【写在前面】
你要开发网站? 嗯。。
会Flask吗? 什么东西,没听过。。。
会JQuery吗? 是python的库吗 ?
那你会什么? 我会F12打开网站
好吧,那我们来写个简单的表格管理平台。
基于Flask框架和JQuery实现管理平台网站的开发功能,我代码编写用了2天的时间 ,从零开始写;又对具体实现流程,自己断断续续地整理总结了近半个月。从自我感觉来说,整个过程和结果的实现都让我很满意。
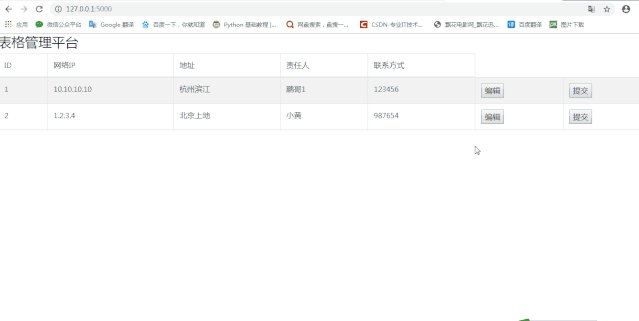
【效果如下】
【第一步】了解Flask框架
1、了解python 主流的web框架
(1)Django: 简单来说就是重武器,是最全能的开发框架,你想要的功能它都有;但是比较繁重,适合企业级的web开发;
(2)Flask: 属于web开发微框架,小巧灵活,相关的第三方库丰富,适合开发小型web;
(3)Tornado :天生异步,性能强悍,但是框架提供的功能少,需要开发者自己实现;
因此,本文代码实现主要是基于Flask实现的。
2、了解Flask框架
(1)HelloWorld实现:
几乎所有的编程都是基于“hello world”实现的,因此也大致讲下helloworld涉及的内容。
from flask import Flask
app = Flask(__name__)
@app.route('/')
def hello_world():
return "Hello world!"
if __name__ == '__main__':
app.run()
先声明一个Flask框架的对象,然后定义路由'/',即URL地址为 http://127.0.0.1:5000/;如果定义路径为‘/new’,那对应的访问地址需要改为http://127.0.0.1:5000/new。另外,@app.route是个装饰器。
(2)如何实现具体IP地址或者端口的访问呢?
app.run(debug=True,host="x.x.x.x",port="1234")
通过对app.run()方法的参数定义,分别实现了调试功能,访问URL变更为 http://x.x.x.x:1234
这里调试功能还是很好用的,不但可以帮助开发者重新加载网页,而且会打印详细的错误信息,协助定位。
(3)如何在web上显示自己特定的html模板
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/')
def hello_world():
return render_template('test.html')
if __name__ == '__main__':
app.run()
只需要导入render_template库,并且在函数返回时改成对应的方法即可。
不过 这 里要 注意,test.html必须保存在工程目录与下template文件下,否则会报错。(这是因为render_template方法定义时默认写了template路径 )
【第二步】了解Sqlite3数据库
web数据交互离不开后台数据库的管理,本章节重点解释python自带的sqlite3数据库。相比较于其他“正规”的数据库,如mongo、solr、MySQL等,sqlite3相当简单,属于轻量级的数据库。
1、sqlite3数据库的安装和创建
用pip命令可以下载安装sqlite3数据库
创建数据库:
con = sqlite3.connect('material.db')
如果有数据库material.db,则进行连接数据库的操作;如果没有此数据库,则先创建数据库再进行连接;
2、创建数据表
label = ['ID','网络IP','地址','责任人','联系方式']
content = ['1','10.10.10.10','杭州滨江','鹏哥','123456']
def create():
sql = 'create table {0} ({1},{2},{3},{4},{5})'.format(tablename,label[0],label[1],label[2],label[3],label[4])
result = cur.execute(sql)
con.commit()
return True if result else False
简单描述为:create table 表名 (各字段名1,各字段名2……)
当前对数据表的字段未进行输入类型及长度的限制,比如需要规则ID为必填项,并且为整形,长度在10个字节内,则需要修改为
sql = 'create table matrial_table ("ID" int[10] primary key not null )'
同理,其他字段也可以相同的方式进行类型、长度的限制。
注意:在执行cur.execute()后,要记得con.commit()进行数据库提交,否则数据并不会真正写入数据库中。
3、插入数据
def insert():
sql = 'insert into {0} ({1},{2},{3},{4},{5}) values({6},"{7}","{8}","{9}","{10}")'.format(tablename,label[0],label[1],
label[2],label[3],label[4],content[0],content[1],content[2],content[3],content[4])
result = cur.execute(sql)
con.commit()
return True if result else False
简单描述为:insert into 表名 (各字段名1,各字段名2……) values(数值1,数值2……)
这 里要注意,”{7}“ 是有加双引号的,为什么呢?因为”{7}“对应的是网络IP,是个字符串,因此需要加 双引号,否则会报错。
4、查询数据
def query():
sql = 'select * from {0}'.format(tablename)
result = cur.execute(sql)
return list(result)
简单描述为:select XX,XX from 表名 where 字段名1="数值1"
5、更新数据:update 表名 set 字段名1=”数值1“ where 字段名2="数值2"
6、删除某条数据:delete from 表名 where 字段名1="数值1"
【补充】
如果生成了db数据库,如何查看呢?可以下载一个SQLite Expert,打开后就可以很直观地进行数据库查看,并且可以通过图形化按钮进行 数据表的增删改查。
【第三步】了解html
1、Flask框架方法编写
前面已经讲过 Flask如何调用html模板,因此我们直接展示上图对应的flask框架方法的代码
# coding=utf-8
# @Auther : "鹏哥贼优秀"
# @Date : 2019/9/23
# @Software : PyCharm
from flask import Flask,render_template
import sqlite3
app = Flask(__name__)
con = sqlite3.connect('material.db',check_same_thread=False)
@app.route('/')
def Material_Mangement():
# 获取数据库material_table表的内容
cur = con.cursor()
sql = 'select * from {0}'.format("material_table")
cur.execute(sql)
content = cur.fetchall()
# 获取数据库表的表头
labels = [tuple[0] for tuple in cur.description]
return render_template('test.html',content=content,labels=labels)
if __name__ == '__main__':
app.run(debug=True)
动态路由、sqlite3数据库操作、调试模式的设置,这些知识请参考之前的博客。但有2个知识点,我想再提下:
(1)如果在数据库连接时,不添加check_same_thread=False参数,则
数据库连接会报错 :sqlite3.ProgrammingError: SQLite objects created in a thread can only be used in that same thread. The object was created in thread id XX。
这是因为sqlite3数据库被多线程访问导致冲突,因此这里要注意下。
(2)获取数据库表头:labels = [tuple[0] for tuple in cur.description]
2、Html文件(仅展示表格内容)
动态路由、sqlite3数据库操作、调试模式的设置,这些知识请参考之前的博客。但有2个知识点,我想再提下:
(1)如果在数据库连接时,不添加check_same_thread=False参数,则
数据库连接会报错 :sqlite3.ProgrammingError: SQLite objects created in a thread can only be used in that same thread. The object was created in thread id XX。
这是因为sqlite3数据库被多线程访问导致冲突,因此这里要注意下。
(2)获取数据库表头:labels = [tuple[0] for tuple in cur.description]
2、Html文件(仅展示表格内容)
物料管理平台
表格管理平台
{% for i in labels %}
{{ i }}
{% endfor %}
{% for i in content %}
{% for j in i %}
{{ j }}
{% endfor %}
{% endfor %}
对应的效果是这样的:
因为一开始接触flask时,我只调试过html,但是根本没具体接触过html怎么写。因此上述这段代码是参考于大神的代码(https://blog.csdn.net/a19990412/article/details/84955802)。
熟悉这段代码后,我觉得有几块内容是和我要实现的代码有关的。
(1)title 标题修改
(2)表格的长宽大小: 。 col-xs-*和col-sm-* 和col-md-*(col-xs表示超小屏幕,col-md-中等屏幕,col-sm-小屏幕)主要是用来适应不同屏幕的表格展示。因此需要自适应调整对应的数值。
(3)设置表格的ID:。这里其实不设置id也是可以的,但是后续我要对表格进行编辑时,加上id会方便我定位表格,方法是:tab = document.getElementById("test")
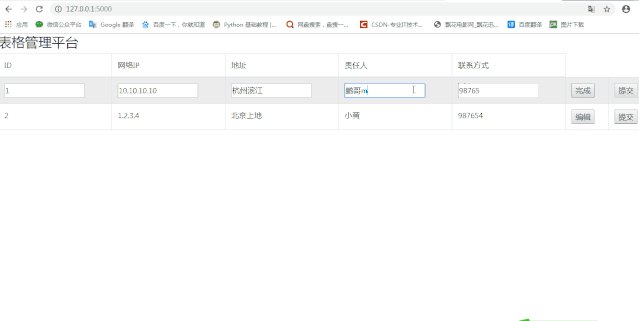
3、Html文件(添加编辑、提交按钮)
根据上述要修改的点,我重新修改了html内容,新的html代码如下:
相比于第 2步时的html文件,这次我主要添加了2块内容:
(1)添加编辑、提交按钮:
将这两行代码放在表格每行最后,就会生成相应的按钮
(2)编辑功能的实现:
编辑按钮对应的function是基于JQuery写的,当然这 段代码我也是参考另一位大神的
(https://blog.csdn.net/luo201227/article/details/50559988),因为当前我对JQuery完全一无所知。
但是在熟悉代码后,我根据自己对代码的理解进行了注释。
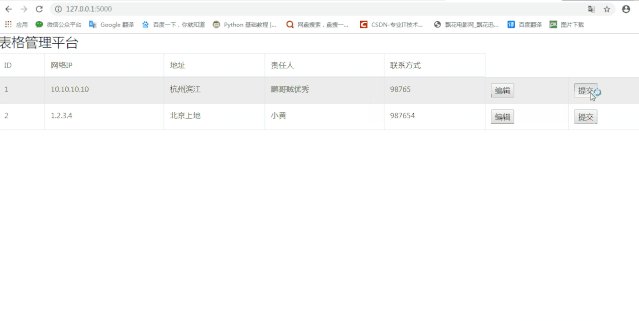
细心的同学会发现,我在点击”提交“按钮时,什么都没 发生。是的,”提交“功能,我将在下一个章节中进行介绍。
【第四步】了解JQuery
1、提交功能的实现,对我来说,最难的是html对前台数据的传输。因此,我就参考着编辑功能,自己一 点点写。以下是示例代码:
(1)HTML文件编写前台界面提交功能
我理解这行代码的意思是声明下面要JQuery库,而不是其他JS库。(可能理解有误)
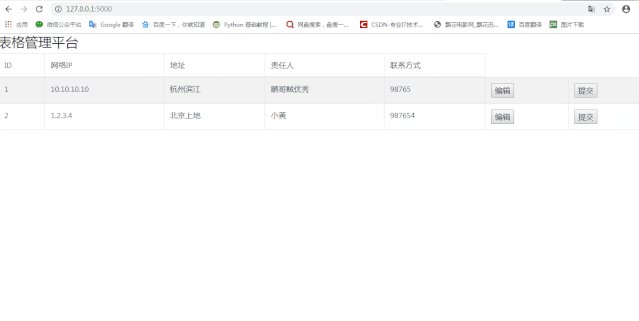
最后加上这行代码后,问题成功解决!
(2)获取当前行号
一开始在获取行号,怎么获取不到,而且不知道要怎么调试,在同事的指导下,才学会通过alert(td.innerHTML)来查看获取的当前行内容是什么。
最初从网上 查到获取当前行的写法是:
var td = event.parentElement;
var rownum = td.parentElement.rowIndex;
通过alert调试,发现点击提交根本没有反应;又改成
var td = event.srcElement;
var rownum = td.parentElement.rowIndex;
结果是获取不到任何内容
就这么个小问题就花费了我近2个小时的时间去不停地查资料,尝试编写。最后想说的是,如果对html不熟悉,还是应该找个大神带带自己的。
最后在别人的协助下,实现了获取当前行的功能:
(3)获取每个表格里的 内容
tab.rows[0].cells[0].innerHTML
在获取单元格内数据时,最验证的是我获取不到tab,即表格元素。因为我原先没有在表格元素里加id,即
网上找了很多方法都没法实现,最后老老实实地加上 id="test"
讲道理,html里的这 20行代码是我搞这个表格管理平台时,花费最大精力的。至此,表格管理平台的功能基本成行 !
【第五步】添加新增功能
以上功能只实现了对现有数据的编辑保存功能,但是如果用户想要新增数据,怎么办?我当时第一个想法是让用户自己去改数据库,哈哈。还要我去写新增功能,要累死了,不想写。
下面是关于新增功能的介绍和示例代码。
1、如何添加“新增”按钮
如果前面 的html能看懂了,这行是不难理解的。
2、点击新增按钮后,如何动态增加表格行、列
你可能感兴趣的:(jquery导入数据)
七、Zabbix — Proxy分布式监控
胖胖不胖、
《Zabbix速学即学即用》 zabbix 分布式 服务器 运维 监控
目录配置Zabbix-proxy代理1.安装代理2.安装并配置数据库(proxy不能与zabbix-server共享数据库)3.发送zabbix-server源码包中初始化脚本到proxy主机并导入数据库4.修改代理配置文件5.web页面添加并配置代理Zabbix-agent客户端配置1.修改配置文件2.web页面修改,把这些主机修改为通过代理获取数据减少zabbix-server压力便于多地设备
摄影测量后方交会算法C#实现
安平桥
C# 摄影测量后方交会
界面设计控制点PID,x(mm),y(mm),X(m),Y(m),Z(m)1,-86.15,-68.99,36589.41,25273.32,2195.172,-53.4,82.21,37631.08,31324.51,728.693,-14.78,-76.63,39100.97,24934.98,2386.54,10.46,64.43,40426.54,30319.81,757.31导入数据Op
html js 查询数据库,如何使用javascript查询数据库?
小编典典Javascript本身不能用于处理数据库。这是使用php(或您选择的服务器端语言)完成的。Ajax用于使用javascript向您的php脚本发送请求,而javascript则会与数据库进行通信。而且不需要页面刷新。因此,您尝试使用ajax可以轻松实现。既然您提到了jquery,就可以在jquery中签出$.ajax或$.post方法,这使过程更加简单。您需要使用ajax处理表单。Aja
【科研绘图系列】R语言绘制分组直方图
生信学习者1
SCI科研绘图系列 (2024版) r语言 数据可视化
文章目录介绍加载R包数据下载导入数据数据预处理画图系统信息参考介绍【科研绘图系列】R语言绘制分组直方图加载R包library(ggplot2)library(ggpubr)rm(list=ls())options(stringsAsFactors=F)</
【jquery详细讲解】
ᝰ落念英
前端 开发语言 web javascript jQuery jquery
(一)、什么是jQueryjQuery是对javascript的一种封装--js的函数库。用于客户端的开发,由美国人在2001年1月推出。(二)、jQuery与javascript的区别:1、本质上的区别:jQuery是一个函数库,基于js语言编写出来的框架,实质上还是属于js。2、代码书写不同,jq更简单。3、使用方法不同:使用jQuery和javascript分别加载DOM,js只执行一次,j
前端15
徒做嫁衣
jquery用法思想一选择某个网页元素,然后对它进行某种操作。jquery选择器jquery选择器可以快速地选择元素,选择规则和css样式相同,使用length属性判断是否选择成功。$(document)//选择整个文档对象$('li')//选择所有的li元素$('#myId')//选择id为myId的网页元素$('.myClass')//选择class为myClass的元素$('input[na
【前端】jQuery数组合并去重方法总结
在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...
前端面试题——手写实现 ajax
阿水爱踢中锋
ajax js 前端
凡是和后台有过数据交互的小伙伴肯定都接触过ajax.我们可以通过ajax来实现页面的无刷新请求数据,这样就能在保证良好用户体验的同时,将更多的内容展示给用户ajax在我们的开发工作中已经司空见惯,几乎所有我们频繁使用的库和框架都提供了经过完善封装后的ajax方法,如jQuery、zepto、angular等等,这使得我们的数据请求变得异常简洁明了但是这也带来了很明显的缺陷,就是我们知道如何去使用封
【数据分析】多数据集网络分析:探索健康与退休研究中的变量关系
生信学习者1
数据分析 (2025版) 数据分析 r语言 数据挖掘 数据可视化
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者!文章目录介绍加载R包数据下载导入数据数据预处理函数网络分析画图保存图片总结系统信息介绍在医学和社会科学研究中,理解多个变量之间的复杂关系对于揭示潜在的病理生理机制和社会行为模式至关重要。本文介绍了一种基于R语言的网络分析方法,用于探索HRS(健康与退休研究)及其类似研究(CHARLS、ELSA、MHAS、SHARE)中的变
前端高频面试题深度解析(JavaScript + Vue + jQuery)
前端高频面试题深度解析(JavaScript+Vue+jQuery)一、JavaScript核心问题解析事件冒泡与捕获机制对比:graphLRA[捕获阶段]-->|Window→父元素|B[目标元素]B-->|子元素→父元素|C[冒泡阶段]阻止方法://阻止冒泡(常用)event.stopPropagation();//阻止捕获+冒泡+默认行为(慎用)event.stopImmediateProp
mysql数据库导入导出命令
cdg==吃蛋糕
数据库 mariadb mysql
######导出数据库在D:\mysql\bin下面执行mysqldump-h127.0.0.1-uroot-p123456-P3309source_database_name>D:\\dest.sql#######导入数据库在D:\mysql\bin下面执行注意下面ip密码以及端口号mysql-h127.0.0.1-uroot-p123456-P3309createdatabaseceshi;u
构建高效的jQuery地理选择器组件
Kiki-2189
本文还有配套的精品资源,点击获取简介:本项目展示了如何利用jQuery构建一个在网页中常用的二级和三级城市选择器。这种选择器对于地理位置选择场景尤为重要,例如在线购物和预订服务。组件通过动态DOM操作、JSON数据结构、事件绑定、异步数据加载、插件化、样式美化、响应式设计、性能优化和无障碍访问等技术点,提供了一个高效、易用和适应性强的用户体验。同时,还需注意代码的兼容性、错误处理和全面的测试。1.
爬虫-数据解析
打酱油的;
python自动化+爬虫 爬虫
1.解析概述特性re(正则表达式)bs4(BeautifulSoup)xpath(lxml)pyquery本质文本模式匹配HTML/XML解析器(DOM树操作)XML路径语言(节点导航)jQuery式CSS选择器(封装lxml)学习曲线陡峭中等中等简单(熟悉jQuery/CSS)灵活性极高(处理任意文本)高(容错好,DOM操作)高(路径、轴、谓词)高(jQuery语法)可读性差(模式复杂时难懂)好
Vue入门
LUO-CHEn
Java温馨Talk vue
vue1、vue概述(1)概念vue.js(读音/vjuː/,类似于view)是一套构建用户界面的渐进式框架。Vue只关注视图层,采用自底向上增量开发的设计。随着项目业务场景的复杂,传统模式(html+jquery)已无法满足需求,就出现了Angular/React/Vue等框架(2)特点1、Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。2、Vue.JS是优秀的前端Jav
移动端turn.js挖坑总结
进击的金城武
【1】高版本的jquery会导致turning的过程中page溢出半屏。正确版本:【2】可通过css修改翻书的底部颜色及其透明度,默认为transparent。.flipbook.page{background-color:/*底部色*/}【3】在turn.js的源文件2734行通过修改x,y的值可调整peel的大小与角度。flipMethods._showFoldedPage.call(this
r读取文件夹下的所有csv文件_R语言读取文件夹下多个文件并进行合并数据生成总数据文件...
seiji morisako
r读取文件夹下的所有csv文件
在流水化办公中,通常有格式统一的表格文件产生,但是到最后要将这一堆表格文件整合为大表却很揪心,累断手,如何用R语言进行一次性导入整合呢?假设我们将D:/input文件夹作为需要导入的表格的存放点,文件夹内所有文件均为此次需要导入数据,那么可以用以下程序进行操作setwd("D:/")#设定工作目录为D盘a=list.files("input")#list.files命令将input文件夹下所有文件
web渗透之指纹识别1
合作小小程序员小小店
网络安全 物联网 网络安全 网络攻击模型 计算机网络
web渗透之指纹识别1前端技术:前端中我们需要掌握一些基础html,javascrip,jquery,bootstrap,前端框架vue.js,vue,angular,React等,在前端中可以利用的东西还是很多的,我们可使用xss配合csrf以及一些攻击漏洞进行弹框,获取cookie,劫持,绕过,跳转,跨域,重定向,重放,控制节点,挂暗链接,甚至隐藏我们的请求等。如果要说怎么在识别中使用,我们可
【数据分析】R语言基于虚弱指数的心血管疾病风险评估
生信学习者1
数据分析 (2025版) 数据分析 r语言 数据挖掘 数据可视化
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者!文章目录介绍加载R包数据下载导入数据数据预处理画图其他1其他2其他3其他4总结系统信息介绍生存分析是医学和生物统计学中常用的方法,用于研究事件(如疾病发生、死亡等)发生的时间和相关影响因素。本文介绍了一种基于R语言的生存分析方法,用于评估虚弱指数(FrailtyIndex,FI)对心血管疾病(CVD)发生风险的影响。通过这
java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试
木林网络
mybatis java 数据库
java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试java毕业设计图书馆座位预约管理系统维修端源码+lw文档+mybatis+系统+mysql数据库+调试本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、
axios 使用入门
axios使用入门阅读目录一、前言#二、干货合集#1、加载#2、get&post#3、拦截器#三、总结#一、前言在没有接触React、Angular、Vue这类MVVM的前端框架之前,无法抛弃Jquery的重要理由,除了优秀的前端DOM元素操作性以外,能够非常便捷的发起http请求也占有非常重要的地位。既然我们已经开始使用Vue进行前端开发,抛弃了对页面DOM元素的操作,难道,为了方便的发起htt
ssm高校奖助学金管理系统设计实现
以下是关于SSM高校奖助学金管理系统的技术栈、功能设计、数据库设计及测试设计的详细说明:技术栈后端框架:Spring+SpringMVC+MyBatis(SSM组合),提供IoC、AOP、事务管理和ORM支持。前端技术:Thymeleaf/JSP+Bootstrap+jQuery,实现动态页面和响应式布局。数据库:MySQL8.0,支持事务和高并发访问。安全框架:SpringSecurity,用于
医咖会免费STATA教程学习笔记——单因素方差分析
Unacandoit
stata 单因素方差分析
单因素方差分析和单因素回归分析相同1.单因素方差分析需要满足的假设:(1)因变量为连续变量(2)至少有一个分类变量(大于等于2类)(3)观测值相互独立(4)没有异常值(5)服从正态分布(6)方差齐性2.准备工作(1)导入数据集:webusesystolic,clear(2)检验是否存在异常值:方法一:图形——箱线图——在变量中选择systolic——确定方法二:grahboxsystolic,ov
jEasyUI 创建自定义视图
沐知全栈开发
开发语言
jEasyUI创建自定义视图引言jEasyUI是一款流行的jQueryUI扩展库,它提供了丰富的UI组件和交互效果,帮助开发者快速构建美观、响应式的网页应用。在jEasyUI中,创建自定义视图是一个常见的需求,本文将详细介绍如何使用jEasyUI创建自定义视图,包括视图的结构、样式和交互。视图结构在jEasyUI中,一个自定义视图通常由以下几个部分组成:容器:用于承载视图内容的HTML元素,通常是
Python 数据分析实践:车辆行驶数据处理心得
lzzy-lt-0415
python 数据分析 开发语言
在数据驱动决策的大趋势下,Python凭借其丰富的数据分析库,成为处理各类数据的得力工具。近期我围绕车辆行驶数据展开分析,过程中收获诸多实战经验,在此分享用Python进行数据处理与分析的心得,也结合代码讲讲实际运用思路。一、数据导入与初步探索:开启分析第一步importpandasaspd#导入数据df=pd.read_excel(r'../../数据层/数据集合/车辆行驶记录表单2.xlsx'
Webpack中使用ProvidePlugin插件全局引入jquery报错
bug_maker1
jquery webpack javascript
报错提示:error'$'isnotdefinedno-undefwebpack.config.js设置:newWebpack.ProvidePlugin({$:'jquery',jQuery:'jquery'})报错原因:eslint错误解决方式:在eslint.js中加入全局设置"globals":{"$":"readonly","jQuery":"readonly"}
webpack的ProvidePlugin对比vite写法
前端程序猿i
webpack 前端 javascript
以jquery为例,用ProvidePlugin进行实例初始化后,jquery就会被自动加载并导入对应的node模块中在webpack中通过ProvidePlugin提前注入相关依赖而不需要在页面中显示引入,在vite中可以使用@rollup/plugin-inject来代替cnpmi@rollup/plugin-inject在vite.config.js里配置constinject=requir
查看npm包某个具体版本及所有版本
大猫会长
前端
查看该包的所有版本及最新版本npminfojquery查看npmjs服务器上包的版本信息:使用npmviewjqueryversions;这种方式可以查看npm服务器上所有的jquery版本信息;使用npmviewjqueryversion;这种方式只能查看jquery的最新的版本是哪一个;使用npminfojquery;这种方式和第一种类似,也可以查看jquery所有的版本,但是能查出更多的关于
jQuery Mobile 事件
jQueryMobile事件概述jQueryMobile是一个基于jQuery的开源移动设备Web框架,它通过简单的代码和丰富的API,为开发者提供了创建适应各种移动设备的响应式Web应用的解决方案。jQueryMobile事件是其核心功能之一,本文将详细介绍jQueryMobile中常见的事件及其使用方法。常见事件1.点击事件(click)点击事件是jQueryMobile中最常用的交互事件之一
图片上传预处理(剪裁压缩)
基于bootstrap的fileinput.js上传图片插件,在上传前进行图片的剪裁压缩,对图片大小及宽高不做限制,方便用户上传图片。写入代码前需要引入jquery.js及fileinput.js//初始化fileinput控件(第一次初始化)functioninitFileInput(ctrlName,uploadUrl,initImage,picId){varcontrol=$('#'+ctr
java面试题60JQuery选择器
码农颜
java 开发语言
jQuery选择器是jQuery的核心功能之一,它允许你高效、简洁地查找和选取HTML文档中的元素。其语法基于CSS选择器,并进行了扩展,使其更加强大和灵活。使用$()函数(或jQuery()函数)来应用选择器。核心语法$(selector)selector:一个字符串,用于指定要查找哪些元素。主要类型及示例基本选择器(最常用):#id(ID选择器):选取具有指定ID的元素。$("#myEleme
java数字签名三种方式
知了ing
java jdk
以下3钟数字签名都是基于jdk7的
1,RSA
String password="test";
// 1.初始化密钥
KeyPairGenerator keyPairGenerator = KeyPairGenerator.getInstance("RSA");
keyPairGenerator.initialize(51
Hibernate学习笔记
caoyong
Hibernate
1>、Hibernate是数据访问层框架,是一个ORM(Object Relation Mapping)框架,作者为:Gavin King
2>、搭建Hibernate的开发环境
a>、添加jar包:
aa>、hibernatte开发包中/lib/required/所
设计模式之装饰器模式Decorator(结构型)
漂泊一剑客
Decorator
1. 概述
若你从事过面向对象开发,实现给一个类或对象增加行为,使用继承机制,这是所有面向对象语言的一个基本特性。如果已经存在的一个类缺少某些方法,或者须要给方法添加更多的功能(魅力),你也许会仅仅继承这个类来产生一个新类—这建立在额外的代码上。
读取磁盘文件txt,并输入String
一炮送你回车库
String
public static void main(String[] args) throws IOException {
String fileContent = readFileContent("d:/aaa.txt");
System.out.println(fileContent);
js三级联动下拉框
3213213333332132
三级联动
//三级联动
省/直辖市<select id="province"></select>
市/省直辖<select id="city"></select>
县/区 <select id="area"></select>
erlang之parse_transform编译选项的应用
616050468
parse_transform 游戏服务器 属性同步 abstract_code
最近使用erlang重构了游戏服务器的所有代码,之前看过C++/lua写的服务器引擎代码,引擎实现了玩家属性自动同步给前端和增量更新玩家数据到数据库的功能,这也是现在很多游戏服务器的优化方向,在引擎层面去解决数据同步和数据持久化,数据发生变化了业务层不需要关心怎么去同步给前端。由于游戏过程中玩家每个业务中玩家数据更改的量其实是很少
JAVA JSON的解析
darkranger
java
// {
// “Total”:“条数”,
// Code: 1,
//
// “PaymentItems”:[
// {
// “PaymentItemID”:”支款单ID”,
// “PaymentCode”:”支款单编号”,
// “PaymentTime”:”支款日期”,
// ”ContractNo”:”合同号”,
//
POJ-1273-Drainage Ditches
aijuans
ACM_POJ
POJ-1273-Drainage Ditches
http://poj.org/problem?id=1273
基本的最大流,按LRJ的白书写的
#include<iostream>
#include<cstring>
#include<queue>
using namespace std;
#define INF 0x7fffffff
int ma
工作流Activiti5表的命名及含义
atongyeye
工作流 Activiti
activiti5 - http://activiti.org/designer/update在线插件安装
activiti5一共23张表
Activiti的表都以ACT_开头。 第二部分是表示表的用途的两个字母标识。 用途也和服务的API对应。
ACT_RE_*: 'RE'表示repository。 这个前缀的表包含了流程定义和流程静态资源 (图片,规则,等等)。
A
android的广播机制和广播的简单使用
百合不是茶
android 广播机制 广播的注册
Android广播机制简介 在Android中,有一些操作完成以后,会发送广播,比如说发出一条短信,或打出一个电话,如果某个程序接收了这个广播,就会做相应的处理。这个广播跟我们传统意义中的电台广播有些相似之处。之所以叫做广播,就是因为它只负责“说”而不管你“听不听”,也就是不管你接收方如何处理。另外,广播可以被不只一个应用程序所接收,当然也可能不被任何应
Spring事务传播行为详解
bijian1013
java spring 事务传播行为
在service类前加上@Transactional,声明这个service所有方法需要事务管理。每一个业务方法开始时都会打开一个事务。
Spring默认情况下会对运行期例外(RunTimeException)进行事务回滚。这
eidtplus operate
征客丶
eidtplus
开启列模式: Alt+C 鼠标选择 OR Alt+鼠标左键拖动
列模式替换或复制内容(多行):
右键-->格式-->填充所选内容-->选择相应操作
OR
Ctrl+Shift+V(复制多行数据,必须行数一致)
-------------------------------------------------------
【Kafka一】Kafka入门
bit1129
kafka
这篇文章来自Spark集成Kafka(http://bit1129.iteye.com/blog/2174765),这里把它单独取出来,作为Kafka的入门吧
下载Kafka
http://mirror.bit.edu.cn/apache/kafka/0.8.1.1/kafka_2.10-0.8.1.1.tgz
2.10表示Scala的版本,而0.8.1.1表示Kafka
Spring 事务实现机制
BlueSkator
spring 代理 事务
Spring是以代理的方式实现对事务的管理。我们在Action中所使用的Service对象,其实是代理对象的实例,并不是我们所写的Service对象实例。既然是两个不同的对象,那为什么我们在Action中可以象使用Service对象一样的使用代理对象呢?为了说明问题,假设有个Service类叫AService,它的Spring事务代理类为AProxyService,AService实现了一个接口
bootstrap源码学习与示例:bootstrap-dropdown(转帖)
BreakingBad
bootstrap dropdown
bootstrap-dropdown组件是个烂东西,我读后的整体感觉。
一个下拉开菜单的设计:
<ul class="nav pull-right">
<li id="fat-menu" class="dropdown">
读《研磨设计模式》-代码笔记-中介者模式-Mediator
bylijinnan
java 设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 中介者模式(Mediator):用一个中介对象来封装一系列的对象交互。
* 中介者使各对象不需要显式地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互。
*
* 在我看来,Mediator模式是把多个对象(
常用代码记录
chenjunt3
UI Excel J#
1、单据设置某行或某字段不能修改
//i是行号,"cash"是字段名称
getBillCardPanelWrapper().getBillCardPanel().getBillModel().setCellEditable(i, "cash", false);
//取得单据表体所有项用以上语句做循环就能设置整行了
getBillC
搜索引擎与工作流引擎
comsci
算法 工作 搜索引擎 网络应用
最近在公司做和搜索有关的工作,(只是简单的应用开源工具集成到自己的产品中)工作流系统的进一步设计暂时放在一边了,偶然看到谷歌的研究员吴军写的数学之美系列中的搜索引擎与图论这篇文章中的介绍,我发现这样一个关系(仅仅是猜想)
-----搜索引擎和流程引擎的基础--都是图论,至少像在我在JWFD中引擎算法中用到的是自定义的广度优先
oracle Health Monitor
daizj
oracle Health Monitor
About Health Monitor
Beginning with Release 11g, Oracle Database includes a framework called Health Monitor for running diagnostic checks on the database.
