- 今天来讲讲buildadmin框架二次开发
安语未
thinkphp前端php
看过很多市场上面的Thinkphp二次开发的框架,最终选择了buildadmin框架后端采用Thinkphp+vue前后端分离,方便前端人员二次开发,在开发模式和生产模式之间快速应用,集成接口、数据导入导出、省市数据地区、可视化的CURD、微信管理模块等,快速方便调用,简便页面。安装运行开发模式间不在使用nginx等环境,可单独调用CRUD代码生成设计数据表,界面立成。一行命令即可直接生成数据表的
- buildadmin实现多级关联下拉效果
向宇it
#phpphpvue.js
文章目录最终效果开始重新渲染组件编辑渲染完结最终效果开始popupForm.vue代码import{inject,reactive,ref,watch}from'vue'import{getServerInfo,getRoleInfo}from'/@/api/backend/interior/interiorApply'conststate:{roleIndexs:anyObjserverIds:
- buildadmin中header导出功能
黑布林景琛
php
{{t('treetable.export')}}绑定点击事件/***导出点击方法*/constderive=()=>{createAxios({url:'/admin/Treetable/export',method:'get',responseType:'blob',},{reductDataFormat:false}).then((response)=>{constdisposition=r
- buildadmin:表格中实现详情按钮
黑布林景琛
java前端javascript
其一:创建组件并在当前控制器中引入组件importDetailfrom'./detail.vue'其二:注册按钮constoptButtons:OptButton[]=defaultOptButtons(['edit','delete'])放在此处之后/***示例核心代码(2/3)*表格操作按钮组optButtons只是个普通的数组,此处向其push一个OptButton*/optButtons.
- buildadmin将普通表格转化为树状表格
黑布林景琛
学习数据库phpvue.js
将普通表格转化为树状表格首先创建树状表格的DDLDROPTABLEIFEXISTS`bro_treetable_example`;CREATETABLE`bro_treetable_example`(`id`intUNSIGNEDNOTNULLAUTO_INCREMENTCOMMENT'ID',`pid`intUNSIGNEDNOTNULLDEFAULT0COMMENT'上级',`name`var
- 大数据毕业设计之前端02:架构布局和aside的设计
叫我阿柒啊
vueNodejsbuildadminvuenode前端大数据毕业设计
前言上一篇主要讲了我学习前端的一个经历,以及为什么选择BuildAdmin作为深入前端学习的原因.同事也大致聊了一下学习前端需要使用哪些技术栈。本篇文章来拆解一下BuildAdmin的前端代码结构,和布局实现的细节。前端代码结构必须先了解项目的结构,才能明确每个功能模块的代码在哪写。BuildAdmin前端目录如下,我只对一级目录进行了粗略的标注,详细的可以去官网看。在本地需要使用vue-cli脚
- 大数据毕业设计之前端03:logo、menu的折叠展开实现
叫我阿柒啊
vueNodejs前端bulidadmin大数据毕业设计前端vue菜单折叠
关键字:BuildAdmin、pinia、logo、aside、menu、菜单折叠、Vue、ElementUI前言上一篇文章中,借助aside的实现讲了一些开发的小技巧,以及css的解读。本篇文章主要写一下如何填充aside的内容。aside主要是由两个部分组成的:logo和菜单。这里明确一下需求:实现logo和菜单在点击图标时,菜单和logo会进行折叠封装图标组件logologo就是一个div,
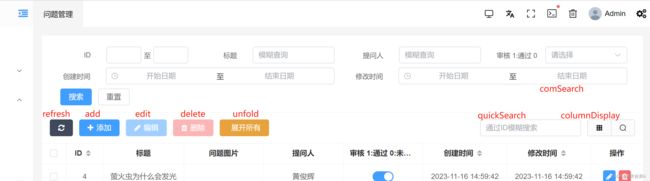
- buildadmin+tp8表格操作(1)----表头上方添加按钮和自定义按钮
A黄俊辉A
buildadminbuildadmin
buildAdmin的表头上添加一些按钮,并实现功能添加按钮0?false:true"class="table-header-operate"type="success">还原importTableHeaderfrom'/@/components/table/header/index.vue'表头上的默认按钮,只需要在button数组中添加相应的名称就可以了自定义表头按钮表格顶部的按钮,是通过表格
- buildAdmin 后端控制器的代码分析
A黄俊辉A
buildadminwindowsbuildadmin
buildAdmin的代码生成,很像是fastadmin的生成模式,当我们利用数据库生成了一个控制器的时候,我们可以看到,它的生成代码很简洁model=new\app\admin\model\Answer;$this->request->filter('clean_xss');//这里对request做了一次xss攻击的过滤}/***若需重写查看、编辑、删除等方法,请复制@see\app\admi
