Vue路由(router-link)——高亮、动态传参
一、声明式导航-导航链接
1.需求
实现导航高亮效果
如果使用a标签进行跳转的话,需要给当前跳转的导航加样式,同时要移除上一个a标签的样式,太麻烦!!!
2.解决方案
vue-router 提供了一个全局组件 router-link (取代 a 标签)
- 能跳转,配置 to 属性指定路径(必须) 。本质还是 a 标签 ,to 无需 #
- 能高亮,默认就会提供高亮类名,可以直接设置高亮样式
语法: 发现音乐
3.通过router-link自带的两个样式进行高亮
使用router-link跳转后,我们发现。当前点击的链接默认加了两个class的值 router-link-exact-active和router-link-active
我们可以给任意一个class属性添加高亮样式即可实现功能
二、声明式导航-两个类名
1.router-link-active
模糊匹配(用的多)
to=“/my” 可以匹配 /my /my/a /my/b …
只要是以/my开头的路径 都可以和 to="/my"匹配到
2.router-link-exact-active
精确匹配
to=“/my” 仅可以匹配 /my
3.在地址栏中输入二级路由查看类名的添加
三、声明式导航-自定义类名(了解)
1.问题
router-link的两个高亮类名 太长了,我们希望能定制怎么办
2.解决方案
我们可以在创建路由对象时,额外配置两个配置项即可。 linkActiveClass和linkExactActiveClass
const router = new VueRouter({
routes: [...],
linkActiveClass: "类名1",
linkExactActiveClass: "类名2"
})
3.代码演示
// 创建了一个路由对象
const router = new VueRouter({
routes: [
...
],
linkActiveClass: 'active', // 配置模糊匹配的类名
linkExactActiveClass: 'exact-active' // 配置精确匹配的类名
})
4.总结
如何自定义router-link的两个高亮类名
四、声明式导航-查询参数传参
1.目标
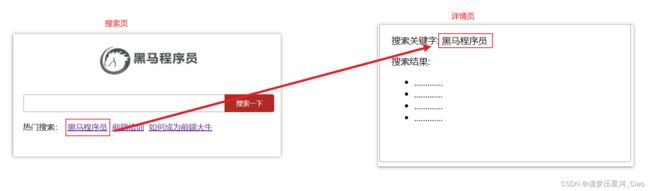
比如:现在我们在搜索页点击了热门搜索链接,跳转到详情页,需要把点击的内容带到详情页,改怎么办呢?
2.跳转传参
我们可以通过两种方式,在跳转的时候把所需要的参数传到其他页面中
- 查询参数传参
- 动态路由传参
3.查询参数传参
-
如何传参?
-
如何接受参数
固定用法:$route.query.参数名
4.代码演示
App.vue
首页
搜索页
Home.vue
热门搜索:
黑马程序员
前端培训
如何成为前端大牛
Search.vue
搜索关键字: {{ $route.query.key}}
搜索结果:
- .............
- .............
- .............
- .............
router/index.js
import Home from '@/views/Home'
import Search from '@/views/Search'
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter) // VueRouter插件初始化
// 创建了一个路由对象
const router = new VueRouter({
routes: [
{ path: '/home', component: Home },
{ path: '/search', component: Search }
]
})
export default router
main.js
...
import router from './router/index'
...
new Vue({
render: h => h(App),
router
}).$mount('#app')
五、声明式导航-动态路由传参
1.动态路由传参方式
-
配置动态路由
动态路由后面的参数可以随便起名,但要有语义
const router = new VueRouter({ routes: [ ..., { path: '/search/:words', component: Search } ] })Home.vue
热门搜索:黑马程序员 前端培训 如何成为前端大牛 Search.vue
搜索关键字: {{ $route.params.word}}
-
配置导航链接
to=“/path/参数值”
-
对应页面组件接受参数
$route.params.参数名
params后面的参数名要和动态路由配置的参数保持一致
2.查询参数传参 VS 动态路由传参
-
查询参数传参 (比较适合传多个参数)
- 跳转:to=“/path?参数名=值&参数名2=值”
- 获取:$route.query.参数名
-
动态路由传参 (优雅简洁,传单个参数比较方便)
- 配置动态路由:path: “/path/:参数名”
- 跳转:to=“/path/参数值”
- 获取:$route.params.参数名
注意:动态路由也可以传多个参数,但一般只传一个
3.总结
声明式导航跳转时, 有几种方式传值给路由页面?
- 查询参数传参(多个参数)
- 动态路由传参(一个参数,优雅简洁)
六、动态路由参数的可选符(了解)
1.问题
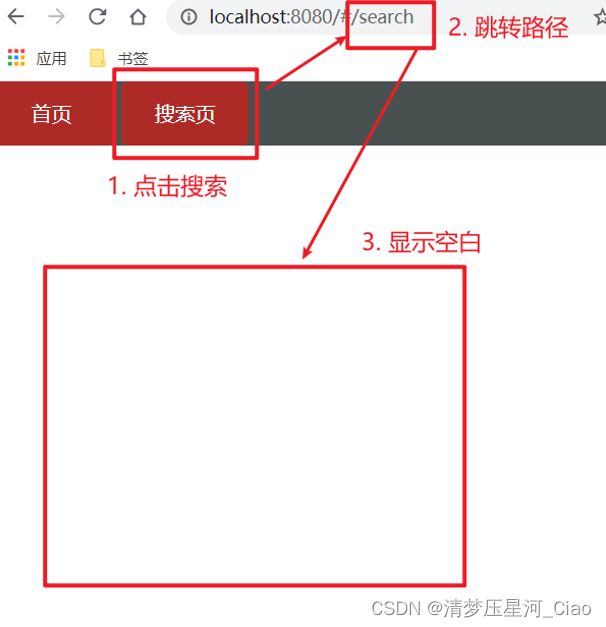
配了路由 path:“/search/:words” 为什么按下面步骤操作,会未匹配到组件,显示空白?
2.原因
/search/:words 表示,必须要传参数。如果不传参数,也希望匹配,可以加个可选符"?"
const router = new VueRouter({
routes: [
...
{ path: '/search/:words?', component: Search }
]
})