博客之站项目测试报告
-
- 项目背景
- 项目功能
- 测试计划
- Bug总结
- 升级自动化测试
-
- 正常登录流程
项目背景
1:博客之站系统是采用前后端分离的方式来实现;使用MySQL、Redis数据库储存相关数据;同时部署到云服务器上。
2:包含注册页、登录页、博客列表页、个人列表页、详情页以及编辑页;
3:在详情页可以查看;博客发布时间和访问量、标题、内容以及发布者等
项目功能
1.注册功能:用户名+密码+确认密码=》点击提交=》跳转登录页。右上角存在博客列表和登录两个按钮;点击后分别跳转博客列表页和登录页。
2.登录功能:用户名+密码+验证码=》点击提=》跳转个人列表页。在右上角存在博客列表和注册两个按钮;点击后分别跳转博客列表页和注册页。
3.博客列表:显示文章标题和发布时间;查看全文按钮点击后跳转博客详情页。右上角按钮两种展现形式:1.未登录用户显示 注册、登录按钮。2.已登录用户显示 个人主页、注销按钮。点击后跳转响应页面

4.详情页面:左侧显示个信息;右侧显示文章详细信息。右上角按钮两种展现形式:1.未登录用户显示 主页和登录按钮。2.已登录用户显示 主页、写博客、注销按钮;点击后跳转响应页面。

5.注销功能:点击注销=》跳转登录页
6.个人博客列表:左侧显示个人信息(可以上传修改头像、前往阅读Java技术博客);右侧显示个人文章信息(标题+发布时间+文章下方有查看全文、修改、删除三个按钮);文章通过分页的方式进行管理和展示(点击按钮找到相应的文章)。在右上角存在博客列表、注销和写博客三个按钮;点击这些按钮跳转响应页面。
7.写博客:上方添加标题右边一个分布文章按钮;点击发布后提示是否继续添加(继续则跳转当前页;不添加则跳转个人主页);支持Markdown语法写文章;在右上角存在博客列表、注销和写博客三个按钮。
测试计划
我们先在本地进行测试;方便进行修改。然后在云服务器的环境下再测试一遍。就比如我们先在线下进行测试;然后在线上进行测试。
测试逻辑:按上面的项目页面功能划分;针对每一个页面的功能进行具体细分测试每一个模块;这样子测试能保证每个模块的功能是正常的;也模块时间的连接功能也是正常的。
测试流程:
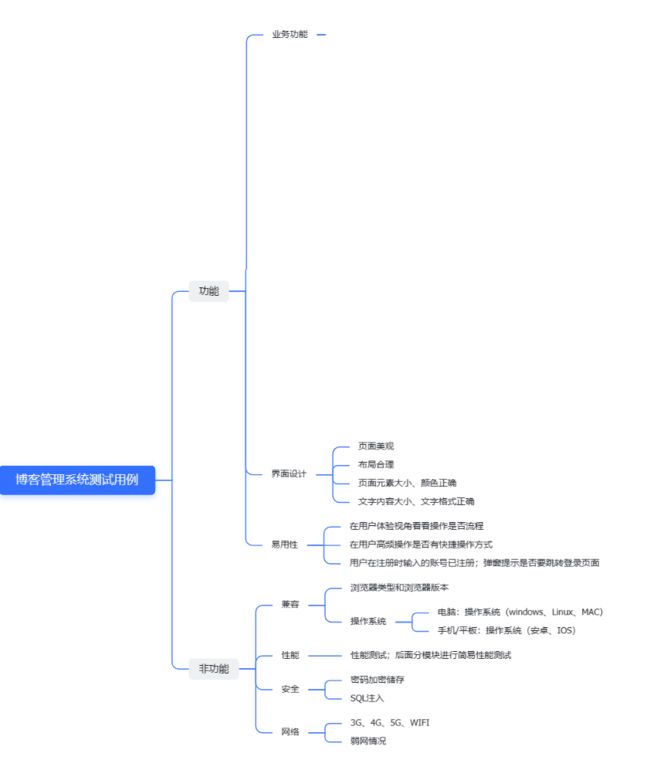
1.编写测试用例(功能和非功能;结合黑盒测试设计测试用例方法)
找出具体的测试点;根据测试点细分:
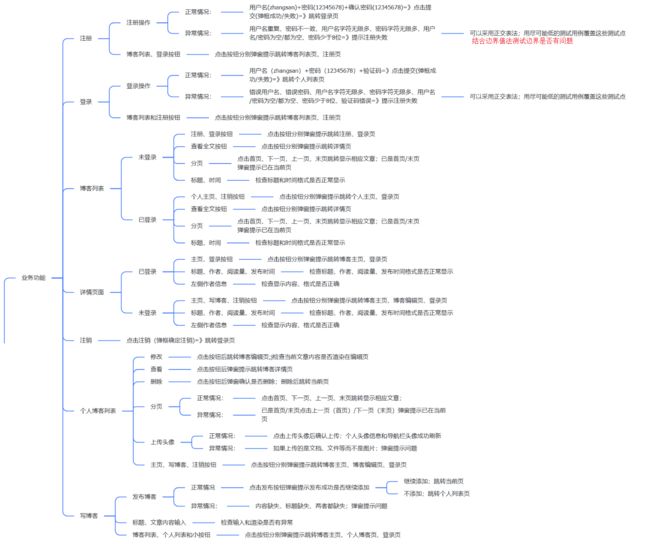
根据需求设计测试用例:

上述完成根据需求设计测试用例;现在就能运用到我们黑盒测试方法对上面的测试用例进行一个补充。补充一点;验证码也能无限多的情况;测试看看是否会出现异常
2.手工执行测试用例
3.将手工测试用例升级自动化测试用例(针对核心流程)
Bug总结
这得运用我们前面学习的知识;如何描述一个Bug?
软件测试基础
bug1:这个一个原因导致的多个bug;而我们实际不要把多个bug放在一起提交。
1:版本;v1.0版本
2:环境;Microsoft Edge
3:操作步骤;在注册页输入用户名的字符数量无限多
4:执行结果;提示 用户名已被注册:注册失败
5:预期结果;提示用户名位数不得超过16位
6:bug优先级;一般
bug2
1:版本;v1.0版本
2:环境;Microsoft Edge
3:操作步骤;在注册页输入密码的字符数量无限多
4:执行结果;密码和确认密码不一致;请检查确认无误后重新提交
5:预期结果;提示 密码位数不得超过16位
6:bug优先级;一般
bug3
1:版本;v1.0版本
2:环境;Microsoft Edge
3:操作步骤;在个人列表页上传头像图片;选择一张比较大的图片;点击提交
4:执行结果;头像没有任何响应和提示
5:预期结果;上传图片超出限制;请选择容量较小的图片
6:bug优先级;一般
bug4
1:版本;v1.0版本
2:环境;Microsoft Edge
3:操作步骤;在个人列表页上传头像图片;点击提交一次
4:执行结果;头像没有任何响应和提示;需要刷新当前页面或者再点击一次上传才能展示头像
5:预期结果;点击一次确认上传即可展示头像
6:bug优先级;一般
记录定位这个bug原因;获取头像数据是一个getphoto()函数;这个getphoto()在点击之后就立马执行;(ajax是异步执行;会先执行后面的代码等回调函数通知再回来执行前面代码);所以就会出现需要点击两次才能获取到头像。把这个getphoto()放上面的回调函数里执行即可。
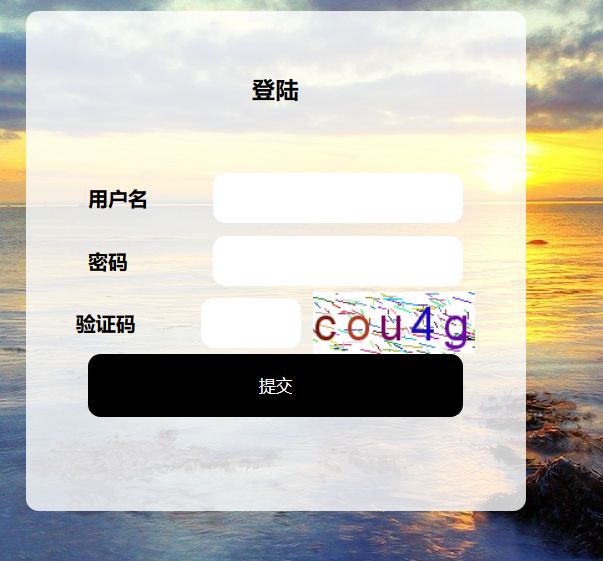
bug5:错别字
1:版本;v1.0版本
2:环境;Microsoft Edge
3:操作步骤;在浏览器地址输入http://localhost:8083/login.html或者http://localhost:8083/blog_content.html?id=5或者http://localhost:8083/blog_list.html
4:执行结果;显示登陆
5:预期结果;显示登录
6:bug优先级;一般

bug6(这个bug定位到bug生命周期里的Rejected,Delay;现在不修复;延迟未来会去修复)
1:版本;v1.0版本
2:环境;Microsoft Edge
3:操作步骤;进入个人列表页/博客详情页
4:执行结果;先显示我们博客系统默认一个头像;然后有时间间隔才能替换成用户之前上传的头像
5:预期结果;显示用户上传的头像
6:bug优先级;次要
bug7:为了用户的体验;觉得现在应该把一些不必要的弹框显示去掉;当时开发为了容易查找和发现问题设置的;只保留一些需要真正选择的留下。比如:我登录成功就直接要跳转列表页;而不是弹框一个提示你登录成功;需要用户点击确认后才跳转到登录页。
现在把bug交给开发修改后再进行重新测试。
升级自动化测试
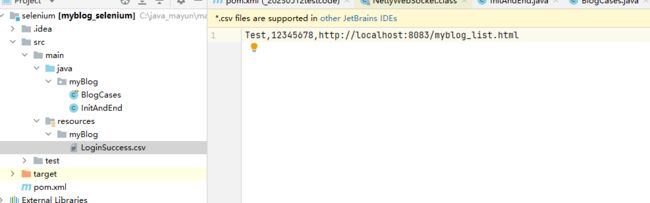
自动化测试;我们需要一个特殊的测试账号;这个账号就无视验证码的验证;不然流程很难顺畅的执行。所以我们创建一个用户名:Test 密码:12345678;在代码层面对这个账号放行。
1:针对核心流程设计测试用例(手工测试:核心流程可能起来非常久;出问题修完还得手工重测)
2:将手工测试用例转换成自动化测试用例
我们这里要写自动化测试用例:而自动化是针对非常核心的功能进行测试的;不然想想就一个注册功能模拟能够用多少种组合;想想我们要测什么核心流程呢?
正常登录流程:打开浏览器、输入测试账号和密码、点击登录、验证是否跳转到列表页(对比URL是否一样&&用户名信息是不是Test)
3:代码实现:
代码结构;我们可以使用测试套件;BeforeAll:创建驱动 AfterAll:退出浏览器
正常登录流程
package myBlog;
import org.junit.jupiter.api.*;
import org.junit.jupiter.params.ParameterizedTest;
import org.junit.jupiter.params.provider.CsvFileSource;
