Node.js(Express)的跨域,获取请求参数,存储/访问public文件,cookie,session,md5加密
Node.js(express)
github源码: 多功能记账本
Express基础:
1.跨域问题
//设置跨域访问
app.all("*",function(req,res,next){
//设置允许跨域的域名,*代表允许任意域名跨域
res.header("Access-Control-Allow-Origin","*");
//允许的header类型
res.header('Access-Control-Allow-Headers', 'Content-Type, Content-Length, Authorization, Accept, X-Requested-With , yourHeaderFeild');
//跨域允许的请求方式
res.header("Access-Control-Allow-Methods","DELETE,PUT,POST,GET,OPTIONS");
if (req.method.toLowerCase() == 'options')
res.send(200); //让options尝试请求快速结束
else
next();
})
2.获取请求参数
注意:获取post请求参数使用插件body-parser处理
// npm i body-parser
const bodyParser = require('body-parser')//引入body-parser
const app = express();
app.use(bodyParser.urlencoded({ extended: false }))//配置body-parser
app.use(bodyParser.json())
//路由参数
app.get('/:id', (req, res) => {
res.send(req.params)
})//如:http://localhost:3000/1
//post
app.post('/list', (req, res) => {
res.send(req.body)//post请求参数
})
//get
app.get('/', (req, res) => {
// res.send(req.query) //get请求参数
// res.send(req.params)//动态路由参数
// res.send(req.body)//post请求参数
// res.download('./01.js')//告诉浏览器下载一个文件
// res.sendFile(__dirname+'/01.js')//给浏览器发送一个文件,要用绝对路径
// res.redirect('https://www.baidu.com/s?ie=UTF-8&wd=mongoose')//重定向到一个新的url,第三方
// res.redirect('/list')//重定向到本地路由
console.log(req.get('Host'))//获取请求头内内容
})
//自上而下,当访问的没有路由时,404
app.use((req,res,next)=>{
// 响应404状态码
res.status(404).send('404哦')
})
3. 可访问服务器的public静态文件
const express=require('express')
const path=require('path')
const app=express();
app.use(express.static(path.join(__dirname,'public')))//可以直接访问静态文件了
//如:可直接访问http://localhost:3000/0.jpg
//访问的是项目根目录下来public目录
app.get('/',(req,res)=>{
res.send('hhh')
})
app.listen(3000,()=>{
console.log('3000启动了')
})
4.将接受到的file文件存储到public目录下
var sd = require('silly-datetime');
const mkdirp = require('mkdirp');
var multer = require('multer')
var path = require('path')
var storage = multer.diskStorage({
destination:async (req, file, cb)=> {
//1.获取当前日期
//2.按照日期生成图片存储目录
let day=sd.format(new Date(), 'YYYYMMDD');
//存储在public下方便访问
let dir=path.join('public/images',day)
// 3.创建目录
await mkdirp(dir) //mkdirp是一个异步方法
cb(null, dir)//上传之前目录必须存在,所以先创建
},
filename: function (req, file, cb) {
// 1,获取后缀名
// let extname=path.extname(file.originalname)
cb(null,Date.now()+'.jpg')
}
})
var upload = multer({ storage: storage })
router.post('/upimg',upload.single('file'), (req, res)=>{//单文件
let path=req.file.path.replace(/\\/g,"/")
//可以将路径直接存储在数据库
res.send({
body:req.body,
files:req.file,//req.file即为前端传过来的文件
path
});
})
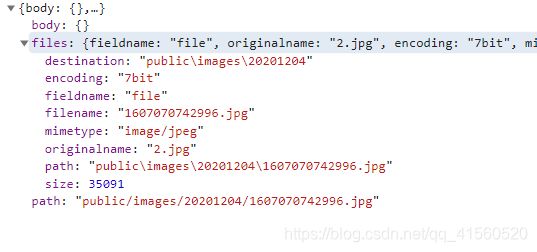
前端接受到的数据为

这样就可以通过http://localhost:3000/public/images/20201204/1607070742996.jpg访问到已经上传到服务器下的图片了
5.加密
//两种加密方式,写法一样
const md5 = require('md5')
const sha1 = require('sha1')
app.get('/register', (req, res) => {
User.create({ name: '小明', password: md5(2691733570) }).then(res => console.log(res), res.send('注册成功'))
})
app.get('/login', (req, res) => {
User.findOne({ name: '小明', password: md5(2691733570) }).then(res => console.log(res), res.send('登录成功'))
})
6.cookie,session
const express = require('express')
const cookieParser = require('cookie-parser')
const app = express();
app.use(cookieParser())
app.get('/', (req, res) => {
res.send('hello')
})
app.get('/set', (req, res) => {
res.cookie('pai', '222', { maxAge: 1000 * 60 })
res.send('种下cookie')
})
app.get('/get', (req, res) => {
console.log(req.cookies)
res.send('读取cookie')
})
app.listen(3000, () => {
console.log('3000启动了')
})
// npm i express-session -s
let express=require('express')
let session=require('express-session')
let app=express()
//session是建立在cookie之上的
app.use(session({
secret: 'keyboard cat', //服务端生成session签名 ,随便写
name: 'yyy', //修改session对应cookie的名称
resave: false,//强制保存session即使它没有变化
saveUninitialized: true,//强制将未初始化的session存储
cookie: {
secure: false ,//true表示只有https协议才能访问cookie
maxAge:1000*60 //过期时间
},
rolling:false,//true在每次请求或刷新时强制设置cookie,将重置cookie的过期时间(默认false)
}))
app.get('/',(req,res)=>{
if(req.session.username){//获取
res.send('已登录')
}else{
res.send('未登录')
}
})
app.get('/login',(req,res)=>{
//设置session
req.session.username='张三'
res.send('登录')
})
app.get('/loginOut',(req,res)=>{
//销毁session(把所有的session都消除)
req.session.cookie.maxAge=0
//销毁指定session
req.session.username=''
res.send('退出登录')
})
app.listen(3000,()=>{
console.log('3000启动了')
})