Web前端系列技术之Web APIs基础(从基础开始)⑥
Web APIs基础学习六
在前五章的内容学习中,关于 DOM 想必有了很大的了解,毕竟学会了基础的 DOM操作 可是整个JS中最核心的内容之一,其目的就是为了开发网页内容特效和实现用户交互的 ,所以这个仅限于 操作HTML文档 的技术对于JS开发来说是至关重要的;同样,和它有相同重要性的 BOM,也是网页开发过程中不可缺少的核心内容;
那什么是BOM呢?BOM的作用又是什么?
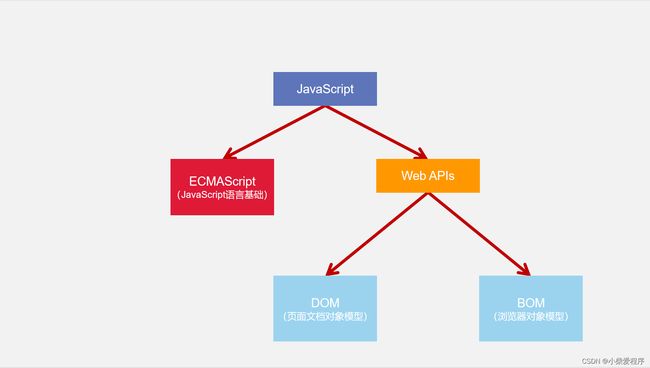
说到 BOM ,就不得不回顾之前在 Web前端系列技术之JavaScript基础(从入门开始)① 所介绍到的JS组成内容,DOM 和 BOM 均属于Web APIs的组成部分;

所以今天主要要介绍的内容就是:
一、BOM对象
二、SWIPER插件
三、本地存储
四、中秋节项目优化
文章目录
- Web APIs基础学习六
- 一、BOM对象
-
- 1. 定时器-延时函数
- 2. JS执行机制
-
- 2.1 同步
- 2.2 异步
- 2.3 执行机制
- 3. location对象
- 4. navigator对象
- 5. histroy对象
- 二、SWIPER插件
- 三、本地存储
- 1. localStorage对象
- 2. localStorage基本操作
- 3. localStorage优缺
- 4. 存储数据查看
- 5. sessionStorage对象(了解)
- 四、中秋节项目优化
- 总结
一、BOM对象
其实,很多刚刚接触前端的小伙伴们,可能会疑惑什么是 DOM ,什么是 BOM ,它们长得好像,它们的区别是什么?其实这个问题很好理解的,可以选择把它们对比来看:
① DOM: 全称为 Document Object Model 被译为文档对象模型;是用来呈现以及与任意 HTML 或 XML文档交互的API;
② BOM: 全称为 Browser Object Model 被译为浏览器对象模型;是用来操作和浏览器相关操作的API;
⭐注意:它们的针对对象不同,DOM是操作页面元素,而BOM是操作浏览器;
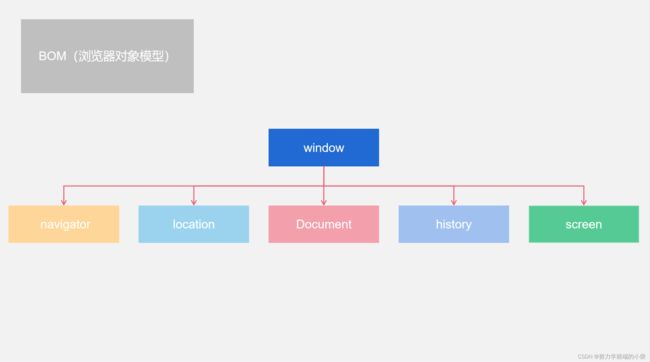
相关图示如下:
- BOM 主要是操作的浏览器的,所以它的操作对象就是
window;而window是浏览器内置中的 全局对象,这里所学到的所有 Web APIs 的知识内容都是基于window对象实现的; window对象下包含了navigator()、location()、document()、history()、screen() 5个属性,即所谓的 BOM(浏览器对象模型);document是实现 DOM 的基础,它其实是依附于window的属性;
⭐注意:
- 依附于
window对象的所有属性和方法,使用时可以省略window;- 获取屏幕的信息,用到的比较少;
1. 定时器-延时函数
延时函数 的基本概念:JavaScript 内置的一个用来让代码延迟执行的函数,叫 setTimeout;
定义函数——基础语法结构:
setTimeout(回调函数, 等待毫秒数)
清除函数——基础语法结构:
let 定时器名称 = setTimeout(回调函数, 等待毫秒数)
clearTimeout(timer)
⭐注意:
setTimeout仅仅只执行一次,所以可以理解为就是把一段代码延迟执行,平时都省略window;- 特殊情况下需要确保可以控制延迟函数,所以会用到清除延时函数的操作;
于之前的 DOM 学习中,曾学到过定时器-间歇函数相比,它们主要的区别是:
setInterval的特征是重复执行,首次执行会延时;setTimeout的特征是延时执行,只执行 1 次;setTimeout结合递归函数,能模拟setInterval重复执行;clearTimeout清除由setTimeout创建的定时任务;
模拟间歇函数方法:
function myInterval() {
//函数操作
...
//延时任务,自调用
setTimeout(myInterval , 1000);
}
//启动定时任务
myInterval();
结合递归函数可以使用 setTimeout 实现 setInterval 一样的功能;
2. JS执行机制
由一道经典面试题引入=>

其实结果就是什么并不重要,因为当弄清楚了JS的执行机制后,这样的面试题就一目了然了;
我们知道,JavaScript 语言的一大特点就是 单线程,也就是说,同一个时间就只能做一件事;其实这也是因为 Javascript 这门脚本语言诞生的使命所致——JavaScript 是为处理页面中用户的交互,以及操作 DOM 而诞生的;
⭐注意:
- 单线程 就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务;
- 存在的问题是: 如果 JS 执行的时间过长,这样就会造成页面的渲染不连贯,导致页面渲染加载存在阻塞的感觉;
所以,为了解决JS单线程的问题,选择了利用多核 CPU 的计算能力,HTML5 便提出 Web Worker 标准,它允许了JavaScript 脚本创建多个线程。于是,JS 中便出现了 同步 和 异步 ;
2.1 同步
基础概念: 前一个任务结束后再执行后一个任务,程序的执行顺序与任务的排列顺序是 一致的 、同步的 。比如做饭的同步做法:要烧水煮饭,等水开了(10分钟之后),再去切菜,炒菜;
同步任务: 同步任务都在 主线程 上执行,形成一个 执行栈;
2.2 异步
基础概念: 在做一件事情时,因为这件事情会花费很长时间,在做这件事的同时,还可以去处理其他事情。比如做饭的异步做法,在烧水的同时,利用这10分钟,去切菜,炒菜
异步任务: JS 的异步是通过 回调函数 实现的,异步任务相关添加到任务队列中(任务队列也称为消息队列)
异步任务有以下三种类型:
- 普通事件,如
click、resize等 - 资源加载,如
load、error等 - 定时器,包括
setInterval、setTimeout等
2.3 执行机制
具体步骤如下:
- 先执行 执行栈 中的 同步任务;
- 异步任务 放入任务队列中;
- 一旦 执行栈 中的所有 同步任务 执行完毕,系统就会按次序读取任务队列中的 异步任务 ,于是被读取的异步任务结束等待状态,进入执行栈,开始执行;
- 执行完就清空栈与队;
简单理解:先执行同步任务,在执行异步任务
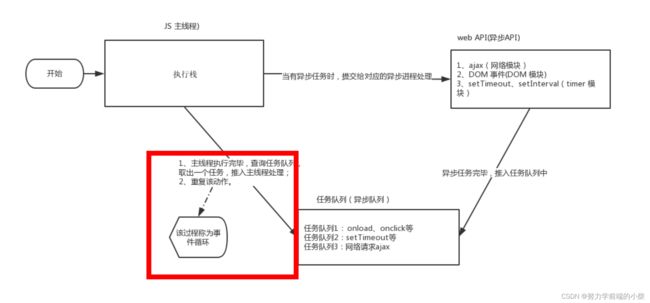
具体图示:
⭐注意:
- 主线程有执行顺序判断
- 检测到有异步任务的时候,也会有执行顺序的判断
3. location对象
基础概念: location 的数据类型是 对象 ,它拆分并保存了 URL 地址的各个组成部分;
常用属性和方法:
① href 属性获取完整的 URL 地址,对其赋值时用于地址的跳转;
- 常用于自动跳转的写法;
location.href = 'https://www.baidu.com';
② search 属性获取地址中携带的参数,符号 ?后面部分;
?是参数的意思;console.log( location.search );
③ hash 属性获取地址中的哈希值,符号 # 后面部分;
console.log( location.hash );- 后期 vue路由 的铺垫,经常用于不刷新页面,显示不同页面,比如 网易云音乐;
④ reload 方法用来刷新当前页面,传入参数 true 时表示强制刷新;
- 相当于页面最顶部的刷新按钮,属于强制刷新;
- 直接更新最新内容从网上拉取,不走本地缓存;
location.reload(true);
4. navigator对象
navigator的数据类型是对象,该对象下记录了 浏览器自身的相关信息 ;
常用的属性和方法: 通过 userAgent 检测浏览器的版本及平台;
// 检测 userAgent(浏览器信息)
!(function () {
const userAgent = navigator.userAgent
// 验证是否为Android或iPhone
const android = userAgent.match(/(Android);?[\s\/]+([\d.]+)?/)
