- 一个PHPer的偷懒哲学:如何用两套模板跳过重复造轮子
phpvue3脚手架
作为一个PHPer,在做新项目的时候,配权限系统、调接口加密、搞菜单路由...这些代码就像开发者的家务活——技术含量不高,但总得有人干。像是后台,直接从以前做完的项目拷的话还要删不少东西,而如果直接从比较成熟的像是BuildAdmin或者VueNaiveAdmin之类的项目直接开始的话,又免不了要做很多配置,而且后台总会涉及到角色管理啊,角色权限管理啊,菜单管理,管理员管理一类的东西。这些东西都浪
- 一个PHPer的偷懒哲学:如何用两套模板跳过重复造轮子
phpvue3脚手架
作为一个PHPer,在做新项目的时候,配权限系统、调接口加密、搞菜单路由...这些代码就像开发者的家务活——技术含量不高,但总得有人干。像是后台,直接从以前做完的项目拷的话还要删不少东西,而如果直接从比较成熟的像是BuildAdmin或者VueNaiveAdmin之类的项目直接开始的话,又免不了要做很多配置,而且后台总会涉及到角色管理啊,角色权限管理啊,菜单管理,管理员管理一类的东西。这些东西都浪
- 今天来讲讲buildadmin框架二次开发
安语未
thinkphp前端php
看过很多市场上面的Thinkphp二次开发的框架,最终选择了buildadmin框架后端采用Thinkphp+vue前后端分离,方便前端人员二次开发,在开发模式和生产模式之间快速应用,集成接口、数据导入导出、省市数据地区、可视化的CURD、微信管理模块等,快速方便调用,简便页面。安装运行开发模式间不在使用nginx等环境,可单独调用CRUD代码生成设计数据表,界面立成。一行命令即可直接生成数据表的
- buildadmin实现多级关联下拉效果
向宇it
#phpphpvue.js
文章目录最终效果开始重新渲染组件编辑渲染完结最终效果开始popupForm.vue代码import{inject,reactive,ref,watch}from'vue'import{getServerInfo,getRoleInfo}from'/@/api/backend/interior/interiorApply'conststate:{roleIndexs:anyObjserverIds:
- buildadmin中header导出功能
黑布林景琛
php
{{t('treetable.export')}}绑定点击事件/***导出点击方法*/constderive=()=>{createAxios({url:'/admin/Treetable/export',method:'get',responseType:'blob',},{reductDataFormat:false}).then((response)=>{constdisposition=r
- buildadmin:表格中实现详情按钮
黑布林景琛
java前端javascript
其一:创建组件并在当前控制器中引入组件importDetailfrom'./detail.vue'其二:注册按钮constoptButtons:OptButton[]=defaultOptButtons(['edit','delete'])放在此处之后/***示例核心代码(2/3)*表格操作按钮组optButtons只是个普通的数组,此处向其push一个OptButton*/optButtons.
- buildadmin将普通表格转化为树状表格
黑布林景琛
学习数据库phpvue.js
将普通表格转化为树状表格首先创建树状表格的DDLDROPTABLEIFEXISTS`bro_treetable_example`;CREATETABLE`bro_treetable_example`(`id`intUNSIGNEDNOTNULLAUTO_INCREMENTCOMMENT'ID',`pid`intUNSIGNEDNOTNULLDEFAULT0COMMENT'上级',`name`var
- 大数据毕业设计之前端02:架构布局和aside的设计
叫我阿柒啊
vueNodejsbuildadminvuenode前端大数据毕业设计
前言上一篇主要讲了我学习前端的一个经历,以及为什么选择BuildAdmin作为深入前端学习的原因.同事也大致聊了一下学习前端需要使用哪些技术栈。本篇文章来拆解一下BuildAdmin的前端代码结构,和布局实现的细节。前端代码结构必须先了解项目的结构,才能明确每个功能模块的代码在哪写。BuildAdmin前端目录如下,我只对一级目录进行了粗略的标注,详细的可以去官网看。在本地需要使用vue-cli脚
- 大数据毕业设计之前端03:logo、menu的折叠展开实现
叫我阿柒啊
vueNodejs前端bulidadmin大数据毕业设计前端vue菜单折叠
关键字:BuildAdmin、pinia、logo、aside、menu、菜单折叠、Vue、ElementUI前言上一篇文章中,借助aside的实现讲了一些开发的小技巧,以及css的解读。本篇文章主要写一下如何填充aside的内容。aside主要是由两个部分组成的:logo和菜单。这里明确一下需求:实现logo和菜单在点击图标时,菜单和logo会进行折叠封装图标组件logologo就是一个div,
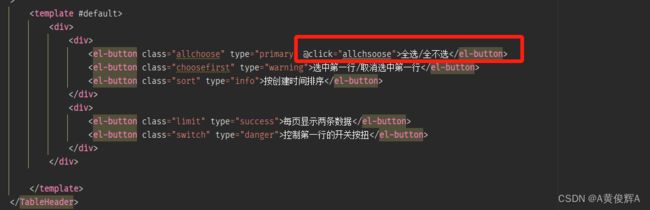
- buildadmin+tp8表格操作(1)----表头上方添加按钮和自定义按钮
A黄俊辉A
buildadminbuildadmin
buildAdmin的表头上添加一些按钮,并实现功能添加按钮0?false:true"class="table-header-operate"type="success">还原importTableHeaderfrom'/@/components/table/header/index.vue'表头上的默认按钮,只需要在button数组中添加相应的名称就可以了自定义表头按钮表格顶部的按钮,是通过表格
- buildAdmin 后端控制器的代码分析
A黄俊辉A
buildadminwindowsbuildadmin
