2023/1/10 Vue学习笔记 - 路由基本使用
1 路由的简介-router

1、路由【route】就是一组key-value的对应关系。
2、多个路由,需要经过路由器【router】的管理。
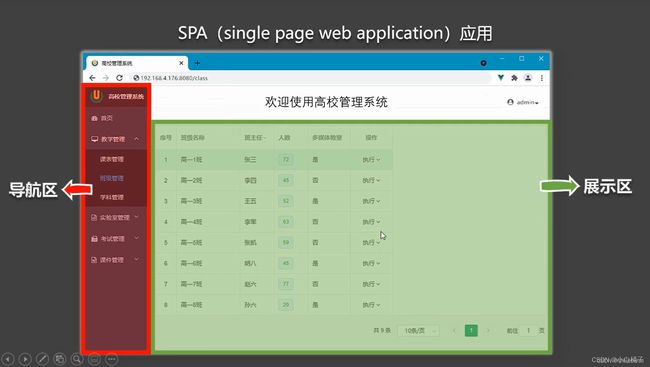
SPA (single page web application)应用 - 单页面web应用【一个index.html】



真实例子:美团服务:https://bj.meituan.com/shenghuo/c20454/
{
"key":"/class",
"value":"班级组件"
}
1.vue-router的理解:
vue的一个插件库,专门用来实现SPA应用。
2.对SPA应用的理解:
1)单页Web应用(single page web application, SPA)。
2)整个应用只有一个完整的页面。
3)点击页面中的导航链接不会刷新页面,只会做页面的局部更新。
4)数据需要通过 ajax 请求获取。
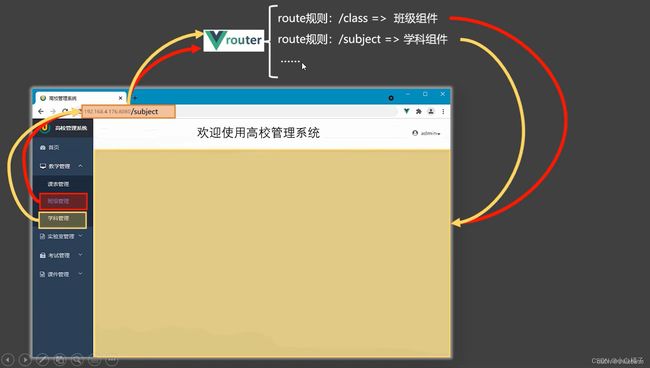
3.路由的理解:
1)什么是路由?
一个路由就是一组映射关系(key - value)
key 为路径, value 可能是 function 或 component
2)路由分类
后端路由:
1)理解:value 是 function, 用于处理客户端提交的请求。
2)工作过程:服务器接收到一个请求时, 根据请求路径找到匹配的函数来处理请求, 返回响应数据。
前端路由:
1)理解:value 是 component,用于展示页面内容。
2)工作过程:当浏览器的路径改变时, 对应的组件就会显示。
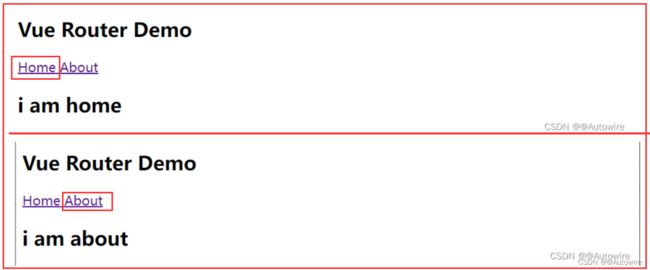
2 案例引入-路由基本使用
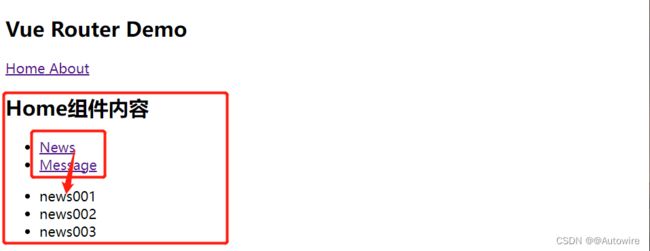
我们实现这个界面的路由切换:

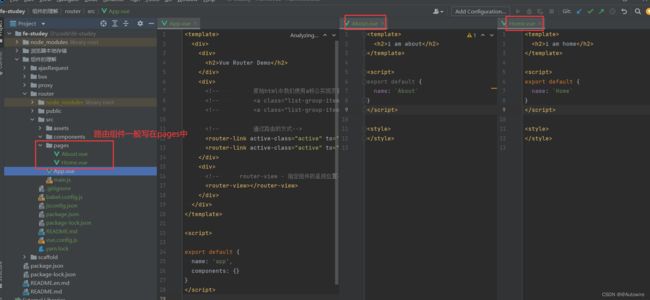
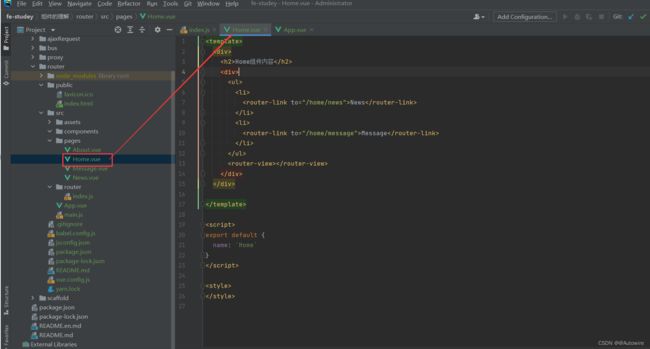
这个路由案例由两部分组成:导航组件【App.vue】 + home/about .vue组件,我们首先写好home/about.vue插件:

