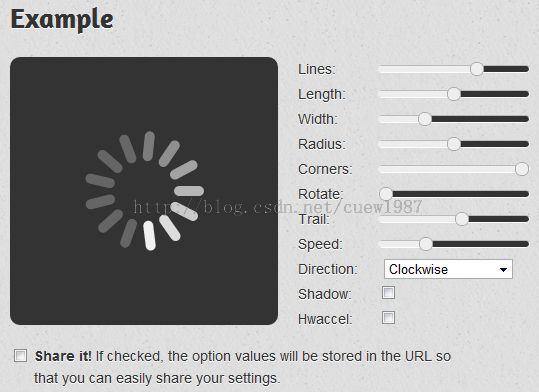
spin.js无图片实现loading进度条,支持但非依赖jquery
特点:
1.无图片,无外部CSS
2.无依赖(支持jQuery,但非必须)
3.高度可配置
4.分辨率无关
5.旧版本IE不支持时,采用VML支持
6.使用关键帧动画,采用setTimeout()
7.兼容各种主流浏览器,包括IE6
8.MIT认证
spin.js动态创建进度条,可用来替换使用ajax加载gif图片
<body>
<div id="myspin"></div>
<script src="spin.js"></script>
<script>
var opts = {
lines: 13, // 画的线条数
length: 20, // 每条线的长度
width: 10, // 线宽
radius: 30, // 线的圆角半径
corners: 1, // Corner roundness (0..1)
rotate: 0, // 旋转偏移量
direction: 1, // 1: 顺时针, -1: 逆时针
color: '#000', // #rgb or #rrggbb or array of colors
speed: 1, // 转速/秒
trail: 60, // Afterglow percentage
shadow: false, // 是否显示阴影
hwaccel: false, // 是否使用硬件加速
className: 'spinner', // 绑定到spinner上的类名
zIndex: 2e9, // 定位层 (默认 2000000000)
top: 'auto', // 相对父元素上定位,单位px
left: 'auto' // 相对父元素左定位,单位px
};
var target = document.getElementById("myspin");
var spinner = new Spinner(opts).spin(target)
</script>
</body>
spin()方法初始化必须的HTML元素,并开始动画,如果目标元素作为一个参数传递,spinner将被作为第一
个子节点,添加到父节点,水平、垂直居中。
手动定位:
默认是水平、垂直居中,我们可以手动配置,初始化参数中的top和left.将会相对目标元素定位。
为了手动插入spinner到DOM节点中,调用spin()方法,不带任何参数,使用el属性访问HTML元素。如下:
var spinner = new Spinner().spin();
target.appendChild(spinner.el);
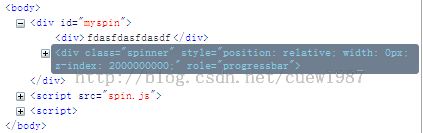
返回的是一个相对定位,高度为0的DIV[class="spinner"]元素,spinner的中心被定位到这个div的左上角。
看下火狐下的截图:
隐藏:
调用stop()方法,可以移除spinner并停止动画。可以使用spin()方法重新启用动画。
new Spinner().stop();
new Spinner().spin();//启用动画
jquery 插件的使用:
.fn.spin = function(opts) {
this.each(function() {
var $this = $(this),
data = $this.data();
if (data.spinner) {
data.spinner.stop();
delete data.spinner;
}
if (opts !== false) {
data.spinner = new Spinner($.extend({color: $this.css('color')}, opts)).spin(this);
}
});
return this;
};
实例:
<body>
<div id="myspin"></div>
<script src="jquery-1.8.3.min.js"></script>
<script src="spin.js"></script>
<script>
$.fn.spin = function(opts) {
this.each(function() {
var $this = $(this),
data = $this.data();
if (data.spinner) {
data.spinner.stop();
delete data.spinner;
}
if (opts !== false) {
data.spinner = new Spinner($.extend({color: $this.css('color')}, opts)).spin(this);
}
});
return this;
};
$("#myspin").spin({
lines: 13, // 画的线条数
length: 20, // 每条线的长度
width: 10, // 线宽
radius: 30, // 线的圆角半径
corners: 1, // Corner roundness (0..1)
rotate: 0, // 旋转偏移量
direction: 1, // 1: 顺时针, -1: 逆时针
color: '#000', // #rgb or #rrggbb or array of colors
speed: 1, // 转速/秒
trail: 60, // Afterglow percentage
shadow: false, // 是否显示阴影
hwaccel: false, // 是否使用硬件加速
className: 'spinner', // 绑定到spinner上的类名
zIndex: 2e9, // 定位层 (默认 2000000000)
top: 'auto', // 相对父元素上定位,单位px
left: 'auto' // 相对父元素左定位,单位px
});
</script>
</body>
支持的浏览器:
Chrome
Safari 3.2+
Firefox 3.5+
IE 6,7,8,9
Opera 10.6+
Mobile Safari (iOS 3.1+)
Android 2.3+
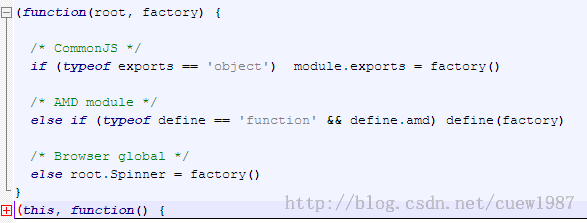
最后究其源码:
使用即时函数,工厂模式,单例模式等设计模式。适应CommonJS
参考资料:
http://fgnass.github.io/spin.js/
http://www.myjqueryplugins.com/jquery-plugin/spinjs
https://github.com/fgnass/spin.js/