CSS布局之浮动和定位
目录
- 1. 浮动
-
- 1.1 浮动元素的特性
- 1.2 浮动不会压住文字
- 1.3 清除浮动
-
- 1.3.1 额外标签法
- 1.3.2 父盒子添加overflow属性
- 1.3.3 父盒子添加after伪元素
- 1.3.4 父盒子添加双伪元素
- 2. 定位
-
- 2.1 静态定位(static)
- 2.2 相对定位(relative)
- 2.3 绝对定位(obsolute)
-
- 2.3.1 让子盒子位于父盒子中间显示
- 2.4 固定定位(fixed)
-
- 2.4.1 盒子固定在另一个盒子的右侧
- 2.5 粘性定位(sticky)
- 2.6 定位的其它特性
-
- 2.6.1 z-index定位叠放顺序
- 3. 盒子的显示与隐藏
-
- 3.1 display显示与隐藏
- 3.2 visibility显示与隐藏
- 3.3 overflow溢出显示与隐藏
1. 浮动
网页布局第一准则:多个块级元素纵向排列用标准流,多个块级元素横向排列用浮动
网页布局第二准则:先设置盒子大小,再设置盒子位置
1.1 浮动元素的特性
- 任何元素都可以浮动
- 浮动元素脱离标准流,不占用标准流的空间。所以会影响浮动的元素后面的标准流元素位置
- 一个盒子内的元素如果一个元素浮动,则所有元素应该都要添加浮动,否则会有很多Bug
- 多个浮动的元素顶部对齐,相同浮动方向的元素之间没有空隙。如果父元素宽度容纳不下多个浮动的元素,则另起一行排列
- 浮动的元素具有行内块的特点
- 浮动的元素如果没有设置宽度,则宽度为内容的宽度
float默认为none, 可以为left和right,示例代码如下:
test title
盒子一
盒子二
span一
1.2 浮动不会压住文字
浮动的盒子会压住标准流的盒子,但是标准流盒子中的文字不会被压住,会环绕在浮动的盒子边上。因为浮动最初的目的就是做文字环绕效果的
test title
我是一行长长长长长长长长长长长长长长长长长长长长的段落
1.3 清除浮动
因为浮动的盒子不占用空间,而有时父盒子不方便给高度,所以父盒子的高度为0,会影响后面的标准流元素,如下面代码所示:
test title
内部盒子一
内部盒子二
所以我们需要清除浮动,清除浮动后,父盒子会根据子盒子高度自动检测出高度,父盒子有高度就不会影响后面的标准流元素
清除浮动的语法为: clear: both;,清除左右两侧的浮动的影响,原理是闭合浮动,将浮动的盒子关在父盒子里面,不影响父盒子外面的盒子
1.3.1 额外标签法
在浮动的元素后面添加一个空的块元素,再给空的块元素添加清除浮动样式
test title
内部盒子一
内部盒子二
1.3.2 父盒子添加overflow属性
test title
内部盒子一
内部盒子二
底部盒子三
1.3.3 父盒子添加after伪元素
其实是额外标签法的升级版
test title
内部盒子一
内部盒子二
底部盒子三
1.3.4 父盒子添加双伪元素
test title
内部盒子一
内部盒子二
底部盒子三
2. 定位
定位也是一种网页布局手段,按照定位的方式移动盒子到某个位置。定位 = 定位模式 + 边偏移,定位模式指定一个盒子的定位方式(通过positon属性指定),边偏移指定移动的大小,4个属性如下表所示
| 边偏移属性 | 描述 | 示例 |
|---|---|---|
| top | 顶部偏移量,指定盒子相对于某盒子上边线的距离 | top: 10px; |
| right | 右侧偏移量,指定盒子相对于某盒子右边线的距离 | right: 10px; |
| bottom | 底部偏移量,指定盒子相对于某盒子下边线的距离 | bottom: 10px; |
| left | 左侧偏移量,指定盒子相对于某盒子左边线的距离 | left: 10px; |
定位的特殊特性:
- 行内元素添加绝对定位或固定定位,可以直接设置宽度和高度
- 块级元素添加绝对定位或固定定位,宽度和高度默认是盒子中内容的宽度和高度
- 和浮动一样,绝对定位或固定定位的盒子,不会引起外边距塌陷的问题
2.1 静态定位(static)
- 盒子的默认定位方式,即没有定位
- 通过
positon: static;指定,没有边偏移属性
2.2 相对定位(relative)
特点:
- 相对于之前的位置进行移动
- 移动后,原来的位置以标准流的方式继续占有
- 移动后的盒子压住其它盒子
经常给绝对定位当爹(俗称:子绝父相)
test title
2.3 绝对定位(obsolute)
特点:
- 移动盒子的时候,如果没有祖先盒子,或祖先盒子没有定位,则相对浏览器(非视口)的边线进行偏移
- 如果祖先盒子有定位(相对、绝对、固定),则相对最近一级的祖先盒子边线进行偏移。所以通常给父盒子相对定位但不给偏移量,这样既不造成父盒子的移动,又可以使子盒子形成绝对定位
- 绝对定位的盒子不占有原来的位置,但会压住其它盒子
2.3.1 让子盒子位于父盒子中间显示
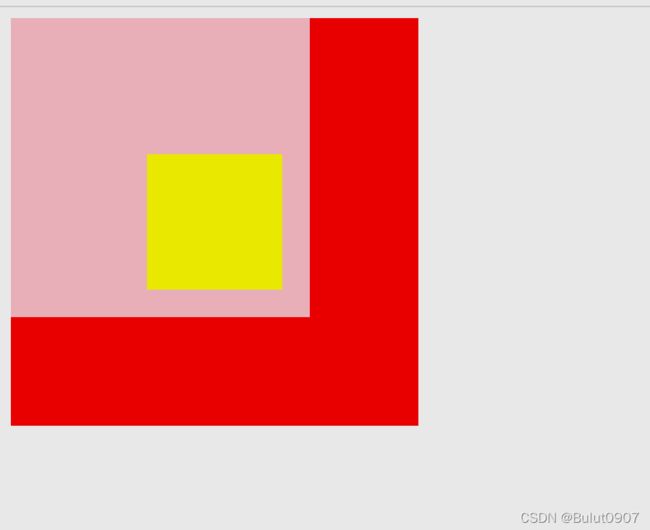
加了绝对定位的盒子不能通过margin: 0px auto;水平居中,可以使用如下计算方法,实现水平和垂直居中
test title
2.4 固定定位(fixed)
特点:
- 固定定位的盒子固定在浏览器视口的某个位置,压住其它盒子。浏览器上下滚动时,盒子的位置不变
- 边偏移是相对于视口的边线来移动
- 固定定位的盒子不占有原来的位置
- 固定定位的盒子需要有宽度
2.4.1 盒子固定在另一个盒子的右侧
test title
2.5 粘性定位(sticky)
刚开始盒子相当于标准流的盒子,当top、right、bottom、left中的一个(必须有且只有一个)达到设定的值时,则转换为偏移量为该值的固定定位盒子
如下所示
test title
我是一个长长长长长长长长长长长长长长长长长长的段落
当向下滚动时,当top值等于30px时,盒子的上偏移量为30px,以固定定位的模式固定在视口中
2.6 定位的其它特性
2.6.1 z-index定位叠放顺序
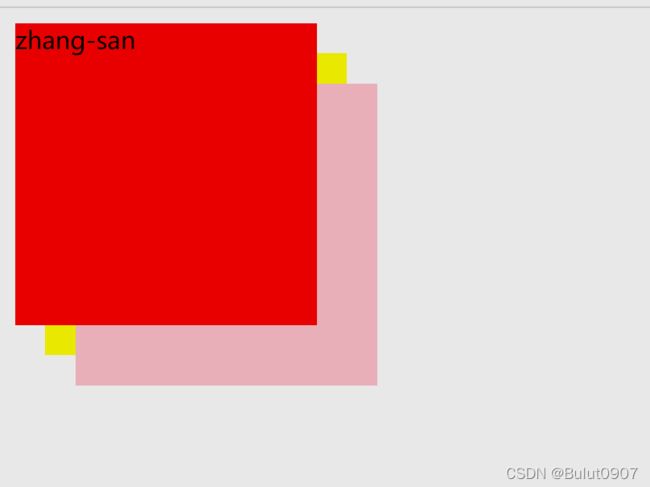
在使用定位布局的时候,可能出现多个定位的盒子重叠的问题,如果可以想让某个定位的盒子显示在最上面,可以使用z-index: number;
- 默认z-index的值为auto(0),表示按照书写顺序,后来者居上
- 只有定位的盒子才有z-index属性
- 数值可以为正数、负数、0,数值越大,盒子越靠上
test title
zhang-san
li-si
wang-wu
3. 盒子的显示与隐藏
如下图,当鼠标放到会员中心上面,下拉框将会被显示;当鼠标点击新年锦鲤的关闭按钮,新年锦鲤将会被隐藏

3.1 display显示与隐藏
- display: none; ------ 隐藏元素,隐藏的元素不再占有原来的位置
- display: block; ------ 除了转化为块级元素,同时显示元素
test title
3.2 visibility显示与隐藏
- visibility: hidden; ------ 隐藏元素,隐藏的元素占有原来的位置
- visibility: visible; ------ 显示元素
test title
3.3 overflow溢出显示与隐藏
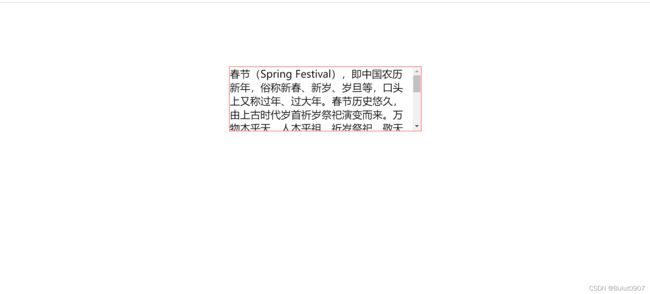
overflow用于指定当盒子中的内容溢出了,超过盒子的宽度或高度,该如何处理溢出的内容,有4种属性值:
| 属性值 | 描述 |
|---|---|
| visible | 默认值。不隐藏溢出的内容,也没有滚动条 |
| hidden | 隐藏溢出的内容,但没有滚动条 |
| scroll | 不管内容是否溢出,都有滚动条 |
| auto | 内容不溢出,没有滚动条;内容溢出,有滚动条 |
test title
春节(Spring Festival),即中国农历新年,俗称新春、新岁、岁旦等,口头上又称过年、过大年。春节历史悠久,由上古时代岁首祈岁祭祀演变而来。万物本乎天、人本乎祖,祈岁祭祀、敬天法祖,报本反始也。春节的起源蕴含着深邃的文化内涵,在传承发展中承载了丰厚的历史文化底蕴。在春节期间,全国各地均有举行各种庆贺新春活动,带有浓郁的各地域特色。这些活动以除旧布新、驱邪攘灾、拜神祭祖、纳福祈年为主要内容,形式丰富多彩,凝聚着中华传统文化精华。