Django(二、静态文件的配置、链接数据库MySQL)
文章目录
- 一、静态文件及相关配置
-
-
- 1.以登录功能为例
- 2.静态文件
- 3.资源访问
- 4.静态文件资源访问
-
-
-
- 如何解决?
-
-
-
- 二、静态文件相关配置
-
-
- 1. 如何配置静态文件配置?
- 2.接口前缀
- 3. 接口前缀动态匹配
- 4. form表单
-
-
-
- 请求方法补充
- form表单要注意的点
-
-
-
- 三、request对象方法
-
-
- request请求结果
-
-
-
- 代码展示
-
-
-
- 四、Django连接数据库
-
-
- pycharm连接MySql
- Django连接MySQL
-
- 五、Django ORM简介
-
-
- 基本ORM操作(数据的迁移)
-
-
-
- 关于数据库迁移失败的原因
-
-
- Django ORM字段增删改查
- Django ORM数据增删改查
-
一、静态文件及相关配置
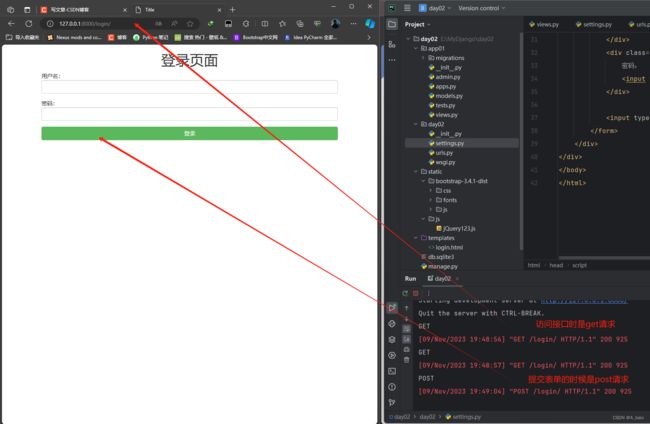
1.以登录功能为例
login.html页面
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
<link rel="stylesheet" href="../static/bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="../static/bootstrap-3.4.1-dist/js/bootstrap.min.js">script>
head>
<body>
<div>
<div class="container">
<div class="row">
<h1 class="text-center">用户登录h1>
<div class="col-md-8 col-md-offset-w">
<form action="">
<p>username:
<input type="text" class="form-control">
p>
<p>password:
<input type="text" class="form-control">
p>
<input type="submit" class="btn btn-success btn-block" value="用户登录">
form>
div>
div>
div>
div>
2.静态文件
不经常变化的文件,主要针对html文件所使用到的各种资源,比如css文件、js文件、img文件、第三方框架文件
Django针对静态文件资源需要单独开一个目录,统一存放在static文件夹里
static目录 该目录下类型文件居多可再分
css目录
js目录
img目录
utils目录/plugins目录/libs目录/others目录/不创
3.资源访问
我们在地址栏之所以输入路由获取到相对应的资源,是因为程序员提前开设了资源接口,比如在网址输入127.0.0.1:8000/admin,就能访问对应的接口资源

4.静态文件资源访问
直接引入css和js是不能直接使用动态效果的,想要静态文件配置添加,添加了bootstrap之前要添加jQuery。
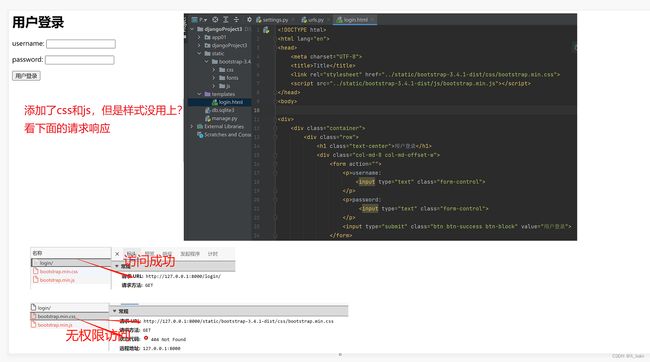
默认情况下无法访问,是因为没有提前开设静态文件资源的访问接口,如图所示

login能请求成功,是浏览器朝这个网址http://127.0.0.1:8000/login/,这个后端已经开设了访问端口。
请求URL:http://127.0.0.1:8000/static/bootstrap-3.4.1-dist/css/bootstrap.min.css 是在自己的浏览器朝这个网址请求资源,但是后端没有开设端口,所以访问不到资源
如何解决?
理论我们应该在urls填写相对应的关系,但是静态文件太多了,所以Django专门为静态文件开设了一个static文件资源接口
二、静态文件相关配置
1. 如何配置静态文件配置?
