(Java版)新一代最强开源UI自动化测试神器Playwright(模拟移动设备和浏览器行为)
![]()
使用 Playwright,你可以在任何浏览器上测试你的应用程序,也可以模拟真实设备,例如手机或平板电脑。只需配置你想要模拟的设备,Playwright 就会模拟浏览器行为,例如“userAgent”、“screenSize”、“viewport”以及是否启用了“hasTouch”。你还可以为所有测试或特定测试模拟“地理位置”、“区域设置”和“时区”,以及设置“权限”以显示通知或更改“colorScheme”。
Viewport
viewport包含在设备中,但是你可以使用Page.setViewportSize()来重新设置它。
// 创建浏览器上下文并设置浏览器窗口大小
BrowserContext context = browser.newContext(new Browser.NewContextOptions()
.setViewportSize(1280, 1024)
// 设置高DPI
.setDeviceScaleFactor(2));
Page page = context.newPage();
// 重置浏览器窗口大小
page.setViewportSize(1600,1200);
isMobile
// 创建浏览器上下文并指定是移动设备的上下文
BrowserContext context = browser.newContext(new Browser.NewContextOptions().setIsMobile(true));
设置语言和时区
// 创建浏览器上下文并指定语言和时区
BrowserContext context = browser.newContext(new Browser.NewContextOptions().setLocale("de-DE").setTimezoneId("Europe/Berlin"));
权限
允许应用显示系统通知
// 创建浏览器上下文并设置允许应用显示系统通知
BrowserContext context = browser.newContext(new Browser.NewContextOptions().setPermissions(Arrays.asList("notifications")));
允许特定网站的通知
// 创建浏览器上下文并设置允许特定网站的通知
BrowserContext context = browser.newContext(new Browser.NewContextOptions().setViewportSize(null));
context.grantPermissions(Arrays.asList("notifications"),new BrowserContext.GrantPermissionsOptions().setOrigin("https://www.cnblogs.com/mrjade/"));
撤销所有权限
context.clearPermissions();
设置地理位置
BrowserContext context = browser.newContext(new Browser.NewContextOptions()
.setGeolocation(41.890266, 12.492485)//设置地理位置
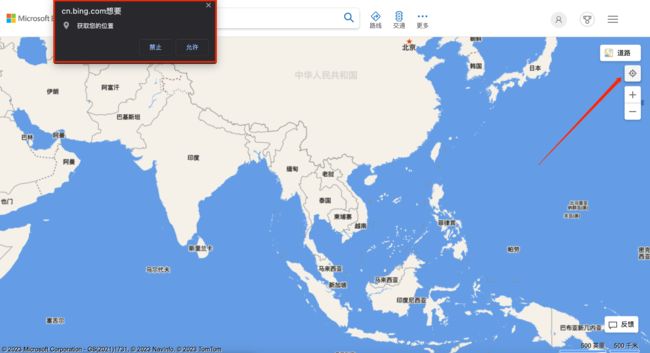
.setPermissions(Arrays.asList("geolocation")));//授予获取位置权限,如果不设置则会弹出下图的提示信息
设置网站显示颜色(深色或浅色)
模拟用户的“配色方案”。支持’light’, ‘dark’, ‘no-preference’。你还可以使用page.emulatemmedia()模拟媒体类型。
用深色模式创建浏览器上下文
# 用深色模式创建浏览器上下文
BrowserContext context = browser.newContext(new Browser.NewContextOptions()
.setColorScheme(ColorScheme.DARK)
.setViewportSize(null));
用深色模式创建页面
// 用深色模式创建一个页面