const iphone = userAgent.match(/(iPhone\sOS)\s([\d_]+)/)
// 如果是Android或iPhone,则跳转至移动站点
if (android || iphone) {
location.href = 'http://m.itcast.cn'
}
})()
5. histroy对象
history 的数据类型是对象,该对象与浏览器地址栏的操作相对应,如 前进 、后退 、历史记录 等;
常用属性和方法:
| history对象方法 | 作用 |
|---|---|
| back() | 后退功能 |
| forward() | 前进功能 |
| go(参数) | 前进后退功能,参数如果是1 就代表前进一个页面,如果是-1 就代表后退一个页面 |
⭐注意:
history对象一般在实际开发中比较少用,但是会在一些OA办公系统 中见到
二、SWIPER插件
Swiper官网地址:https://www.swiper.com.cn
Swiper文档下载地址:https://www.swiper.com.cn/download/index.html

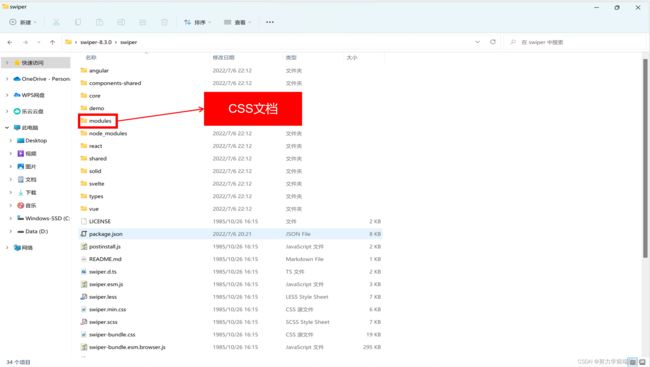
具体使用步骤:
- 熟悉官网,了解这个插件可以完成什么需求;
- 看在线演示,找到符合自己需求的demo;
- 查看基本使用流程;
- 查看APi文档,去配置自己的插件;
⭐注意:多个
swiper同时使用的时候,,类名需要注意区分;
三、本地存储
背景: 随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,HTML5 规范提出了相关解决方案:
- 数据存储在用户浏览器中;
- 设置、读取方便、甚至页面刷新不丢失数据;
- 容量较大,
sessionStorage和localStorage约 5M 左右;
1. localStorage对象
基础概念: 在HTML5中,它的新加入的一个特性,这个特性 主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k) ,localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同;
特点:
- 生命周期永久生效,除非手动删除,否则关闭页面也会存在;
- 可以多窗口(页面)共享(同一浏览器可以共享);
- 以 键值对 的形式存储使用;
2. localStorage基本操作
① 存储数据:
localStorage.setItem(key, value)
② 获取数据:
localStorage.getItem(key)
③ 删除数据:
localStorage.removeItem(key)
④ 存储复杂数据类型
- 将复杂数据转换成JSON字符串 存储 本地存储中
JSON.stringify(复杂数据类型)
- 将JSON字符串转换成对象 取出 时候使用
JSON.parse(JSON字符串)
⭐注意:本地只能存储字符串,无法存储复杂数据类型。需要将复杂数据类型转换成JSON字符串,再存储到本地
3. localStorage优缺
优势:
localStorage拓展了cookie的4K限制;localStorage会可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的;
局限:
- 浏览器的大小不统一,并且在IE8以上的IE版本才支持
localStorage这个属性; - 目前所有的浏览器中都会把
localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换; localStorage在浏览器的隐私模式下面是不可读取的;localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡;localStorage不能被爬虫抓取到;
4. 存储数据查看
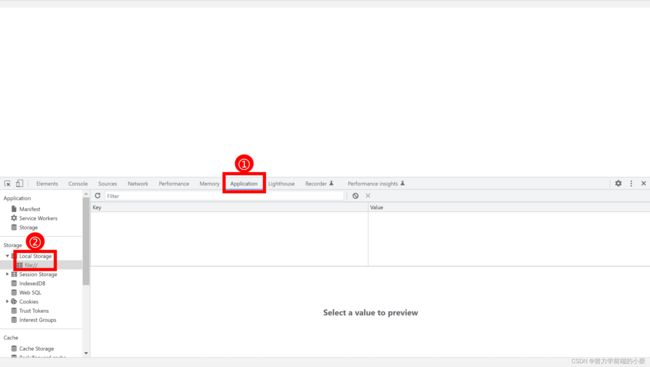
【具体步骤】打开浏览的是检查工具,然后在application中local Storage中找存储的内容,如下图所示:
5. sessionStorage对象(了解)
特点:
- 生命周期为关闭浏览器窗口;
- 在同一个窗口(页面)下数据可以共享;
- 以 键值对 的形式存储使用;
- 用法跟
localStorage基本相同;
⭐注意:
localStorage与sessionStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当会话结束的时候,sessionStorage中的键值对会被清空
四、中秋节项目优化
优化的目的: 将用户的登录信息改为本地存储模式,以便于用户下次访问;
① 优化一:更改登录按钮的交互逻辑,具体实现如下图所示;
思路:利用本地存储的方式,存储用户所注册的信息,这里就选择将用户输入框输入的内容直接添加到obj的userName属性中,方便后面进行本地存储数据和获取数据;
// 创建对象,方便管理数据
let obj = {
userName:userName.value
}
sumbit.onclick = function () {
nametext = nametext || 0
if (nametext !== 0) {
if (String(nametext).length >= 1 && String(nametext).length <= 6) {
userName.value = nametext
text = nametext
//更新数据
obj.userName = text
//username.innerHTML = text
//start 以上为以往写法,以下为优化本地存储用户登录信息的写法
localStorage.setItem('obj',JSON.stringify(obj.userName))
username.innerHTML = JSON.parse(localStorage.getItem('obj'))
//end
pop.style.animation = "pop2 .5s ease-in-out forwards"
setTimeout(function () {
pop.style.transition = "none"
}, 500)
count1 = false;
alert(obj.userName)
}
else {
userName.value = "请输入小于六位的大名"
}
}
else {
userName.value = "阁下请输入1~6位的大名"
}
}
② 优化二:解决每次强制刷新username仍然会回归默认值的问题;
思路:因为本地存储的数据库中已经存在所存储的用户信息了,所以在按钮事件外层就可以直接先调用一次获取存储数据的方法,然后为了防止出现本地存储库无内容的情况下,
username内容为空,这里就另外加一个判定条件,来解决;
username.innerHTML = JSON.parse(localStorage.getItem('obj'))
// 判空条件
if(username.innerHTML === ''){
username.innerHTML = 'USERNAME'
}
③ 优化三:解决刷新之后,领取信息重置的问题
思路:因为项目中的用户交互逻辑中,并没有检测用户信息是否已经存在,所以会导致每次刷新,领取任务就会重置,按需求是已经存储的用户名是不能再次进行领取的,所以这里的优化思路就是给整个DOM增加一个
username内容的判定条件,根据username内容的判定条件再去给打开礼盒按钮事件增加判定条件,然后实现对应的事件逻辑;
username内容的判定条件:
username.innerHTML = JSON.parse(localStorage.getItem('obj'))
// 判空条件
if (username.innerHTML === '') {
username.innerHTML = 'USERNAME'
btn1.classList.add("act")
btn1_1.classList.remove("act")
}
else{
btn1.classList.remove("act")
btn1_1.classList.add("act")
}
- 打开礼盒事件的判定条件:
btn1.onclick = function () {