然后,我们安装vue-router插件:安装vue-router,命令:npm i vue-router 【npm i vue-router@3】,并且在main.js引入、应用插件:

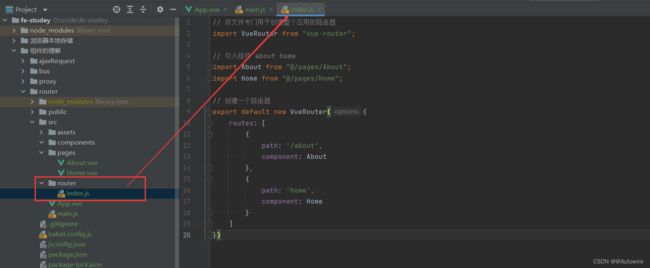
然后,我们需要在【router/index.js】配置路由器:

配置好路由器之后,我们需要在main.js使用:

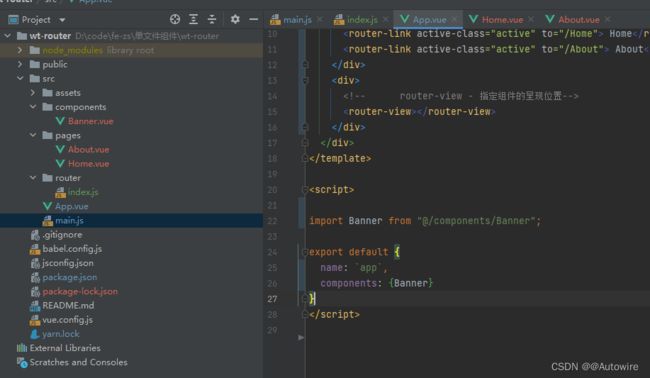
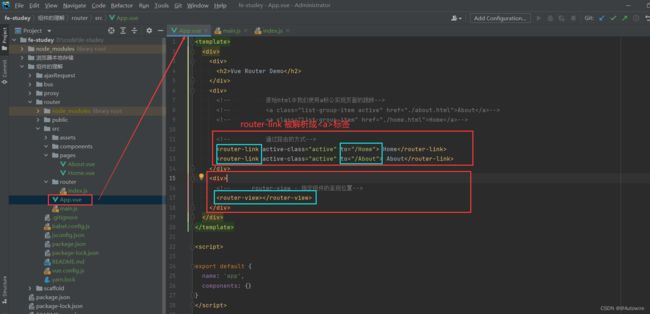
这个时候我们就可实现切换了:这里是App.vue中配置:

结束!!!源码如下:
App.vue
<template>
<div>
<div>
<h2>Vue Router Demo</h2>
</div>
<div>
<!-- 原始html中我们使用a标公实现页面的跳转-->
<!-- <a class="list-group-item active" href="./about.html">About</a>-->
<!-- <a class="list-group-item" href="./home.html">Home</a>-->
<!-- 通过路由的方式-->
<router-link active-class="active" to="/Home"> Home</router-link>
<router-link active-class="active" to="/About"> About</router-link>
</div>
<div>
<!-- router-view - 指定组件的呈现位置-->
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name: 'app',
components: {}
}
</script>
Home.vue
<template>
<h2>i am home</h2>
</template>
<script>
export default {
name: `Home`
}
</script>
<style>
</style>
About.vue
<template>
<h2>i am about</h2>
</template>
<script>
export default {
name: `About`
}
</script>
<style>
</style>
main.js
import Vue from 'vue'
import App from './App.vue'
// 1 引入vue-router
import VueRouter from "vue-router";
// 3 引入路由器
import router from "@/router";
Vue.config.productionTip = false
// 2 应用路由器插件
Vue.use(VueRouter)
new Vue({
render: h => h(App),
router: router
}).$mount('#app')
index.js
// 该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
// 引入组件 about home
import About from "@/pages/About";
import Home from "@/pages/Home";
// 创建一个路由器
export default new VueRouter({
routes: [
{
path: '/about',
component: About
},
{
path: '/home',
component: Home
}
]
})
3 几个注意点
(1)路由组件通常存放在pages文件夹,一般组件通常存放在components文件夹。
(2)通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载。
<template>
<h2>i am home</h2>
</template>
<script>
export default {
name: `Home`,
beforeDestroy() {
console.log('home界面被切换了,组件被销毁了 。。。')
}
}
</script>
<style>
</style>
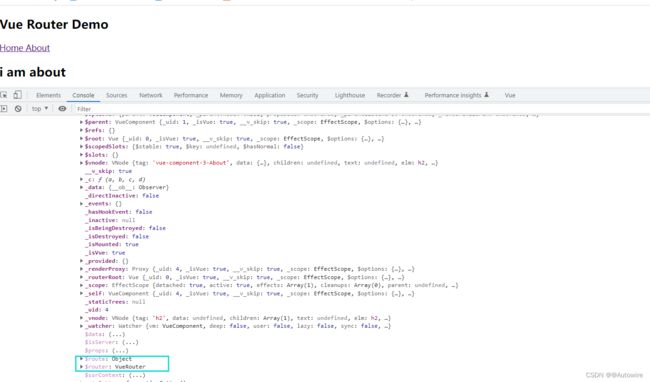
(3)每个组件都有自己的$route属性,里面存储着自己的路由信息。
(4)整个应用中只有一个router,可以通过组件的$router属性获取到。
<script>
export default {
name: `About`,
mounted() {
console.log('about组件被加载了,', this)
},
beforeDestroy() {
console.log('about界面被切换了,组件被销毁了 。。。')
}
}
</script>
4 通过案例引入 - 嵌套路由【多级路由】

