- Long类型前后端数据不一致
igotyback
前端
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 【加密社】Solidity 中的事件机制及其应用
加密社
闲侃区块链智能合约区块链
加密社引言在Solidity合约开发过程中,事件(Events)是一种非常重要的机制。它们不仅能够让开发者记录智能合约的重要状态变更,还能够让外部系统(如前端应用)监听这些状态的变化。本文将详细介绍Solidity中的事件机制以及如何利用不同的手段来触发、监听和获取这些事件。事件存储的地方当我们在Solidity合约中使用emit关键字触发事件时,该事件会被记录在区块链的交易收据中。具体而言,事件
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- springboot+vue项目实战一-创建SpringBoot简单项目
苹果酱0567
面试题汇总与解析springboot后端java中间件开发语言
这段时间抽空给女朋友搭建一个个人博客,想着记录一下建站的过程,就当做笔记吧。虽然复制zjblog只要一个小时就可以搞定一个网站,或者用cms系统,三四个小时就可以做出一个前后台都有的网站,而且想做成啥样也都行。但是就是要从新做,自己做的意义不一样,更何况,俺就是专门干这个的,嘿嘿嘿要做一个网站,而且从零开始,首先呢就是技术选型了,经过一番思量决定选择-SpringBoot做后端,前端使用Vue做一
- 博客网站制作教程
2401_85194651
javamaven
首先就是技术框架:后端:Java+SpringBoot数据库:MySQL前端:Vue.js数据库连接:JPA(JavaPersistenceAPI)1.项目结构blog-app/├──backend/│├──src/main/java/com/example/blogapp/││├──BlogApplication.java││├──config/│││└──DatabaseConfig.java
- 最简单将静态网页挂载到服务器上(不用nginx)
全能全知者
服务器nginx运维前端html笔记
最简单将静态网页挂载到服务器上(不用nginx)如果随便弄个静态网页挂在服务器都要用nignx就太麻烦了,所以直接使用Apache来搭建一些简单前端静态网页会相对方便很多检查Web服务器服务状态:sudosystemctlstatushttpd#ApacheWeb服务器如果发现没有安装web服务器:安装Apache:sudoyuminstallhttpd启动Apache:sudosystemctl
- 补充元象二面
Redstone Monstrosity
前端面试
1.请尽可能详细地说明,防抖和节流的区别,应用场景?你的回答中不要写出示例代码。防抖(Debounce)和节流(Throttle)是两种常用的前端性能优化技术,它们的主要区别在于如何处理高频事件的触发。以下是防抖和节流的区别和应用场景的详细说明:防抖和节流的定义防抖:在一段时间内,多次执行变为只执行最后一次。防抖的原理是,当事件被触发后,设置一个延迟定时器。如果在这个延迟时间内事件再次被触发,则重
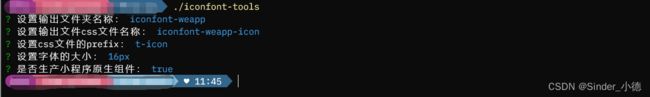
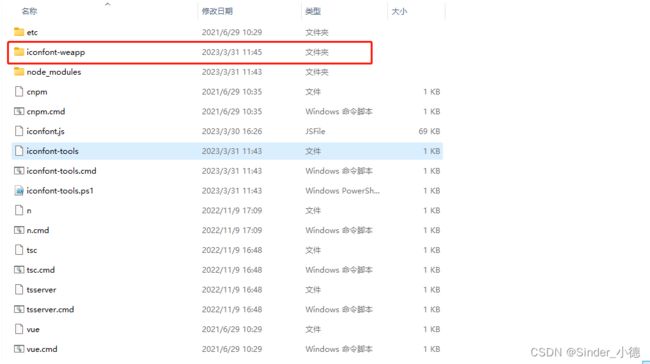
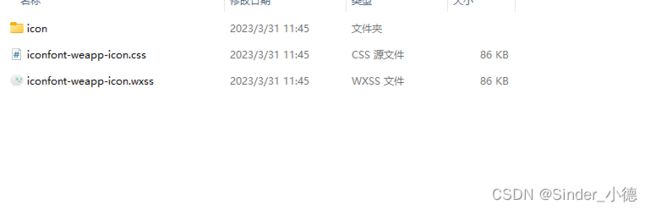
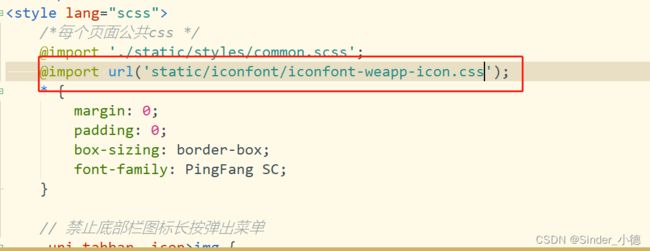
- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- 字节二面
Redstone Monstrosity
前端面试
