SuperMap iClient3D for WebGL教程(S3MTilesLayer)- 数据裁剪
作者:为梦齐舞
当我们添加了一大块倾斜模型或者模型图层时,在进行填挖方分析、剖面分析、查看地下设施设备时,经常需要给图层进行开孔或者是裁剪,本章我们介绍S3MTilesLayer中的数据裁剪功能。
一、数据裁剪的方法总结
1、addExcavationRegion:对模型进行开挖,类似于开孔。

2、addFlattenRegion:用于压平模型表面,这个算是对数据进行修改并非裁剪,勉强先放到本节课中。

3、setClipSection:用于使用面裁剪
4、setCustomClipBox:使用box裁剪,相当于使用一个立方体进行裁剪数据,带有高程。

5、setCustomClipCross:用于区域裁剪

6、setCustomClipPlane:裁剪封边

7、setModifyRegions:多边形裁剪

二、使用方法介绍
介绍裁剪之前,我们首先先介绍下如何在场景中绘制面对象,并拿到绘制的点串。
我们使用DrawHandler进行绘制,这个对象可以绘制点、线、面、图标等对象。
首先我们实例化一个DrawHandler,绘制模型DrawMode设置为绘制Polygon
var handlerPolygon = new Cesium.DrawHandler(viewer, Cesium.DrawMode.Polygon, 0);
当我们需要激活绘制时,需要调用
handlerPolygon.activate();
当不需要再绘制时,需要调用
handlerPolygon.deactivate();
另外可以调用clear()方法清除绘制的所有对象。
DrawHandler一共有三个监听事件,activeEvt(绘制激活),movingEvt(绘制时鼠标移动),drawEvt(绘制结束)
一般我们在drawEvt事件中获取绘制完成后的对象,下面的代码即可拿到点串
handlerPolygon.drawEvt.addEventListener(function(result) {
var polygon = result.object;
var positions = polygon.positions;
var flatPoints = [];
for(var i = 0, j = positions.length; i < j; i++) {
var position = positions[i];
var cartographic = Cesium.Cartographic.fromCartesian(position);
var lon = Cesium.Math.toDegrees(cartographic.longitude);
var lat = Cesium.Math.toDegrees(cartographic.latitude);
var height = cartographic.height;
flatPoints.push(lon);
flatPoints.push(lat);
flatPoints.push(height);
}
});
好了,接下来我们介绍数据裁剪
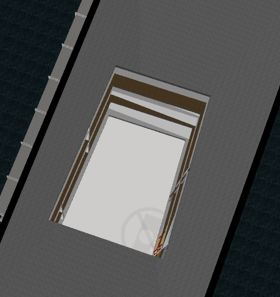
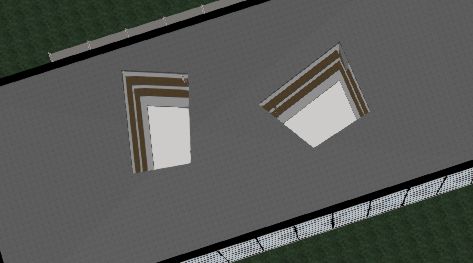
##1、addExcavationRegion
对模型添加开挖面,主要参数有position数组和name添加的开挖面名称,使用方法为
S3MTilesLayer.addExcavationRegion({position: ExcavationRegionPoints,name: 'ExcavationRegion'});
##2、addFlattenRegion
添加压平面,用于压平模型表面,一般用于处理倾斜摄影数据,它的用法和addExcavationRegion非常一致,添加压平面的点串数组,和名称即可。
layer.addFlattenRegion({position: flatPoints,name: 'FlattenRegion' + Math.random()});
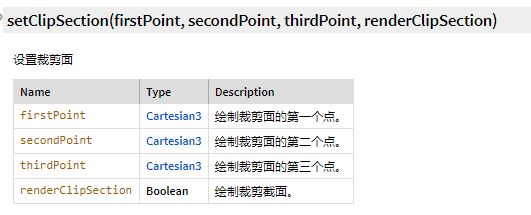
##3、setClipSection
设置面裁剪,传入的是三个Cartesian3类型的点

目前测试这个接口使用时存在缺陷,需要修改
##4、setCustomClipBox
这个就是box裁剪,和上面几种方式完全不同,他是使用一个立方体对目标对象进行裁剪操作,可以保留盒子里面的对象,也可以挖洞,与addExcavationRegion不同的是它可以控制挖洞的高度,而不是一直挖到底部

dimensions传入的是一个笛卡尔坐标系的参数,里面的
position:传入这个盒子应该放到什么位置
clipMode:设置裁剪模模式,包围盒内、包围盒外、显示裁剪线
heading:这里可以调整包围盒的方向,传入角度
var boxOption = {
dimensions: new Cesium.Cartesian3(length, width, height),
position: Cesium.Cartesian3.fromDegrees(lon,lat,height),
clipMode: 'clip_behind_all_plane',
heading: 20
};
##5、setCustomClipCross
cross裁剪,可以调整裁剪长宽以及深度,与box裁剪不同的是,它还能调整xyz三个轴的旋转,进行旋转裁剪,但是只能是裁剪区域内的数据,而不能保留对象内的数据

使用方法如下:
S3MTilesLayer.setCustomClipCross({
position: Cesium.Cartesian3.fromDegrees(107, 34, 500)
dimensions: new Cesium.Cartesian2(5, 5),
heading: heading,
pitch: pitch,
roll: roll,
extrudeDistance: extrudeDistance
});
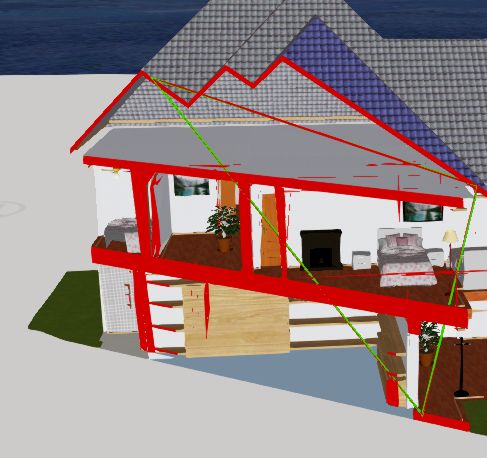
##6、setCustomClipPlane
剖面分析,能够看到模型的剖切线,使用的参数和setClipSection面裁剪非常类似

通过设置clipPlaneColor设置剖面的颜色,通过ClipSectionMode设置剖面的颜色显示模式,一共三种

##7、setModifyRegions
多边形裁剪,可以用于挖洞或裁剪外部,这里值得一提的是,setModifyRegions可以一次加入多个多边形进行裁剪。

positions = [];
for(var pt of result.object.positions){
var cartographic = Cesium.Cartographic.fromCartesian(pt);
var longitude = Cesium.Math.toDegrees(cartographic.longitude);
var latitude = Cesium.Math.toDegrees(cartographic.latitude);
var height = cartographic.height;
positions.push(longitude, latitude, height);
}
regions.push(positions);
for(var layer of layers){
layer.setModifyRegions(regions, clipMode);
}