- d2550性能 服务器,长得像I3的ATOM终于诞生了,D2550 ITX小板性能实测
薄辉
d2550性能服务器
如果谈起INTELATOM,我相信各位都并不陌生。ATOM定位于轻薄,小巧以及节能,CPU性能虽说不是那么的强大。但是由于定位的原因,组建下载机,高清HTPC,上网机等都是很不错的。不过最近入的ITX架构D2550主板,的确让我眼前一亮。看到设备管理器中CPU信息的那一刻,乍一看还以为是4核。就算不是4核,也是双核四线程......哥顿时兴奋了,ATOM时隔多年,已经变得这么威猛了吗?我入的小板型
- 学习创建sharpGL(no)
苜柠
SharpGLc#
未能成功使用 #region舍弃 GLSL语言:顶点着色器的shader(这里填写5,6是为了演示,可取0,1,2,3...) //顶点着色器 conststringvertexCode="#version330core\n"+ //3.30版本(版本申明) "layout(location=0)invec3position_1;\n"+ //三个浮点数vector向量表示位置。pos
- 利用Shell脚本监控SSL域名证书有效期
正义的卓别林
sslelasticsearch网络协议网络
一、我的需求1、自定义端口监控:由于业务需求的多样性,并非所有业务域名都使用标准的443端口。因此,我需要的监控脚本必须支持自定义端口的设置,以便能够灵活适应各种业务场景。2、证书部署位置追踪:由于证书部署位置分散,当证书即将过期时,我需要能够迅速定位到该证书的具体部署位置。这有助于我及时采取措施,避免证书过期导致的业务中断。3、定时运行:脚本需要能够定时运行,以便定期检查证书的有效期,并在必要时
- HTTP基本原理
weixin_37659322
Python3网络爬虫开发实战http
重新理解下概念,HTTP基本原理2.1.1URI的全称为UniformResourceIdentifier,即统一资源标志符,URL的全称为UniversalResourceLocator,即统一资源定位符.URL是URI的子集,也就是说每个URL都是URI,但不是每个URI都是URL。那么,怎样的URI不是URL呢?URI还包括一个子类叫作URN,它的全称为UniversalResourceNa
- yolo目标检测项目
m0_75047393
YOLO目标检测人工智能
一、前言(一)、什么是目标检测目标检测是指在图像或视频中准确地识别和定位出现的特定目标物体的任务。目标检测通常包括以下几个步骤:目标分类:确定图像中出现的物体属于哪一类别,例如汽车、行人、狗等。目标定位:确定图像中物体的位置,通常通过绘制边界框或遮罩来标识物体的位置。目标识别:将检测到的目标与预定义的类别进行匹配,以便为目标添加语义标签。多目标检测:在一张图像中检测并识别多个目标,包括重叠目标和不
- 嵌入式Qt的动平衡仪完整设计方案
m0_55576290
Balanceqt网络开发语言
一、系统架构总览硬件层硬件接口层数据采集模块动平衡算法模块数据存储模块UI模块通信模块系统服务层所有模块二、硬件接口层实现1.传感器驱动抽象//drivers/sensor_driver.hclassSensorDriver{public:virtualboolinit()=0;virtualQVectorreadData()=0;virtualboolcalibrate(floatbaseVal
- Gradio全解系列——Blocks:底层区块类(下)
龙焰智能
Gradio全解教程Blockslayoutrenderthemeloadcss/jstab/accordian
Gradio全解系列——Blocks:底层区块类(下)前言本篇摘要10.Blocks:底层区块类10.4BlocksLayout:布局10.4.1行与列1.Rows2.Columns10.4.2选项卡和折叠类10.4.3重渲染.render()10.4.4Group分组10.4.4其它1.填充浏览器的高与宽2.Visibility:可见性10.5动态渲染@render()10.5.1动态参数10.