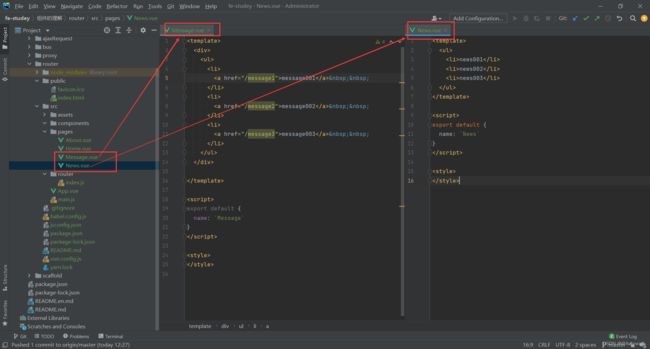
首先我们新建News && Message组件:

然后,配置路由规则,使用children配置项:

在页面中,跳转(要写完整路径):

如下源码:
News.vue
<template>
<ul>
<li>news001</li>
<li>news002</li>
<li>news003</li>
</ul>
</template>
<script>
export default {
name: `News`
}
</script>
<style>
</style>
Message.vue
<template>
<div>
<ul>
<li>
<a href="/message1">message001</a>
</li>
<li>
<a href="/message2">message002</a>
</li>
<li>
<a href="/message3">message003</a>
</li>
</ul>
</div>
</template>
<script>
export default {
name: `Message`
}
</script>
<style>
</style>
index.js
// 该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
// 引入组件 about home
import About from "@/pages/About";
import Home from "@/pages/Home";
import News from "@/pages/News";
import Message from "@/pages/Message";
// 创建一个路由器
export default new VueRouter({
routes: [
{
path: '/about',
component: About
},
{
path: '/home',
component: Home,
children: [
{
path: 'news',
component: News
},
{
path: 'message',
component: Message
}
]
}
]
})
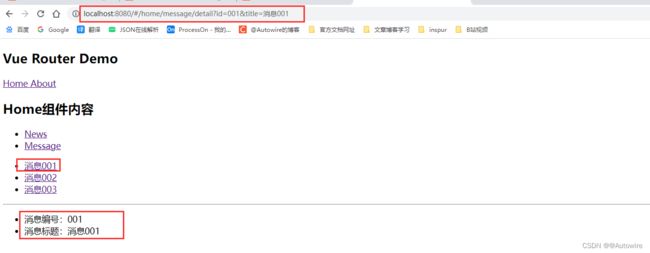
5 由一个案例引出路由的query参数
路由的query参数
1)作用:跳转的时候传递参数
2)如何使用:跳转路由并携带query参数,有两种写法:
<ul>
<li v-for="item in messageList" :key="item.id">
<!-- 跳转路由并携带query参数,to的字符串写法 -->
<!-- <router-link :to="`/home/message/detail?id=${item.id}&title=${item.title}`">{{ item.title }}</router-link> -->
<!-- 跳转路由并携带query参数,to的对象写法 -->
<router-link :to="{
path: '/home/message/detail',
query: {
id: item.id,
title: item.title
}
}">{{ item.title }}
</router-link>
</li>
</ul>
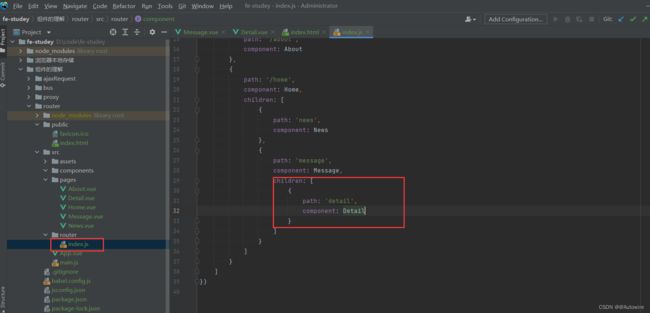
首先,新建一个三级路由组件 Detail.vue

然后,我们在路由器中配置三级路由:

