Selenium-Web自动化测试
什么是自动化测试
需求到框架
常见的测试流程
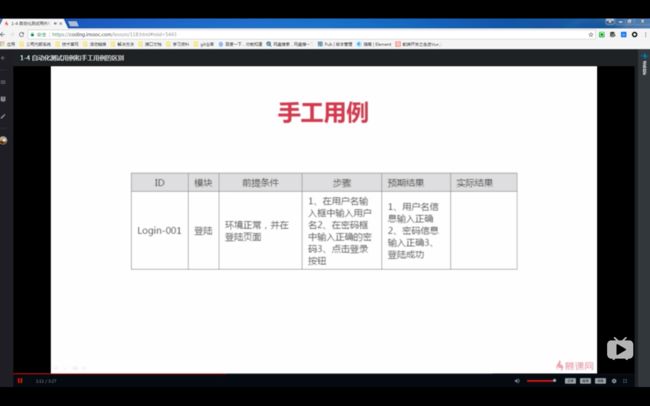
手工用例
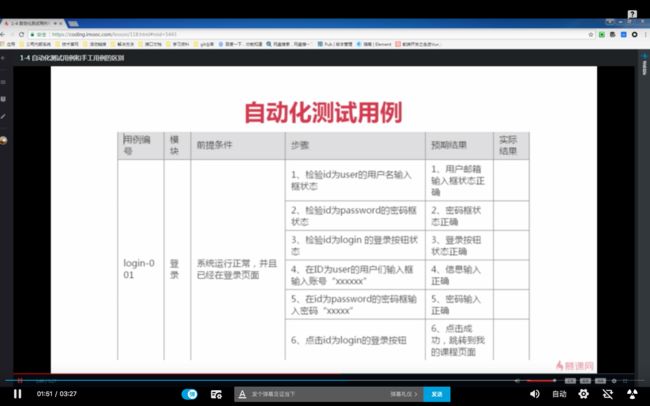
自动化测试用例
两者区别
功能测试用例要点
Selenium简介

Selenium 是一组软件工具集,每一个都有不同的方法来支持测试自动化。大多数使用 Selenium 的QA工程师只关注一两个最能满足他们的项目需求的工具上。然而,学习所有的工具你将有更多选择来解决不同类型的测试自动化问题。这一整套工具具备丰富的测试功能,很好的契合了测试各种类型的网站应用的需要。这些操作非常灵活,有多种选择来定位 UI 元素,同时将预期的测试结果和实际的行为进行比较。Selenium 一个最关键的特性是支持在多浏览器平台上进行测试。
Selenium 是用于测试 Web 应用程序用户界面 (UI) 的常用框架。它是一款用于运行端到端功能测试的超强工具。您可以使用多个编程语言编写测试,并且 Selenium 能够在一个或多个浏览器中执行这些测试。
Selenium经历了两个版本,Selenium1.0 和Selenium2.0,Selenium 也不是简单一个工具,而是由几个工具组成,每个工具都有其特点和应用场景。
Selenium 项目简史
Selenium是在2004年由一个叫Jason Huggins的聪明的年轻人开发的,当时身处ThoughtWorks的他,为了不想让自己的时间浪费在无聊的重复性工作中,所以开发一个JS的类库来驱动浏览器页面的行为;这个js类库就是selenium core,同时也是seleniumRC、Selenium IDE的核心组件。这就是Selenium1.0的产生史。
在2006年,在google的一位有胆识的年轻人Simon Stewart发起了一个叫WebDriver的项目;因为长期以来google一直是selenium的重度用户,但却总是被限制在有限的操控范围内,所以Simon希望能通过浏览器、操作系统的底层方法等一些手段来直接操作浏览器;这样就避免了在JavaScript的沙箱环境里存在的那些限制了,webdriver项目就此诞生!
在2008年,Selenium和webdriver结合了,从此永结良缘,福泽我们广大的测试工作者。这期间谁追的谁都不重要了,重要的是他们合并的原因正如webdriver的作者所说:
部分原因是 selenium 补充了 webdriver 的不足
部分原因是 webdriver 补充了 selenium 的不足
部分原因是它们合体后能给用户提供一个更好的自动化测试框架
Selenium是一款同样使用Apache License 2.0协议发布的开源框架。Selenium也是一套完整的Web应用程序测试系统工具,它包含了:
- Selenium的核心Selenium Core基于JsUnit,完全由JavaScript编写,因此可运行于任何支持JavaScript的浏览器上;
- 测试的录制(Selenium IDE);
- 编写及运行(Selenium Remote Control)(3.X移除了);
- 测试的并行处理(Selenium Grid);
- Selenium2.X包含该了WebDriver和SeleniumRC(兼容以前版本)。Selenium3.X只包含WebDriver,移除了SeleniumRC。
Selenium 工具集
Selenium 由多个软件工具组成,每个具备特定的功能。
Selenium 工作原理
Selenium的优势
Selenium IDE:
是一个用于构建脚本的初级工具,其实是FireFox的一个插件,拥有一个易于使用的界面。它拥有记录功能,能够记录用户执行的操作,并可以导出为可重复使用的脚本。如果没有编程经验,可以通过Selenium IDE来快速熟悉Selenium的命令。该工具实际使用不多。Selenium-core 是使用HTML的方式来编写测试脚本,你也可以使用 Selenium-IDE来录制脚本,但是目前Selenium-IDE只有 FireFox 版本。
Selenium-RC(Selenium3.X 移除):
selenium-remote control 缩写,是使用具体的语言来编写测试类。Selenium RC支持多种不同的语言编写自动化测试脚本,通过SeleniumRC的服务器作为代理服务器去访问应用,从而达到测试的目的。主要包含以下两大部分:
-
ClientLibraries库主要用于编写测试脚本,用来控制SeleniumServer的库。
-
SeleniumServer负责控制浏览器行为。SeleniumServer包含三部分:Launcher,Http Proxy和Core。其中,Selenium Core是被Selenium Server嵌入到浏览器页面中的,其实SeleniumCore就是一堆JavaScript函数的集合,即通过这些JavaScript函数,我们才可以实现用程序对浏览器进行操作。Launcher用于启动浏览器,把Selenium Core加载到浏览器页面当中,并把浏览器的代理设置为SeleniumServer的HttpProxy。
WebDriver:
Selenium2.x提出了WebDriver的概念之后,它提供了完全另外的一种方式与浏览器交互。那就是利用浏览器原生的API,封装成一套更加面向对象的SeleniumWebDriver API,直接操作浏览器页面里的元素,甚至操作浏览器本身(截屏,窗口大小,启动,关闭,安装插件,配置证书之类的)。由于使用的是浏览器原生的API,速度大大提高,而且调用的稳定性交给了浏览器厂商本身,显然是更加科学。然而带来的一些副作用就是,不同的浏览器厂商,对Web元素的操作和呈现多少会有一些差异,这就直接导致了Selenium WebDriver要分浏览器厂商不同,而提供不同的实现。例如Firefox就有专门的FirefoxDriver,Chrome就有专门的ChromeDriver等等。(甚至包括了AndroidDriver和iOS WebDriver)
Selenium Grid:
实现测试的并行处理。
基于Selenium进行测试的方式及流程
Selenium RC方式(3.X以后版本移除该方式):
- 测试用例通过Http请求建立与 Selenium-RC server 的连接;
- Selenium RC Server 驱动一个浏览器,把Selenium Core加载入浏览器页面当中,并把浏览器的代理设置为Selenium Server的Http Proxy;
- 执行用例向Selenium Server发送Http请求,Selenium Server对请求进行解析,然后通过Http Proxy发送JS命令通知Selenium Core执行操作浏览器的动作并注入 JS 代码;
- Selenium Core执行接受到的指令并操作;
- 当浏览器收到新的请求时,发送http请求;
- Selenium Server接收到浏览器发送的Http请求后,自己重组Http请求,获取对应的Web页面;
- Selenium Server中的Http Proxy把接受到的页面返回给浏览器。
WebDriver(目前主流方式):
Selenium 2.X启动SeleniumRC至今为止还保留着,应该是考虑到向前兼容。Selenium 3.X完成移除了SeleniumRC。