- MySQL进阶篇 === 索引分类
前端 贾公子
java数据库开发语言
目录索引分类思考题语法索引分类与使用总结一、索引类型二、InnoDB存储引擎的索引存储形式三、聚集索引选取规则四、思考题解答五、索引的语法六、案例分析索引分类分类含义特点关键字主键索引针对于表中主键创建的索引默认自动创建,只能有一个PRIMARY唯一索引避免同一个表中某数据列中的值重复可以有多个UNIQUE常规索引快速定位特定数据可以有多个全文索引全文索引查找的是文本中的关键词,而不是比较索引中的
- 麒麟系统中删除权限不够的文件方法
乙龙
linuxkylin
在麒麟系统中删除权限不够的文件,可以尝试以下几种方法:通过修改文件权限删除打开终端:点击左下角的“终端”图标,或者通过搜索功能找到并打开终端。定位文件:使用cd命令切换到文件所在的目录。修改文件权限:使用chmod命令修改文件权限,使当前用户具有读写执行权限。例如:chmod777文件名这里的777表示赋予所有用户对该文件的读、写、执行权限。删除文件:使用rm命令删除文件,例如:rm文件名如果需要
- 前端面试100问!!
一只松
javascriptes6
面试造火箭,工作拧螺丝!在技术圈毕竟只有百分之一的人能进入BAT,百分之九九的小伙伴只能在普通公司做这普通的事情,厌烦哪些标题党,我们抛开那些高大上的台词,回归到面试的本质。本课程帮助小伙伴们快速梳理知识,不会涉及到具体的很细节的知识点,关注面试本身。公司一般会从以下5个方面考察一个人的能力,本课程的100问是总结了最近2-3年常问的面试题,适合初中级前端工程师。1、HTML(5)和CSS3方面1
- 苹果AI生态再扩容!iOS 18.4代码泄密:Find My定位将获Gemini多模态能力加持
北京自在科技
iosfindmy前沿技术科技googleGemini
2025年2月24日,开发者社区通过iOS18.4测试版后端代码发现重大升级——苹果正将谷歌Gemini模型深度整合至FindMy定位体系,这标志着全球超20亿苹果设备组成的FindMyNetwork将迎来智能进化。FindMy技术升级路径多模态定位算法增强代码显示,当用户通过Siri调用FindMy查找AirTag或第三方设备时,系统将优先调用Gemini2.0的视觉-语义联合模型。例如查找丢失
- 介绍下pdf打印工具类 JasperPrint
东方巴黎~Sunsiny
webjava数据库开发语言
JasperPrint工具类深度解析JasperPrint是JasperReports框架中实现PDF打印的核心载体类,其本质是填充数据后的可打印报表对象,承担着从模板编译、数据填充到格式输出的全流程控制。以下从7个维度展开深度解析:一、核心定位与生命周期中间态实体角色JasperPrint处于报表生成流程的中间阶段(生命周期模型):JRXML(设计模板)→Jasper(编译模板)→JasperP
- HarmonyOS学习第10天: 解锁线性布局的魔法排列
老三不说话、
HarmonyOS开发harmonyos学习华为
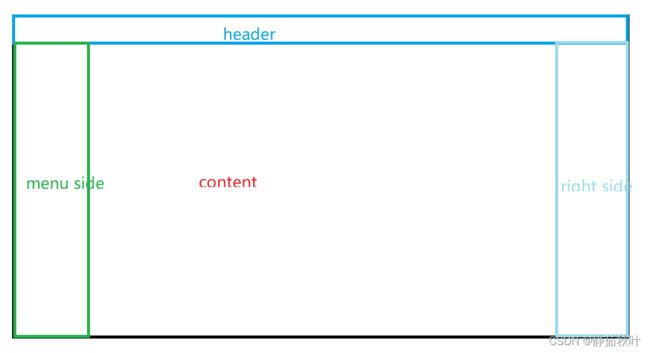
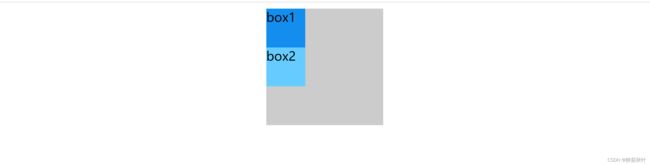
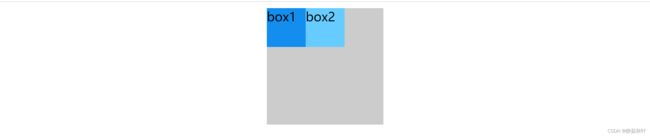
线性布局初相识在HarmonyOS开发的奇妙旅程中,界面布局就像是搭建房屋的基石,而线性布局(LinearLayout)无疑是其中最为常用且基础的一块。它是构建有序界面排列的关键,通过线性容器Row和Column,能够让子元素在水平或垂直方向上依次排列,为我们打造出简洁、规整的用户界面。无论是简单的登录页面,还是复杂的应用主界面,线性布局都能发挥重要作用,帮助我们将各种组件合理地组织在一起,提升用
- PHP 5 Math 函数
宇哥资料
phpphp开发语言