然后,我们在修改组件Message.vue

如下,源代码:
Detail.vue
<template>
<ul>
<li>消息编号:{{ $route.query.id }}</li>
<li>消息标题:{{ $route.query.title }}</li>
</ul>
</template>
<script>
export default {
name: `Detail`,
mounted() {
}
}
</script>
<style>
</style>
index.js
// 该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
// 引入组件 about home
import About from "@/pages/About";
import Home from "@/pages/Home";
import News from "@/pages/News";
import Message from "@/pages/Message";
import Detail from "@/pages/Detail";
// 创建一个路由器
export default new VueRouter({
routes: [
{
path: '/about',
component: About
},
{
path: '/home',
component: Home,
children: [
{
path: 'news',
component: News
},
{
path: 'message',
component: Message,
children: [
{
path: 'detail',
component: Detail
}
]
}
]
}
]
})
Message.vue
<template>
<div>
<ul>
<li v-for="item in messageList" :key="item.id">
<!-- 跳转路由并携带query参数,to的字符串写法 -->
<!-- <router-link :to="`/home/message/detail?id=${item.id}&title=${item.title}`">{{ item.title }}</router-link> -->
<!-- 跳转路由并携带query参数,to的对象写法 -->
<router-link :to="{
path: '/home/message/detail',
query: {
id: item.id,
title: item.title
}
}">{{ item.title }}
</router-link>
</li>
</ul>
<hr/>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: `Message`,
data() {
return {
messageList: [
{id: '001', title: '消息001'},
{id: '002', title: '消息002'},
{id: '003', title: '消息003'},
]
}
}
}
</script>
<style>
</style>
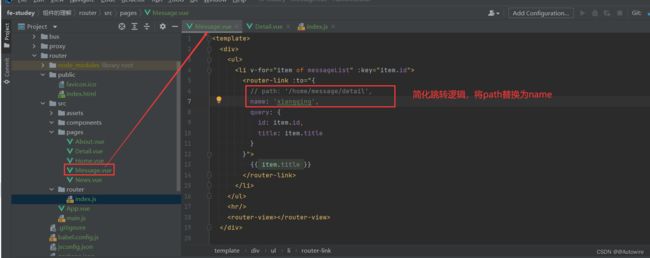
6 命名路由
1)作用:可以简化路由的跳转。
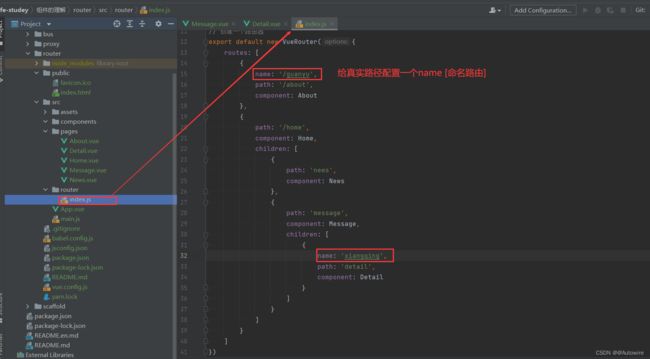
2)如何使用:给路由命名:

然后简化组件的跳转:
index.js
// 该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
// 引入组件
import About from "@/pages/About";
import Home from "@/pages/Home";
import News from "@/pages/News";
import Message from "@/pages/Message";
import Detail from "@/pages/Detail";
// 创建一个路由器
export default new VueRouter({
routes: [
{ name: 'guanyu',
path: '/about',
component: About,
},
{
path: '/home',
component: Home,
// 二级路由
children: [
{
path: 'news',
component: News
},
{
path: 'message',
component: Message,
children: [
{ name: 'xiangqing',
path: 'detail',
component: Detail
}
]
},
]
},
]
})
Message.vue
<template>
<div>
<ul>
<li v-for="item in messageList" :key="item.id">
<!-- 跳转路由并携带query参数,to的字符串写法 -->
<!-- <router-link :to="`/home/message/detail?id=${item.id}&title=${item.title}`">{{ item.title }}</router-link> -->
<!-- 跳转路由并携带query参数,to的对象写法 -->
<router-link :to="{
// path: '/home/message/detail',
name: 'xiangqing',
query: {
id: item.id,
title: item.title
}
}">{{ item.title }}
</router-link>
</li>
</ul>
<hr/>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: `Message`,
data() {
return {
messageList: [
{id: '001', title: '消息001'},
{id: '002', title: '消息002'},
{id: '003', title: '消息003'},
]
}
}
}
</script>
<style>
</style>
7 路由的params参数
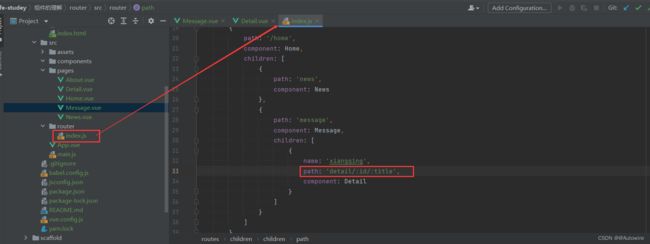
1)配置路由,在路由器中必须声明接收params参数

2)传递参数 【params 传值 只能是 name】特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!

