js实现获取原生form表单的数据序列化表单以及将数组转化为一个对象obj,将数组中的内容作为对象的key转化为对象,对应的值转换为对象对应的值
1.需求场景
哈喽 大家好啊,今天遇到一个场景,
js实现获取原生form表单的数据序列化表单以及将数组转化为一个对象obj,将数组中的内容作为对象的key转化为对象,对应的值转换为对象对应的值
数组对象中某个属性的值,转换为新对象的属性,数组对象中另外一个属性的值,转换为对应对象属性的值输出
(1)因为我是用原生写的form表单,然后我想在确认的时候拿到form表单
(2)我的form表单是通过数组轮询的,所以会有多个,我要将我填写的表单组成一个数组对象的形式
类似下面遍历的表单:
2.实现方案和代码
首先我的表单定义一个class变量,后续根据我得到的数组进行遍历的时候进行动态命名
这样我的表单都有各个对应class的名称了 form0 form1 form2....
然后我们在点击确认事件的时候去拿表单序列化的数据
selectedDataTemp 是一个我的数组,根据数组生成对应的表单
let serializeFormData = [];
selectedDataTemp.forEach((item,index) => {
serializeFormData = $(`.form${index}`).serializeArray();
console.log(serializeFormData,'serializeFormData')
})
}打印出来的serializeFromData
此时我们看到的是一个数组,里面每个对象里面都包含属性name 和value 对应的是我们表单的属性以及属性值
所以我的目标是将数据转换成一个对象
[
{
"name": "ImportedItems",
"value": "1"
},
{
"name": "endUse",
"value": "0"
},
{
"name": "region",
"value": "22"
},
{
"name": "isControll",
"value": "1"
},
{
"name": "exportCode",
"value": "22"
}
]想转换成
{
"ImportedItems": "1",
"endUse": "0",
"region": "33",
"isControll": "1",
"exportCode": "33"
}实现方案:
var list = {};
// for in 循环
for (var key in serializeFormData) {
let keyTemp = serializeFormData[key].name;
let valueTemp = serializeFormData[key].value;
list[keyTemp] = valueTemp;
}
完整代码:
let serializeFormData = [];
selectedDataTemp.forEach((item,index) => {
serializeFormData = $(`.form${index}`).serializeArray();
console.log(serializeFormData,'serializeFormData')
var list = {};
// for in 循环
for (var key in serializeFormData) {
let keyTemp = serializeFormData[key].name;
let valueTemp = serializeFormData[key].value;
list[keyTemp] = valueTemp;
}
console.log(list,'单个表单'); //控制台打印
formListData.push(list)
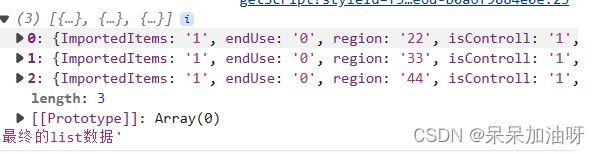
})最后打印的结果
参考原文:
js将数组转化为一个对象obj,将数组中的内容作为对象的key转化为对象,将数组中的某项内容作为分类来转成对象_js将对象数组转换为 key value foreach map-CSDN博客
就是我希望组装的数据啦,好啦,今天就到这里啦,下次再见额!