首先在setting.py里面找到STATIC_URL = ‘/static/’,在下面配置static所在资源的路径

相当于把static路径添加到环境变量中去,但是要注意把login.html中的…去掉
2.接口前缀
STATIC_URL = '/static/' # 访问静态文件资源的接口前缀(通行证)
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'), # 存储静态文件资源的目录名称
os.path.join(BASE_DIR, 'static1'), # 存储静态文件资源的目录名称
os.path.join(BASE_DIR, 'static2'), # 存储静态文件资源的目录名称
]
"""接口前缀正确之后 会拿着后面的路径依次去到列表中自上而下查找 一旦找到就返回"""
查找顺序
接口前缀>>>接口资源文件(自上而下,找到就截止),接口前缀对了才有资格访问接口文件资源
要是想切换接口前缀呢?
有时候就浏览器会请求临时缓存内容发送我们,我们不可能一个一个去改static,太麻烦了,我们直接动态获取
3. 接口前缀动态匹配
静态文件配置
<link rel="stylesheet" href="/static/bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="/static/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
如果需要改接口前缀的话,需要把上面的静态文件配置改为下面的模板语法(可动态获取)
django提供的模板语法{% load static %},相对于模块。
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.4.1-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.4.1-dist/js/bootstrap.min.js' %}"></script>
4. form表单
action 控制数据提交的地址
1.action="" 数据默认提交当前页面所在的地址
2.action="https://www.baidu.com/" 完整网址
3.action="/index" 朝当前服务端的index地址提交
method 控制数据提交的方法
1.get 默认
2.post 可以改post method="post"
form表单默认get请求 , 朝浏览器发送请求会是敏感数据,要换成post请求,mothed=post
请求方法补充
1.get请求 :朝服务端索要数据,也可以携带一些额外的要求。
携带额外数据方式:URL?xxx=yyy&uuu=zzz,但是问号后面携带的数据大小是有限制的(2-8kb),并且不能携带敏感数据(密码)
2.post请求: 朝服务端提交数据
携带额外数据的方式:请求体,请求体携带数据安全性较高并且没有大小的限制。
前期发送post请求需要注释掉配置文件中的某一行
method="post"
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
form表单要注意的点
1.关于请求方法
2.获取用户标签要加name属性,不加name属性是填写不了
3.修改settings里面的配置
三、request对象方法
理解
request={WSGIReques} <WSGIRequest: GET '/login/'>
两层封装,第一层wsi封装了大字典,第二层是django封装成了方法,返回给我们的是里面含有很多方法
request请求结果
| 请求方法 | 描述 | 结果 |
|---|---|---|
| request.method | 结果是纯大写的字符串数据 | GET/POST |
| request.POST | 获取post请求体里面携带的数据 | |
| request.POST.get() | 获取列表最后一个数值 | |
| request.POST.getlist() | 获取整个列表数据 | |
| request.GET | 获取网址问号后面携带的数值 | |
| request.GET.get() | 获取列表最后的一个数值 | |
| request.GET.getlist() | 获取整个列表数据 |
代码展示
代码展示
def login(request):
"""
如果get请求直接返回html页面
如果是post请求,那么需要获取发送过来的数据
:param request:
:return:
"""
print(request.GET)
if request.method=='GET':
# 1.返回html页面
# print(request.method) # / GET/POST
return render(request,'login.html')
elif request.method=='POST':
#2.获取post请求体里面的数据
print(request.POST) # 123
name1=request.POST.getlist('name')
print(name1,type(name1)) # ['kimi'] 四、Django连接数据库
pycharm连接MySql
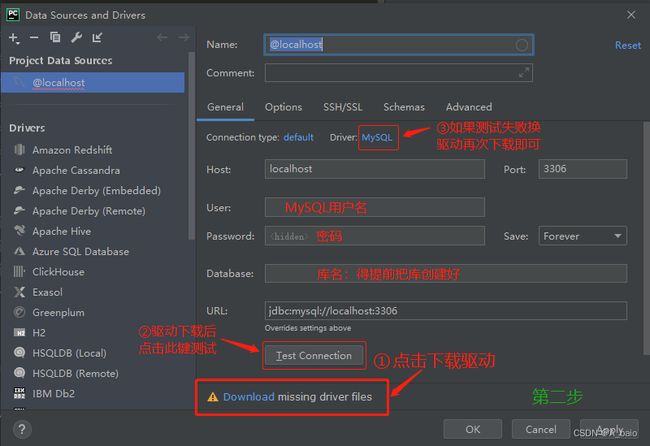
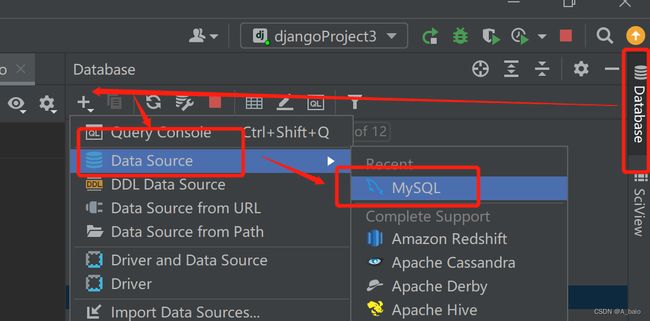
1,pycharm初次连接数据库,都要下载相应的驱动,驱动不行就换驱动,验证的话就是登录用户名(端口和地址) 库名,验证登录就用test connection
三个位置查找数据库相关
1.右侧上方database
2.左下方database
3.配置里面的plugins插件搜索安装
注意:
都没有再没有卸载pycharm重新装

2.登录管理员账户和密码,连接你需要的数据库(库要提前创建好),在连接之前可以先点击Test Connection 测试连接是一次。注意:在公司不能是管理员的用户登录的!
