- 手把手教你学simulink(79.1)--智能家居窗帘与窗户控制场景实例:基于Simulink设计和仿真一个智能窗帘与窗户控制系统,以实现对室内环境的有效管理
小蘑菇二号
手把手教你学MATLAB专栏手把手教你学Simulinkmatlabsimulink
目录智能窗帘与窗户控制系统场景下的天气适应性操作建模项目实例项目背景介绍系统架构1.传感器模块(Sensors)2.控制器模块(Controller)3.执行器模块(Actuator)4.通信模块(Communication)仿真实现步骤1.创建新的Simulink模型2.添加传感器模块光照传感器温度传感器天气传感器在Simulink中实现传感器模块3.添加控制器模块天气分析算法决策算法在Simu
- 嵌入式杂谈——(问题解决三:嵌入式中的数据类型)
CV金科
嵌入式杂谈蓝桥杯嵌入式硬件stm32c语言keil
列举1.标准固定宽度整数类型这些类型定义在头文件中,用于明确指定数据的位数,适合嵌入式系统中需要精确控制数据大小的场景。类型位数范围(有符号)范围(无符号)说明int8_t8-128到127-8位有符号整数uint8_t8-0到2558位无符号整数int16_t16-32,768到32,767-16位有符号整数uint16_t16-0到65,53516位无符号整数int32_t32-2,147,4
- 万字长文,k8s之父带你阅读 deployment 源码
go
4.3deploymentcontroller01DeploymentController是Kube-Controller-Manager中最常用的Controller之一管理Deployment资源。而Deployment的本质就是通过管理ReplicaSet和Pod在Kubernetes集群中部署无状态Workload。Deployment与控制器模式在K8s中,pod是最小的资源单位,而po
- Spring Bean 生命周期
spring生命周期
Bean生命周期指的是从Spring容器创建一个Bean到销毁它的整个过程。Spring通过管理Bean的生命周期来帮助我们控制Bean的创建、初始化、使用和销毁。SpringBean生命周期实例化:通过构造函数或工厂方法创建Bean的实例。属性赋值(依赖注入):Spring会为Bean设置依赖的属性(也就是依赖注入,通常是通过构造器、Setter方法或者字段注入)。调用BeanPostProce
- 麦田物语学习笔记:构建游戏的时间系统
扶离_flee
麦田物语学札学习笔记游戏
基本流程1.代码思路(1)新建一个TimeManager.cs(2)创建枚举变量来表示四季,在TimeManager里需要的变量有:游戏内的秒,分钟,小时,天,月,年;游戏内的季节;控制一个季节有多少个月;控制时间的暂停;计时器tikTime(3)在Settings里添加计时器的阈值,以及各个时间的进位(4)初始化各个时间单位以及实现更新游戏时间的逻辑2.代码实现新增枚举类publicenumSe
- JAVA之单例模式
程序研
java单例模式
单例模式(SingletonPattern)是一种设计模式,用于确保一个类只有一个实例,并提供一个全局访问点来获取该实例。在软件设计中,单例模式常用于控制对资源的访问,例如数据库连接、线程池等。以下是单例模式的详细介绍及JAVA代码实现。一、单例模式的优点控制资源的使用,避免资源的多重占用。提供全局访问点,方便资源的管理。系统中只有一个实例,减少内存开销。避免对资源的多重占用,提高系统的性能。二、
- 《C++ 赋能强化学习:Q - learning 算法的实现之路》
c++人工智能深度学习
在当今科技飞速发展的时代,人工智能无疑是最热门的领域之一,而强化学习作为其中的重要分支,正逐渐改变着我们解决复杂问题的方式。Q-learning算法作为强化学习中的经典算法,在众多领域如游戏、机器人控制、资源管理等有着广泛的应用前景。本文将深入探讨如何用C++实现强化学习中的Q-learning算法,带您领略C++在人工智能领域的强大魅力。一、强化学习与Q-learning算法概述强化学习是一种通
- Python入门教程 —— 正则表达式
鹿人甲丁
Pythonpython