PHPMath简介Math函数能处理integer和float范围内的值。安装PHPMath函数是PHP核心的组成部分。无需安装即可使用这些函数。PHP5Math函数函数描述abs()返回一个数的绝对值。acos()返回一个数的反余弦。acosh()返回一个数的反双曲余弦。asin()返回一个数的反正弦。asinh()返回一个数的反双曲正弦。atan()返回一个数的反正切。atan2()返回两个变
- 深入探索CSS:从基础到高级,解锁网页设计的无限可能
斯~内克
csscss前端
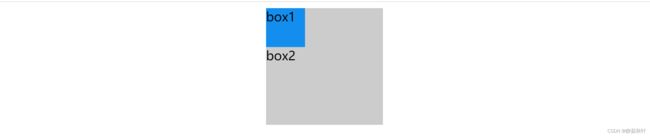
CSS(层叠样式表)是现代网页设计中不可或缺的一部分,它不仅决定了网页的外观和风格,还极大地影响了用户体验和交互效果。从简单的文本样式到复杂的布局设计,CSS的灵活性和强大功能使其成为前端开发的核心技术之一。本文将从CSS的基础概念出发,逐步深入到高级应用,带你全面了解CSS的魅力和实用性。一、CSS简介:网页设计的基石CSS是一种用于描述HTML或XML文档外观和格式的样式表语言。它的主要作用是
- 终极指南:styled-components 深度解析与实战对比
ox0080
#北漂+滴滴出行WebVIP激励styled-comCSS
一、CSS-in-JS革命:现代Web样式新范式1.1传统CSS的三大痛点全局污染:class命名冲突导致"样式战争"状态隔离:动态样式需要操作DOM类名架构割裂:样式文件与组件逻辑分离//传统CSS的典型问题实例//Button.css.btn{background:blue;}//全局作用域//App.css.btn{padding:10px;}//意外覆盖1.2CSS-in-JS的核心优势真
- 前端必知必会-Vue动画Animations-Transition ‘name‘ 属性
编程岁月
前端vue.jsjavascript
文章目录Transition'name'属性Transition‘name’属性如果您有多个组件,但您希望至少一个组件具有不同的动画,则需要为组件指定不同的名称以区分它们。我们可以使用name属性选择组件的名称,这也会更改过渡类的名称,以便我们可以为该组件设置不同的CSS动画规则。如果过渡名称属性值设置为‘swirl’,则自动可用的类现在将以‘swirl-’而不是‘v-’开头:swirl-ente
- 机器人手眼标定及视觉引导技术
杨驰晏Danielle
机器人手眼标定及视觉引导技术【下载地址】机器人手眼标定及视觉引导技术本文档旨在详细介绍**机器人手眼标定及视觉引导技术**的核心概念、实施步骤和应用实践。机器人手眼标定是工业自动化领域中的关键技术之一,主要用于校正机器人末端执行器(“手”)与机器视觉系统(“眼”)之间的相对位置和姿态关系。通过精确的标定,可以确保机器人能够基于视觉信息准确地进行物体定位、抓取或精密装配等操作,极大地提升自动化生产线
- java计算机毕业设计企业销售管理系统源代码+数据库+系统+lw文档
今晚的月亮真好看
java开发语言
java计算机毕业设计企业销售管理系统源代码+数据库+系统+lw文档java计算机毕业设计企业销售管理系统源代码+数据库+系统+lw文档本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://p
- 深度学习开源数据集大全:从入门到前沿
念九_ysl
AI人工智能
在深度学习中,数据是模型训练的基石。本文整理了当前最常用且高质量的开源数据集,涵盖图像、视频、自然语言处理(NLP)、语音与音频等方向,帮助研究者和开发者快速定位所需资源。一、图像类数据集1.MNIST简介:手写数字识别领域的“HelloWorld”,包含6万张训练图像和1万张测试图像,尺寸为28×28的灰度图。特点:适合入门级图像分类任务,支持快速验证算法原型28。下载地址:MNIST官网2.I
- HTML---css选择器
lh_freak
htmlcss前端
