vite基础学习笔记:12.Element使用(首页局部组件拆分)
说明:自学做的笔记和记录,如有错误请指正
一、 Element Plus安装与引入
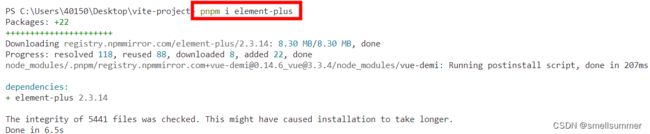
1.安装 Element Plus
参考Element Plus组件库官网,输入指令pnpm i element-plus安装
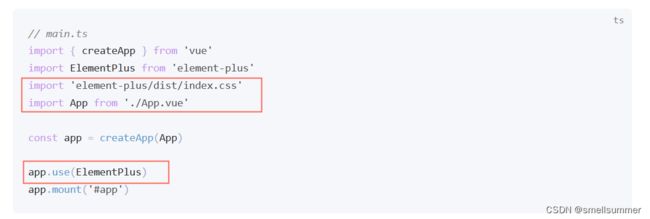
2.引入Element Plus插件
在入口文件引入并安装
二、走马灯组件应用
在官网中查询代码,粘贴至对应文件并进行修改
代码如下:
局部组件:carousel/index.vue
//carousel 的高度

实现效果:
三、自动补全输入框
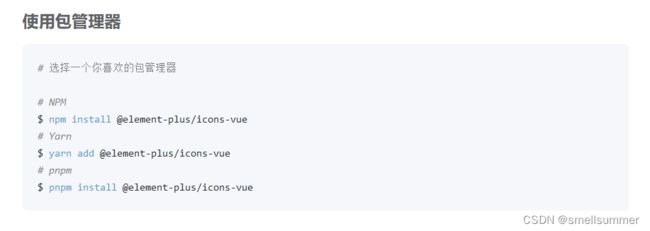
1. Icon图标
安装(参考官网)
使用
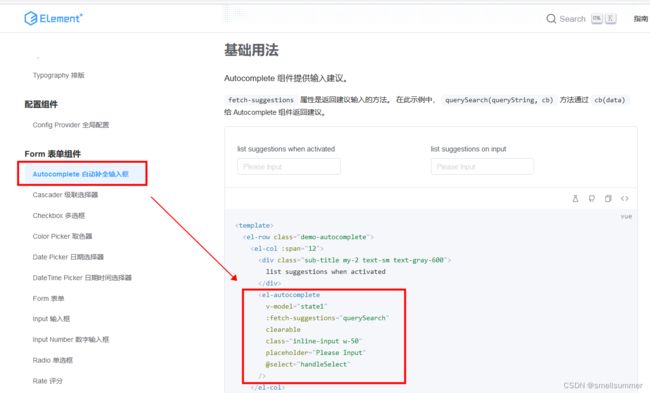
2. 自动补全输入框
在官网中查询代码,粘贴至对应文件并进行修改
初始代码如下:
局部组件:search/index.vue
搜索
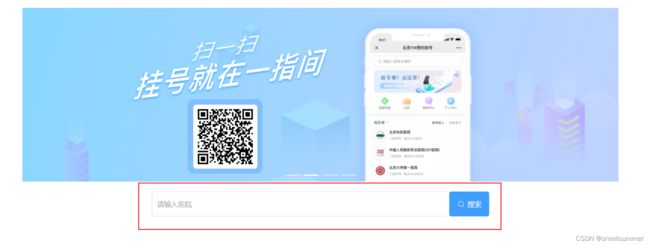
显示如下:
(1)调整格式:深度选择器
知识点:
子组件有scoped的情况下,修改 Element Plus中组件的style方式是深度选择器
子组件加了scoped后,父组件的css样式影响到子组件
三个深度度选择器:
原生css: >>> (在没有用less/scss的时候使用)
less: /deep/
scss: ::v-deep(如果使用了预处理器都可以使用这个(推荐))
使用:开发者模式下查询到输入框 class="el-input__wrapper"
格式设置如下:
代码如下:
局部组件:search/index.vue
搜索
效果显示如下:
(2)相关参数和函数设置
| 属性名 | 说明 | 类型 |
| model-value/v-model | 选中项绑定值 | string |
| fetch-suggestions | 获取输入建议的方法(queryString), 仅当你的输入建议数据 resolve时,通过调用 callback(data:[ ])来返回它 | Function |
| trigger-on-focus | 输入框聚焦时,是否显示建议 | boolean |
| 事件名 | 说明 | 类型 |
| select | 点击选中建议项时触发 | Function |
