无数深浅的纹路交织在心底,如同一把古琴不堪重负的尾音。寂寞锁朱门,香客们已是三三两两,巨大的雨帘让天空失掉了颜色,灰蒙蒙掉在阁楼一角,沉稳不惊地暗下去,再暗下去......古树上红色的挂牌像一块
- 《吹牛大王历险记》读书随笔
赵炳森
这本书的作者是埃·拉斯伯戈·毕尔格。(没查到相关内容,好像他只写过《吹牛大王历险记》。)最让人百思不得其解的是他居然能自己拉自己的辫子出泥潭?!我觉得自己拉自己的辫子只会把自己的辫子拉断,而不会飞出泥潭。(问:图片中底下的屁股为什么插了一根钢针?)屁股底下居然有根钢针?在泥潭应该是滑滑的吧,可是他怎么能夹紧马肚呢?马肚子应该是在马的下方。还有如果能从泥潭里把连人带马都给拽出来的话,他力气肯定很大,
- 2020-8-19晨间日记:看过的电影
盐大虾
今天是周三起床:6点半就寝:11点天气:晴心情:正常纪念日:周三任务清单今日完成的任务,最重要的三件事:1.整理写过的文档2.电影《电灯泡》3.这就是街舞第三季第五期改进:早睡早起习惯养成:早睡早起,看书周目标·完成进度两篇文章学习·信息·阅读电影艺术发展史相关教材健康·饮食·锻炼吃了挺多零食,还喝了果粒橙,还是得少吃,多锻炼,不然会慢慢死掉的。人际·家人·朋友淡定交流,不放在心上。工作·思考专心
- 辟谷日记 备谷6
玉衡_李俊晔
备谷6图片发自App日期:18.1.31(周三)起床:7:30放假的日子,5:45的闹钟并没有关掉,每天也差不多这个点就朦朦胧胧醒了,有时不是真的醒了,就允许继续睡。今天似乎真的没什么睡意了——看来身体自然会有“够了”那个点,更加笃定:交托这词就是完完全全交托给身体,全然交托给宇宙,不需要任何评判,放下各种担心,恐惧,要求,内疚……在床上做逆转,思绪静不下来……知道成长就是做自己的主人,可以“掌控
- #王六六日记
3a15f0e47473
怎么突然忘了写日记了呢?今天补一下昨天的,从佘山回来,和xh一起,我太幸福了下午新人培训,没啥事儿干
- 2022-10-10
幸福芳芳
10.10日觉察日记1.事件:开晨会员工来不齐,路远的请假,离得近的也请假,一律不批!2.感受:生气,气愤(情绪如何转化或使用)3.想法:1.今年已经很少开晨会了,非必要不会通知开会的,临近点了再打电话请假,又不是特别忙的季节,借口都会找~~2.不来的按公司标准执行负激励,待岗处理!我为你们负责,你们安全重要会议都不参加,自己都不为自己负责!以后有事也别找我!尤其是经销商老板,自己都不清楚自己用工
- 2023-06-19【感恩日记】第246篇
o泡沫o
思想日记:坚持下去,相信自己一定可以的【感恩日记】第246篇1.我真是太幸福啦!感恩孩子早起阅读,放学到学生之家完成作业,平安度过美好的一天。感恩!感恩!感恩!❤️2.我真是太幸福啦!感恩自己早起给孩子煮早餐,完成计划的工作,晚上学习。感恩!感恩!感恩!❤️3.我真是太幸福啦!感恩为我设计效果图的老师。感恩!感恩!感恩!❤️4.我真是太幸福啦!感恩父母养育了我,有妈的孩子真幸福。感恩!感恩!感恩!
- JavaScript 中,深拷贝(Deep Copy)和浅拷贝(Shallow Copy)
跳房子的前端
前端面试javascript开发语言ecmascript
在JavaScript中,深拷贝(DeepCopy)和浅拷贝(ShallowCopy)是用于复制对象或数组的两种不同方法。了解它们的区别和应用场景对于避免潜在的bugs和高效地处理数据非常重要。以下是对深拷贝和浅拷贝的详细解释,包括它们的概念、用途、优缺点以及实现方式。1.浅拷贝(ShallowCopy)概念定义:浅拷贝是指创建一个新的对象或数组,其中包含了原对象或数组的基本数据类型的值和对引用数
- 樵夫随笔 NO.1146吓了公交司机一大跳
痴信不改一书生
傍晚,我把公交司机吓了一大跳!下班回家路上,先在公交车上读了会儿书,又写了篇文章,还有大约10分钟才到站,于是,靠在座椅上小眯一会儿。这一眯不要紧,直接眯到了终点站!而且,除我以外的所有人都下车后,司机直接关掉车厢内的灯,紧接着下车,关门儿,准备去厕所。这时,我被惊醒,拍打着玻璃,大喊“师傅……师傅……”司机师傅打开车门后的第一句话就是:“你可把我吓得够呛!”说说当时的情景:终点站设在一破旧的小院
- 感恩日记7.24
初九强大记
感恩爸妈生我养我给我生命,用爱抚养我长大,让我有一个健康的身体、美丽的容颜、聪明的大脑。感恩爸妈现在身体依然健康,让我可以有更多的时间做自己想做的事,赚更多的钱。赞自己昨天去办公室以后,给大家拖地、打水,种下爱护生命的种子,回向给我的目标有一个健康快乐的小包宝,帮助大家节约了时间,有一个干净的空间,回向给我的目标2021年9月,工作转正,新工作离家近,时间自由。赞自己昨天给老公做好早餐,种下了爱护
- 日记 2019年10月15日 杨义博
c487bb976552
今天是我穿校服的第一天,我很激动,我觉得我正式成为了一名一年级的小学生。中午回家时,我们看向操场发现有些高年级的大哥哥们在一个一个摆这一个有很多种颜色的龙,我们觉得很酷。下午上体育课,体育老师带我们上操场上去跑了一圈,我们看见了高年级哥哥姐姐们在操场上打鼓,还有一个大哥哥从前面拿着一个戴着星星的拐杖,指挥着全队的行动,最后面还有拿着花圈的,还有拿着国旗的。
- 随笔(探悟)
杰语唱响
亲兄弟姐妹之间不来往,其实不就是吃亏的人不想吃亏了,或者是占便宜的人占不到便宜了,从此就断绝了来往,互不搭理了。那些极度自私的人,是最不讲道理的,无论他们遇到什么事,都要让他占到便宜。顺着他的心情才行。否则那就是别人的不对。有这种想法的人,一看就是个穷命,那些个处处想着占便宜的人,老是想多要点,原因就是我没有吗,什么都没有,德行也没有,财富也没有,你说他的命怎么可能会好。家庭不和,兄弟姐妹断绝来往
- 2022-1-12晨间日记
云卷云舒_a1b9
起床:6:20就寝:23:00天气:阴心情:还好纪念日:法考主观体出分的日子叫我起床的不是闹钟是梦想年度目标及关键点:备考初级会计师;坚持运动,减重,阅读,学习本月重要成果:报名今日三只青蛙/番茄钟学习听课;瑜伽课;记账盘点成功日志-记录三五件有收获的事务1.收到鲜花2.早起做早餐3.引导孩子做计划财务检视支出严重超预算,检视一月的预算是否合理人际的投入同学联系;开卷有益-学习/读书/听书听初级课
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,