CSS指层叠样式表,是一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言,CSS文件扩展名为.css。使用CSS我们可以大大提升网页开发的工作效率!插入样式表的方法有三种:外部样式(Externalstylesheet)内部样式(Internalstylesheet)内联样式(Inlinestyle)内联样式(行内样式)hello样式直接写入到本元素标签中
- 在麻将 AI 的迷宫中,我用 Python 函数组合探寻最优解:精髓与穷举
fxrz12
AI人工智能python开发语言
我,一个对人工智能充满热情的程序员,带着对麻将策略的浓厚兴趣,踏上了开发AI麻将服务器的征程。这不仅仅是一次技术挑战,更是一次对思维方式和问题解决能力的深度探索。麻将,这个看似简单的游戏,实则蕴含着无穷的策略和变化。AI需要在瞬息万变的牌局中,做出最优的决策,这需要它:洞察牌局:精准分析手牌,评估牌型的潜在价值。预判风险:计算打出某张牌可能带来的风险。布局未来:预测后续牌局的走向,制定长远策略。为
- 【go语言】复杂数据类型——切片Slice
2302_79952574
golanggolang学习开发语言
1.理解切片Slice(1)切片是什么?切片是数组的一个引用,因此是引用类型。slice通过内部指针和相关属性引用数组片段,以实现变长方案。切片Slice包含三个部分:指向底层数组的指针。切片的长度(len):表示切片当前可见的元素个数。切片的容量(cap):表示从切片起始位置到底层数组末尾的最大可用元素数量。(2)内存布局Go的切片在内存中的结构可以用以下类型表示:typeSliceHeader
- Kafka系列之:记录一次源头数据库刷数据,造成数据丢失的原因
快乐骑行^_^
KafkaKafka系列记录一次源头数据库刷数据造成数据丢失的原因
Kafka系列之:记录一次源头数据库刷数据,造成数据丢失的原因一、背景二、查看topic日志信息三、结论四、解决方法一、背景源头数据库在很短的时间内刷了大量的数据,部分数据在hdfs丢失了理论上debezium数据采集不会丢失,就需要排查数据链路某个节点是否有数据丢失。数据链路是:debezium——kafka——flume——hdfs根据经验定位数据在kafka侧丢失,下一面进一步确认是否数据在
- Vue打包(webpack)缓存
歌歌的前端学习之路
vue.jswebpack前端
解决方法:1、修改vue.config.js文件constTimestamp=newDate().getTime();module.exports=defineConfig({configureWebpack{output:{filename:`[name].${Timestamp}.js`,chunkFilename:`[name].${Timestamp}.js`},},css:{extrac
- 【网络】第六章-链路层协议及其他协议
MisakiFx
系统性学习网络网络链路层
链路层协议及其他协议链路层功能 负责相邻设备之间的数据帧传输。 网络层负责主导数据传输方向,而链路层更加偏向底层,用来引导相邻主机间数据如何传输,之后由物理信号传输数据。以太网协议 以太网协议用于在链路层组织数据,主导相邻主机之间的数据传输方向。 在以太网协议中有一个重要概念MAC地址:相邻设备定位的地址,也就是物理网卡的硬件地址,标识每一块网卡,在两块网卡之间的数据传输起到作用协议构成
- Selenium自动化爬取某东商品信息
长浪破风
Pythonselenium自动化爬虫
文章目录前言一、selenium是什么?1.什么是selenium2.selenium的用途二、使用开发步骤1、引入库2.函数:管理浏览器操作open_brower()3.函数:定位提取所求信息get_data4.函数:数据保存本地data_creat5.主函数总结前言个人在家闲来无事,想写个爬虫爬取一下某东的信息,但是一般的简易爬虫无法请求到某东的源代码,加上只是个人练手之作,所以决定用了号称"
- HTML+CSS学习笔记
潘越越
学习笔记