参数一:v-model="hosname",与hosname绑定值,也就是自动输入建议的值可以通过hosname拿到;
参数二::fetch-suggestions=“querySearch” : 返回输入建议的方法,也就是输入框一获取焦点,就会自动调用该方法拿到数据;
参数三:”@select=“handleSelect” : 当选中建议项时,调用该方法;
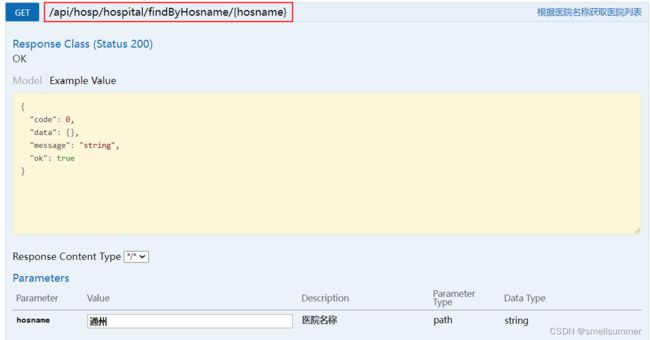
步骤一:设置接口
根据医院名称获取医院列表接口:
在api文的index.ts文件中写入接口
import request from '../utils/request';
//通过枚举管理首页模块的接口地址
enum API {
//根据关键字医院的名字获取数据
HOSPITALINFO_URL = '/hosp/hospital/findByHosname/'
}
//根据关键字获取医院的数据进行展示
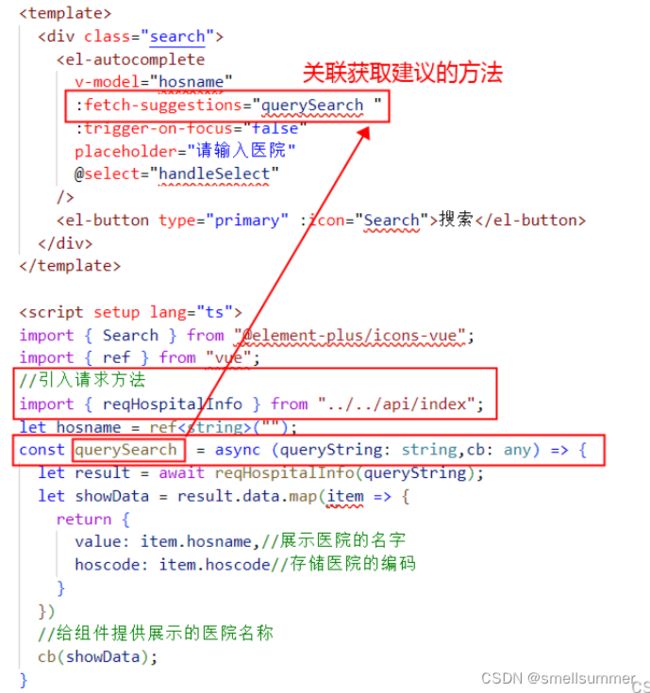
export const reqHospitalInfo = (hosname:string) => request.get(API.HOSPITALINFO_URL+hosname)步骤二:设置函数,调用接口【将fetch-suggestions(获取该建议的方法)设置为该函数)】
显示接口调用成功:
步骤三:返回建议列表【通过querySearch的回调函数cb返回】
补充点一:querySearch函数的两个参数queryString和cb,其中queryString是文本框里输入的内容;cb是一个回调函数,返回筛选出的结果数据到输入框下面建议列表
补充点二:(接口返回数据result.data为数组).map( )函数用于遍历数组元素:接受一个回调函数作为参数,根据回调函数返回一个新数组和新元素。
语法:
const newArr=array.map(function(currentValue, index, arr), thisIndex)参数:
function(currentValue, index, arr):必须。为一个函数,数组中的每个元素都会执行这个函数。其中函数参数:
1.currentValue:必须。当前元素的的值。
2.index:可选。当前元素的索引。
3.arr:可选。当前元素属于的数组对象。
thisValue:可选。对象作为该执行回调时使用,传递给函数,用作"this"的值。
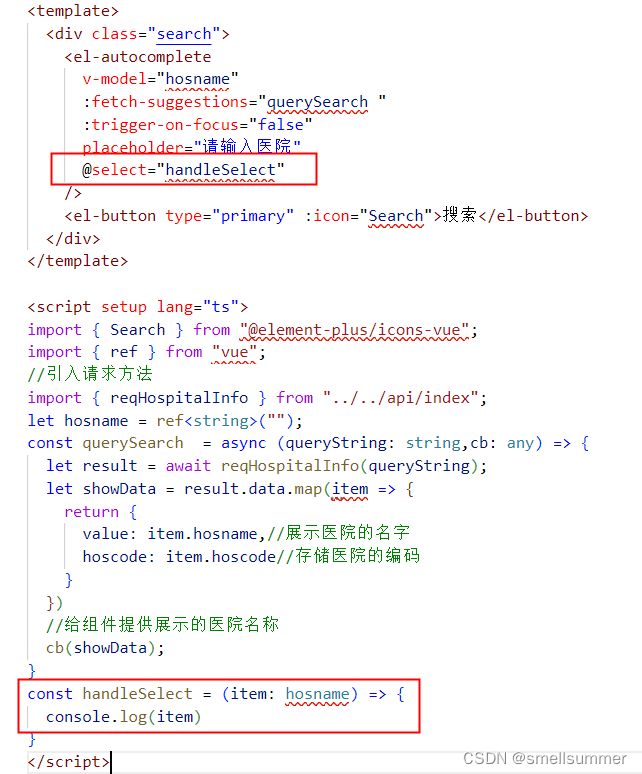