3)接收参数

如下源码:
index.js
// 该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
// 引入组件 about home
import About from "@/pages/About";
import Home from "@/pages/Home";
import News from "@/pages/News";
import Message from "@/pages/Message";
import Detail from "@/pages/Detail";
// 创建一个路由器
export default new VueRouter({
routes: [
{
name: 'guanyu',
path: '/about',
component: About
},
{
path: '/home',
component: Home,
children: [
{
path: 'news',
component: News
},
{
path: 'message',
component: Message,
children: [
{
name: 'xiangqing',
path: 'detail/:id/:title',
component: Detail
}
]
}
]
}
]
})
Message.vue
<template>
<div>
<ul>
<li v-for="item of messageList" :key="item.id">
<router-link :to="{
// params 传值 只能是 name
name: 'xiangqing',
params: {
id: item.id,
title: item.title
}
}">
{{ item.title }}
</router-link>
</li>
</ul>
<hr/>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: `Message`,
data() {
return {
messageList: [
{id: '001', title: '消息001'},
{id: '002', title: '消息002'},
{id: '003', title: '消息003'},
]
}
}
}
</script>
<style>
</style>
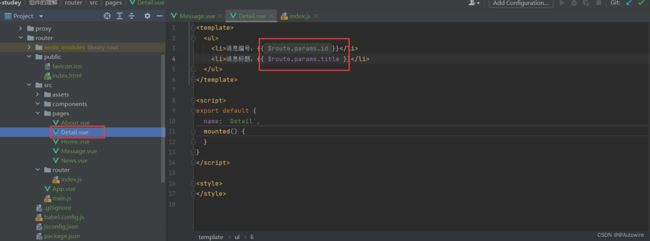
Detail.vue
<template>
<ul>
<li>消息编号:{{ $route.params.id }}</li>
<li>消息标题:{{ $route.params.title }}</li>
</ul>
</template>
<script>
export default {
name: `Detail`,
mounted() {
}
}
</script>
<style>
</style>
8 路由的props配置
功能是 :让路由组件更方便的收到参数
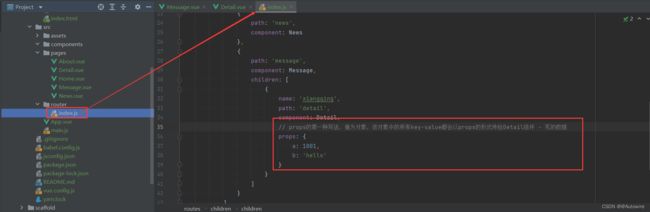
8.1 方式一:props的第一种写法,值为对象,该对象中的所有key-value都会以props的形式传给Detail组件 - 死的数据
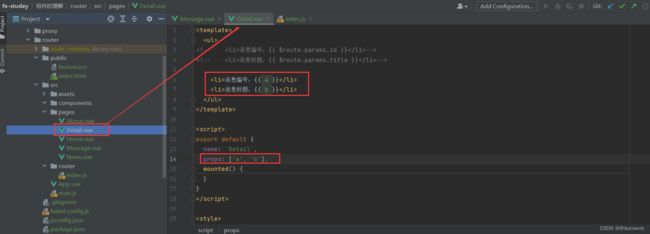
8.2 方式二:props的第二种写法,值为布尔值,若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detail组件
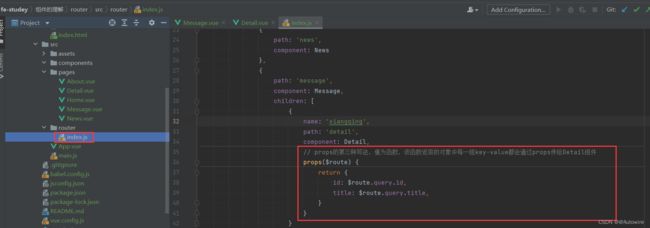
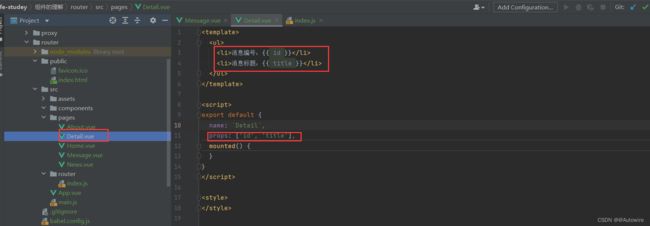
8.3 方式三:props的第三种写法,值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件
// 该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
// 引入组件
import About from "@/pages/About";
import Home from "@/pages/Home";
import News from "@/pages/News";
import Message from "@/pages/Message";
import Detail from "@/pages/Detail";
// 创建一个路由器
export default new VueRouter({
routes: [
{
name: 'guanyu',
path: '/about',
component: About,
},
{
path: '/home',
component: Home,
// 二级路由
children: [
{
path: 'news',
component: News
},
{
path: 'message',
component: Message,
children: [
{
name: 'xiangqing',
// path: 'detail/:id/:title',
path: 'detail',
component: Detail,
// props的第一种写法,值为对象,该对象中的所有key-value都会以props的形式传给Detail组件 - 死的数据
// props: {
// a: 1,
// b: 'hello'
// }
// props的第二种写法,值为布尔值,若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detail组件
// props: true
// props的第三种写法,值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件
props($route) {
return {
id: $route.query.id,
title: $route.query.title
}
}
}
]
},
]
},
]
})
Detail.vue
<template>
<ul>
<!-- <li>消息编号:{{ $route.query.id }}</li>
<li>消息标题:{{ $route.query.title }}</li>-->
<!-- <li>消息编号:{{ $route.params.id }}</li>
<li>消息标题:{{ $route.params.title }}</li>-->
<!-- <li>消息编号:{{ a }}</li>-->
<!-- <li>消息标题:{{ b }}</li>-->
<!-- <li>消息编号:{{ id }}</li>-->
<!-- <li>消息标题:{{ title }}</li>-->
<li>消息编号:{{ id }}</li>
<li>消息标题:{{ title }}</li>
</ul>
</template>
<script>
export default {
name: `Detail`,
// props: ['a', 'b'],
props: ['id', 'title'],
mounted() {
}
}
</script>
<style>
</style>
Message.vue
<template>
<div>
<ul>
<li v-for="item in messageList" :key="item.id">
<!-- 跳转路由并携带query参数,to的字符串写法 -->
<!-- <router-link :to="`/home/message/detail/${item.id}/${item.title}`">{{ item.title }}</router-link> -->
<!-- 跳转路由并携带query参数,to的对象写法 -->
<!-- <router-link :to="{
// path: '/home/message/detail',
name: 'xiangqing',
query: {
id: item.id,
title: item.title
}
}">{{ item.title }}
</router-link>-->
<router-link :to="{
// params 传值 只能是 name
name: 'xiangqing',
query: {
id: item.id,
title: item.title
}
}">{{ item.title }}
</router-link>
</li>
</ul>
<hr/>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: `Message`,
data() {
return {
messageList: [
{id: '001', title: '消息001'},
{id: '002', title: '消息002'},
{id: '003', title: '消息003'},
]
}
}
}
</script>
<style>
</style>
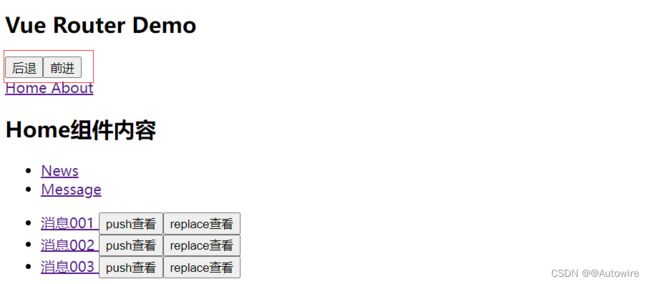
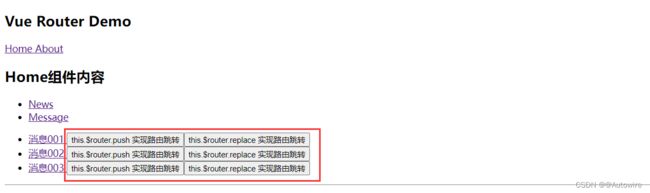
9 router-link的push && replace属性
点击页面所经过的url都会保存到栈中 (push模式)【默认的工作方式就是push模式】
...
...
4 http://localhost:8080/#/home/message/detail?id=001&title=%E6%B6%88%E6%81%AF001
3 http://localhost:8080/#/home/message
2 http://localhost:8080/#/Home
1 http://localhost:8080/#/
1)作用:控制路由跳转时操作浏览器历史记录的模式。
2)浏览器的历史记录有两种写入方式,分别为push和replace,push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push。
3)如何开启replace模式:
<router-link replace active-class="active" :to="{
name: 'guanyu'
}"> Aboutrouter-link>
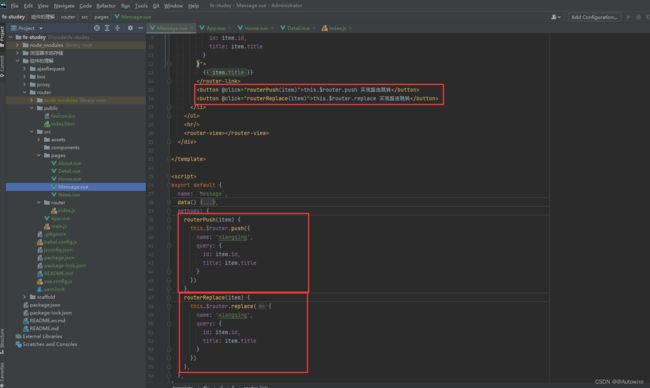
10 编程式路由导航
编程式路由导航。作用:不借助router-link实现路由跳转,让路由跳转更加灵活。router-link 其实是一种a标签的方式实现路由跳转的,但是,如果是button 或者是无须用户操作的自动跳转,就无法实现路由跳转了吗?


