vue3+vite打包自动生成dist.zip压缩包(输出后的包名可改变)
先写个生成zip的功能。新建一个zip.js文件,放在和vite.config.js同一级,需先安装插件jszip:npm i jszip -D :
// zip.js 打包自动生成zip包,需npm i jszip -D
const plugin = function(fileName = 'equipMonitorDist', output){
const path = require('path');
if(!output)output = path.resolve(__dirname,'./equipMonitorDist');//./distTest是根据实际路径而来
fileName += '.zip';
const makeZip = function () {
const path = require('path')
const fs = require('fs')
const JSZip = require('jszip');
const zip = new JSZip()
const distPath = path.resolve(output)
const readDir = function (zip, dirPath) {
// 读取dist下的根文件目录
const files = fs.readdirSync(dirPath);
files.forEach(fileName => {
const fillPath = path.join(dirPath, "./", fileName)
const file = fs.statSync(fillPath);
// 如果是文件夹的话需要递归遍历下面的子文件
if (file.isDirectory()) {
const dirZip = zip.folder(fileName);
readDir(dirZip, fillPath);
} else {
// 读取每个文件为buffer存到zip中
zip.file(fileName, fs.readFileSync(fillPath))
}
});
}
const removeExistedZip = () => {
const dest = path.join(distPath, './' + fileName)
if (fs.existsSync(dest)) {
fs.unlinkSync(dest)
}
}
const zipDir = function () {
readDir(zip, distPath);
zip.generateAsync({
type: "nodebuffer", // 压缩类型
compression: "DEFLATE", // 压缩算法
compressionOptions: { // 压缩级别
level: 9
}
}).then(content => {
const dest = path.join(distPath, '../' + fileName)
removeExistedZip()
// 把zip包写到硬盘中,这个content现在是一段buffer
fs.writeFileSync(dest, content);
});
}
removeExistedZip()
zipDir(distPath)
}
return {
name: 'vite-plugin-auto-zip',
apply: 'build',
closeBundle(){
makeZip()
}
}
}
module.exports = plugin
在vite.config.js中引入插件,也可安装文件压缩插件npm i vite-plugin-compression -D:
// vite.config.js
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from "path";
import myPlugin from './zip'
import viteCompression from 'vite-plugin-compression';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
myPlugin(),
viteCompression({
threshold: 1024 * 500, // 对大于500kb的文件进行压缩
algorithm: 'gzip', // 采用的压缩算法,默认是 gzip
ext: '.gz', // 生成的压缩包后缀
}),
],
resolve: {
alias: {
"@": path.resolve(__dirname, "src"),
},
},
build: {
sourcemap: false,
outDir: 'equipMonitorDist',
rollupOptions: {
output: {
chunkFileNames: 'assets/js/[name]-[hash].js',
entryFileNames: 'assets/jsEntry/[name]-[hash].js', //html引入的js文件
assetFileNames: 'assets/[ext]/[name]-[hash].[ext]',
},
brotliSize: true, // 不统计
target: 'esnext',
minify: 'esbuild', // 混淆器,terser构建后文件体积更小
},
},
})
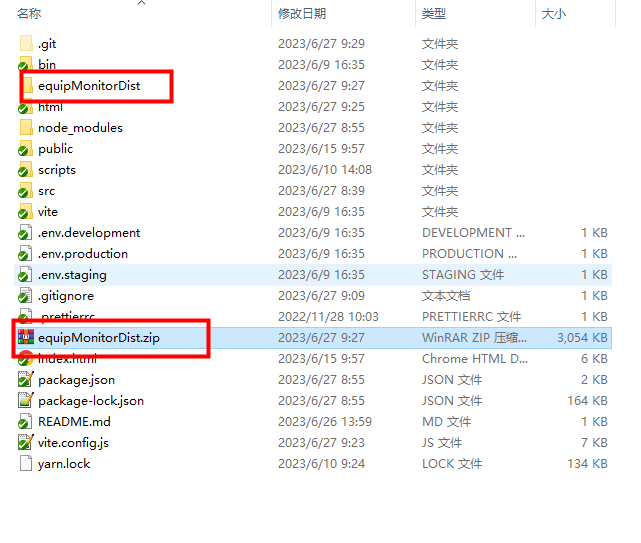
打包成功之后效果如下: