【探索】HelloGitHub上面推荐几个程序我的真实体验与收藏
第一个项目——体验成为操作系统
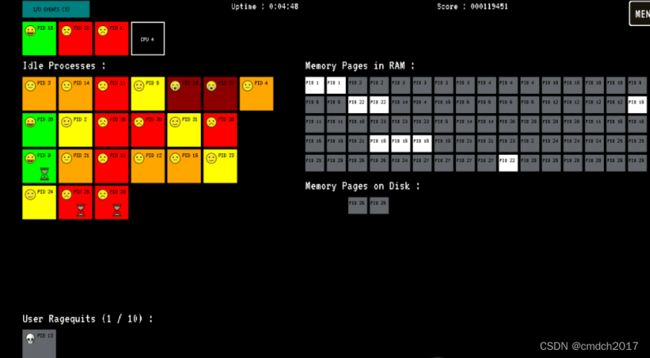
youre-the-os:模拟计算机操作系统的游戏。这是一个 Python 写的 Web 游戏,在游戏中玩家扮演的是一台计算机的操作系统。玩家必须通过管理进程、内存和 I/O 事件,不让进程闲置太久,因为进程等待太久就会退出,如果退出的进程达到一定数量后,计算机就会重启则游戏失败。
地址:https://github.com/plbrault/youre-the-os

我的体验:游戏大致是你是操作系统,刚开始会有许多空间进程,然后点击空闲进程,放到CPU处理。进程会有六种颜色形态,等的过久就会被饿死。玩家需要不断切换空间的进程进入CPU,同时还会碰到IO事件,以及处理磁盘空间中RAM不足时,需要与本地空间做切换的情况,反正操作了几遍好像操作系统大致基础原理就了解了。反正干完就是别做操作系统了,还是做个人吧的体会(哈)
第二个项目——称手的 JSON 可视化工具
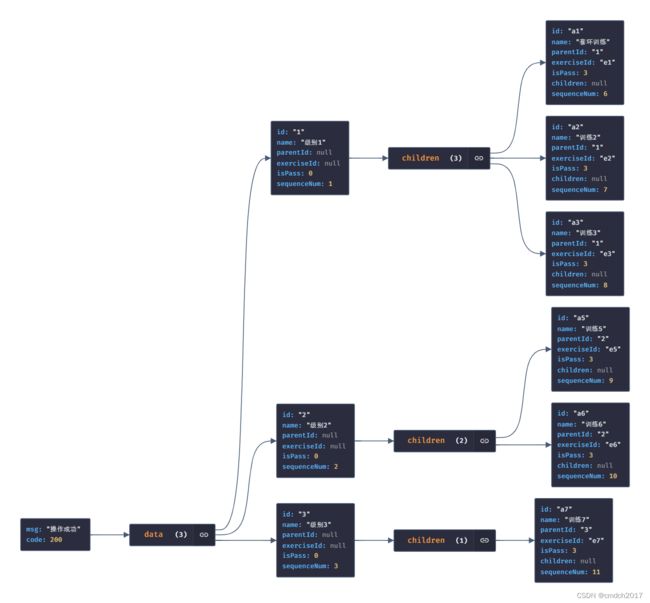
一款改变你查看 JSON 数据习惯的工具,它不是简单地格式化 JSON 数据,而是将其数据转化成节点,通过类似脑图的形式展示。支持放大/缩小、展开/收缩、搜索节点、导出图片等操作,你还可以通过部署服务,将它变成免费的在线服务。

{
"msg": "操作成功",
"code": 200,
"data": [
{
"id": "1",
"name": "级别1",
"parentId": null,
"exerciseId": null,
"isPass": 0,
"children": [
{
"id": "a1",
"name": "套环训练",
"parentId": "1",
"exerciseId": "e1",
"isPass": 3,
"children": null,
"sequenceNum": 6
},
{
"id": "a2",
"name": "训练2",
"parentId": "1",
"exerciseId": "e2",
"isPass": 3,
"children": null,
"sequenceNum": 7
},
{
"id": "a3",
"name": "训练3",
"parentId": "1",
"exerciseId": "e3",
"isPass": 3,
"children": null,
"sequenceNum": 8
}
],
"sequenceNum": 1
},
{
"id": "2",
"name": "级别2",
"parentId": null,
"exerciseId": null,
"isPass": 0,
"children": [
{
"id": "a5",
"name": "训练5",
"parentId": "2",
"exerciseId": "e5",
"isPass": 3,
"children": null,
"sequenceNum": 9
},
{
"id": "a6",
"name": "训练6",
"parentId": "2",
"exerciseId": "e6",
"isPass": 3,
"children": null,
"sequenceNum": 10
}
],
"sequenceNum": 2
},
{
"id": "3",
"name": "级别3",
"parentId": null,
"exerciseId": null,
"isPass": 0,
"children": [
{
"id": "a7",
"name": "训练7",
"parentId": "3",
"exerciseId": "e7",
"isPass": 3,
"children": null,
"sequenceNum": 11
}
],
"sequenceNum": 3
}
]
}

我的体验:说实话吧,主要msg、code、data我明明是同级的,这样看起来好像有点怪,反正以后领导要是让我可视化JSON数据倒是有一个工具了。
https://github.com/AykutSarac/jsoncrack.com
第三个项目——思维导图
mind-map:一个好用的 Web 思维导图。该项目包含一个不依赖任何框架的思维导图 JavaScript 库,以及一个采用 Vue.js+ElementUI 开发的支持本地部署、功能丰富的在线思维导图应用。

我的体验:这个暂时用不到,主要有钉钉了啊,如果钉钉后续收费的话,考虑用这个
地址:https://github.com/wanglin2/mind-map