Selenium2.X增加了WebDriver,保持RC向前兼容。WebDriver项目是由Simon Stewart创建的,它是一个非常便捷的自动化测试工具。WebDriver对不同浏览器的处理方式和RC有着明显的不同,RC是不管什么浏览器都是JavaScript来处理,而WebDriver是选择浏览器最容易接受的语言来处理。比如,在IE中,C++最合适,在Firefox中, JavaScript最合适等等。通过灵活选择最合适的语言来处理多浏览器,我们可以很好的回避某些浏览器对JavaScript的安全限制。而且WebDriver不仅仅具有这些能力,它还能够调用操作系统API,尤其是当用户需要模拟鼠标和键盘进行真实的页面操作的时候,这项能力的作用尤为明显。
现在支持的WebDriver:AndroidDriver,ChromeDriver, FirefoxDriver, HtmlUnitDriver, EventFiringWebDriver,InternetExplorerDriver, IPhoneDriver, IPhoneSimulatorDriver, RemoteWebDriver。
Selenium Grid(目前主流的方式):
传统的无Grid的模式,只能在一台机器上进行测试。Selenium可以在上面两种方式下进行执行,第一种是每台机器都是一致的,第二种是可以指定特定的浏览器或者特定的操作系统执行。
为什么选择 Selenium
Selenium特点:
- 开源,免费
- 多浏览器支持:Firefox、Chrome、IE、Opera、Safari
- 多平台支持:Linux 、windows、Mac
- 多语言支持:Java、Python、ruby、PHP、C#、JavaScript
- 对web 页面有良好的支持
- 简单(API 简单)、灵活(用开发语言驱动)
- 支持分布式测试用例执行
自动化测试脚本编制要求
- 前提熟悉:HTML /XML/…
- 前提熟悉:XPath(XML路径语言 http://www.runoob.com/xpath/xpath-tutorial.html)
- 开发语言:Java/Python/C#/PHP/…,最起码熟悉一种开发语言。
- FIT模式:Selenium脚本(JS):命令用法 。
- Driver模式:库(不同语言有不同客户端)的熟练使用:方法、函数等。
- 可采用Selenium WebDriver + TestNG框架(TestNG 是一个测试 Java 应用程序的新框架)模式。
- 建立测试用例脚本的编制规范(针对WebDriver模式)
- 可利用Jenkins集成Selenium Grid + WebDriver,及 Selenium Report插件。
什么样的项目适合自动化测试
- 任务测试明确,不会频繁变动
- 每日构建后的测试验证
- 比较频繁的回归测试
- 软件系统界面稳定,变动少
- 需要在多平台上运行的相同测试案例、组合遍历型的测试、大量的重复任务
- 软件维护周期长
- 项目进度压力不太大
- 被测软件系统开发比较规范,能够保证系统的可测试性
- 具备大量的自动化测试平台
- 测试人员具备较强的编程能力
编程语言的选择
Selenium1.0代表的是经典,Selenium2.0代表的是未来。
我们在此重点关注Selenium2.0的WebDriver。而WebDriver面临的第一个选择就是编程语言。WebDriver支持众多的编程语言,例如,C#、Ruby、Python、 Java、Javacript、Objective-C、PHP。我们在使用之前必须要确定一种。
Java语言特性:健壮性
-
面向对象
- Java语言提供类、接口和继承等原语,为了简单起见,只支持类之间的单继承,但支持接口之间的多继承,并支持类与接口之间的实现机制(关键字为implements)。Java语言全面支持动态绑定,而C++语言只对虚函数使用动态绑定。总之,Java语言是一个纯的面向对象程序设计语言。
-
平台无关
- Java程序(后缀为java的文件)在Java平台上被编译为体系结构中立的字节码格式(后缀为class的文件),然后可以在实现这个Java平台的任何系统中运行。这种途径适合于异构的网络环境和软件的分发。
- 支持Mac,Windows,Linux,UNIX
-
多线程
- 在Java语言中,线程是一种特殊的对象,它必须由Thread类或其子(孙)类来创建。通常有两种方法来创建线程:其一,使用型构为Thread(Runnable)的构造子将一个实现了Runnable接口的对象包装成一个线程,其二,从Thread类派生出子类并重写run方法,使用该子类创建的对象即为线程。值得注意的是Thread类已经实现了Runnable接口,因此,任何一个线程均有它的run方法,而run方法中包含了线程所要运行的代码。线程的活动由一组方法来控制。Java语言支持多个线程的同时执行,并提供多线程之间的同步机制(关键字为synchronized)。
-
安全性
- Java通常被用在网络环境中,为此,Java提供了一个安全机制以防恶意代码的攻击。除了Java语言具有的许多安全特性以外,Java对通过网络下载的类具有一个安全防范机制(类ClassLoader),如分配不同的名字空间以防替代本地的同名类、字节代码检查,并提供安全管理机制(类SecurityManager)让Java应用设置安全哨兵。
安装驱动程序
selenium中close和quit的区别
close:表示关闭当前页面(窗口)
quit:表示退出浏览器
元素定位方法:
1.通过ID查找元素:By.id()
以百度主页为例:搜索框的HTML示例代码如下,它的ID为kw
WebElement searchBox = driver.findElement(By.id(“kw”)).sendKeys(“小坦克 博客园”);
//相当于根据name获取百度的输入框并填写小坦克博客
常见web UI 元素操作 及API使用
链接(link)
链接 link
小坦克
- 链接操作:
//找到链接
WebElement link1 = driver.findElement(By.linkText(“小坦克”));
WebElement link1 = driver.findElement(By.partialLinkText(“坦克”));
- 点击链接
link1.click();
输入框textbox
输入框 testbox
- 输入框操作:
//找到元素
WebElement element = driver.findElement(By.id(“usernameid”));
//在输入框中输入内容
element.sendKeys(“test111111”);
//清空输入框
element.clear();
//获取输入框的内容
element.getAttribute(“value”);
按钮(Button)
按钮
//找到元素
String xpath = “//path[@value=’添加’]”;
WebElement addButton = driver.findElement(By.xpath(xpath));
//点击按钮
addButton.click();
//判断是否enable
addButton.isEnabled();
下拉选择框(Select)
下拉选择 Select
下拉选择框的操作:
//找到元素
Select select = new Select(driver.findElement(By.id(“proAddItem_kind”)));
//选择对应的选项,index从0开始的
select.selectByIndex(1);
select.selectByValue(“2”);
select.selectByVisibleText(“种类CC”);
//获取所有的选项
List options = select.getOption();
for(WebElement webElement : option){
System.out.println(webElement.getText());
}
单选按钮(RadioButton)
单选项Radio Button
- 单选项元素的操作
//找到元素
String xpath = “//input[@type=’radio’][@value=’Apple’]”;
WebElement apple = driver.findElement(By.xpaty(xpath));
//选择某个元素
applie.click();
//判断某个单选框是否已经被选择
BooleanisAppleSelect = apple.isSelected();
//获取元素属性
apple.getAttribute(“value”);
操作浏览器
//浏览器最大化、前进、多退、刷新
public static void testBrowser(WebDriverdriver) throws Excepotion{
driver.get(“http://www.cnblogs.com/tankxiao”);
Thread.sleep(5000);
//浏览器最大化
driver.manage().window().maximize();
driver.navigate().to(“http://www.baidu.com”);
//刷新浏览器
driver.naviget.refresh();
//浏览器后退
driver.navigate.back();
//浏览器前进
driver.navigate.forward();
//浏览器退出
driver.quit();
}
截图操作
public static void testScreenShot(WedDriverdriver) throws Exception{
driver.get(“http://www.baidu.com”);
File srcFile = ((TakesScreenshot)driver).getSreenshotAs(OutputType.FILE);
/**
* 利用FileUtils工具类的copyFile()方法保存getScreenshotAs()返回的文件对象
*new File()第一个参数表示截图储存路径;如果该文件在本工程目录下,只需要填写文件夹名字即可;如果该文件夹没有在该工程目录下,则需要填写完成的路径
*new File()第二个参数表示截图保存的文件名
*/
FileUtils.copyFile(srcFile,new File("snapshot", System.currentTimeMillis() + ".png"));
}
模拟鼠标操作
public static voidrightClickMouse(WebDriver driver){
driver.get(“http://www.baidu.com”);
Action action = new Action(driver);
action.contextClick(driver.findElement (By.id(“kw”))).perform();
}
杀掉Windows浏览器进程
public static void killProcess(){
//killfirefox
WindowsUtils.tryToKillByName(“firefox.exe”);
//kill IE
WindowsUtils.tryToKillByName(“iexplore.exe”);
//kill chrome
WindowsUtils.tryToKillByName(“chrome.exe”);
}
隐式等待
WebDriver driver = new FireFfoxDriver();
driver.get(“file:///C:/Users/Tank/Desktop/set_timeout.html”);
driver.manage().timeouts().implicitlyWait(20, TimeUnitl.SENCONDS);
//等待10s,如果10s元素还不存在,就会抛出异常
WebElement element = driver.findElement(By.cssSelector(“.red_box”));
((JavascriptExecutor)driver).executeScript(“argument[0].style.border= \"5pxsolid yellow\"”, element);
显示等待
- 只有满足显式等待的条件满足,测试代码才会继续向后执行后续的测试逻辑;如果超过设定的最大显式等待时间阈值,这测试程序会抛出异常。
WebDriver wait = newWebDriverWait(driver ,30);
wait.until(ExpectedConditons.presenceOfElementLocated(By.cssSelector(“.red_box”)));
鼠标操作
- 点击鼠标左键:
Actions action = new Actions(driver);
action.click(); //在当前位置点击左键
action.click(driver.findElement(By.id(“”))); //在指定位置单机左键
- 点击鼠标右键:
Actions action = new Actions(driver);
action. contextClick (); //在当前位置点击右键
action. contextClick (driver.findElement(By.id(“”))); //在指定位置点击右键
- 双击鼠标:
Actions action = new Actions(driver);
action. doubleClick(); //在当前位置点击左键
action. doubleClick (driver.findElement(By.id(“”))); //再指定位置双击
- 拖拽动作
Actions action = new Actions(driver);
action. dragAndDrop (source,target); //将source元素拖放到target元素的位置
action. doubleClick (source, xOffset, yOffset); //将source元素拖放到(xOffset, yOffset)位置,其中xOffset为横坐标,yOffset为纵坐标
- 鼠标悬停
Actions action = new Actions(driver);
action.clickAndHold(); //在当前位置悬停
action.clickAndHold(onElement); //鼠标悬停在 onElement 元素的位置
- 鼠标移动
Actions action = new Actions(driver);
action.moveToElement(toElement); //将鼠标移到 toElement
action.moveToElement(toElement,xOffset,yOffset) //将鼠标移到元素 toElement 的 (xOffset,yOffset) 位置
action.moveByOffset(xOffset,yOffset); //以鼠标当前位置或者 (0,0) 为中心开始移动到(xOffset, yOffset) 坐标轴
模拟键盘操作
对于键盘的模拟操作,Actions 类中有提供keyUp(theKey)、keyDown(theKey)、sendKeys(keysToSend) 等方法来实现
Actions action = new Actions(driver);
action.sendKes(Keys.TAB); //模拟按下并释放TAB键
action.sendKeys(Keys. CONTROL); //模拟按下并释放CONTROL键
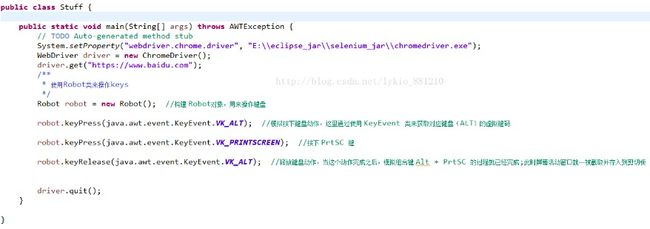
使用Robot类来操作Keys
- 使用Robot需要导入两个java包:java.awt.AWTException、java.awt.Robot