flutter连接VScode和夜神模拟器 与连接android studio
android studio配置
1.去官方下载android studio,注意选择你所需要的系统下载
2.1下载之后一直next.
其中有一个创建捷径路径,点击下方的don,t create不创建, 继续next,其他的没什么重要的.
2.2, 有一项是选择编程语言(langage),会java选java,不会的选dart,两种差不多,dart学的简单一点
配置下载完成后让studio软件自己下载他所需要的sdk.
不要自己去官网下载sdk.
这坑我走过,东西太多了,配置一个又有下一个需要下载,头疼
以后需要的话在android studio中打开 file->setting->sdk选择需要的东西应用一下让软件自己下载就行
剩下的随便点就行了.
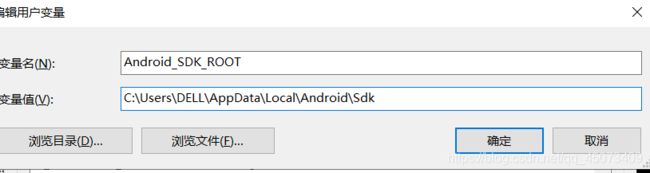
3.之后添加用户环境变量:
key: Android_SDK_ROOT
value: studio在计算机自动下载的sdk路径

4.在android studio 界面 右上角点击小安卓标志,
创建虚拟机,此时它提示缺少一个Haxm或者一个小插件,点击一个它提供的一个install等一下就可以了,android系统各个版本选择需要的,在里面download一下
然后软件拉起谷歌手机即为成功
/
/--------------------------
flutter连接夜神手机模拟器
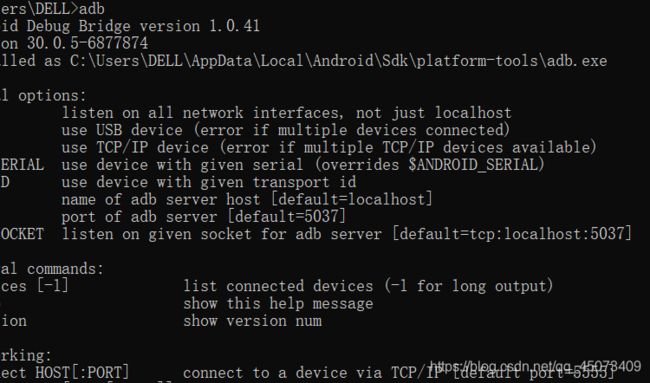
在cmd终端输入adb
adb不是外部或内部命令,解决方法
找到此sdk下的platform…(Android\Sdk\platform-tools)文件夹添加到环境变量中的path中
再次输入adb

