css3中transition是什么意思,CSS3中animation和transition有什么区别
CSS3中animation和transition有什么区别
发布时间:2021-03-23 13:51:30
来源:亿速云
阅读:89
作者:小新
这篇文章给大家分享的是有关CSS3中animation和transition有什么区别的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
CSS3动画和JS动画的区别
JS 实现的是帧动画
CSS3 实现的是补间动画帧动画:使用定时器,每隔一段时间,更改当前的元素
补间动画: 过渡(加过渡只要状态发生改变产生动画)动画(多个节点来控制动画)性能会更好
transition
transition是一个简单的动画属性,可以看作是是animation的简化版本,通常拿来配合事件触发使用,简单易用
transition的属性值描述属性transition-property需要过渡的属性,也可以是all,不能用block,none等
transition-duration指定从一个属性到另一个属性过渡所要花费的时间。默认值为0,为0时,表示变化是瞬时的,看不到过渡效果
transiton-timing-function就是过渡的动画类型。可用的类型有liner(匀速)、ease-in(减速)、ease-out(加速)ease-in-out(先加速再减速)、cubic-bezier:三次贝塞尔曲线,可以定制
transition-delay指定检测到过渡行为之后延迟一定时间后才开始进行执行
transition特性
transition需用事件触发【比如加个hover伪类】,不能在网页加载时自动发生
一次性,不能重复发生,除非一再触发
只有两个状态:开始和结束状态
一条transition规则只能定义一个属性
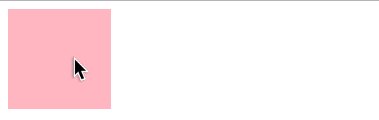
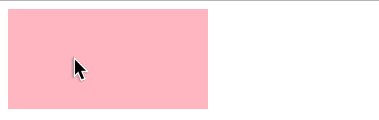
.box {
height: 100px;
width: 100px;
background-color: lightpink;
transition: width 1s 0.5s ease-in-out;
}
.box:hover {
width: 200px;
}
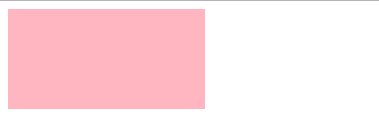
效果如下
也可以在hover中写 transition: width 1s 0.5s ease-in-out.box:hover {
width: 200px;
transition: width 1s 0.5s ease-in-out;
}
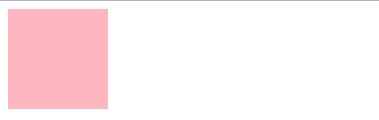
其实写在hover上也是可以的,但是当我移出元素后,元素宽度立马恢复,而没有过渡!
原因很简单,你transistion只写在hover上,也就是说只有鼠标移上去的时候,该伪类才生效
animation
animation的属性值属性描述animation-name用来调用@keyframes定义好的动画,与@keyframes定义的动画名称一致
animation-duration规定动画完成一个周期所花费的秒或毫秒。默认是 0
animation-timing-function速度曲线,和transition-timing-function一样,可用的类型有liner(匀速)、ease-in(减速)、ease-out(加速)ease-in-out(先加速再减速)、cubic-bezier:三次贝塞尔曲线,可以定制
animation-delay规定动画何时开始,默认是 0
animation-iteration-count规定动画被播放的次数。默认是 1
animation-directionnormal 默认值,如果设置为normal时,动画每次循环都是向前(即按顺序)播放,alternate(轮流),动画播放在第偶数次向前播放,第奇数次向反方向播放(animation-iteration-count取值大于1时设置有效)
animation-play-staterunning,可以通过该值将暂停的动画重新播放,这里的重新播放不是从元素动画的开始播放,而是从暂停的那个位置开始播放,paused,暂停播放
animation-fill-mode默认情况下,动画结束后,元素的样式将回到起始状态,animation-fill-mode属性可以控制动画结束后元素的样式。主要具有四个属性值:none(默认,回到动画没开始时的状态。),forwards(动画结束后动画停留在结束状态),backwords(动画回到第一帧的状态),both(根据animation-direction轮流应用forwards和backwards规则)
.box {
height: 200px;
width: 200px;
animation: 3s type forwards alternate infinite;
animation-play-state: running;
}
.box:hover {
animation-play-state: paused;
}
@keyframes type {
from {
background: yellowgreen
}
50% {
background: yellow
}
to {
background: aquamarine
}
}
当鼠标移入的时候暂停,移出的时候继续变换颜色
transform
首先要注意的是transform属性是静态属性,只要写进style里就会直接显示生效,不会出现动画过程
通过使用transform属性,能够对元素进行移动(translate)、缩放(scale)、旋转(rotate)、翻转(skew),更多详细参数可以参考CSS3 transform 属性
总结区别transitionanimation是否能自动执行不能,需要事件触发,比如hover能
能否重复发生不能,除非在一次触发能
能否包含多个状态不能,只有开始和结束状态能,比如从0% 到100%,任意指定过渡状态
能否暂停不能,一次性能,比如hover事件触发暂停
能否定义速度曲线能能
能否定义某个属性值过渡能能
感谢各位的阅读!关于“CSS3中animation和transition有什么区别”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!