OpenHarmony Promise详解
一,定义
作为一个android开发人员,刚接触Promise可能不好理解,因为android中的异步操作都是开启线程操作或者kotlin的协程,但是Promise并不是单独去开启一个线程来处理异步任务,它是在同一个线程中去处理异步任务。异步代码会被挂起并在之后继续执行,同一时间只有一段代码执行,适用于单次I/O任务的场景开发。
Promise是一种用于处理异步操作的对象,可以将异步操作转换为类似于同步操作的风格,以方便代码编写和维护。Promise提供了一个状态机制来管理异步操作的不同阶段,并提供了一些方法来注册回调函数以处理异步操作的成功或失败的结果。
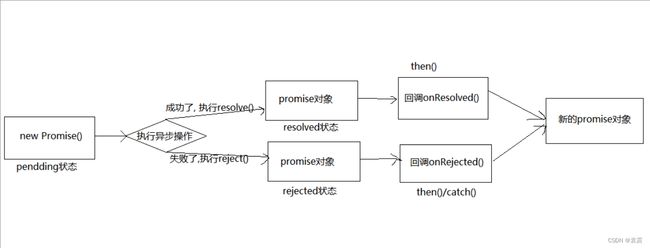
二,Promise的基本流程
Promise有三种状态:pending(进行中)、fulfilled(已完成)和rejected(已拒绝)。Promise对象创建后处于pending状态,并在异步操作完成后转换为fulfilled或rejected状态。
Promise只有两个过程(状态):
(1)pending -> fulfilled : Resolved(已完成)
(1)pending -> rejected:Rejected(已拒绝)
通过函数resolve将状态转为fulfilled,函数reject将状态转为rejected,状态一经改变就不可以再次变化。
一个 promise 对象只能改变一次, 无论变为成功还是失败, 都会有一个结果数据 ,成功的结果数据一般称为 value, 失败的结果数据一般称为 reason。
三,Promise的基本使用
1,new Promise的用法
public static getVersonCode(bundleName:string,bundleFlags:number):Promise{
return new Promise((resolve,reject)=>{
bundleManager.getBundleInfo(bundleName, bundleFlags,(err, data) => {
if(err){
reject(err)
}else {
resolve(data)
}
})
})
} version.getVersonCode("com.xxx",bundleFlags).then(res=>{
this.appVersionCode =res.versionCode
}).catch(err=>{
console.error(err)
})2,async /await
async/await是一种用于处理异步操作的Promise语法糖,使得编写异步代码变得更加简单和易读。通过使用async关键字声明一个函数为异步函数,并使用await关键字等待Promise的解析(完成或拒绝),以同步的方式编写异步操作的代码。
async函数是一个返回Promise对象的函数,用于表示一个异步操作。在async函数内部,可以使用await关键字等待一个Promise对象的解析,并返回其解析值。如果一个async函数抛出异常,那么该函数返回的Promise对象将被拒绝,并且异常信息会被传递给Promise对象的onRejected()方法。
async aboutToAppear(){
let result = await version.getVersonCode("com.xxx",bundleFlags)
console.info("---"+result.versionCode);
}四,总结
优点:
(1)将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数。流程更加清晰,代码更加优雅。
(2)Promise对象提供统一的接口,使得控制异步操作更加容易。
缺点:
(1)无法取消Promise,一旦新建它就会立即执行,无法中途取消。
(2)如果不设置回调函数,Promise内部抛出的错误,不会反应到外部。
(3)当处于pending状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)。