<template>
<div>
<ul>
<li v-for="item in messageList" :key="item.id">
<router-link :to="{
name: 'xiangqing',
query: {
id: item.id,
title: item.title
}
}">{{ item.title }}
</router-link>
<button @click="pushShow(item)">push查看</button>
<button @click="replaceShow(item)">replace查看</button>
</li>
</ul>
<hr/>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: `Message`,
data() {
return {
messageList: [
{id: '001', title: '消息001'},
{id: '002', title: '消息002'},
{id: '003', title: '消息003'},
]
}
},
methods: {
pushShow(item) {
this.$router.push({
name: 'xiangqing',
query: {
id: item.id,
title: item.title
}
})
},
replaceShow(item) {
this.$router.replace({
name: 'xiangqing',
query: {
id: item.id,
title: item.title
}
})
}
}
}
</script>
<style>
</style>
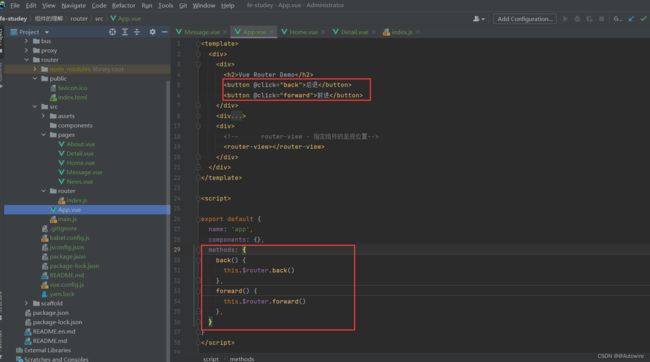
<template>
<div>
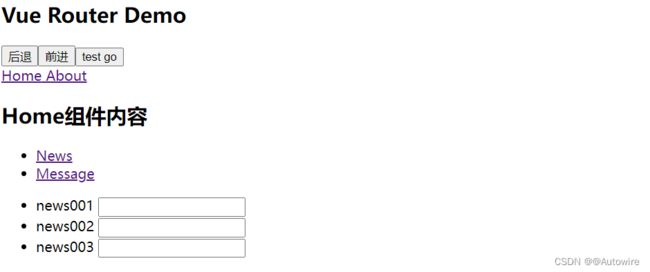
<h2>Vue Router Demo</h2>
<button @click="back">后退</button>
<button @click="forward">前进</button>
</div>
</template>
<script>
export default {
name: `Banner`,
methods: {
back() {
this.$router.back()
},
forward() {
this.$router.forward()
},
}
}
</script>
<style>
</style>
还有一种实现的方式:
// 前进三步
this.$router.go(3)
// 后退三步
this.$router.go(-3)
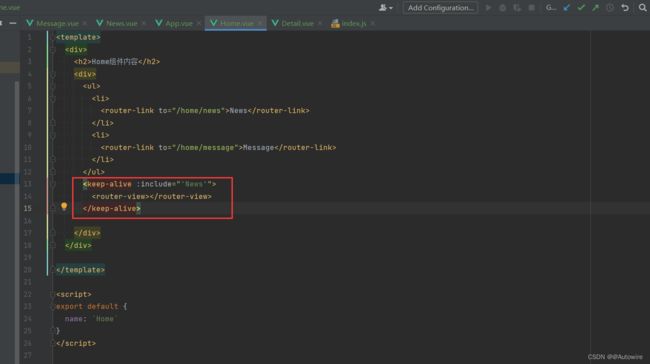
11 缓存路由组件
缓存路由组件作用:让不展示的路由组件保持挂载,不被销毁。

切走之后,再切回来返现,被销毁了!!!