Page page = browser.newPage(new Browser.NewPageOptions().setColorScheme(ColorScheme.DARK));
更改页面的配色文案
page.emulateMedia(new Page.EmulateMediaOptions().setColorScheme(ColorScheme.DARK));
更改页面的媒体
page.emulateMedia(new Page.EmulateMediaOptions().setMedia(Media.PRINT));
page.emulateMedia(new Page.EmulateMediaOptions().setMedia(Media.SCREEN));
User Agent
用户代理包含在设备中,因此你很少需要更改它,但是如果你确实需要测试不同的用户代理,你可以使用 userAgent 属性覆盖它。
// 创建浏览器上下文并设置User Agent
BrowserContext context = browser.newContext(new Browser.NewContextOptions().setUserAgent("Mozilla/5.0 (Linux; Android 8.0; Pixel 2 Build/OPD3.170816.012) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3765.0 Mobile Safari/537.36"));
模拟网络离线
BrowserContext context = browser.newContext(new Browser.NewContextOptions().setOffline(true));
启用和禁用JavaScript
BrowserContext context = browser.newContext(new Browser.NewContextOptions()
.javaScriptEnabled(false));
示例代码
import com.microsoft.playwright.*;
import java.util.Arrays;
/**
* @author 作者:测试工程师成长之路
* @version 创建时间:2023/7/23
* 类说明:模拟移动设备
*/
public class MobileTest {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions()
.setChannel("chrome")
.setHeadless(false));
BrowserContext context = browser.newContext(new Browser.NewContextOptions()
// 设置User Agent
.setUserAgent("Mozilla/5.0 (Linux; Android 8.0; Pixel 2 Build/OPD3.170816.012) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/75.0.3765.0 Mobile Safari/537.36")
.setViewportSize(411, 731) // 设置浏览器窗口大小
.setDeviceScaleFactor(2.625) // 设置DPI(像素)
.setIsMobile(true) // 设置为移动设备
.setHasTouch(true) // 设置为可触屏
.setLocale("en-US") // 设置地区
.setGeolocation(41.889938, 12.492507) // 设置地理位置
.setPermissions(Arrays.asList("geolocation"))); // 授予获取位置权限
Page page = context.newPage();
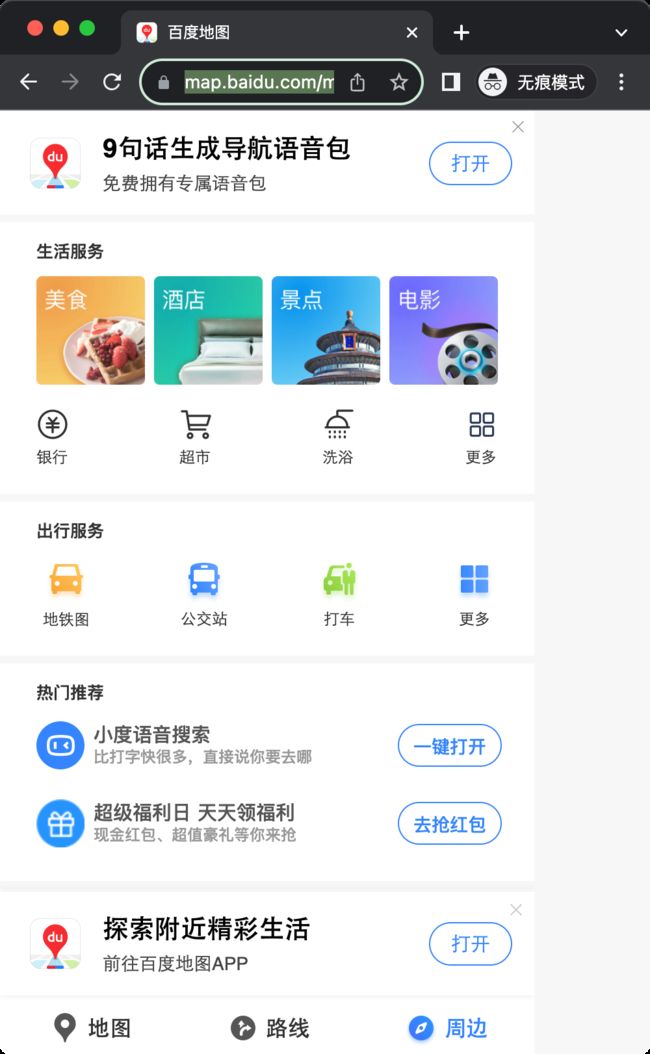
page.navigate("https://map.baidu.com");
Thread.sleep(50000);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!
![]()