1.假设你是正在面试前端开发工程师的候选人,面试官让你详细说出你上一段实习过程的收获和感悟。在上一段实习过程中,我获得了宝贵的实践经验和深刻的行业洞察,以下是我的主要收获和感悟:一、专业技能提升框架应用熟练度:通过实际项目,我深入掌握了React、Vue等前端框架的使用,不仅提升了编码效率,还学会了如何根据项目需求选择合适的框架。问题解决能力:在实习期间,我遇到了许多预料之外的技术难题。通过查阅文
- 前端代码上传文件
余生逆风飞翔
前端javascript开发语言
点击上传文件import{ElNotification}from'element-plus'import{API_CONFIG}from'../config/index.js'import{UploadFilled}from'@element-plus/icons-vue'import{reactive}from'vue'import{BASE_URL}from'../config/index'i
- uniapp实现动态标记效果详细步骤【前端开发】
2401_85123349
uni-app
第二个点在于实现将已经被用户标记的内容在下一次获取后刷新它的状态为已标记。这是什么意思呢?比如说上面gif图中的这些人物对象,有一些已被该用户添加为关心,那么当用户下一次进入该页面时,这些已经被添加关心的对象需要以“红心”状态显现出来。这个点的难度还不算大,只需要在每一次获取后端的内容后对标记对象进行状态更新即可。II.动态标记效果实现思路和步骤首先,整体的思路是利用动态类名对不同的元素进行选择。
- 360前端星计划-动画可以这么玩
马小蜗
动画的基本原理定时器改变对象的属性根据新的属性重新渲染动画functionupdate(context){//更新属性}constticker=newTicker();ticker.tick(update,context);动画的种类1、JavaScript动画操作DOMCanvas2、CSS动画transitionanimation3、SVG动画SMILJS动画的优缺点优点:灵活度、可控性、性能
- Vue + Express实现一个表单提交
九旬大爷的梦
最近在折腾一个cms系统,用的vue+express,但是就一个表单提交就弄了好久,记录一下。环境:Node10+前端:Vue服务端:Express依赖包:vueexpressaxiosexpress-formidableelement-ui(可选)前言:axiosget请求参数是:paramsaxiospost请求参数是:dataexpressget接受参数是req.queryexpresspo
- 前端知识点
ZhangTao_zata
前端javascriptcss
下面是一个最基本的html代码body{font-family:Arial,sans-serif;margin:20px;}//JavaScriptfunctionthatdisplaysanalertwhencalledfunctionshowMessage(){alert("Hello!Youclickedthebutton.");}MyFirstHTMLPageWelcometoMyPage
- 第三十一节:Vue路由:前端路由vs后端路由的了解
曹老师
1.认识前端路由和后端路由前端路由相对于后端路由而言的,在理解前端路由之前先对于路由有一个基本的了解路由:简而言之,就是把信息从原地址传输到目的地的活动对于我们来说路由就是:根据不同的url地址展示不同的页面内容1.1后端路由以前咱们接触比较多的后端路由,当改变url地址时,浏览器会向服务器发送请求,服务器根据这个url,返回不同的资源内容后端路由的特点就是前端每次跳转到不同url地址,都会重新访
- 华雁智科前端面试题
因为奋斗超太帅啦
前端笔试面试问题整理javascript开发语言ecmascript