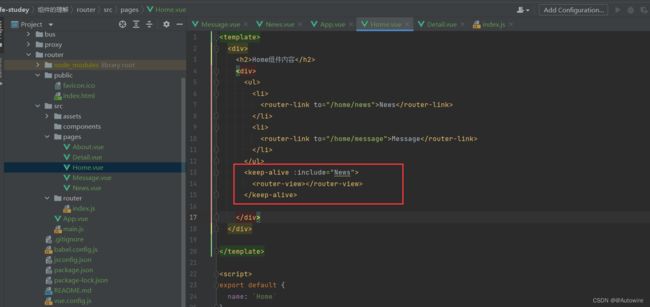
我们应该缓存路由组件,让不展示的路由组件保持挂载,不被销毁。


<!-- 缓存多个路由组件 -->
<keep-alive :include="['News','Message']">
<router-view></router-view>
</keep-alive>
<!-- 缓存一个路由组件 -->
<keep-alive include="News">
<router-view></router-view>
</keep-alive>
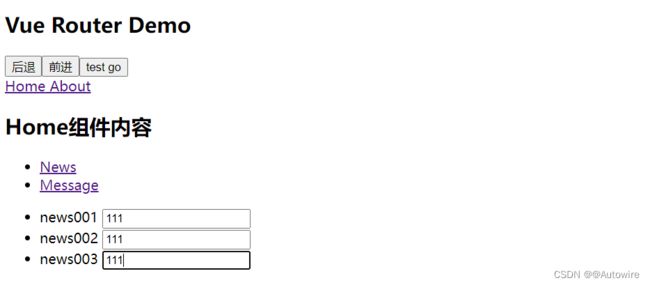
12 两个新的生命周期钩子
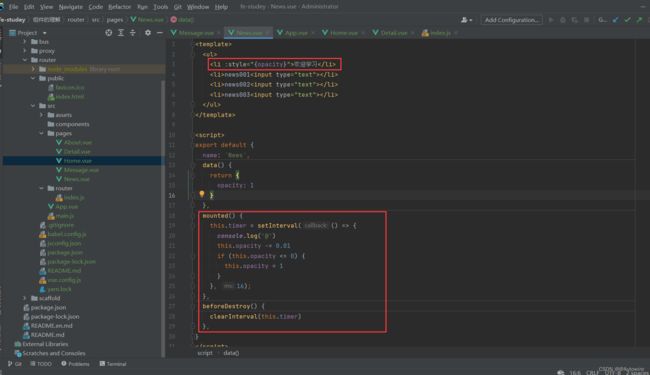
12.1 mounted && beforeDestroy

所以根据以上问题,我们引出了两个专属路由的生命周期函数来解决这个缓存路由组件的问题:

<template>
<ul>
<li :style="{opacity}">欢迎学习</li>
<li>news001 <input type="text"/></li>
<li>news002 <input type="text"/></li>
<li>news003 <input type="text"/></li>
</ul>
</template>
<script>
export default {
name: `News`,
data() {
return {
opacity: 1
}
},
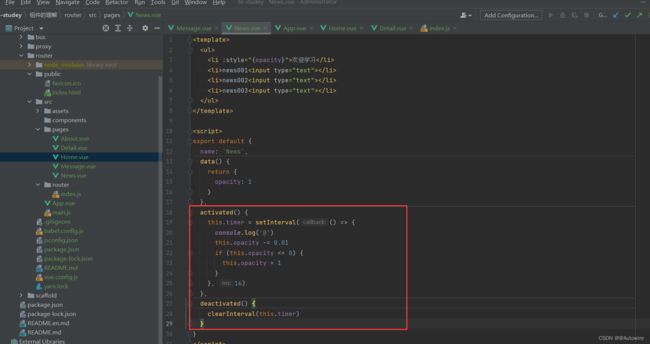
activated() {
this.timer = setInterval(() => {
console.log('@')
this.opacity -= 0.01
if (this.opacity <= 0) {
this.opacity = 1
}
}, 16)
},
deactivated() {
clearInterval(this.timer)
}
}
</script>
<style>
</style>
两个新的生命周期钩子
1)作用:路由组件所独有的两个钩子,用于捕获路由组件的激活状态。
2)具体名字:
activated 路由组件被激活时触发。
deactivated 路由组件失活时触发。
$nextTick 真实DOM出来之后再回调
13 全局前置_路由守卫
// 该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
// 引入组件
import About from "@/pages/About";
import Home from "@/pages/Home";
import News from "@/pages/News";
import Message from "@/pages/Message";
import Detail from "@/pages/Detail";
// 创建一个路由器
const router = new VueRouter({
routes: [
{
name: 'guanyu',
path: '/about',
component: About,
},
{
name: 'zhuye',
path: '/home',
component: Home,
// 二级路由
children: [
{
name: 'xinwen',
path: 'news',
component: News
},
{
name: 'xiaoxi',
path: 'message',
component: Message,
children: [
{
name: 'xiangqing',
path: 'detail',
component: Detail,
props($route) {
return {
id: $route.query.id,
title: $route.query.title
}
}
}
]
},
]
},
]
})
// 全局前置路由守卫 - 初始化时执行、每次路由切换前被调用
router.beforeEach((to, from, next) => {
console.log(to, from, next)
if (to.path === '/home' || to.path === '/about') {
if (localStorage.getItem("school") === 'PekingUniversity1') {
next()
}
}
})
export default router
14 全局后置_路由守卫
$route中的meta:路由元信息
// 该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
// 引入组件
import About from "@/pages/About";
import Home from "@/pages/Home";
import News from "@/pages/News";
import Message from "@/pages/Message";
import Detail from "@/pages/Detail";
// 创建一个路由器
const router = new VueRouter({
routes: [
{
name: 'guanyu',
path: '/about',
component: About,
},
{
name: 'zhuye',
path: '/home',
component: Home,
// 二级路由
children: [
{
name: 'xinwen',
path: 'news',
component: News,
meta: {isNext: true}
},
{
name: 'xiaoxi',
path: 'message',
component: Message,
meta: {isNext: true},
children: [
{
name: 'xiangqing',
path: 'detail',
component: Detail,
props($route) {
return {
id: $route.query.id,
title: $route.query.title
}
}
}
]
},
]
},
]
})
// 全局前置路由守卫 - 初始化时执行、每次路由切换前被调用
// router.beforeEach((to, from, next) => {
// console.log(to, from, next)
// if (to.path === '/home' || to.path === '/about') {
// if (localStorage.getItem("school") === 'PekingUniversity1') {
// next()
// }
// }
// })
router.beforeEach((to, from, next) => {
if (!to.meta.isNext) {
next()
}
})
export default router
title的展示:
// 该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
// 引入组件
import About from "@/pages/About";
import Home from "@/pages/Home";
import News from "@/pages/News";
import Message from "@/pages/Message";
import Detail from "@/pages/Detail";
// 创建一个路由器
const router = new VueRouter({
routes: [
{
name: 'guanyu',
path: '/about',
component: About,
meta: {title: '关于'}
},
{
name: 'zhuye',
path: '/home',
component: Home,
meta: {title: '主页'},
// 二级路由
children: [
{
name: 'xinwen',
path: 'news',
component: News,
meta: {isNext: true, title: '新闻'}
},
{
name: 'xiaoxi',
path: 'message',
component: Message,
meta: {isNext: true, title: '消息'},
children: [
{
name: 'xiangqing',
path: 'detail',
component: Detail,
meta: {title: '详情'},
props($route) {
return {
id: $route.query.id,
title: $route.query.title
}
}
}
]
},
]
},
]
})
// 全局前置路由守卫 - 初始化时执行、每次路由切换前被调用
// router.beforeEach((to, from, next) => {
// console.log(to, from, next)
// if (to.path === '/home' || to.path === '/about') {
// if (localStorage.getItem("school") === 'PekingUniversity1') {
// next()
// }
// }
// })
router.beforeEach((to, from, next) => {
if (!to.meta.isNext) {
next()
}
})
// 全局后置路由守卫 - 初始化的时候被调用、每次路由切换之后被调用
router.afterEach((to, from) => {
document.title = to.meta.title || '首页'
})
export default router
15 独享路由守卫
// 该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
// 引入组件
import About from "@/pages/About";
import Home from "@/pages/Home";
import News from "@/pages/News";
import Message from "@/pages/Message";
import Detail from "@/pages/Detail";
// 创建一个路由器
const router = new VueRouter({
routes: [
{
name: 'guanyu',
path: '/about',
component: About,
meta: {title: '关于'}
},
{
name: 'zhuye',
path: '/home',
component: Home,
meta: {title: '主页'},
// 二级路由
children: [
{
name: 'xinwen',
path: 'news',
component: News,
meta: {isNext: true, title: '新闻'},
beforeEnter: (to, from, next) => {
if (to.meta.isNext) { //判断当前路由是否需要进行权限控制
if (localStorage.getItem('school') === 'PekingUniversity') {
next()
} else {
alert('学校名不对,没有查看权限!')
}
} else {
next()
}
}
},
{
name: 'xiaoxi',
path: 'message',
component: Message,
meta: {isNext: true, title: '消息'},
children: [
{
name: 'xiangqing',
path: 'detail',
component: Detail,
meta: {title: '详情'},
props($route) {
return {
id: $route.query.id,
title: $route.query.title
}
}
}
]
},
]
},
]
})
export default router
16 组件内路由守卫
<template>
<div>
<h2>i am about</h2>
</div>
</template>
<script>
export default {
name: `About`,
// 进入守卫:通过路由规则,进入该组件时被调用
beforeRouteEnter(to, from, next) {
},
// 离开守卫:通过路由规则,离开该组件时被调用
beforeRouteLeave(to, from, next) {
}
}
</script>
<style>
</style>
17 history模式与hash模式
路由器的两种工作模式
1)对于一个url来说,什么是hash值?——#及其后面的内容就是hash值。
2)hash值不会包含在HTTP请求中,即:hash值不会带给服务器。
3)hash模式:
地址中永远带着#号,不美观。
若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法。
兼容性较好。
4)history模式:
地址干净,美观。
兼容性和hash模式相比略差。
应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题。
打包指令:npm run build