前端AJAX入门到实战,学习前端框架前必会的(ajax+node.js+webpack+git)(三)
知者乐水,仁者乐山。
XMLHttpRequest
AJAX原理 - XMLHttpRequest
前面与服务器交互使用的不是axios吗?
ajax并不等于axios
我们使用的axios的内部,实际上对XHR对象/原理 的封装
为什么还要学习ajax?
①在一些静态网站项目中,与服务器交互只有一到两处,可以采用XHR对象,几行代码就能与服务器交互;
②也能了解axios内部是如何与服务器交互,了解axios内部原理。
使用 XMLHttpRequest
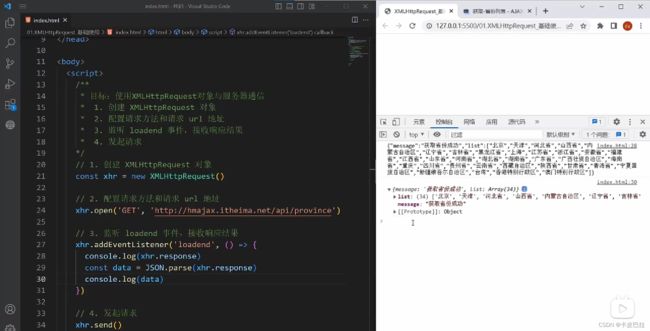
使用XMLHttpRequest实践获取数据,代码如下:
返回的是对象结构的json字符串。
以前使用axios请求返回的不是一个对象吗,这里为何是json字符串?
前面使用axios,会帮你把json字符串转成对象。
这里需要自己转化,JSON.parse()
以前axios请求的结果,里面有很多对key和value,包括data,去哪了?
axios内部把结果转化完以后,挂载到结果对象(有很多其他key和value)的data属性下。
这里响应结果为简单对象的json字符串,还需要自己转化。
转化后使用它(取出数据,拼接展示):
总结:
XMLHttpRequest - 查询参数
携带查询参数
案例
打印查询参数对象转化得来的查询参数字符串,出现的%××%××%××不是乱码,
它叫做url编码,
为什么要进行url编码,因为url网址有个规定,只能出现英文数字以及特殊符号。
那为什么浏览器上边的搜索框/地址栏有中文?
因为浏览器会对其进行格式化,可显示中文;
但是当在代码中,和服务器沟通时,传递的url网址需要在网络进行传输,
就会进行一种编码(url编码)
在url解码网站中进行解码
案例实操代码/效果:
案例_地区查询
地区列表:
- 东城区
XMLHttpRequest - 数据提交
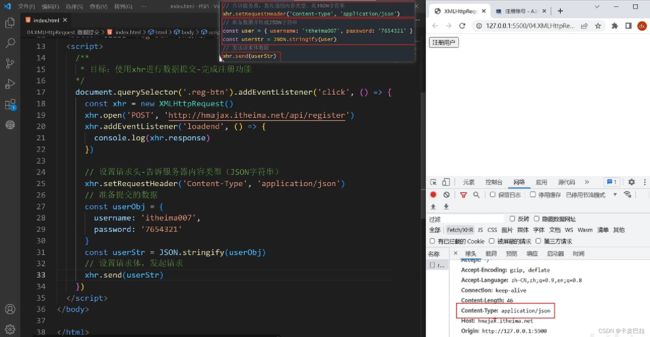
实操代码:
XMLHttpRequest_数据提交
可以在“网络”中 标头 看到我们的请求头设置,
可以在“网络”中 载荷 看到我们的请求体携带数据,
重复提交会被提醒,“账号被占用”
Promise
认识promise
语法:
1.借助浏览器内置的promise构造函数,并传入一个回调函数,promise提供了resolve和reject两个函数。
在回调函数中执行异步代码,异步代码有了结果之后可以做一个判断,成功调用resolve方法,失败调用reject方法。
2.promise对象使用then方法,传入回调函数,接受promise对象内成功的结果。
3.继续使用catch方法,传入回调函数,接受promise对象内失败的结果。
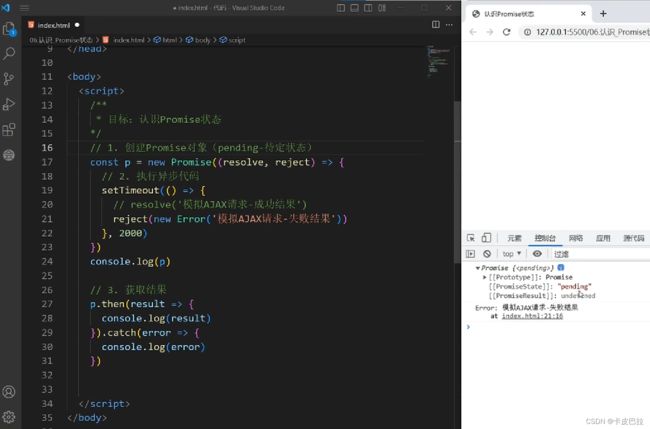
实操代码:
认识Promise
总结:
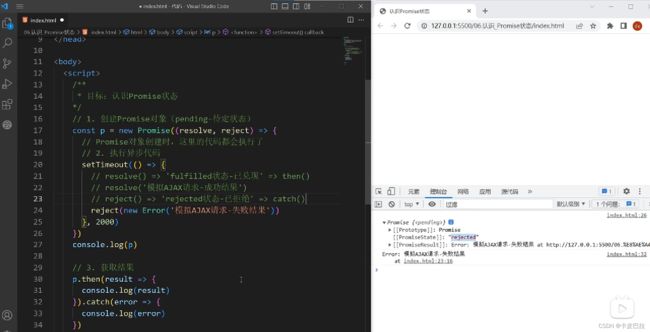
Promise - 三种状态
迅速打开控制台查看,发现promise在高压柜台为“pending”
promise创建时,构造函数传入的回调函数里的代码会立刻执行,先于console.log(p)。
如果等到resolve结果打印出来再查看,状态变为fullfilled
总结:
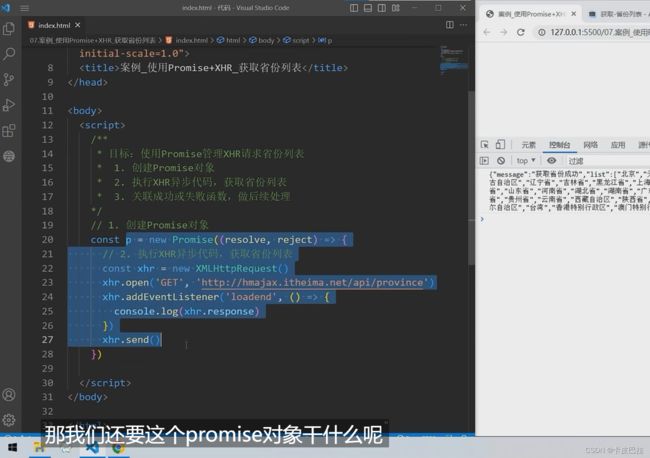
使用Promise + XHR 获取省份列表
如果请求结果直接在promise构造函数的参数回调函数中打印
promise对象的一个好处:异步结果有成功与失败
调用resolve和reject关联结果处理函数,在then和catch回调中做后续处理
xhr如何判断响应成功还是失败?——响应状态码
打印xhr对象,我们可以看到status属性
如果响应状态码是2××,就说明响应成功
实操代码:
案例_使用Promise+XHR_获取省份列表
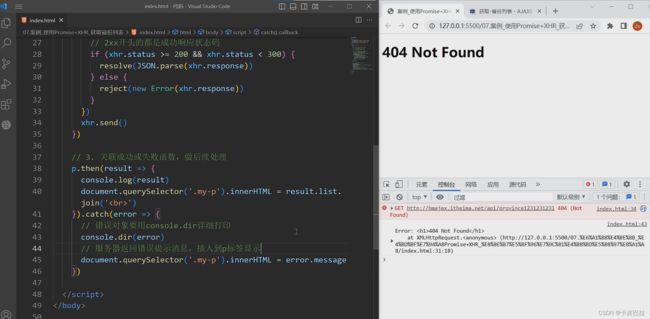
成功的情况:
失败的情况(url添加无用多余数字字符):
在浏览器控制台查看请求,
状态码变成404
响应结果为h1标签,
错误对象比较特殊,要用console.dir进行详细打印
①使用console.log进行打印(对象无法展开查看其属性和方法)
②使用console.dir进行打印
将错误响应结果插入到p标签
封装简易版 axios
简易初始版
封装_简易axios函数_获取省份列表
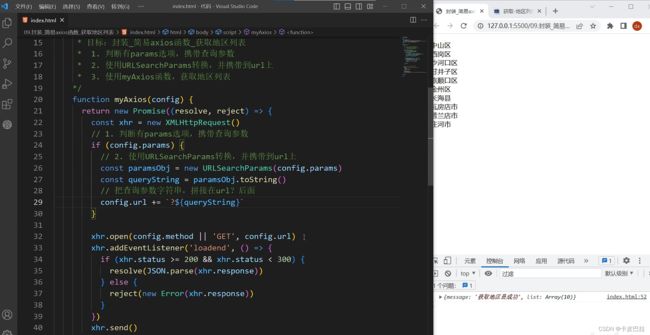
修改支持传递查询参数
封装_简易axios函数_获取地区列表
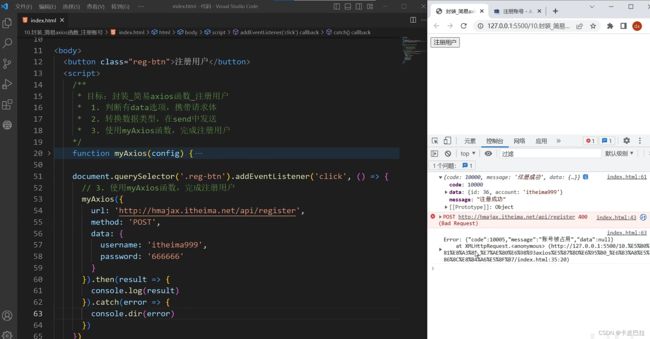
修改支持传递请求体数据
点击两次按钮,发送两次请求,一次成功,一次失败。
封装_简易axios函数_注册用户
案例 - 天气预报
核心代码:
/**
* 目标1:默认显示-北京市天气
* 1.1 获取北京市天气数据
* 1.2 数据展示到页面
*/
// 获取并渲染城市天气函数
function getWeather(cityCode) {
// 1.1 获取北京市天气数据
myAxios({
url: 'http://hmajax.itheima.net/api/weather',
params: {
city: cityCode
}
}).then(result => {
console.log(result)
const wObj = result.data
// 1.2 数据展示到页面
// 阳历和农历日期
const dateStr = `${wObj.date}
农历
${wObj.dateLunar}
`
document.querySelector('.title').innerHTML = dateStr
// 城市名字
document.querySelector('.area').innerHTML = wObj.area
// 当天气温
const nowWStr = `
${wObj.temperature}
°
${wObj.psPm25}
${wObj.psPm25Level}
-
 ${wObj.weather}
${wObj.weather}
- ${wObj.windDirection}
- ${wObj.windPower}
`
document.querySelector('.weather-box').innerHTML = nowWStr
// 当天天气
const twObj = wObj.todayWeather
const todayWStr = `
今天:
${twObj.weather}
${twObj.temNight}
-
${twObj.temDay}
℃
-
