Flutter知识点
flutter组件库
Flutter 命令行创建项目
可以指定语言: -i -> iOS, -a -> android
flutter create -i objc -a java #项目名#
flutter create -i swift -a kotlin #项目名#
创建完项目之后, cd到项目文件夹下
// 查看支持的设备
flutter devices
// 打开模拟器
flutter emulators --launch apple_ios_simulator
//运行项目
flutter run
//flutter 清理项目
flutter clean
Column中嵌套Column或者Row中嵌套Row
https://blog.csdn.net/senkai123/article/details/102667479
Flutter 三种方式实现页面切换后保持原页面状态
https://zhuanlan.zhihu.com/p/58582876
flutter中,保存页面的状态issue
使用上面文章中的方法仅仅可以保存 “没有导航栏跳转的情况”,如果在页面中放置一个按钮然后跳转到子页面,此时外部部分页面如果不做额外处理,则会销毁。
处理方法:
除了要在需要保存状态的widget中混入 AutomaticKeepAliveClientMixin,然后重写 方法:
@override
bool get wantKeepAlive => true;
还要在页面的build方法中,调用 super.build(context); 方法
flutter中使用InkWell给任意Widget添加点击事件
flutter截长图
Flutter之屏幕截图/组件截图 - 简书
json -> dart
https://javiercbk.github.io/json_to_dart/
父控件根据子控件高度自适应
① column中放不可滚动的组件,设置mainAxisSize: MainAxisSize.min即可
② column中放ListView等可以滚动的组件,则除了要设置主轴Size为MainAxisSize.min之外,还要设置ListView的shrinkWrap: true,
这个属性是大部门可以滚动的组件(ListView,GridView)的父类ScrollView的属性,用来确定scrollview的内容高度是否由子组件决定
/// Whether the extent of the scroll view in the [scrollDirection] should be
/// determined by the contents being viewed.
/// Defaults to false.
final bool shrinkWrap;
③ 在自定义iOS样式的AlertController的时候,我使用了AlertDialog -> Column -> ListView这样的布局方式,结果发现会报错RenderShrinkWrappingViewport does not support returning intrinsic dimensions
Flutter之Dialog使用和踩坑
flutter Dialog里ListView的问题
flutter 自定义弹框
Flutter: ListView in a SimpleDialog
Column、Row对齐方式中spaceBetween, spaceEvenly, spaceAround的对比
flutter调用iOS中api修改:
import UIKit
import Flutter
@UIApplicationMain
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
GeneratedPluginRegistrant.register(with: self)
let controller : FlutterViewController = window?.rootViewController as! FlutterViewController;
let batteryChannel = FlutterMethodChannel.init(name: "com.flutter.io/wififx",
binaryMessenger: controller.binaryMessenger);
batteryChannel.setMethodCallHandler({
(call: FlutterMethodCall, result: FlutterResult) -> Void in
// Handle battery messages.
if ("getBatteryLevel" == call.method) {
self.receiveBatteryLevel(result: result);
} else {
result(FlutterMethodNotImplemented);
}
});
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
private func receiveBatteryLevel(result: FlutterResult) {
let device = UIDevice.current;
device.isBatteryMonitoringEnabled = true;
if (device.batteryState == .unknown) {
result(FlutterError.init(code: "UNAVAILABLE",
message: "电池信息不可用",
details: nil));
} else {
result(Int(device.batteryLevel * 100));
}
}
}
https://github.com/flutter/flutter/issues/35945
Android Studio打开flutter项目的时候,设备列表那里一直是loading。
解决方法: 全凭运气。。。
-
查找带dart的进程,杀掉,然后重启as
-
此时命令行执行
flutter doctor, 偶然间好了。。 -
删除 flutter/bin/cache/路径下的lockfile、flutter.bat.lock文件
-
重启电脑
-
等着吧。。
https://blog.csdn.net/yueyang6019bo123/article/details/103753239
https://stackoverflow.com/questions/51101178/android-studio-device-list-stuck-on-loading
https://github.com/flutter/flutter-intellij/issues/3892
Flutter i18n 国际化
Flutter_i18n国际化全解 - 简书
Sliver效果的列表添加下拉刷新
https://juejin.im/post/5beb91275188251d9e0c1d73
Use Flutter in China
https://flutter.dev/community/china
属性传值、InheritedWidget、Notification、EventBus区别
原生项目集成flutter之后,页面跳转管理
https://pub.flutter-io.cn/packages/flutter_boost
flutter切换字体
https://blog.csdn.net/emdd2016/article/details/93312143
Android Studio Flutter Shortcut
Flex/Row/Column、 Flexible/Expanded
①. Row、Column 都是继承于 Flex的组件, 可以设置子widget的对齐方式
②. Expanded是继承于Flexible的widget,可以看做 flex为1,fit为FlexFit.tight 的Flexible组件
Expanded可以放到①中的组件中:
- 如果①中子widget有非Flexible的组件,则剩余部分根据Flexible的flex属性,来分配。
- 如果①中的子widget全都是Flexible的组件,则按照flex的值来分配。
flutter 分享
https://pub.flutter-io.cn/packages/share
Sharesdk
Flutter项目编译报错
Code Sign Error in macOS High Sierra Xcode - resource fork, Finder information, or similar detritus not allowed
Code signing fails with error 'resource fork, Finder information, or similar detritus not allowed' - 简书
https://developer.apple.com/library/archive/qa/qa1940/_index.html
resource fork, Finder information, or similar detritus not allowed - 简书
cd到你的项目文件夹下;
在终端执行下面的代码:
xattr -rc .