1.var变量的提升题目:vara=1functionfun(){console.log(b)varb=2}fun()console.log(a)正确输出结果:undefined、1答错了,给一个大嘴巴子,错误答案输出结果为:2,1此题主要考察var定义的变量,作用域提升的问题,相当于varaa=1functionfun(){varbconsole.log(b)b=2}fun()console.l
- 如何建设数据中台(五)——数据汇集—打破企业数据孤岛
weixin_47088026
学习记录和总结中台数据中台程序人生经验分享
数据汇集——打破企业数据孤岛要构建企业级数据中台,第一步就是将企业内部各个业务系统的数据实现互通互联,打破数据孤岛,主要通过数据汇聚和交换来实现。企业采集的数据可以是线上采集、线下数据采集、互联网数据采集、内部数据采集等。线上数据采集主要载体分为互联网和移动互联网两种,对应有系统平台、网页、H5、小程序、App等,可以采用前端或后端埋点方式采集数据。线下数据采集主要是通过硬件来采集,例如:WiFi
- 分布式锁和spring事务管理
暴躁的鱼
锁及事务分布式springjava
最近开发一个小程序遇到一个需求需要实现分布式事务管理业务需求用户在使用小程序的过程中可以查看景点,对景点地区或者城市标记是否想去,那么需要统计一个地点被标记的人数,以及记录某个用户对某个地点是否标记为想去,用两个表存储数据,一个地点表记录改地点被标记的次数,一个用户意向表记录某个用户对某个地点是否标记为想去。由于可能有多个用户同时标记一个地点,每个用户在前端点击想去按钮之后,后台接收到请求,从数据
- 前端CSS面试常见题
剑亦未配妥
前端面试前端css面试
边界塌陷盒模型有两种:W3C盒模型和IE盒模型,区别在于宽度是否包含边框定义:同时给兄弟/父子盒模型设置上下边距,理论上边距值是两者之和,实际上不是注意:浮动和定位不会产生边界塌陷;只有块级元素垂直方向才会产生margin合并margin计算方案margin同为正负:取绝对值大的值一正一负:求和父子元素边界塌陷解决父元素可以通过调整padding处理;设置overflowhidden,触发BFC子
- 【JS】前端文件读取FileReader操作总结
程序员-张师傅
前端前端javascript开发语言
前端文件读取FileReader操作总结FileReader是JavaScript中的一个WebAPI,它允许web应用程序异步读取用户计算机上的文件(或原始数据缓冲区)的内容,例如读取文件以获取其内容,并在不将文件发送到服务器的情况下在客户端使用它。这对于处理图片、文本文件等非常有用,尤其是当你想要在用户界面中即时显示文件内容或进行文件预览时。创建FileReader对象首先,你需要创建一个Fi
- 【前端】vue 报错:The template root requires exactly one element
程序员-张师傅
前端前端vue.jsjavascript
【前端】vue报错:Thetemplaterootrequiresexactlyoneelement在Vue.js中,当你遇到错误“Thetemplaterootrequiresexactlyoneelement”时,这通常意味着你的Vue组件的模板(template)根节点不是单一的元素。Vue要求每个组件的模板必须有一个根元素来包裹所有的子元素。这个错误通常出现在以下几种情况:模板中有多个并行
- 从单体到微服务:FastAPI ‘挂载’子应用程序的转变
黑金IT
fastapi微服务fastapi架构
在现代Web应用开发中,模块化架构是一种常见的设计模式,它有助于将大型应用程序分解为更小、更易于管理的部分。FastAPI,作为一个高性能的PythonWeb框架,提供了强大的支持来实现这种模块化设计。通过“挂载”子应用程序,我们可以为不同的功能区域(如前端接口、管理员接口和用户中心)创建独立的应用程序,并将它们整合到一个主应用程序中。本文将详细介绍如何在FastAPI中使用“挂载”子应用程序的方