紫外线
${twObj.ultraviolet}
-
湿度
${twObj.humidity}%
-
日出
${twObj.sunriseTime}
-
日落
${twObj.sunsetTime}
`
document.querySelector('.today-weather').innerHTML = todayWStr
// 7日天气预报数据展示
const dayForecast = wObj.dayForecast
const dayForecastStr = dayForecast.map(item => {
return `
${item.dateFormat}
${item.date}
 ${item.weather}
${item.temNight}-
${item.temDay}
℃
${item.windDirection}
${item.windPower}
${item.weather}
${item.temNight}-
${item.temDay}
℃
${item.windDirection}
${item.windPower}
`
}).join('')
// console.log(dayForecastStr)
document.querySelector('.week-wrap').innerHTML = dayForecastStr
})
}
// 默认进入网页-就要获取天气数据(北京市城市编码:'110100')
getWeather('110100')
/**
* 目标2:搜索城市列表
* 2.1 绑定input事件,获取关键字
* 2.2 获取展示城市列表数据
*/
// 2.1 绑定input事件,获取关键字
document.querySelector('.search-city').addEventListener('input', (e) => {
console.log(e.target.value)
// 2.2 获取展示城市列表数据
myAxios({
url: 'http://hmajax.itheima.net/api/weather/city',
params: {
city: e.target.value
}
}).then(result => {
console.log(result)
const liStr = result.data.map(item => {
return `${item.name} `
}).join('')
console.log(liStr)
document.querySelector('.search-list').innerHTML = liStr
})
})
/**
* 目标3:切换城市天气
* 3.1 绑定城市点击事件,获取城市code值
* 3.2 调用获取并展示天气的函数
*/
// 3.1 绑定城市点击事件,获取城市code值
document.querySelector('.search-list').addEventListener('click', e => {
if (e.target.classList.contains('city-item')) {
// 只有点击城市li才会走这里
const cityCode = e.target.dataset.code
console.log(cityCode)
// 3.2 调用获取并展示天气的函数
getWeather(cityCode)
}
})