正则表达式正则表达式是一个特殊的字符序列,计算机科学的一个概念。通常被用来检索、替换那些符合某个模式(规则)的文本。许多程序设计语言都支持利用正则表达式进行字符串操作。在Python中需要通过正则表达式对字符串进行匹配的时候,可以使用re模块。re模块使Python语言拥有全部的正则表达式功能。特点:灵活性、逻辑性和功能性非常强;可以迅速地用极简单的方式达到字符串的复杂控制。对于刚接触的人来说,比
- 年末冲刺KPI目标,如何选择高效的外贸订单管理工具提升业绩
订单管理系统
随着年末的临近,外贸行业通常进入一个关键的“冲刺期”。企业在这个时期不仅要应对旺季订单的增加,还需要确保达成年度KPI目标,维持客户满意度,提高生产效率,并控制成本。在这一过程中,外贸订单管理的高效性和精确度显得尤为重要。通过科学合理的订单管理系统、流程优化和合适的工具辅助,外贸企业能够有效应对订单的激增,保持业务的持续增长。在本文中,我们将从以下几个方面探讨如何做好外贸订单管理,尤其是在年末KP
- 不用背着电脑到处跑!用好这个远程专家就够了
因工作性质所致,我时常辗转于不同的工作地点。虽说各办公场地均配备有台式电脑,可均为公用设备,且配置较为普通。起初,为了保证工作效率与个人使用习惯,我总是背着自己的游戏本往返。但游戏本过于厚重,长时间携带着实疲惫不堪,于是我想到了远程控制这一巧妙的解决方案。远程控制软件的妙处在于,它能够借助自己的电脑搭建专属的“云桌面”。如此一来,便能回归到自己所熟悉的办公环境之中,像Office系列等常用办公软件
- Spring AOP 的通知顺序
javaspringaop
在SpringAOP中,通知(Advice)的顺序是由通知的类型和声明的顺序决定的。SpringAOP提供了几种不同类型的通知,包括前置通知、后置通知、环绕通知、异常通知和最终通知。它们的执行顺序主要依赖于通知的类型和它们在配置中声明的顺序。通知类型及其执行顺序前置通知(@Before):在方法执行前执行。执行顺序:最先执行。环绕通知(@Around):在方法执行前后都能执行,可以控制方法是否被调
- 计算机组成原理简答题、名词解释整理(考研、期末)
浴林涧
其他经验分享
第一章计算机系统的概论计算机系统由硬件和软件两大部分组成一。硬件,是指计算机的实体部分,他由看的见摸得着的各种电子元器件,各类光电机设备的实物组成,如主机、外部设备。软件,指人们事先编制的具有各类特殊功能的程序组成。计算机的软件分为系统软件和应用软件系统软件又称系统程序用来管理,整个计算机系统应用软件又称应用程序,他是用户根据任务需要所编制的各种程序,如科学计算程序、数据处理程序、过程控制程序、事
- PID算法基础
weixin_52799893
算法
1.基础介绍PID(比例-积分-微分)是一种常用的控制器,通常用于调节过程控制系统中的稳态误差。它是由三个基本部分组成的:比例(P)、积分(I)和微分(D)。比例部分:它是最简单和最基本的部分,主要作用是纠正偏差。当系统偏离目标值时,比例部分会根据偏差的大小产生一个相应的输出,以尝试将系统带回目标值。积分部分:这部分的作用是消除系统的稳态误差。只要系统存在误差,积分部分就会产生一个相应的输出,以尝
- 10分钟快速扫盲:以太坊与Layer2
在介绍以太坊前,我们先来了解一些区块链技术的基础知识。什么是区块链?区块链是一种分布式账本技术,它通过去中心化的方式,将交易记录以区块的形式链接在一起,并通过共识算法确保数据的安全和一致性。区块链的最著名应用就是比特币。区块链的核心特点是去中心化和安全性。去中心化:没有中心机构控制整个系统,而是由网络中的节点共同维护和验证数据。安全性:通过共识算法和加密技术来保证,使得数据不可篡改和抵御恶意攻击。
- 递归与迭代:理解与选择的艺术
在编程中,“递归”和“迭代”是两种解决问题的常见方法。这两者本质上都是为了处理复杂的、重复的操作或数据结构,比如树、链表、数学运算等。递归是函数自我调用的一种形式,而迭代则是通过循环控制结构来解决问题。本文将专注于探讨递归与迭代的不同之处、各自的优势与劣势,以及如何在实际开发中选择合适的方式解决问题。1.什么是递归?递归是一种通过让函数调用自身来解决问题的编程技术。每次函数调用时都会生成一个新的执
- MoonBit 双周报 Vol.57:AI助手功能增强、表达式优先级调整、JS 交互优化、标准库与实验库API多项更新!
