微信小程序(详解及简单使用)
目录
1.结构分布
1.框架全局文件
1.1.pages( 页面路径列表 )
1.2.window( 全局的默认窗口表现 )
1.3.tabBar( 底部 tab 栏的表现 )
2.使用view进行页面布局
3.组件的使用
3.1基础组件
3.1.1 icon
3.1.2 progress
3.1.3 text
3.2表单组件
3.2.2.checkbox
3.2.3.checkbox-group
3.2.4.radio
3.2.5.radio-group
3.2.6.switch
3.2.7.lable
3.2.8.input
3.2.9.textarea
3.2.10.picker
3.2.11.picker-xiew
3.2.12.form
3.3视图容器
3.4导航
注:安装等教程省略。
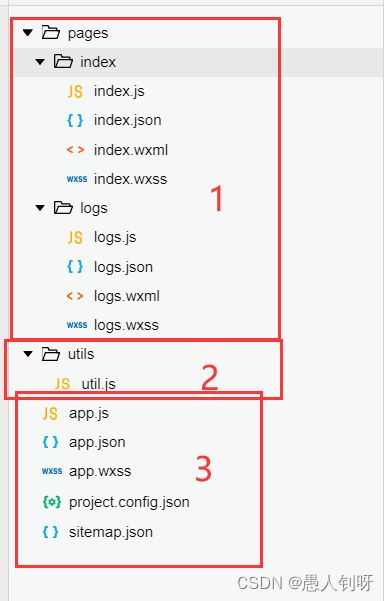
1.结构分布
微信小程序目录结构可以分为3个部分:1框架页面文件,2工具类文件 ,3框架全局文件。
1.框架全局文件
| app.js ===>全局JS文件 app.wxss==>全局样式配置 sitemap.json===>索引配置 |
app.js ===>全局JS文件====>
1.1.pages( 页面路径列表 )
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写
文件后缀,框架会自动去寻找对于位置的 .json , .js , .wxml , .wxss 四个文件进行处理 。
数组的第一项代表小程序的初始页面(首页)。小程序中新增/减少页面,都需要对 pages 数组进行修改。
{
"pages": [
"pages/index/index", (谁在第一,主页显谁。)
"pages/logs/logs"
]}
1.2.window( 全局的默认窗口表现 )
用于设置小程序的状态栏、导航条、标题、窗口背景色。
1.3.tabBar( 底部 tab 栏的表现 )
如果小程序是一个多 tab 应用(客户端窗口的底部或顶部有 tab 栏可以切换页面),可以通过 tabBar
配置项指定 tab 栏的表现,以及 tab 切换时显示的对应页面。
其中 list 接受一个数组,只能配置最少 2 个、最多 5 个 tab。tab 按数组的顺序排序,每个项都是一个对象,其属性值如下:
"tabBar": {
"list": [{
"pagePath": "pages/test/test",
"text": "首页1",
"iconPath": "images/会员.png",
"selectedIconPath": "images/会员.png"
},{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "images/会员.png",
"selectedIconPath": "images/密码.png"
}]
}
2.使用view进行页面布局
hello,world
.wxss中
.view1{
color: #fff; /*字体颜色*/
background-color: red; /*背景颜色*/
width: 50%; /*宽度*/
height: 100px; /*高度*/
font-size: 12px; /*字体大小*/
}
横向纵向布局:
display: flex;
flex-direction: row; //横向
flex-direction: column; //纵向
注意:以下该部分为.wxss的单独部分。
2.1.WXSS的使用
(废话)
WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式。
WXSS 用来决定 WXML 的组件应该怎么显示。
为了适应广大的前端开发者,WXSS 具有 CSS 大部分特性。同时为了更适合开发微信小程序,WXSS 对CSS 进行了扩充以及修改。与 CSS 相比,WXSS 扩展的特性有:
1.尺寸单位 2.样式导入
2.1.1.选择器
2.1.2.全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
2.1.3.字体样式
| 属性 |
含义 | 示例 |
| font-family | 设置字体类型 | font-family:"隶书"; |
| font-size | 设置字体大小 | font-size:12px; |
| font-style | 设置字体风格 | font-style:italic; |
| font-weight | 设置字体的粗细 | font-weight:bold; |
| font | 在一个声明中设置所有字体属性 | font:italic bold 36px "宋体"; |
2.1.4.文本样式
| 属性 |
含义 | 示例 |
| color | 设置文本颜色 | color:#000; |
| text-align | 设置元素水平对齐方式(center,right,left) | text-align:right; |
| text-indent | 设置首行文本的缩进 | text-indent:20px; |
| line-height | 设置文本的行高 | line-height:25px; |
| letter-spacing | 字与字间距 | letter-spacing:10px; |
2.1.5.背景样式
| 属性 |
含义 | 示例 |
| background-color | 背景颜色 | background-color:#B70447; |
| background-image | 背景图像 | background-image:url("网络图片地址"); |
| background-size | 背景大小 | background-size: 50px 100px; |
| background-repeat | 背景方式 | background-repeat:no-repeat; |
| background-position | 背景定位 | background-position:10px 15px; |
2.2.盒子模型
2.2.1.边框样式
| 属性 |
含义 | 示例 |
| borde-rstyle | 边框样式 (none:无边框,solid:实线边框, dashed:虚线边框) |
border-style: dashed; |
| border-color | 边框颜色 | border-color: red; |
| background-size | 边框粗细 | border-width:1px; |
| border | 边框简写(同时设置边框的颜色、粗细和样式) | border: 9px #F00 solid; |
| border-radius | 设置圆角 | border-radius:10; |
注意:每个边框都线都可以单独设置,方向分为四个,top,right,bottom,left,如:borderbottom-color ,border-bottom-style,border-bottom-width,border-bottom.