// 别忘了后面是有一个点.的
然后,执行 flutter run 就OK了。
相关命令
查看造成错误的文件
xattr -lr
删除造成错误的文件
xattr -cr
Future、 async、 await
结论:
async是标志方法需要一段时间才能得到返回值。
await字面上意思是 等待异步的方法执行完成之后再执行后续代码(会阻塞当前方法)
https://dart.dev/codelabs/async-await#completed
https://blog.csdn.net/yuzhiqiang_1993/article/details/89155870
https://medium.com/@jelenaaa.lecic/when-to-use-async-await-then-and-future-in-dart-5e00e64ab9b1
https://zhuanlan.zhihu.com/p/39999205
https://dart.cn/tutorials/language/futures
Stack的宽高,根据子组件来变化
https://segmentfault.com/q/1010000022210409?utm_source=tag-newest
https://stackoverflow.com/questions/51123939/flutter-stack-size-to-sibling
https://stackoverflow.com/questions/45745448/how-do-i-stretch-an-image-to-fit-the-whole-background-100-height-x-100-width/45745479#45745479
Stack/ IndexedStack
一篇带你看懂Flutter叠加组件Stack
自定义bottomNavigationBar 使用Lottie动画组件
参考插件
FF-Navigation bar
Bottom personalized bot bar
Titled Bottom Navigation Bar
Bubbled Navigation Bar
Bottom NavyBar
Flutter 类中创建私有变量
class FXTabbarItem extends StatefulWidget {
/// tabbarItem 标题
String _title;
/// json文件路径
String _jsonFile;
Key _itemKey;
/// 点击回调
VoidCallback _onTapCallBack;
/// 文字常规样式
final TextStyle titleNormalStyle;
/// 文字选中样式
final TextStyle titleSelectStyle;
/// 是否是选中状态
final bool isSelected;
FXTabbarItem({
@required String title,
@required String jsonFile,
@required Key itemKey,
@required VoidCallback onTap,
this.isSelected,
this.titleNormalStyle,
this.titleSelectStyle,
}) : _title = title,
_jsonFile = jsonFile,
_itemKey = itemKey,
_onTapCallBack = onTap;
@override
_FXTabbarItemState createState() => _FXTabbarItemState();
}
如果还有super继承的
class FXDealerDetailHeader extends StatefulWidget {
final FXTraderModel _traderModel;
FXDealerDetailHeader({Key key, FXTraderModel traderModel})
: _traderModel = traderModel,
super(key: key);
@override
_FXDealerDetailHeaderState createState() => _FXDealerDetailHeaderState();
}
Flutter 获取组件的frame信息
-
使用GlobalKey,在帧绘制回调的时候获取组件的frame
WidgetsBinding 提供了单次 Frame 绘制回调及实时 Frame 绘制回调两种机制
- 单次 Frame 绘制回调:通过 addPostFrameCallback 实现。在当前 Frame 绘制完后进行回调,且只会回调一次,如果需要多次回调则需设置多次
WidgetsBinding.instance.addPostFrameCallback((_){
print("addPostFrameCallback 绘制回调"); // 只回调一次
});
- 实时 Frame 绘制回调:通过 addPersistentFrameCallback 实现。在每次绘制 Frame 结束后进行回调
WidgetsBinding.instance.addPersistentFrameCallback((_){
print("addPersistentFrameCallback 绘制回调"); // 每帧都回调
});
-
使用Builder组件
Builder(
builder: (context) {
return IconButton(
icon: Icon(Icons.flight),
onPressed: () {
/// 通过 Builder 组件获取 context即element,
/// 再通过element获取renderObject, 即可拿到组件信息
RenderBox box = context.findRenderObject() as RenderBox;
var offset = box.localToGlobal(Offset.zero);
var size = box.currentContext.size;
},
);
},
)
Flutter 文字下面显示双黄线
原因: Text组件,默认使用的是Material节点中的TextStyle,所以我们可以在Text组件外面包裹Material组件
- Scaffold
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Sample Code'),
),
body: Center(
child: Text('You have pressed the button $_count times.')