步骤四:选中建议时,调用方法【handleSelect方法】具体路由跳转后续详细说明
代码如下:
局部组件:search/index.vue
搜索
效果显示如下:
四、 Layout布局组件应用
在官网中查询代码,粘贴至对应文件并进行修改
代码如下:
左边部分
右边部分
显示如下:
五、Card卡片组件应用
1. 卡片组件
在官网中查询代码,粘贴至对应文件并进行修改
代码如下:
局部组件:Card/index.vue
北京大学国际医院
二级甲等
每天08:00放号
图片
北京大学国际医院
二级甲等
每天08:00放号
图片
显示效果为:
2. 数据显示
步骤一:调用接口在卡片上方显示所有医院等级和地区,如上图;
步骤二:点击等级和地区按钮,样式发生变化,获取对应的点击数据;
步骤三:根据医院等级和地区的点击情况调用接口,显示符合条件的卡片信息;
步骤一:在卡片上方显示所有医院等级和地区
(1)新建局部组件
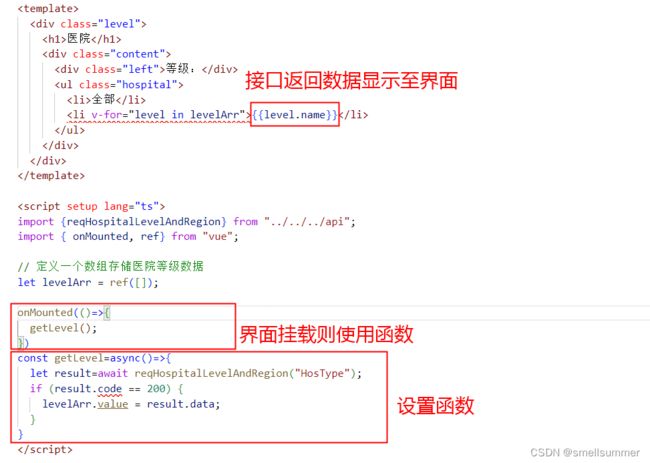
局部组件:level/index.vue
局部组件:region/index.vue
(2)设置数据接口
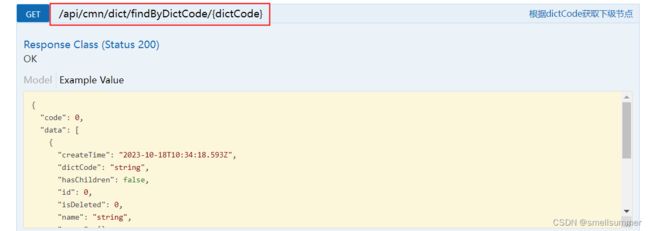
获取所有医院等级接口
获取所有医院地区接口
①在api文的index.ts文件中写入接口
import request from '../utils/request';
//通过枚举管理首页模块的接口地址
enum API {
//获取医院的等级与地区接口
HOSPITALLEVELANDREGION_URL = 'cmn/dict/findByDictCode/',
}
//获取医院的等级与地区数据
export const reqHospitalLevelAndRegion = (dictCode:string) => request.get(API.HOSPITALLEVELANDREGION_URL+dictCode);②局部组件:level/index.vue中设置函数
接口返回数据:
同理:局部组件:region/index.vue中设置函数
效果如下,显示全部登记和地区数据:
步骤二:点击按钮,样式发生变化,获取点击数据
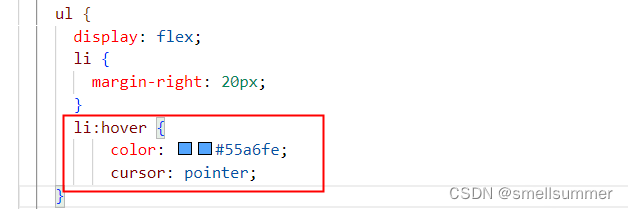
(1)设置鼠标悬浮样式(level组件)
(2)设置鼠标点击样式(level组件)(知识点:切换active样式)
默认activeFlag的值为空,显示效果为:
(3)获取点击数据(level组件)
