Qt QWebEngine 加载网页及交互,实现C++与JS 相互调用
目录
-
- 前言
- 1、QtWebEngine介绍
- 2、安装
- 3、核心类介绍
-
-
- 3.1 QWebEngineView
- 3.2 QWebEnginePage
- 3.3 QWebEngineProfile
- 3.4 QWebEngineHistory
- 3.5 QWebEngineSettings
-
- 4、加载网页
- 5、C++调用JS
-
-
- 5.1 无返回值
- 5.2 有返回值
-
- 6、JS调用C++
-
- 6.1 新建WebObject 类继承自QObject。
- 6.2 将WebObject对象注册到QWebChannel中
- 6.3 然后修改webtest.html代码, 如下
- 总结
前言
本篇主要介绍QT开发过程中如何利用QWebengine加载网页,通过C++与JS 相互调用,实现QT程序与HTML网页的交互。QtWebEngine 是Qt的一个子模块,它提供了一个 Web 浏览器引擎,可以轻松地将互联网上的内容嵌入到 Qt 应用程序中。
1、QtWebEngine介绍
Qt WebEngine 分为以下三大部分:
- Qt WebEngine Widgets Module 用于创建基于小部件的 Web 应用程序
- Qt WebEngine Module 用于创建基于 Qt Quick 的 Web 应用程序
- Qt WebEngine Core Module 用于与 Chromium 交互
下图是QWebEngine的架构,本文主要关注其中的Qt WebEngine Widgets 模块。

Qt WebEngine Process 是一个单独的可执行文件,用于渲染网页和执行 JavaScript。这可以缓解安全问题并隔离由特定内容引起的崩溃。注意,在发布使用QWebEngine加载网页的应用程序时,Qt WebEngine 可执行程序必须随应用程序一起提供。
下图是Qt WebEngine Widgets 模块的组织结构。其中的view 就是 QWebEngineView,page 代表QWebEnginePage。每一个QWebEngineView实例包含一个QWebEnginePage成员。QWebEnginePage可以有一个QWebEngineHistory和几个QAction对象。QWebEngineHistory提供对页面导航历史记录的访问,而QAction用于对网页应用操作。此外,QWebEnginePage能够在页面的主框架上下文中运行JavaScript代码,并允许处理特定的自定义事件,如显示自定义的身份验证对话框。
每个QWebEnginePage从属于一个QWebEngineProfile,QWebEngineProfile可以有一个QWebEngineSettings来指定页面设置,还可以有一个QWebEngineScriptCollection用于在页面上运行脚本,以及一个QWebEngineCookieStore用于访问Chromium的HTTP cookie。QWebEnginePage还可以直接指向一个脚本集合。

2、安装
QtWebengine模块作为Qt的子模块同样支持跨平台,可以安装在Windows、Linux、MacOS系统上。下面以Windows系统安装为例来说明如何安装,其他系统下安装过程类似。对于自己编译Qt开发环境同时支持QtWebengine的,可以参考这篇文章Qt5开发环境-银河麒麟V10ARM平台
首先在Qt安装目录下找到MaintenanceTool.exe,双击打开,如下图所示
点击上图左下角的设置按钮,配置qt在线更新需要的版本库。在打开的配置页面中,按照下图1-4的顺序配置并测试当前系统安装的qt版本对应的在线库地址,最后在关闭页面前一定不要忘记点第5步OK按钮来保存配置信息,如下图所示:
上图中的版本库链接可以在这个网址找到,根据实际需要找到对应的地址。下图是我需要的qt在线更新库链接,需要注意的是所选链接对应的文件目录中必须有Updates.xml文件。

配置好在线更新版本库后,点击next按钮进行下一步操作,在弹出页面中选择Add or remove components ,如下图所示
点击next按钮进入下个页面,如下图所示,勾选Qt WebEngine,然后点next按钮,开始安装。
3、核心类介绍
3.1 QWebEngineView
QWebEngineView是Qt WebEngine网页浏览模块的主要窗口部件组件。它可以在各种应用程序中使用,实时显示来自互联网的网页内容。QWebEngineView 主要api及其含义见下表。
| api | 功能描述 |
|---|---|
| load(url) | 加载指定的url并显示 |
| setUrl(url) | 设置url属性,将会清空webview,并重新load该url |
| page() | 返回该web view对应的QWebEnginePage 实例 |
| setHtml(html) | 将web view内容设置为html |
| setPage(newpage) | 将当前web view的page 设置为newpage,newpage的父节点持有newpage实例,如果当前page是web view的子节点,调用该函数后当前page将被删除 |
| setZoomFactor(factor) | 设置web view 的缩放系数 |
| triggerPageAction(actiontype) | 触发指定的动作,actiontype |
| back() | 槽函数,用于加载在通过链接导航构建的文档列表中的前一个文档。如果没有上一个文档,则不执行任何操作。等价于 view->page()->triggerAction(QWebEnginePage::Back) |