- 创建一个完整的购物商城系统是一个复杂的项目,涉及前端(用户界面)、后端(服务器逻辑)、数据库等多个部分。由于篇幅限制,我无法在这里提供一个完整的系统代码,但我可以分别给出一些关键部分的示例代码,涵盖几
uthRaman
前端ui服务器
前端(HTML/CSS/JavaScript)grsyzp.cnHTML页面结构(index.html)html购物商城欢迎来到购物商城JavaScript(Ajax请求商品数据,app.js)javascriptdocument.addEventListener('DOMContentLoaded',function(){fetch('/api/products').then(response=
- 了解 UNPKG:前端开发者的包管理利器
小于负无穷
前端javascripttypescriptcsshtml5node.js
在现代前端开发中,JavaScript包管理和模块化是至关重要的,而npm则是最流行的JavaScript包管理器之一。不过,随着前端项目复杂性的增加,有时候我们希望快速引入外部依赖,而无需本地安装和构建。此时,CDN(内容分发网络)成为了一种方便快捷的解决方案,而UNPKG就是这种方式中的佼佼者。什么是UNPKG?UNPKG是一个基于npm的内容分发网络(CDN),它允许开发者直接通过URL从n
- 前端three.js的Sprite模拟下雪动画效果
qq_35430208
three.js前端javascript三维场景中下雪效果threejs实现下雪效果
一、效果如图所示:二、原理同下雨一样三、完整代码:index.jsimport*asTHREEfrom'three';import{OrbitControls}from'three/addons/controls/OrbitControls.js';importmodelfrom'./model.js';//模型对象//场景constscene=newTHREE.Scene();scene.add
- 系列3:【深入】qiankun动态与按需加载子应用—像电影一样控制出现时机
rabbit_it
qiankun学习前端框架前端阿里云
一、引言:为何需要动态加载在现代前端开发中,性能优化始终是一个关键问题。对于微前端架构而言,管理多个子应用带来了前所未有的灵活性,但也对资源的加载和使用效率提出了更高要求。假设你的微前端项目就像一场电影,而子应用是场景或演员。在不同的情节中,我们只需要特定的场景和演员出现,而不需要所有场景和演员一开始就站在舞台上等待。这时,动态加载和按需加载就成为了关键工具——让需要的内容在正确的时机上场,节省性
- ODOO不同版本与平台选择
chouchengyin2080
c#操作系统运维
1.10.0vs11.0vs8.0截至2017年底,最新的ODOO发布版为ODOO11.0,但功能上有一定精简(去除财务模块,去除工作流支持),技术上变动较大(代码逐步迁移至Python3,前端框架改写得抽象)。所以如果是从生产使用的角度来讲,ODOO10.0是当前最好选择,因为其更稳定,第三方模块也更多更全面。而如果是ODOO技术爱好从业者,则逐步迁移至ODOO11.0也有必要,因为其底层技术架
- Nuxt Kit 自动导入功能:高效管理你的模块和组合式函数
qcidyu
好用的工具集合代码效率前端技巧Vue开发组合式函数模块管理自动导入NuxtKit
title:NuxtKit自动导入功能:高效管理你的模块和组合式函数date:2024/9/14updated:2024/9/14author:cmdragonexcerpt:通过使用NuxtKit的自动导入功能,您可以更高效地管理和使用公共函数、组合式函数和VueAPI。无论是单个导入、目录导入还是从第三方模块导入,您都可以通过简单的API调用轻松实现。categories:前端开发tags:N
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文