目录一、emmet语法二、常用html标签使用方法:三、常用CSS样式css样式设计具体引入方式1.关于border边框的设计2.关于text文本内容的管理3.关于盒模型的分类以及position属性:4.background属性的使用5.实现样式转变持续更新……首先,整体了解有关HTML和CSS的使用,主要是为了搭建静态页面有关HTML5所需要掌握的框架:React+Reactnativeuni
- Recat学习
freelb
学习webpackjavascriptreactjs
Recatv17.x项目开发框架搭建1.创建React项目2.暴露配置文件方法一方法二3.支持less4.支持scss/sass5.安装element-ui6.路由导航(常规使用)编译出错错误一错误二错误三错误四8.Serve插件(查看打包运行效果)安装typescript支持1.创建React项目为了加速npm下载速度,先把npm设置为淘宝镜像地址。npmconfigsetregistryhtt
- CES Asia 2025:电子行业前沿展望与盛会契机
赛逸展张胜
大数据科技人工智能百度
在全球科技浪潮汹涌澎湃之际,2025年电子行业的消费电子、半导体和人工智能三大关键领域备受瞩目,其发展走向不仅关乎行业兴衰,更蕴含着无数投资机遇,而即将到来的CESAsia2025则成为聚焦这些热点的重要舞台。消费电子领域,中国经济复苏带动内需升温,与产品生命周期形成良性互动。苹果公司在AI领域的战略布局,如2024年WWDC大会推出的AppleIntelligence,使中国电子产业链在其供应链
- apache ftpserver-CentOS config
gengzg
apache
<server xmlns="http://mina.apache.org/ftpserver/spring/v1"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="
http://mina.apache.o
- 优化MySQL数据库性能的八种方法
AILIKES
sqlmysql
1、选取最适用的字段属性 MySQL可以很好的支持大数据量的存取,但是一般说来,数据库中的表越小,在它上面执行的查询也就会越快。因此,在创建表的时候,为了获得更好的 性能,我们可以将表中字段的宽度设得尽可能小。例如,在定义邮政编码这个字段时,如果将其设置为CHAR(255),显然给数据库增加了不必要的空间,甚至使用VARCHAR这种类型也是多余的,因为CHAR(6)就可以很
- JeeSite 企业信息化快速开发平台
Kai_Ge
JeeSite
JeeSite 企业信息化快速开发平台
平台简介
JeeSite是基于多个优秀的开源项目,高度整合封装而成的高效,高性能,强安全性的开源Java EE快速开发平台。
JeeSite本身是以Spring Framework为核心容器,Spring MVC为模型视图控制器,MyBatis为数据访问层, Apache Shiro为权限授权层,Ehcahe对常用数据进行缓存,Activit为工作流
- 通过Spring Mail Api发送邮件
120153216
邮件main
原文地址:http://www.open-open.com/lib/view/open1346857871615.html
使用Java Mail API来发送邮件也很容易实现,但是最近公司一个同事封装的邮件API实在让我无法接受,于是便打算改用Spring Mail API来发送邮件,顺便记录下这篇文章。 【Spring Mail API】
Spring Mail API都在org.spri
- Pysvn 程序员使用指南
2002wmj
SVN
源文件:http://ju.outofmemory.cn/entry/35762
这是一篇关于pysvn模块的指南.
完整和详细的API请参考 http://pysvn.tigris.org/docs/pysvn_prog_ref.html.
pysvn是操作Subversion版本控制的Python接口模块. 这个API接口可以管理一个工作副本, 查询档案库, 和同步两个.