),
backgroundColor: Colors.blueGrey.shade200,
floatingActionButton: FloatingActionButton(
onPressed: () => setState(() => _count++),
tooltip: 'Increment Counter',
child: const Icon(Icons.add),
),
);
}
- Material
Widget build(BuildContext context) {
return Material(
type: MaterialType.transparency,
child: Container()
);
}
- 修改Text的style
Text("Text Content",
style: TextStyle(
decoration: TextDecoration.none,
)
);
Flutter Text底部黄色双划线 - 简书
Flutter Text TextOverflow.ellipsis 默认 按单词 切割
问题描述 https://github.com/flutter/flutter/issues/18761
考虑替代方案: https://pub.dev/packages/assorted_layout_widgets
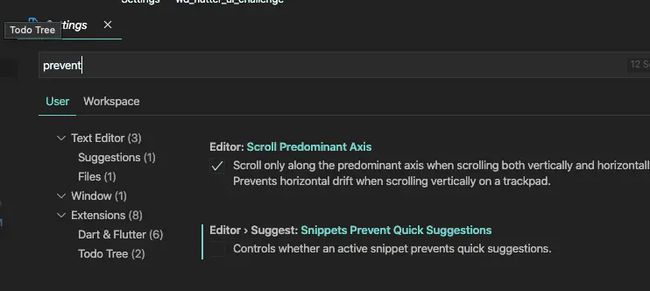
Flutter VS Code 编译器 有选中的代码块的时候无代码提示问题
在设置中搜索 prevent, 然后在 Editor > Suggest: Snippets Prevent Quick Suggestions前面,把√去掉即可
https://blog.csdn.net/qq972618478/article/details/97665271
30 Best Flutter App Templates in 2020
https://flutterawesome.com/30-best-flutter-app-templates-in-2020/
Flutter 绘制虚线
两种方法:
-
使用canvas绘图的时候绘制,此时要依赖第三方库来实现:
https://pub.flutter-io.cn/packages/path_drawing#-readme-tab- -
使用widget层的listView来构建Widget
https://stackoverflow.com/questions/54019785/how-to-add-line-dash-in-flutter
一个类似iOS JXCategoryView LineView效果的tabbar
https://github.com/flutter-studio/animated_interpolation
路径: /lib/smart_tabbar.dart
Flutter BezierPath 实现类似iOS strokeEnd 动画效果
Path path = Path();
path.moveTo(0, size.height / 2);
//直线测试
// path.lineTo(size.width / 2, size.height / 2);
// path.lineTo(size.width, 0);
//曲线测试, ⚠️⚠️ Flutter使用和 iOS一样的绘图坐标系 ⚠️⚠️
path.addArc(
Rect.fromCenter(
center: Offset(size.width / 2, size.height / 2),
width: size.width,
height: size.height),
0,
-pi/2);
var pathMetrics = path.computeMetrics(forceClosed: false);
var list = pathMetrics.toList();
var length = progress * list.length.toInt();
Path newPath = new Path();
for (int i = 0; i < length; i++) {
var extractPath = list[i]
.extractPath(0, list[i].length * progress, startWithMoveTo: true);
newPath.addPath(extractPath, Offset(0, 0));
}
canvas.drawPath(newPath, paint);
参考: Flutter篇 (二)绘制贝塞尔曲线 、折线 、柱状图,支持触摸 - 简书