同理,补充region插件代码,显示效果为:
步骤三:根据条件调用接口,显示医院卡片
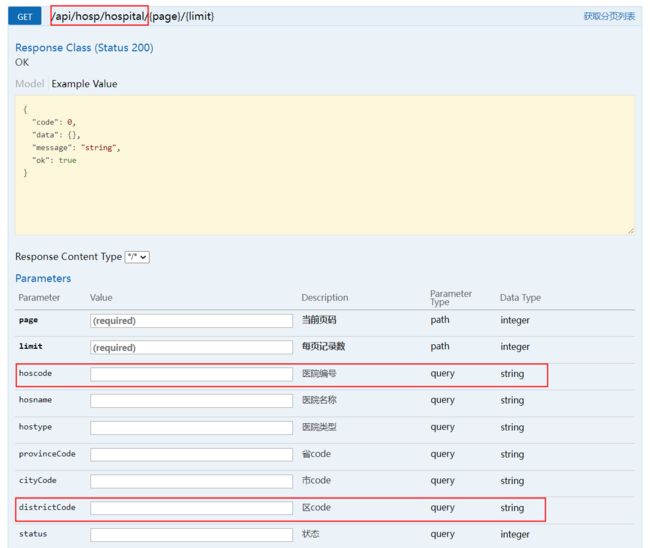
(1)设置获取数据接口
①在api文的index.ts文件中写入接口
import request from '../utils/request';
//通过枚举管理首页模块的接口地址
enum API {
//获取已有医院的数据接口地址
HOSPITAL_URL = '/hosp/hospital/',
}
//根据医院编码和地区编码获取医院的挂号详情在卡片中展示
export const reqHospital = (page: number, limit: number, hostype = '', districtCode = '') => request.get(API.HOSPITAL_URL+ `${page}/${limit}?hostype=${hostype}&districtCode=${districtCode}`);②page/index.vue中设置函数
接口返回数据:
(2)接口返回的医院信息显示
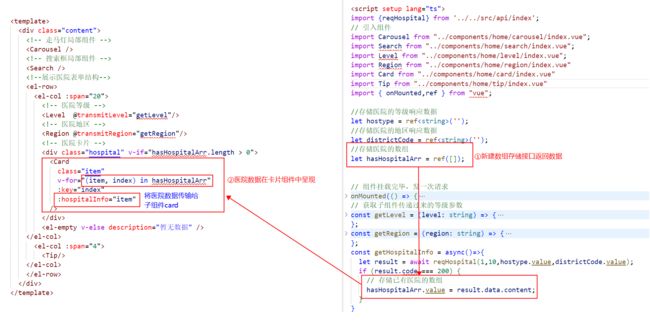
①父组件接收接口返回数据,传递给子组件card
②子组件card接收医院数据并呈现
补充:
base64格式图片
data:image/jpeg;base64,base64编码的jpeg图片数据效果如下,点击等级和地区按钮,医院卡片会自动更新
代码如下:
局部组件:level/index.vue
医院
等级:
- 全部
-
{{ level.name }}
局部组件:region/index.vue
地区:
- 全部
- {{ region.name }}
局部组件:card/index.vue
{{hospitalInfo.hosname}}
{{hospitalInfo.param.hostypeString}}
每天{{hospitalInfo.bookingRule.releaseTime}}放号
![]()
page/index.vue
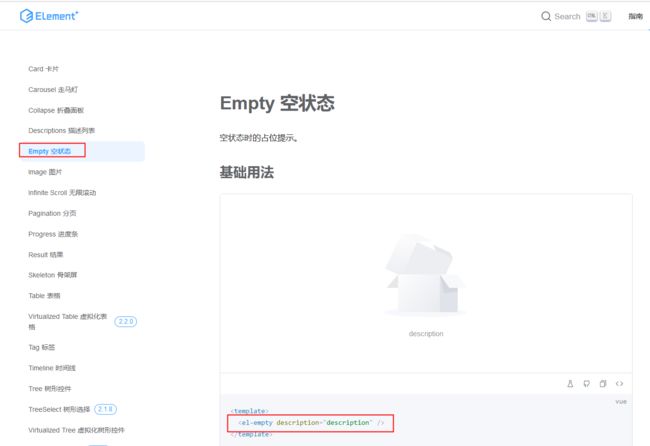
六、Empty 空状态组件
在官网中查询代码,粘贴至对应文件并进行修改
代码修改如下:
效果如下,医院数组长度为0时,显示空状态组件
七、Pagination 分页组件
1. 分页组件
在官网中查询代码,粘贴至对应文件并进行修改
展现的文字是英文,需要国际化
2. 数据绑定
代码如下:
效果如下: