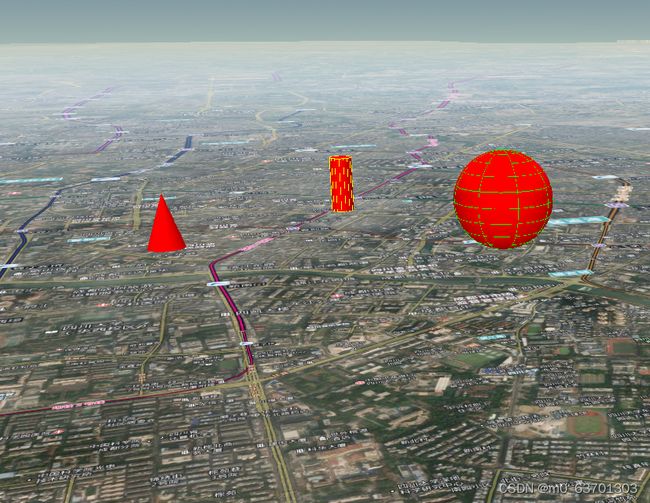
cesium学习之路(十)在地图中绘制圆柱、圆锥与球体。
1.圆锥
const entities = this.viewer.entities; //将enities方法保存到变量中 圆柱与圆锥
// 圆锥
entities.add({
position: Cesium.Cartesian3.fromDegrees(104.07, 30.66),
cylinder: {
length: 300.0, //圆锥高度
topRadius: 0.0, //顶部半径
bottomRadius: 100.0, //底部半径
material: Cesium.Color.fromCssColorString(`rgba(255,0,0,1)`), //圆的颜色,
},
});2.圆柱
//圆柱与圆高度为0时是圆
entities.add({
position: Cesium.Cartesian3.fromDegrees(104.08, 30.66),
ellipse: {
semiMinorAxis: 60.0, //短轴
semiMajorAxis: 60.0, //长轴
height: 300, //拉伸高度
extrudedHeight: 0, //离地高度
rotation: Cesium.Math.toRadians(0), //旋转
fill: true, //是否显示圆的填充
material: Cesium.Color.fromCssColorString(`rgba(255,0,0,1)`), //圆的颜色,
outline: true, //是否显示圆轮廓
outlineColor: Cesium.Color.fromCssColorString(`rgba(255,255,0,1)`), //圆轮廓线的颜色,
},
});3.椭球
entities.add({
position: Cesium.Cartesian3.fromDegrees(104.09, 30.66),
ellipsoid: {
radii: new Cesium.Cartesian3(300, 300, 300),
innerRadii: new Cesium.Cartesian3(100, 100, 100), //球从正北0-360
minimumClock: Cesium.Math.toRadians(0),
maximumClock: Cesium.Math.toRadians(360), //球从上到下0-180
minimumCone: Cesium.Math.toRadians(0),
maximumCone: Cesium.Math.toRadians(180),
fill: true, //是否填充
material: Cesium.Color.fromCssColorString(`rgba(255,0,0,1)`), //填充颜色,
outline: true, //是否轮廓线
outlineColor: Cesium.Color.fromCssColorString(`rgba(0,255,0,1)`), //轮廓线的颜色,
},
});