2.1.2.外边距
1. margin-top (上边距)
2. margin-right (右边距)
3. margin-bottom (下边距)
4. margin-left (左边距)
5. margin (上,右,下,左,四个边距)
2.1.3.内边距
1. padding-top (上边距)
2. padding-right (右边距)
3. padding-bottom (下边距)
4. padding-left (左边距)
5. padding(上,右,下,左,四个边距)
2.3.定位
position属性
| 属性值 | 说明 |
| static | 默认值,没有定位 |
| relative | 相对定位(相对于自身位置进行偏移) |
| absolute | 绝对定位(设置相对定位的盒子会相对它原来的位置,通过指定偏移,到达新的位 置) |
| fixed | 固定定位 |
定位后使用top,right,bottom,left来进行移动。
3.组件的使用
3.1基础组件
3.1.1 icon
图标,组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
3.1.2 progress
进度条 ,组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
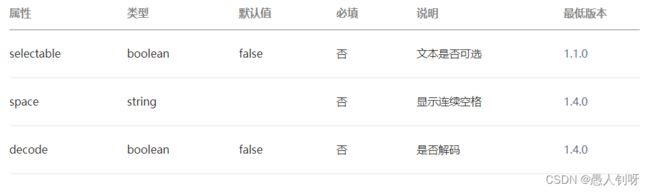
3.1.3 text
文本:
我 很 帅
3.2表单组件
表单在网页中主要负责数据采集功能。 一个表单有三个基本组成部分, 表单标签 , 表单域, 表单按钮 。
| button | checkbox | checkbox-group | radio |
| radio-group | switch | lable | input |
| textarea | picker | picker-xiew | form |
3.2.1.button
按钮
| 属性 | 默认值 |
说明 |
| size | default | 按钮的大小(default默认大小,mini小尺寸) |
| type | default | 按钮的样式类型(primary绿色,default白色,warn红色) |
| disabled | false | 是否禁用 |
| loading | false | 名称前是否带 loading 图标 |
| hoverclass | button-hover | 指定按钮按下去的样式类。当 hover-class="none" 时,没有点 击态效果 |
| formtype | 用于form组件,点击分别会触发form组件的 submit/reset 事件 |
3.2.2.checkbox
多选项目
中国
3.2.3.checkbox-group
多项选择器,内部由多个checkbox组成。
中国
美国
法国
3.2.4.radio
单选项目
男
3.2.5.radio-group
单项选择器,内部由多个radio 组成。
男
女
3.2.6.switch
开关选择器
开关
3.2.7.lable
用来改进表单组件的可用性。
使用for属性找到对应的id,或者将控件放在该标签下,当点击时,就会触发对应的控件。 for优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。 目前可以绑定的控件有:
button,checkbox,radio,switch
3.2.8.input
输入框,该组件是原生组件,使用时请注意相关限制。
page{
background-color: #eee;
}
input{
border: 1px solid #000;
margin-top: 5px;
height: 40px;
background-color: #fff;
}
.pl{
color: red;
}
3.2.9.textarea
多行输入框
3.2.10.picker
从底部弹起的滚动选择器。
当前选择:美国
3.2.11.picker-xiew
嵌入页面的滚动选择器
2018年
2019年
2020年
6月
7月
8月
20日
21日
22日
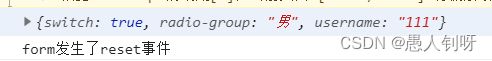
3.2.12.form
表单。将组件内的用户输入的switch ,input checkbox, radio, picker 提交
当点击 form 表单中 form-type 为 submit 的 button组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
formSubmit:function(e){
console.log(e.detail.value);
},
formReset: function () {
console.log('form发生了reset事件');
}
3.3视图容器
swiper:滑块视图容器,其中只可放置swiper-item组件,否则会导致未定义的行为
circular="true">
3.4导航
navigator:页面链接
跳转到新页面
在当前页打开