| forward() | 槽函数,用于加载在通过链接导航构建的文档列表中的后一个文档。如果没有下一个文档,则不执行任何操作。等价于 view->page()->triggerAction(QWebEnginePage::Forward |
| reload() | 槽函数,重新加载当前网页 |
| iconChanged(icon) | 信号,当与webview关联的图标(“favicon”)发生更改时,会发出此信号。新的图标由icon参数指定。 |
| iconUrlChanged(url) | 信号,当与webview关联的图标(“favicon”)的URL发生更改时,会发出此信号。新的图标URL由url参数指定。 |
| loadFinished(bOK) | 信号,当网页加载完成时发出此信号,bOK为true表示加载成功,否则加载失败 |
| loadProgress(int progress) | 信号,加载进度变化时发出此信号,参数progress为当前加载进度 |
| renderProcessTerminated( terminationStatus, int exitCode) | 信号,当渲染进程以非零退出状态终止时,会发出此信号。terminationStatus是进程的终止状态,而exitCode是进程终止时的状态码。 |
3.2 QWebEnginePage
QWebEnginePage管理HTML文档的内容、导航链接的历史记录和操作。QWebEnginePage的API与QWebEngineView非常相似,所以我们仍然可以使用常见的函数,例如action()(在QWebEngineView中称为pageAction())、triggerAction()和findText()。
| api | 功能描述 |
|---|---|
| createStandardContextMenu() | 创建标准的上下文菜单,当用户在web页面点击鼠标右键时显示该菜单 |
| devToolsPage() | 如果没有设置 developer tools 网页,则返回null,如果设置了则返回对应的developer tools 网页 |
| setDevToolsPage(page) | 设置page为developer tools 网页 |
| download(url,filename,) | 下载文件 |
| findText(substring, options, resultCallback) | 在网页中搜索字符串,搜索到的字符串高亮显示,如果搜索到字符串回调函数的bool类型参数为true,否则为false。调用该函数并传一个空的substring参数,可去掉高亮显示的查询结果 |
| print(printer,resultCallback) | 将当前显示的网页打印成PDF文档,resultCallback有一个bool类型的参数,若打印成功参数为true,否则为false |
| replaceMisspelledWord(replacement) | 将拼写错误的词替换为函数参数replacement,当前拼写错误的词在 QWebEngineContextMenuData::misspelledWord()中可以找到, 建议的替换词在QWebEngineContextMenuData::spellCheckerSuggestions()中 |
| runJavaScript(scriptSource, worldId, resultCallback) | 运行一段JS代码,返回值可在resultCallback中获取到,返回值只能是一些简单类型的数据。为了避免与网页上其他的js脚本产生冲突,可以为当前运行的js脚本指定一个id,即这里的参数worldid,worldid取值范围0-256。超出这个值,js将在MainWorld下执行 |
| save(filepath, format) | 将当前加载的网页保存到磁盘,文件将按照指定的format,保存到filepath |
| setAudioMuted(muted) | 设置网页音频是否静音 |
| setWebChannel( channel, worldId) | 设置该页面的Web通道实例为channel,并使用Chromium IPC消息将其连接到Web引擎的传输层。该传输层在JavaScript worldId 对应的空间中以qt.webChannelTransport的形式暴露,在使用Qt WebChannel JavaScript API时应使用该传输层。注意:网页不会持有通道对象,且每个页面只能安装一个Web通道,即使在另一个JavaScript世界中设置,也会卸载任何已安装的Web通道 |
| toHtml( resultCallback) | 将网页同步地转为HTML格式的文档,以body标签作为开始和结束标签。转换成功后网页调用resultCallback将结果以字符串的形式传回 |
| toPlainText(resultCallback) | 将网页同步地转为纯文本内容。转换成功后网页调用resultCallback将结果以字符串的形式传回 |
| audioMutedChanged(muted) | 信号, 当页面的静音状态发生变化时,会发出此信号 |
| authenticationRequired(requestUrl, authenticator) | 信号,当访问requestUrl需要身份验证时,会发出此信号。应使用authenticator来传递连接的用户名和密码。 |
| findTextFinished( result) | 信号,当页面搜索字符串搜索完成时,会发出此信号。result参数是字符串搜索的结果。 |
| pdfPrintingFinished( filePath, success) | 信号,当将网页打印为PDF文件完成时,会发出此信号。filePath参数包含请求创建文件的路径,success参数为true表示文件成功创建,为false则表示创建失败。 |