import org.openqa.selenium.By;
import java.util.concurrent.TimeUnit;
@TestMethodOrder(MethodOrderer.OrderAnnotation.class)
public class BlogCases extends InitAndEnd {
@Order(1)
@ParameterizedTest
@CsvFileSource(resources ="LoginSuccess.csv")
void LoginSuccess(String username, String password, String blog_list_url) throws InterruptedException {
// 打开博客登录页面
webDriver.get("http://localhost:8083/myblog_list.html");
// webDriver.get("http://47.113.230.235:8083/login.html") //云服务器上的测试输入URL;上面的csv文件localhost也得改成47.113.230.235:8083
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入账号Test
webDriver.findElement(By.cssSelector("#username")).sendKeys("Test");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入密码12345678
webDriver.findElement(By.cssSelector("#password")).sendKeys("12345678");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 点击提交按钮
webDriver.findElement(By.cssSelector("#submit")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
//跳转到个人博客列表页;获取到当前页面url
Thread.sleep(1000);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
String cur_url = webDriver.getCurrentUrl();
// 如果url=http://localhost:8083/myblog_list.html,测试通过,否则测试不通过
System.out.println(blog_list_url);
System.out.println(cur_url);
Assertions.assertEquals(blog_list_url, cur_url);
// 展示用户信息的用户名是Test测试通过,否则测试不通过
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
String cur_Test = webDriver.findElement(By.xpath("//*[@id=\"author2\"]")).getText();
Assertions.assertEquals(username, cur_Test);
}
}
多个测试用例得用@Order(1)保证测试用例的执行顺序。