使用VSCode创建Vue项目
假设nodejs、vue-cli等已经安装好了。
1、安装git
在安装VSCode之前,需安装最新版的git,下载地址,当前的最新版本是:Git-2.31.0-64-bit.exe 。
2、安装VSCode
VSCode下载地址 ,当前的最新版本是VSCodeUserSetup-x64-1.54.3。
设置工作空间
File -> Add Folder to Workspace,选择工作空间目录,我这里的工作空间目录为D:\Users\workspace\VSCode
3、安装vue插件vetur
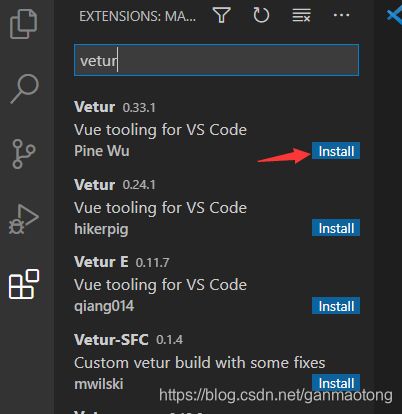
vetur插件支持vue文件的代码高亮。点击VSCode左边的Extensions图标,输入 vetur ,找对对应版本然后点击install即可:
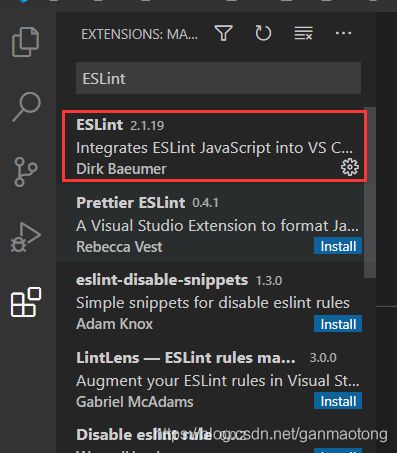
4、安装ESLint 插件
ESLint最初是由Nicholas C. Zakas 于2013年6月创建的开源项目。它的目标是提供一个插件化的javascript代码检测工具。
5、使用脚手架安装项目
准备好放代码的目录:D:\Users\LENOVO\VSCode,以及一个Github账号。点击Terminal菜单,选择new Terminal,创建一个命令行终端窗口,然后切换到对应的准备存放代码的目录。
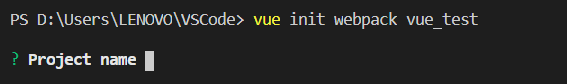
输入:vue init webpack vue_test回车,如果遇到异常:“vue : 无法加载文件 D:\Program Files\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本”,这是因为PowerShell的权限不足,解决方法参考《vue : 无法加载文件 F:\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本”的解决方法》。此时需等待template的下载,遇到报错:
"vue-cli · Failed to download repo vuejs-templates/webpack: connect ETIMEDOUT 13.250.177.223:443",这是由于连接github超时导致的,换个时间访问。
然后输入工程名称vue_test,工程描述信息,其余的按提示输入就好:
等工程创建,出现错误:npm ERR! Unexpected end of JSON input while parsing near '...int-plugin-react":"7.',解决办法:进入工程vue_test目录,清除缓存之后再安装:
(1)清除缓存:
npm cache clean --force(2)重新安装:
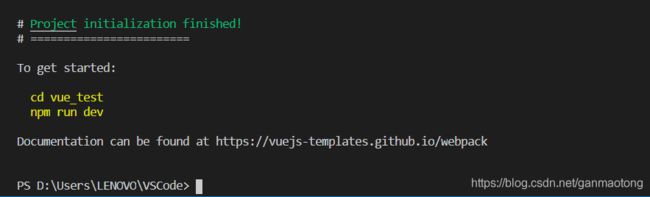
npm install按所提示的命令,在终端窗口分别输入 cd vue_test、npm run dev,控制台输出编译成功:
访问http://localhost:8080:
大功告成!
Vue目录结构介绍
| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)相关代码,最终发布的代码存放位置。 |
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src | 这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,可以添加一些 meta 信息或同统计代码啥的。 |
| package.json | 项目配置文件。 |
| README.md | 项目的说明文档,markdown 格式 |
(1)index.html ---首页入口文件
vue_test
这里只简单包含了一个div标签。meta标签的作用是让当前viewport的宽度等于设备的宽度,无缩放。
(2)main.js ----核心文件
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: 'import router from './router',默认会导入router文件夹下index.js,等效于import router from './router/index.js'。这是由node加载模块而决定的,首先import会被转为require,当require('./router')是node是这样的寻找目标的:
1.首先寻找同级目录下有没有router.js或者router.node,如果有就导入
2.如果没有看是否有router目录,如果没有就require失败,抛出异常"Cannot find module './router'"
3.如果有router目录会在其下寻找package.json文件,如果有则按照package的配置来导入
4.如果没有package.json,看是否有index.js或者index.node,如果有就导入没有就失败
此处的 el:'#app', 表示的是index中的那个
, 它要被 App这个组件 components: { App } 的模板 template: '(3)router/index.js -----路由与组件
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
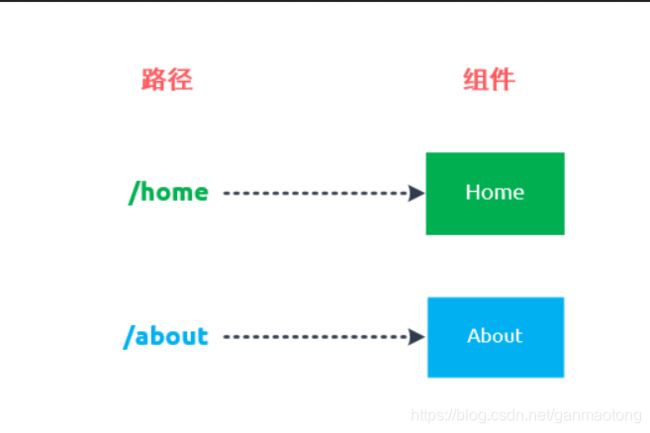
路由就是通过不同的url来访问不同的内容。
import HelloWorld from '@/components/HelloWorld' 导入新组件,@ 代表 src下的目录,简化地址路径。这里把Helloworld.vue组件加入到router下面的index.js中的路由,直接挂载到项目的根路径下,这表示访问项目时就可以看到Helloworld这个组件的内容。
(4)APP.vue:

这是App这个组件 components: { App } 的模板 template: '