| recentlyAudibleChanged(recentlyAudible) | 当页面的可听状态recentlyAudible发生变化时,即音频播放或停止时,会发出此信号。 |
| windowCloseRequested() | 信号, 无论何时页面请求关闭Web浏览器窗口(例如通过JavaScript的window.close()调用),都会发出此信号。 |
3.3 QWebEngineProfile
QWebEngineProfile是网页的配置文件类,一个QWebEngineProfile包含设置、脚本、持久性Cookie策略以及所有属于该配置文件的网页共享的已访问链接列表。 主要api及其含义
| api | 功能描述 |
|---|---|
| defaultProfile() | 类方法,返回默认配置文件。默认配置文件使用存储名称 “Default” |
| cachePath() | 返回缓存路径。默认情况下,该路径位于QtWebEngine/StorageName特定子目录中的StandardPaths::CacheLocation下。注意:使用QStandardPaths::writableLocation(QStandardPaths::CacheLocation)来获取QStandardPaths::CacheLocation路径 |
| clearAllVisitedLinks() | 清除已访问链接数据库中的所有链。 |
| clearHttpCache() | 删除配置文件的缓存条目 |
| httpAcceptLanguage() | 返回Accept-Language HTTP请求头字段的值 |
| httpCacheMaximumSize() | 返回HTTP缓存的最大大小(以字节为单位),如果大小由QtWebEngine自动控制,则返回0 |
| httpCacheType() | 返回使用的HTTP缓存类型。如果配置文件是无记录模式(off-the-record),则返回MemoryHttpCache |
| httpUserAgent() | 返回发送到HTTP的用户代理字符串,用于标识浏览器 |
| installUrlSchemeHandler(scheme, handler) | 在当前QWebEngineProfile中为自定义URL方案注册一个处理程序handler。在应用程序启动时,需要先使用QWebEngineUrlScheme::registerScheme注册该方案 |
| isOffTheRecord() | 如果这是一个无痕浏览模式的配置文件,则不在计算机上留下任何记录,该函数返回true。这将强制将Cookie和HTTP缓存存储在内存中,但也会强制将所有其他通常持久化的数据存储在内存中。 |
| persistentCookiesPolicy() | 返回持久性Cookie的当前策略。如果配置文件是无记录模式(off-the-record),则返回NoPersistentCookies。 |
| persistentStoragePath() | 返回用于存储浏览器和网页内容的持久化数据的路径。持久化数据包括持久性Cookie、HTML5本地存储和已访问链接。默认情况下,该路径位于QStandardPaths::DataLocation下的QtWebEngine/StorageName特定子目录中。使用函数 QStandardPaths::writableLocation(QStandardPaths::DataLocation)来获取QStandardPaths::DataLocation 的路径 |
| scripts() | 返回在与该配置文件共享的所有页面中注入的脚本集合。 |
| visitedLinksContainsUrl(url) | 如果url被此配置文件视为已访问链接,则返回true。 |
| downloadRequested( downloadItem ) | 信号,每当触发下载时,就会发出此信号。downloadItem参数保存下载的状态。下载必须使用QWebEngineDownloadItem::accept()显式接受,否则默认情况下将被取消。downloadItem的父对象是配置文件。如果downloadItem未被接受,它将在信号发出后立即被删除。此信号不能与排队的连接一起使用 |
3.4 QWebEngineHistory
每个QWebEnginePage对象都包含一个访问过的页面历史记录,可以通过QWebEnginePage::history()来访问。历史记录使用current item的概念,将访问过的页面分为可以通过使用back()和forward()函数进行后退和前进导航的页面。可以通过调用currentItem()获取当前项。可以通过将任意项传递给goToItem()把历史记录中的任意项设置为当前项。调用backItems()函数获取可以通过back()函数访问的页面列表;类似地,通过调用forwardItems()函数获取当前页面之后的页面列表。调用items()函数可以获取完整的历史记录列表。与容器类似,可以使用itemAt()获取历史记录中的任意项,count()返回项的总数,clear()函数用于清除历史记录。QWebEngineHistory 主要api及其含义
| api | 功能描述 |
|---|---|
| back() | 将当前项设置为历史记录中的前一项,并导航到相应的页面 |
| backItem() | 返回当前页之前的一个历史记录中的网页项 |
| canGoBack() | 如果历史记录中当前项之前存在一个项,则返回true;否则返回false |
| canGoForward() | 如果历史记录中当前项之后有一个要前进到的项,则返回true;否则返回false |
| clear() | 清空浏览的网页历史记录 |
| count() | 返回历史记录中网页的数量 |
| currentItem() | 返回当前历史记录项 |