About Health Monitor Checks
Health M
JSON字符串转换为对象
dieslrae
java json
作为前言,首先是要吐槽一下公司的脑残编译部署方式,web和core分开部署本来没什么问题,但是这丫居然不把json的包作为基础包而作为web的包,导致了core端不能使用,而且我们的core是可以当web来用的(不要在意这些细节),所以在core中处理json串就是个问题.没办法,跟编译那帮人也扯不清楚,只有自己写json的解析了.
C语言学习八结构体,综合应用,学生管理系统
dcj3sjt126com
C语言
实现功能的代码:
# include <stdio.h>
# include <malloc.h>
struct Student
{
int age;
float score;
char name[100];
};
int main(void)
{
int len;
struct Student * pArr;
int i,
vagrant学习笔记
dcj3sjt126com
vagrant
想了解多主机是如何定义和使用的, 所以又学习了一遍vagrant
1. vagrant virtualbox 下载安装
https://www.vagrantup.com/downloads.html
https://www.virtualbox.org/wiki/Downloads
查看安装在命令行输入vagrant
2.
14.性能优化-优化-软件配置优化
frank1234
软件配置 性能优化
1.Tomcat线程池
修改tomcat的server.xml文件:
<Connector port="8080" protocol="HTTP/1.1" connectionTimeout="20000" redirectPort="8443" maxThreads="1200" m
一个不错的shell 脚本教程 入门级
HarborChung
linux shell
一个不错的shell 脚本教程 入门级
建立一个脚本 Linux中有好多中不同的shell,但是通常我们使用bash (bourne again shell) 进行shell编程,因为bash是免费的并且很容易使用。所以在本文中笔者所提供的脚本都是使用bash(但是在大多数情况下,这些脚本同样可以在 bash的大姐,bourne shell中运行)。 如同其他语言一样
Spring4新特性——核心容器的其他改进
jinnianshilongnian
spring 动态代理 spring4 依赖注入
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
Linux设置tomcat开机启动
liuxingguome
tomcat linux 开机自启动
执行命令sudo gedit /etc/init.d/tomcat6
然后把以下英文部分复制过去。(注意第一句#!/bin/sh如果不写,就不是一个shell文件。然后将对应的jdk和tomcat换成你自己的目录就行了。
#!/bin/bash
#
# /etc/rc.d/init.d/tomcat
# init script for tomcat precesses
第13章 Ajax进阶(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
Troubleshooting Crystal Reports off BW
blueoxygen
BO
http://wiki.sdn.sap.com/wiki/display/BOBJ/Troubleshooting+Crystal+Reports+off+BW#TroubleshootingCrystalReportsoffBW-TracingBOE
Quite useful, especially this part:
SAP BW connectivity
For t
Java开发熟手该当心的11个错误
tomcat_oracle
java jvm 多线程 单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
正则表达式大全
yang852220741
html 编程 正则表达式
今天向大家分享正则表达式大全,它可以大提高你的工作效率
正则表达式也可以被当作是一门语言,当你学习一门新的编程语言的时候,他们是一个小的子语言。初看时觉得它没有任何的意义,但是很多时候,你不得不阅读一些教程,或文章来理解这些简单的描述模式。
一、校验数字的表达式
数字:^[0-9]*$
n位的数字:^\d{n}$
至少n位的数字:^\d{n,}$
m-n位的数字:^\d{m,n}$