vid.style.display = "none"
// text = text || 0
//直接选择判定 username 是否为 空 或者 默认值 USERNAME
if (/*text === 0 || text === "USERNAME"*/username.innerHTML === ''||username.innerHTML === 'USERNAME') {
pop.style.animation = "pop1 .5s ease-in-out forwards"
setTimeout(function () {
pop.style.transition = "none"
}, 500)
count2 = true
}
else {
btn1.classList.remove("act")
left.style.marginLeft = "-28vw"
right.style.marginRight = "-28vw"
right.style.transition = "all 3s"
left.style.transition = "all 3s"
ribt.style.left = "98%"
ribt.style.transition = "all 3s"
setTimeout(function () {
left.style.transition = "none"
right.style.transition = "none"
ribt.style.transition = "none"
}, 3500)
}
}
④ 优化四:解决延迟领取的问题
思路:因为存在部分用户可能只是打开礼盒看一看,并非当时就选择领取,这样,如果只根据上述的逻辑判定,是会存在直接因为已注册信息后而判定已领取的错误,所以这里需要增加给对象
obj增加一个用于判定的属性,用于判定是否领取过,但是为了由于obj的值是需要随时更替的,所以这里不能使用固定值,需要增添一个变量进行控制,使用最终优化的代码就是如下;
- 对象声明部分:
username.innerHTML = JSON.parse(localStorage.getItem('obj'))
let bln = JSON.parse(localStorage.getItem('boolean'))
let obj = {
userName: userName.value,
booLean: bln
}
- 领取月饼事件部分:
btn2.onclick = function btn2click() {
...
//添加如下代码
obj.booLean = 'true'
localStorage.setItem('boolean', JSON.stringify(obj.booLean))
...
}
- 判定部分最终版:
// 判定条件
if (username.innerHTML === '') {
username.innerHTML = 'USERNAME'
btn1.classList.add("act")
btn1_1.classList.remove("act")
}
else {
alert(obj.booLean)
if (obj.booLean === 'true') {
alert(obj.booLean)
btn1.classList.remove("act")
btn1_1.classList.add("act")
}
else {
btn1.classList.add("act")
btn1_1.classList.remove("act")
}
}
总结
今天是继续学习Web APIs的第六天,内容不多,但练习极为重要,今天所总结出来的所有知识,希望对大家有用,同时也希望这篇文章可以有一个好的展现量和得到更多人的支持,谢谢每一位浏览文章的人,要相信小柴码文,必是好文,欢迎各位 点赞+收藏+关注 啦! ! !
以上就是所要介绍的Web APIs基础学习的第六节内容,后续即将更新前端开发的学习目标。感谢关注和支持,让我们一起成长!
有兴趣可回顾一下JavaScript基础学习的文章内容,再结合之前所介绍的CSS基础学习以及HTML基础学习,大脑里的内容会更加丰富而充实的,毕竟综合性复习和学习是更会加深印象的哟!!!