Django连接MySQL
django自带的sqlite3是一个小型的数据库,功能比较少,主要是用于本地测试。实际项目都会替换它的
1.修改配置文件中的数据库设置成Django连接MySQL
django配置文件中默认的是sqlite3数据库
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
django连接MySQL要修改上述配置
1.第一配置文件中配置
DATABASES = {
'default': {
# 'ENGINE': 'django.db.backends.sqlite3', # 修改成MySQL数据库
# 'NAME': os.path.join(BASE_DIR, 'db.sqlite3'), # 连接数据库名称 先创建好才能指定
'ENGINE': 'django.db.backends.mysql', # 修改成MySQL数据库
'NAME': 'djangodb1', # 连接数据库名称 先创建好才能指定
'HOST': '127.0.0.1',
'PORT': 3306,
'USER': 'root',
'PASSWORD': '123',
'CHARSET': 'utf8'
}
}
注意,左边的名字都要大写!!!!
2.手动改动将默认mysqldb改为pymysql
django默认用的是mysqldb模块链接MySQL, 但是该模块的兼容性不好 需要手动改为用pymysql链接,需要指定模块
2.1 django1.X版本需要在项目目录下或者app目录下的__init__.py编写代码
import pymysql
pymysql.install_as_MySQLdb()
2.2 django2.X及以上都可以直接通过下载mysqlclient模块解决
pip3.8 install mysqlclient
该模块windows下载问题不大 主要是mac电脑可能有问题
五、Django ORM简介
ORM:对象关系映射
优点:它能够让不会SQL语句的python程序员,使用python面向对象的语法来操作数据库。
缺点:封装程度太高,有时候sql语句的效率偏低,需要自己写SQL语句。
类 表
对象 一条条数据
对象点名字 数据获取字段对应的值
基本ORM操作(数据的迁移)
1.在models.py中编写模型类
class User(models.Model)
# 字段名=字段类型+约束条件
# id int primary_key auto_increment
id=models.AutoField(primary_key=True)
# username varchar(32) # CharField必须要加max_length参数,不加报错
name=models.CharField(max_length=32)
# password int
age=models.IntegerField()
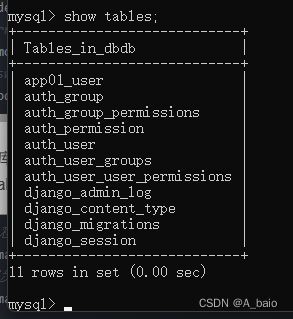
2.执行数据库迁移项目
打开terminal输入命令
# 数据库迁移
python38 manage.py makemigrations 将操作记录到小本本上(migrations)
# 数据库同步到数据库中
python38 manage.py migrate 将操作同步到数据库上
注意:每次在models.py修改了与数据库相关的代码,都需要在执行上述命令
关于数据库迁移失败的原因
1.一个数据库尽量只对应一个django项目
2.多个Django使用一个数据库,极易容易报错
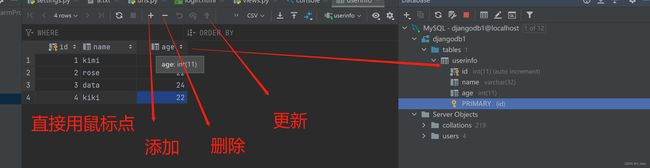
Django ORM字段增删改查
name = models.CharField(max_length=64)
password1 = models.CharField(max_length=64, null=True) 直接在写一个字段名就行,给它一个默认值
如果要删除的话,直接删掉那一行字段代码就行
增删改查都需要执行两句话:
python38 manage.py makemigrations
python38 manage.py migrate