- buildadmin+tp8表格操作(7.1)表格的事件监听(el-table中的事件)
A黄俊辉A
buildadminbuildadmin
因为buildAdmin是封装的el-table的组件,所以el-table中的事件,也是可以使用的,两者有几个事件是有共同的(比如双击事件),这时可以根据自己的需要自行选择以下代码是buildadmin使用el-table中的事件的例子可以看到,table组件中绑定了很多的事件,这些事件都是el-table的事件对表格内各种行为事件的监听示例,el-table事件1、请按下F12从浏览器控制台查
- buildadmin+tp8表格操作(7)表格的事件监听
A黄俊辉A
buildadminbuildadmin
buildadmin中的事件都已经在baTable类中定义好了。我们一般不会去修改,万一我们要在事件上有所操作,我们可以通过事件的前置和后置钩子函数来处理那么我们是如何使用这些钩子呢?我们只需要在创建对象的时候,定义好这些钩子就可以了。如下例中,baTable类创建对象的进候,就添加了相应的beforeafter钩子constbaTable=newbaTableClass(newbaTableAp
- buildadmin+tp8表格操作(2)----表头上方按钮绑定事件处理,实现功能(全选/全不选)
A黄俊辉A
buildadminbuildadmin
buildAdmin表格上方的按钮添加完成之后,就要对其实现功能了有了上面的说明,我就只要得到了ref中的表格对象,就可以象el-table一样来操作表格的属性和方法了我们来实现上面的几个按钮的方法全选/全不选上面就是添加按钮功能的全过程功能实现同时我们还可以得到所有选中行的Row列表,这样当我们与后端交互的时候就可以把数据的id传组后端,处理了上面获取到了选择的行的rows信息,就可以把选中的行
- php+vue3实现点选验证码
A黄俊辉A
jsphpandroid开发语言javascript
buildadmin中的点选验证码实现验证码类'飞机','apple'=>'苹果','banana'=>'香蕉','bell'=>'铃铛','bicycle'=>'自行车','bird'=>'小鸟','bomb'=>'炸弹','butterfly'=>'蝴蝶','candy'=>'糖果','crab'=>'螃蟹','cup'=>'杯子','dolphin'=>'海豚','fire'=>'火','g
- BuildAdmin | elementPlus 自定义表头,添加tooltip
最近后端用这个框架,今天遇到了这个问题,搜寻无果,看了下源码,捣鼓了好久才实现,记录一下。_(:з」∠)_希望对遇到的朋友有帮助。实现效果column那边用到"render-header"{label:'注册人数',prop:'register',align:'center',width:105,operator:false,"render-header":(obj:anyObj,msg:stri
- buildAdmin的使用笔记
A黄俊辉A
php笔记
安装buildAdmin下载完整包,解压进入buildadmin的文件夹,输入命令composerinstall启动的时候使用,phpthinkrun就可以了为什么启动只需要,phpthinkrun这种启动方式,我是头一回看见,后来才发现thinkphp6已经是这样启动测试环境的了,大至看了一下启动的代码。从上面的代码就可以知道为什么我们只需要phpthinkrun就可以启动服务buildAdmi
- buildAdmin 的api登录代码理解,及自己编写 api接口的login方法
A黄俊辉A
php
buildAdmin自有的登录流程路径在app/api/controller/user->checkIn方法这个方法是集注册的登录为一体的首先可以看到classUserextendsFrontenduse控制器是继承了Frontend的,并且类中有一个initialize()的方法Frontend的initialize()的方法代码如下/***初始化*@throwsThrowable*@throw
- BuildAdmin商业级后台管理系统
安语未
php前端开发语言
CRUD代码生成图形化拖拽生成后台增删改查代码,自动创建数据表,大气实用的表格、多达22种表单组件支持、拖拽排序、受权限控制的编辑和删除、支持关联表等等,可为您节省大量开发时间。[视频介绍|使用文档]内置WEB终端我们内置了WEB终端以实现一些理想中的功能,比如:虽然是基于vue3的系统,但你在安装本系统时,并不需要手动执行npminstall和npmbuild命令。且后续本终端将为您提供更多方便
- Vue3渐进式的顶级理解,干掉npm install?新鲜出炉的企业级Vue3完整后台管理系统!
妙码生花
BuildAdminvue.jstypescriptphpvue前端
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的…——vue官网对渐进式的介绍刚开始你对vue的掌握度不高,可以只在一个项目中使用vue的部分特性,随着掌握程度可以渐渐使用vue提供的高级特性。——官网介绍人话版以上就是正常人对渐进式的理解,但是,今天,我们隆重的介绍一位思路清奇非正常人的大佬给出的解释:BuildAdmin一款预要干掉
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本