该
- 在SQLSERVER中查找被阻塞和正在被阻塞的SQL
357029540
SQL Server
SELECT R.session_id AS BlockedSessionID ,
S.session_id AS BlockingSessionID ,
Q1.text AS Block
- Intent 常用的用法备忘
7454103
.netandroidGoogleBlogF#
Intent
应该算是Android中特有的东西。你可以在Intent中指定程序 要执行的动作(比如:view,edit,dial),以及程序执行到该动作时所需要的资料 。都指定好后,只要调用startActivity(),Android系统 会自动寻找最符合你指定要求的应用 程序,并执行该程序。
下面列出几种Intent 的用法
显示网页:
- Spring定时器时间配置
adminjun
spring时间配置定时器
红圈中的值由6个数字组成,中间用空格分隔。第一个数字表示定时任务执行时间的秒,第二个数字表示分钟,第三个数字表示小时,后面三个数字表示日,月,年,< xmlnamespace prefix ="o" ns ="urn:schemas-microsoft-com:office:office" />
测试的时候,由于是每天定时执行,所以后面三个数
- POJ 2421 Constructing Roads 最小生成树
aijuans
最小生成树
来源:http://poj.org/problem?id=2421
题意:还是给你n个点,然后求最小生成树。特殊之处在于有一些点之间已经连上了边。
思路:对于已经有边的点,特殊标记一下,加边的时候把这些边的权值赋值为0即可。这样就可以既保证这些边一定存在,又保证了所求的结果正确。
代码:
#include <iostream>
#include <cstdio>
- 重构笔记——提取方法(Extract Method)
ayaoxinchao
java重构提炼函数局部变量提取方法
提取方法(Extract Method)是最常用的重构手法之一。当看到一个方法过长或者方法很难让人理解其意图的时候,这时候就可以用提取方法这种重构手法。
下面是我学习这个重构手法的笔记:
提取方法看起来好像仅仅是将被提取方法中的一段代码,放到目标方法中。其实,当方法足够复杂的时候,提取方法也会变得复杂。当然,如果提取方法这种重构手法无法进行时,就可能需要选择其他
- 为UILabel添加点击事件
bewithme
UILabel
默认情况下UILabel是不支持点击事件的,网上查了查居然没有一个是完整的答案,现在我提供一个完整的代码。
UILabel *l = [[UILabel alloc] initWithFrame:CGRectMake(60, 0, listV.frame.size.width - 60, listV.frame.size.height)]
- NoSQL数据库之Redis数据库管理(PHP-REDIS实例)
bijian1013
redis数据库NoSQL
一.redis.php
<?php
//实例化
$redis = new Redis();
//连接服务器
$redis->connect("localhost");
//授权
$redis->auth("lamplijie");
//相关操
- SecureCRT使用备注
bingyingao
secureCRT每页行数
SecureCRT日志和卷屏行数设置
一、使用securecrt时,设置自动日志记录功能。
1、在C:\Program Files\SecureCRT\下新建一个文件夹(也就是你的CRT可执行文件的路径),命名为Logs;
2、点击Options -> Global Options -> Default Session -> Edite Default Sett
- 【Scala九】Scala核心三:泛型
bit1129
scala
泛型类
package spark.examples.scala.generics
class GenericClass[K, V](val k: K, val v: V) {
def print() {
println(k + "," + v)
}
}
object GenericClass {
def main(args: Arr
- 素数与音乐
bookjovi
素数数学haskell
由于一直在看haskell,不可避免的接触到了很多数学知识,其中数论最多,如素数,斐波那契数列等,很多在学生时代无法理解的数学现在似乎也能领悟到那么一点。
闲暇之余,从图书馆找了<<The music of primes>>和<<世界数学通史>>读了几遍。其中素数的音乐这本书与软件界熟知的&l
- Java-Collections Framework学习与总结-IdentityHashMap
BrokenDreams
Collections
这篇总结一下java.util.IdentityHashMap。从类名上可以猜到,这个类本质应该还是一个散列表,只是前面有Identity修饰,是一种特殊的HashMap。
简单的说,IdentityHashMap和HashM
- 读《研磨设计模式》-代码笔记-享元模式-Flyweight
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.HashMap;
import java.util.List;
import java
- PS人像润饰&调色教程集锦
cherishLC
PS
1、仿制图章沿轮廓润饰——柔化图像,凸显轮廓
http://www.howzhi.com/course/retouching/
新建一个透明图层,使用仿制图章不断Alt+鼠标左键选点,设置透明度为21%,大小为修饰区域的1/3左右(比如胳膊宽度的1/3),再沿纹理方向(比如胳膊方向)进行修饰。
所有修饰完成后,对该润饰图层添加噪声,噪声大小应该和
- 更新多个字段的UPDATE语句
crabdave
update
更新多个字段的UPDATE语句
update tableA a
set (a.v1, a.v2, a.v3, a.v4) = --使用括号确定更新的字段范围
- hive实例讲解实现in和not in子句
daizj
hivenot inin
本文转自:http://www.cnblogs.com/ggjucheng/archive/2013/01/03/2842855.html
当前hive不支持 in或not in 中包含查询子句的语法,所以只能通过left join实现。
假设有一个登陆表login(当天登陆记录,只有一个uid),和一个用户注册表regusers(当天注册用户,字段只有一个uid),这两个表都包含
- 一道24点的10+种非人类解法(2,3,10,10)
dsjt
算法
这是人类算24点的方法?!!!