buildAdmin的代码生成,很像是fastadmin的生成模式,当我们利用数据库生成了一个控制器的时候,我们可以看到,它的生成代码很简洁model=new\app\admin\model\Answer;$this->request->filter('clean_xss');//这里对request做了一次xss攻击的过滤}/***若需重写查看、编辑、删除等方法,请复制@see\app\admi
- buildadmin+tp8表格操作(7.1)表格的事件监听(el-table中的事件)
A黄俊辉A
buildadminbuildadmin
因为buildAdmin是封装的el-table的组件,所以el-table中的事件,也是可以使用的,两者有几个事件是有共同的(比如双击事件),这时可以根据自己的需要自行选择以下代码是buildadmin使用el-table中的事件的例子可以看到,table组件中绑定了很多的事件,这些事件都是el-table的事件对表格内各种行为事件的监听示例,el-table事件1、请按下F12从浏览器控制台查
- buildadmin+tp8表格操作(7)表格的事件监听
A黄俊辉A
buildadminbuildadmin
buildadmin中的事件都已经在baTable类中定义好了。我们一般不会去修改,万一我们要在事件上有所操作,我们可以通过事件的前置和后置钩子函数来处理那么我们是如何使用这些钩子呢?我们只需要在创建对象的时候,定义好这些钩子就可以了。如下例中,baTable类创建对象的进候,就添加了相应的beforeafter钩子constbaTable=newbaTableClass(newbaTableAp
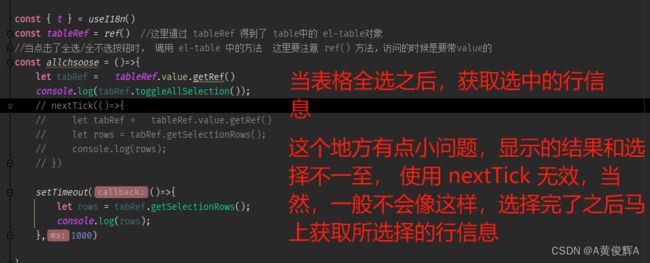
- buildadmin+tp8表格操作(2)----表头上方按钮绑定事件处理,实现功能(全选/全不选)
A黄俊辉A
buildadminbuildadmin
buildAdmin表格上方的按钮添加完成之后,就要对其实现功能了有了上面的说明,我就只要得到了ref中的表格对象,就可以象el-table一样来操作表格的属性和方法了我们来实现上面的几个按钮的方法全选/全不选上面就是添加按钮功能的全过程功能实现同时我们还可以得到所有选中行的Row列表,这样当我们与后端交互的时候就可以把数据的id传组后端,处理了上面获取到了选择的行的rows信息,就可以把选中的行
- php+vue3实现点选验证码
A黄俊辉A
jsphpandroid开发语言javascript
buildadmin中的点选验证码实现验证码类'飞机','apple'=>'苹果','banana'=>'香蕉','bell'=>'铃铛','bicycle'=>'自行车','bird'=>'小鸟','bomb'=>'炸弹','butterfly'=>'蝴蝶','candy'=>'糖果','crab'=>'螃蟹','cup'=>'杯子','dolphin'=>'海豚','fire'=>'火','g
- BuildAdmin | elementPlus 自定义表头,添加tooltip
最近后端用这个框架,今天遇到了这个问题,搜寻无果,看了下源码,捣鼓了好久才实现,记录一下。_(:з」∠)_希望对遇到的朋友有帮助。实现效果column那边用到"render-header"{label:'注册人数',prop:'register',align:'center',width:105,operator:false,"render-header":(obj:anyObj,msg:stri
- buildAdmin的使用笔记
A黄俊辉A
php笔记
安装buildAdmin下载完整包,解压进入buildadmin的文件夹,输入命令composerinstall启动的时候使用,phpthinkrun就可以了为什么启动只需要,phpthinkrun这种启动方式,我是头一回看见,后来才发现thinkphp6已经是这样启动测试环境的了,大至看了一下启动的代码。从上面的代码就可以知道为什么我们只需要phpthinkrun就可以启动服务buildAdmi
- buildAdmin 的api登录代码理解,及自己编写 api接口的login方法
A黄俊辉A
php
buildAdmin自有的登录流程路径在app/api/controller/user->checkIn方法这个方法是集注册的登录为一体的首先可以看到classUserextendsFrontenduse控制器是继承了Frontend的,并且类中有一个initialize()的方法Frontend的initialize()的方法代码如下/***初始化*@throwsThrowable*@throw
- BuildAdmin商业级后台管理系统
安语未
php前端开发语言
CRUD代码生成图形化拖拽生成后台增删改查代码,自动创建数据表,大气实用的表格、多达22种表单组件支持、拖拽排序、受权限控制的编辑和删除、支持关联表等等,可为您节省大量开发时间。[视频介绍|使用文档]内置WEB终端我们内置了WEB终端以实现一些理想中的功能,比如:虽然是基于vue3的系统,但你在安装本系统时,并不需要手动执行npminstall和npmbuild命令。且后续本终端将为您提供更多方便
- Vue3渐进式的顶级理解,干掉npm install?新鲜出炉的企业级Vue3完整后台管理系统!
妙码生花
BuildAdminvue.jstypescriptphpvue前端
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的…——vue官网对渐进式的介绍刚开始你对vue的掌握度不高,可以只在一个项目中使用vue的部分特性,随着掌握程度可以渐渐使用vue提供的高级特性。——官网介绍人话版以上就是正常人对渐进式的理解,但是,今天,我们隆重的介绍一位思路清奇非正常人的大佬给出的解释:BuildAdmin一款预要干掉
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1