编程语言
IDE更新AICodelens支持/generate和/fix命令/generate命令能够提供一个通用的用以生成代码的聊天界面。/fix命令能够读取当前函数的错误信息给出修复建议。MoonBit更新调整中缀表达式和if、match、loop、while、for、try表达式的优先级,后者这些控制流表达式不再能够直接出现在要求是中缀表达式的位置,嵌套使用时需要增加一层括号。例如if和match的语
- DIY一个按键精灵,用python控制mac的鼠标与键盘
shadowcz007
作为一名技术极客,日常工作中总是有办法可以让自己偷懒~~让代码完成一些自动化的任务,最近圈内在炒作RPA,非常多的报道,摘录一段:RPA并非“即插即用”型产品,在上一套RPA系统之前,必须衡量企业流程是否合适自动化,以及能否通过自动化提升效率。作为赛道重要的玩家,AutomationAnywhere预计公司到2020年将部署超过300万台企业RPA机器人,比现在增加200%,将成为全球最大的“雇主
- salesforce 管理员可以reassign其它人的审批流程吗
Channing Lewis
Salesforcesalesforce
在Salesforce中,审批流程的重新分配取决于用户的权限和审批流程的设置。一般情况下,是否可以重新分配审批流程取决于以下几点:1.用户权限管理员权限:具有系统管理员权限的用户通常可以重新分配审批请求,因为他们拥有对系统的全面控制。审批管理权限:如果用户被授予了审批流程管理的相关权限(例如“管理审批流程”或“管理用户的审批请求”),他们也可以重新分配审批。2.审批流程设置审批者的角色和设置:审批
- 大世界游戏服务器的战斗系统模块设计
lao geng
游戏服务器游戏
以下是关于大世界游戏服务器战斗系统模块的详细设计:1.战斗系统模块的总体架构分层架构:战斗逻辑层:包含战斗规则的核心实现,如技能释放、伤害计算、战斗流程控制等。数据交互层:负责与玩家管理模块和游戏世界模块的数据交互,获取玩家和怪物的信息,更新战斗结果等。网络通信层:将战斗结果和相关信息发送给玩家,并接收玩家的战斗操作指令。2.战斗实体和属性玩家和怪物属性:基本属性:包括生命值(HP)、魔法值(MP
- SMBus 协议详解
憧憬一下
#IIC子系统嵌入式驱动开发嵌入式linux驱动开发arm开发SMBus协议
目录往期内容资料1.介绍1.1SMBus与I2C协议的差别1.2SMBus应用2.协议内容2.1符号2.2操作标志和函数专栏往期内容IIC框架和协议详解资料I2C资料(yuque.com):1.介绍SMBus(系统管理总线)是基于I2C协议的一个子集,用于在设备之间提供更严格的电源和系统管理通信标准。它的初衷是用于电池和电源管理相关的设备,如智能电池或充电控制器。尽管SMBus和I2C协议有相似之
- 流程控制实练-图书馆管理系统
XAX520_1314
数据库服务器前端
目录请为《图书馆借阅管理系统》设计实现用户登录注册功能。【功能要求】:【特别提示】:分析:1.由于不使用GUI知识,我们可以采用控制台输出来模拟欢迎界面。2.系统功能菜单的跳转3.注册功能实现4.登录功能实现5.流程图分析请为《图书馆借阅管理系统》设计实现用户登录注册功能。【功能要求】:1、用户来到系统欢迎界面,开始使用本系统。2、让用户自由选择注册or登录。①如果用户尚未注册则选择"注册"功能。
- 【Linux】命名管道的妙用:实现进程控制与实时字符交互
Yui_
Linuxlinux交互运维开发语言学习操作系统
大家好,我是Yui_,一位努力学习C++/Linux的博主~如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如有不懂,可以随时向我提问,我会全力讲解~如果感觉博主的文章还不错的话,希望大家关注、点赞、收藏三连支持一下博主哦~!你们的支持是我创作的动力!我相信现在的努力的艰辛,都是为以后的美好最好的见证!人的心态决定姿态!欢迎讨论:如有疑问或见解,欢迎在评论区留言互动。点赞、收藏与分享:
- react Hooks 父组件调用子组件函数、获取子组件属性
初遇你时动了情
react.jsjavascript前端
子组件import{forwardRef,useImperativeHandle}from'react'//定义子组件的ref类型exportinterfaceChildRef{childMethod:()=>voidchildValue:string}constChild=forwardRef((props,ref)=>{//暴露给父组件的方法和属性useImperativeHandle(ref