事件缘由:今天晚上突然看到一条24点状态,当时惊为天人,这NM叫人啊?以下是那条状态
朱明西 : 24点,算2 3 10 10,我LX炮狗等面对四张牌痛不欲生,结果跑跑同学扫了一眼说,算出来了,2的10次方减10的3次方。。我草这是人类的算24点啊。。
然后么。。。我就在深夜很得瑟的问室友求室友算
刚出完题,文哥的暴走之旅开始了
5秒后
- 关于YII的菜单插件 CMenu和面包末breadcrumbs路径管理插件的一些使用问题
dcj3sjt126com
yiiframework
在使用 YIi的路径管理工具时,发现了一个问题。 <?php
- 对象与关系之间的矛盾:“阻抗失配”效应[转]
come_for_dream
对象
概述
“阻抗失配”这一词组通常用来描述面向对象应用向传统的关系数据库(RDBMS)存放数据时所遇到的数据表述不一致问题。C++程序员已经被这个问题困扰了好多年,而现在的Java程序员和其它面向对象开发人员也对这个问题深感头痛。
“阻抗失配”产生的原因是因为对象模型与关系模型之间缺乏固有的亲合力。“阻抗失配”所带来的问题包括:类的层次关系必须绑定为关系模式(将对象
- 学习编程那点事
gcq511120594
编程互联网
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- Reverse Linked List II
hcx2013
list
Reverse a linked list from position m to n. Do it in-place and in one-pass.
For example:Given 1->2->3->4->5->NULL, m = 2 and n = 4,
return
- Spring4.1新特性——页面自动化测试框架Spring MVC Test HtmlUnit简介
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Hadoop集群工具distcp
liyonghui160com
1. 环境描述
两个集群:rock 和 stone
rock无kerberos权限认证,stone有要求认证。
1. 从rock复制到stone,采用hdfs
Hadoop distcp -i hdfs://rock-nn:8020/user/cxz/input hdfs://stone-nn:8020/user/cxz/运行在rock端,即源端问题:报版本
- 一个备份MySQL数据库的简单Shell脚本
pda158
mysql脚本
主脚本(用于备份mysql数据库): 该Shell脚本可以自动备份
数据库。只要复制粘贴本脚本到文本编辑器中,输入数据库用户名、密码以及数据库名即可。我备份数据库使用的是mysqlump 命令。后面会对每行脚本命令进行说明。
1. 分别建立目录“backup”和“oldbackup” #mkdir /backup #mkdir /oldbackup
- 300个涵盖IT各方面的免费资源(中)——设计与编码篇
shoothao
IT资源图标库图片库色彩板字体
A. 免费的设计资源
Freebbble:来自于Dribbble的免费的高质量作品。
Dribbble:Dribbble上“免费”的搜索结果——这是巨大的宝藏。
Graphic Burger:每个像素点都做得很细的绝佳的设计资源。
Pixel Buddha:免费和优质资源的专业社区。
Premium Pixels:为那些有创意的人提供免费的素材。
- thrift总结 - 跨语言服务开发
uule
thrift
官网
官网JAVA例子
thrift入门介绍
IBM-Apache Thrift - 可伸缩的跨语言服务开发框架
Thrift入门及Java实例演示
thrift的使用介绍
RPC
POM:
<dependency>
<groupId>org.apache.thrift</groupId>