| forward() | 将当前项设置为历史记录中的前后一项,并导航到相应的页面 |
| forwardItem() | 返回当前页之后的一个历史记录中的网页项 |
| goToItem(item) | 导航到item相应的页面 |
| itemAt(index) | 返回索引为index的历史记录页面项 |
| items() | 返回所有的历史记录项 |
3.5 QWebEngineSettings
QWebEngineSettings用户配置浏览器属性,例如字体大小和字体族、自定义样式表的位置以及通用属性,例如JavaScript支持。我们可以使用setAttribute()函数来设置各个属性。每个QWebEnginePage对象都有自己的QWebEngineSettings对象,用于配置该页面的设置。
QWebEngineSettings 主要api及其含义
| api | 功能描述 |
|---|---|
| defaultSettings() | 类方法, 返回属于默认配置文件的网页的设置(QWebEngineSettings 对象),未使用其他配置文件创建的网页都属于默认配置文件 |
| setAttribute(attribute, on) | 根据on的值,启用或禁用指定的属性功能 |
| setDefaultTextEncoding(encoding) | 指定默认的文本编码系统。encoding的值必须是描述编码的字符串,例如 “utf-8” 或 “iso-8859-1”。如果留空,将使用默认值 |
| setFontFamily( which, family) | 为指定的通用字体族 which 设置实际的字体族family |
| setFontSize( type, size) | 将指定类型type的字体大小设置为以像素为单位的size |
| setUnknownUrlSchemePolicy( policy) | 将处理导航请求到未知URL方案的策略设置为policy。默认为QWebEngineSettings::AllowUnknownUrlSchemesFromUserInteraction |
| testAttribute( attribute) | 如果属性attribute已启用,则返回true;否则返回false。 |
4、加载网页
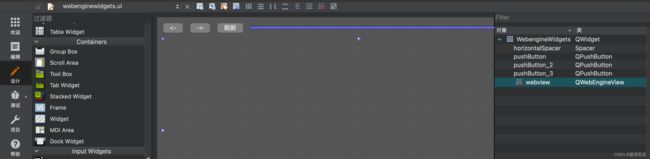
在Qt测试工程中新建 WebengineWidgets 带界面类,然后在ui文件中按照下图添三个按钮,一个Widget组件,并将Widget组件提升为QWebEngineView。

然后在webenginewidgets.cpp 文件中的构造函数中添加下面这行代码,如下面的代码所示
ui->webview->load(QUrl("https://www.baidu.com"));
5、C++调用JS
将加载线上网页改为加载本地html文件,新建一个webtest.html文件,添加下图所示的代码
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, viewport-fit=cover">
<title>QWebEngineTesttitle>
<script type="text/javascript">
//C++ 调用showalert函数
function showalert(text)
{
alert(text)
}
script>
head>
<body>
<p>
QWebEngineTest
p>
body>
html>
5.1 无返回值
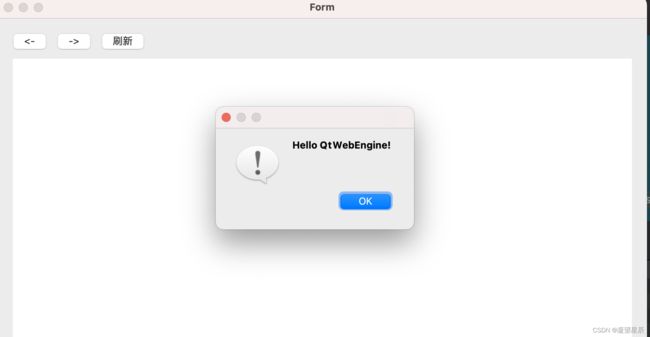
在webtest.html中有个函数 showalert(text) ,函数体中只有一行代码,这行代码的意思是在网页上弹出一个提示框,并将传过来的参数text显示到提示框上。
首先加载本地html文件,若要调用JS函数,必须等待网页加载完成,否则会调用失败。这里在槽函数slot_webviewLoadFinished中调用JS代码:
WebengineWidgets::WebengineWidgets(QWidget *parent) :
QWidget(parent),
ui(new Ui::WebengineWidgets)
{
ui->setupUi(this);
QString appDirPath = QApplication::applicationDirPath();
qDebug() <<QString("appDirPath:") << appDirPath;
QString webtestfile = appDirPath.append("/../../../webtest.html");
ui->webview->load(QUrl(QString("file://%1").arg(webtestfile)));
connect(ui->webview, &QWebEngineView::loadFinished, this, &WebengineWidgets::slot_webviewLoadFinished);
}
void WebengineWidgets::slot_webviewLoadFinished(bool bOK)
{
QString jsCode = QString("showalert('%1')").arg("Hello QtWebEngine!");
ui->webview->page()->runJavaScript(jsCode, [](const QVariant &v) { qDebug() << v.toString(); });
}
5.2 有返回值
在html中,新增有返回值的JS函数,
//C++ 调用getJsData函数
function getJsData()
{
return "C++ Call JS demo"
}
在slot_webviewLoadFinished槽函数中,调用getJsData()函数,返回值将在lamda回调中打印。
void WebengineWidgets::slot_webviewLoadFinished(bool bOK)
{
QString jsCode = QString("showalert('%1')").arg("Hello QtWebEngine!");
//ui->webview->page()->runJavaScript(jsCode, [](const QVariant &v) { qDebug() << v.toString(); });
jsCode = "getJsData()";
ui->webview->page()->runJavaScript(jsCode, [](const QVariant &v) { qDebug() << v.toString(); });
}
6、JS调用C++
QWebChannel是C++应用程序和HTML/JavaScript应用程序之间的桥梁。通过将一个派生自QObject的对象发布到QWebChannel,并在HTML端使用qwebchannel.js,可以透明地访问QObject的属性、公共槽和方法。不需要手动进行消息传递和数据序列化,C++端的属性更新和信号发射会自动传输到潜在的远程运行的HTML客户端。在客户端,将为任何发布的C++ QObject 创建一个JavaScript对象。它反映了C++对象的API,因此可以直观地使用。
C++的QWebChannel API使得可以与任何HTML客户端通信,这些客户端可以在本地或甚至远程机器上运行。唯一的限制是HTML客户端要支持qwebchannel.js使用的JavaScript功能。因此,可以与几乎任何现代HTML浏览器或独立的JavaScript运行时(如node.js)进行交互。
首先从Qt安装目录的/Examples/Qt-5.15.2/webchannel/shared目录下拷贝qwebchannel.js到项目的bin目录下,在pro文件中增加DESTDIR = $$PWD/bin。

6.1 新建WebObject 类继承自QObject。
#include cpp 代码如下
#include 6.2 将WebObject对象注册到QWebChannel中
在WebengineWidgets类中添加成员 WebObject *m_pWebObj,然后创建QWebChannel对象,并注册m_pWebObj。代码如下:
m_pWebObj = new WebObject();
QWebChannel *pWebChannel = new QWebChannel();
pWebChannel->registerObject("nativeObj", m_pWebObj);
ui->webview->page()->setWebChannel(pWebChannel);
6.3 然后修改webtest.html代码, 如下
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, viewport-fit=cover">
<title>QWebEngineTesttitle>
<script type="text/javascript" src="./qwebchannel.js">script>
<script type="text/javascript">
var nativeObj //全局变量
new QWebChannel(qt.webChannelTransport, function(channel) {
nativeObj = channel.objects.nativeObj //C++ 注册的对象名称为nativeObj,所以channel.objects后面的名字是nativeObj
//连接WebObject类的nativeTextChanged信号
nativeObj.nativeTextChanged.connect(function(text)
{
alert("nativeTextChanged: " + text)
})
})
// 在网页端调用C++函数
function jsCallCpp ()
{
//调用WebObject类的setNativeText函数
nativeObj.setNativeText("JS Call C++ test ")
}
function getNativeText()
{
//调用WebObject类的nativeText函数,获取属性值
alert("new nativeText is: " + nativeObj.nativeText)
}
script>
head>
<body>
<p>
QWebEngineTest
p>
<button onclick="jsCallCpp()" >调用C++对象的函数setNativeTextbutton>
<button onclick="getNativeText()" >获取C++对象属性nativeText button>
body>
html>
编译运行程序,当点击 【调用C++对象的函数setNativeText】按钮时,调用jsCallCpp函数,在这个函数中,调用nativeObj.setNativeText 将字符串“JS Call C++ test ”设置到CPP端保存,同时触发信号nativeTextChanged,网页端收到信号后弹出alert并显示传递过来的参数text。 点击【获取C++对象属性nativeText】按钮时,调用getNativeText() 函数,在该函数中通过nativeObj对象获取属性nativeText,并弹出alert显示。 效果图如下:
总结
本文详细介绍了QWebEngine的安装及核心类,并通过两个详细的示例演示了C++与JS相互调用的具体流程。希望通过阅读本文,能帮助你快速掌握QWebEngine。对文中内容有任何疑问,欢迎留言讨论!