JavaScript实用库:Lodash源码数组函数解析(七)fromPairs、toPairs、indexOf、baseIndexOf、strictIndexOf、lastIndexOf
本章的内容主要是:fromPairs、toPairs、indexOf、baseIndexOf、strictIndexOf、lastIndexOf
![]()
Lodash是一个非常好用方便的JavaScript的工具库,使得我们对数据处理能够更加得心应手
接下来我要对Lodash的源码进行剖析学习
每天几个小方法,跟着我一起来学lodash吧
1、_.fromPairs(pairs)
根据中文文档介绍,该方法可以将传入的值对转化为对象
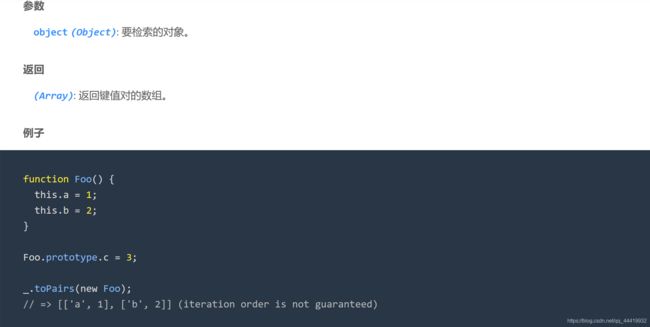
我们来看官方给出的例子:

可以看到,该方法将一个二维数组变成了一个对象
同时也说到,该方法与toPairs功能相反,所以有必要等会介绍一下toPairs
接下来我们看源码:
function fromPairs(pairs) {
var index = -1,
//获取数组的长度
length = pairs == null ? 0 : pairs.length,
result = {};
while (++index < length) {
//从二维数组中取出一维数组
var pair = pairs[index];
//使得一维数组中的第一个元素对应第二个元素
result[pair[0]] = pair[1];
}
return result;
}
module.exports = fromPairs;
该方法在解析过程中不难看到,如果二维数组中的一维数组含有三个及三个以上的值,则直接无视了多于的值。
接下来我们看它对应功能相反的函数toPairs
2、_.toPairs(object)
它的功能自然是能够将一个对象转化为数组了
创建一个object对象自身可枚举属性的键值对数组。这个数组可以通过_.fromPairs撤回。如果object 是 map 或 set,返回其条目。
var toPairs = createToPairs(keys);
module.exports = toPairs;
我也惊呆了,依赖了其他的函数,当我深究过去时发现又陷入死循环了,所以这个方法就写到这里的,具体功能大家了解一下就好,其他的依赖方法以后会提到
3、_.indexOf(array, value, [fromIndex=0])
中文文档的介绍是:使用 SameValueZero 等值比较,返回首次 value 在数组array中被找到的 索引值, 如果 fromIndex 为负值,将从数组array尾端索引进行匹配
该方法很像js的内置对象,我们来看官方给出的例子:

第一个例子查找2,找到了第一个2的索引为1
第二个例子也是查找2,不过开始位置是从2开始,所以索引为3
接下来看源码:
function indexOf(array, value, fromIndex) {
//获取数组长度
var length = array == null ? 0 : array.length;
//长度为0输出-1
if (!length) {
return -1;
}
//确定fromIndex的值,不存在时为0
//值为负值时,通过加上数组长度转化为正值
var index = fromIndex == null ? 0 : toInteger(fromIndex);
if (index < 0) {
index = nativeMax(length + index, 0);
}
//依靠核心函数进行处理
return baseIndexOf(array, value, index);
}
module.exports = indexOf;
到了这里又不得不提baseIndexOf了
4、_.baseIndexOf
中文文档中没有介绍,所以也只好看源码了:
/**
* The base implementation of `_.indexOf` without `fromIndex` bounds checks.
*
* @private
* @param {Array} array The array to inspect.
* @param {*} value The value to search for.
* @param {number} fromIndex The index to search from.
* @returns {number} Returns the index of the matched value, else `-1`.
*/
function baseIndexOf(array, value, fromIndex) {
return value === value
//一般输出第一个函数的处理值
? strictIndexOf(array, value, fromIndex)
: baseFindIndex(array, baseIsNaN, fromIndex);
}
module.exports = baseIndexOf;
所以我们又要去追根寻底去了解一下strictIndexOf函数的功能
5、_.strictIndexOf
官方文档也没有介绍,所以也只能看源码了
/**
* A specialized version of `_.indexOf` which performs strict equality
* comparisons of values, i.e. `===`.
*
* @private
* @param {Array} array The array to inspect.
* @param {*} value The value to search for.
* @param {number} fromIndex The index to search from.
* @returns {number} Returns the index of the matched value, else `-1`.
*/
function strictIndexOf(array, value, fromIndex) {
//开始位置减1变成索引值
var index = fromIndex - 1,
length = array.length;
while (++index < length) {
//循环判断查找位置
if (array[index] === value) {
return index;
}
}
return -1;
}
module.exports = strictIndexOf;
终于不再依赖其他的方法了,到这里就告一段落了,还有一个情况大家可以去自己了解一下
6、_.lastIndexOf(array, value, [fromIndex=array.length-1])
引用中文文档介绍:这个方法类似 _.indexOf ,区别是它是从右到左遍历array的元素。
接下来看官方给的例子:
 没什么好说的,就是从右开始查找索引
没什么好说的,就是从右开始查找索引
接下来看源码;
/* Built-in method references for those with the same name as other `lodash` methods. */
var nativeMax = Math.max,
nativeMin = Math.min;
function lastIndexOf(array, value, fromIndex) {
//获取数组长度
var length = array == null ? 0 : array.length;
//数组为空输出-1
if (!length) {
return -1;
}
var index = length;
//确定开始索引
if (fromIndex !== undefined) {
index = toInteger(fromIndex);
//如果开始索引小于0,进行转化为正值的处理
index = index < 0 ? nativeMax(length + index, 0) : nativeMin(index, length - 1);
}
return value === value
? strictLastIndexOf(array, value, index)
: baseFindIndex(array, baseIsNaN, index, true);
}
module.exports = lastIndexOf;
对于最后实现的strictLastIndexOf函数我就不说了,实现方法应该和indexOf里面的一样,感兴趣的可以去看看
今天的东西也挺多的了,就到这里吧,源码有些还是比较难看懂的,我也有很多看不懂需要去网上查,所以不要与源码较劲,实际中了解功能就好了。
每天进步一点点