官方下载夜神模拟器https://www.yeshen.com/?baidu=hangye
复制 AndroidSDK目录下的 platform-tools 下的 adb.exe 将名字修改成nox_adb.exe到
夜神模拟器文件夹中的Nox \ bin下.
将此文件夹原先的nox_adb.exe加上一个.bak, 作为备用。
将夜神bin路径添加到环境变量path中
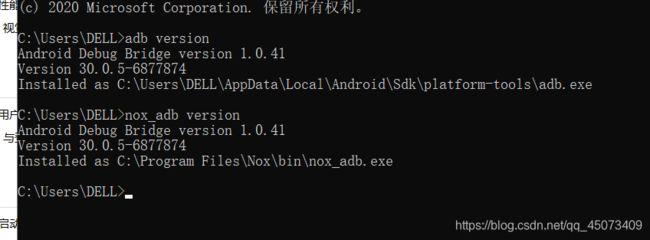
打开cmd,输入adb version 和 nox_adb version查看版本号是否相同
将镜像粘贴浏览器下载vscode
vscode.cdn.azure.cn/stable/78a4c91400152c0f27ba4d363eb56d2835f9903a/VSCodeUserSetup-x64-1.43.0.exe
打开夜神模拟器,如果没打开点击夜神提示弹窗自带的修复,重开即可
1)随便创建一个文件夹取名为flutter,拉到vsCode中打开,在编辑器中新建终端
2)输入flutter create my_app,项目创建完成后就可以跑起来了
但是输入flutter run 等很长一段时间,发生了一个错误,说gradle版本不太对
解决方法:
Flutter指定gradle的路径以及Maven仓库地址修改
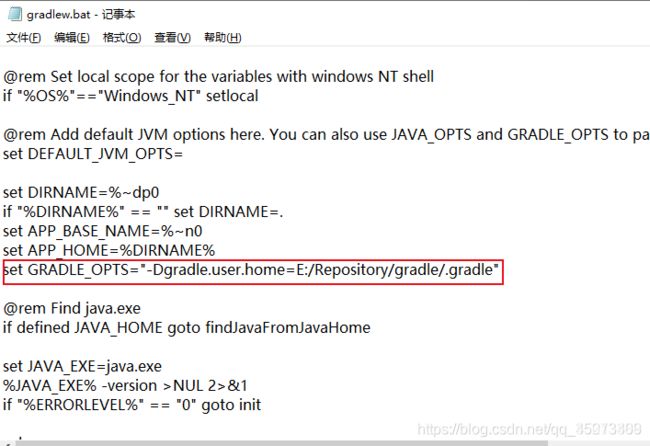
1.进入flutter sdk此目录\flutter\bin\cache\artifacts\gradle_wrapper,编辑gradlew.bat文件
set GRADLE_OPTS="-Dgradle.user.home=E:/Repository/gradle/.gradle"<–选择存放gradle的位置,
这个盘符可以随意指定,不一定放这个E盘
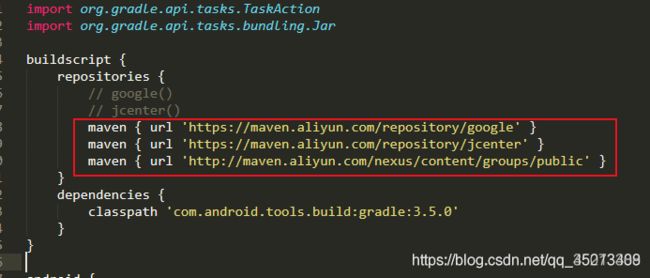
进入flutter\packages\flutter_tools\gradle,将flutter.gradle里的maven地址换aliyun的
maven { url ‘https://maven.aliyun.com/repository/google’}
maven { url ‘https://maven.aliyun.com/repository/jcenter’}
maven { url ‘http://maven.aliyun.com/nexus/content/groups/public’}
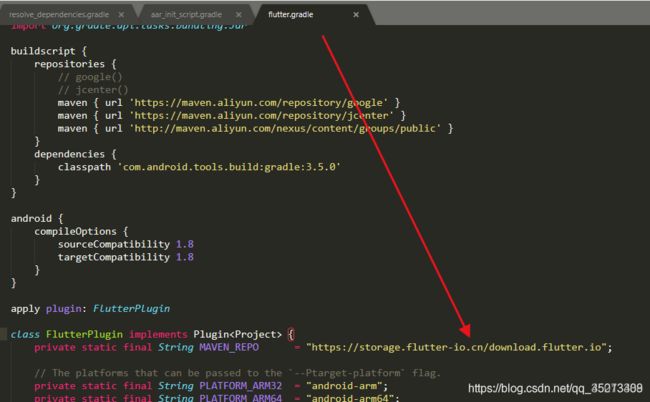
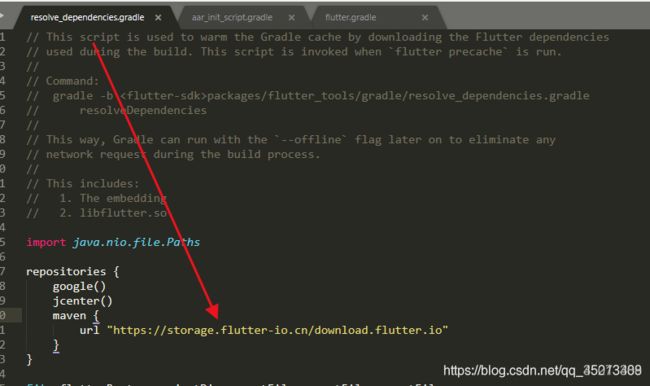
进入flutter\packages\flutter_tools\gradle里的以下几个文件修改Maven仓库地址
flutter.gradle
根据图片统一修改为"https://storage.flutter-io.cn/download.flutter.io"
aar_init_script.gradle
resolve_dependencies.gradle
图3.3:

打开vscode再次创建一次项目,运行flutter run
借鉴了不少博主的作品做了一个总结,十分感谢,我会继续在csdn留下flutter 的作品