- 轻松实现远程控制:Ubuntu ARM64 架构下的 Sunloginclient 向日葵客户端
陆依嫣
轻松实现远程控制:UbuntuARM64架构下的Sunloginclient向日葵客户端【下载地址】UbuntuARM64架构Linux版本Sunloginclient向日葵远程控制安装包本仓库提供了一个适用于UbuntuARM64架构的Linux版本的Sunloginclient向日葵远程控制deb安装包。该安装包经过亲测,解决了常见的“链接失败”和“连接闪退”问题,适用于LinuxARM64架
- 腾讯一面:那些数据库的高频问题
数据库mysql面试问题腾讯
几个月前,有位朋友去腾讯面试,他说被问到了一系列关于数据库的问题,比如三大范式是什么,它们在数据库设计中的作用是什么?在数据库中,常见的并发问题有哪些?如何通过事务管理避免这些问题?什么是MVCC(多版本并发控制)?本文将跟大家一起来探讨如何回答这些问题。这些数据库相关的问题之所以在面试中频繁出现,是因为在实际的开发工作中,数据库的设计与优化、事务管理等方面至关重要。如果对这些知识掌握不扎实,可能
- k8s 之父带你精通 endpoint 源码
go
大家好,我是南哥,今天和大家一起阅读k8sendpoint控制器源码。如果本文对你有一些帮助,请帮忙转发一下!EndpointSubsetEndpointSubset是一组具有公共端口集的地址,扩展的端点集是Addresses(PodIP地址)和Ports(Service名称和端口号)的笛卡尔积。下面是一个典型的EndpointSubset示例:Name:"test",Subsets:[{Addr
- css 浮动在最上层_css样式如何控制div到最顶层
Xpc1
css浮动在最上层
展开全部1、新建一个html文件,命名为test.html2、在test.html文件内,使用css设置页面所有的div宽度为300px,高度为300px,div的位置为绝对定位。e68a8432313133353236313431303231363533313334313663343、在test.html文件内,创建三个div,并用文字标识,分别为底层div、中层div、最顶层div。4、在te
- k8s之父带你阅读 replicaset 源码【2w字】
go
4.6replicasetcontroller01介绍简介replicasetcontroller是kube-controller-manager组件中众多控制器中的一个,是replicaset资源对象的控制器,其通过对replicaset、pod2种资源的监听,当这2种资源发生变化时会触发replicasetcontroller对相应的replicaset对象进行调谐操作,从而完成replica
- 什么是IDE,新手如何选择IDE?
dami_king
随笔ide
IDE是IntegratedDevelopmentEnvironment(集成开发环境)的缩写,它是一种软件应用程序,为程序员提供了一站式的开发环境,整合了多种工具和服务,以便高效地创建、修改、编译、调试和运行软件程序。IDE集成了文本编辑器、编译器/解释器、调试器、版本控制系统以及可能还包括图形用户界面设计工具、数据库访问客户端等多种工具。对于新手来说,选择一个友好易用且功能强大的IDE很重要,
- Go Ebiten小游戏开发:贪吃蛇
RedJACK~
小游戏开发Go语言golang开发语言后端
贪吃蛇是一款经典的小游戏,玩法简单却充满乐趣。本文将介绍如何使用Go语言和Ebiten游戏引擎开发一个简单的贪吃蛇游戏。通过这个项目,你可以学习到游戏开发的基本流程、Ebiten的使用方法以及如何用Go实现游戏逻辑。项目简介贪吃蛇的核心玩法是控制一条蛇在网格中移动,吃掉随机生成的食物,每吃一个食物蛇身会变长,同时得分增加。如果蛇撞到墙壁或自己的身体,游戏结束。本项目使用Go语言和Ebiten游戏引
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。
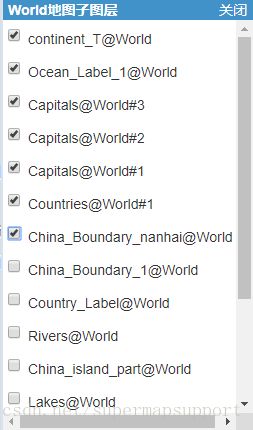
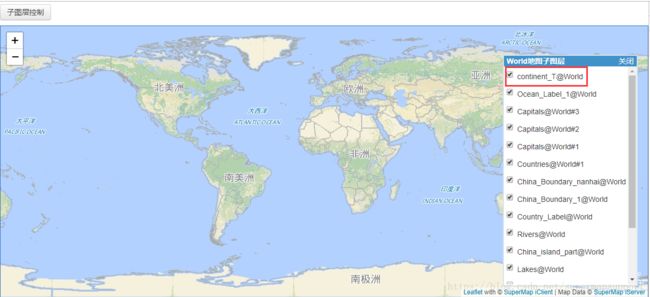
 控制continent_T@World图层不显示地图的状态:
控制continent_T@World图层不显示地图的状态: 以下链接是我实现子图层控制的一个例子,供大家参考:
以下链接是我实现子图层控制的一个例子,供大家参考: