Expression Blend实战开发技巧——ImageButton详解

这款软件相信大家都不陌生,是时下最火的
iphone,在这款软件中典型的应用了ImageButton。除了图片,我们注意到上图中的ImageButton都还配有描述文字。假设你遇到类似的需求,你可能马上会意识到,Button的逻辑树中只有一个Content属性,要么放图片进去,要么输入文字。那么,我现在就通过对
烤地瓜仁兄博客的学习,并对实现过程予以充实。
一:创建模板
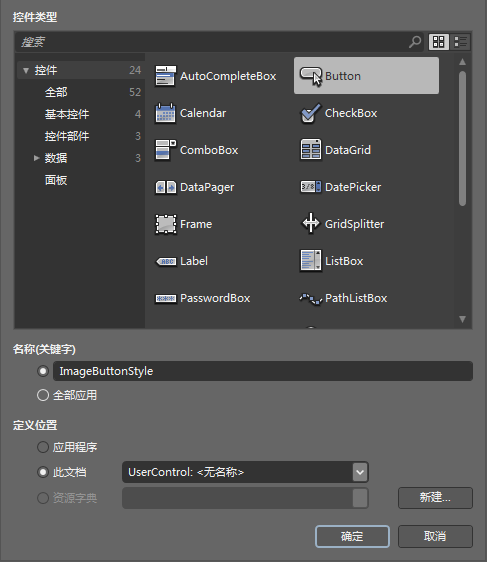
首先添加一个TextBlock到LayoutRoot。右击TextBlock,在弹出菜单中选择“构成控件”,将Style命名为ImageButtonStyle,格式默认为Button
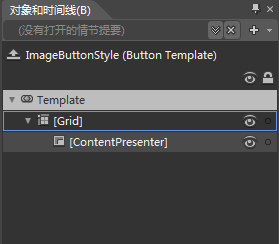
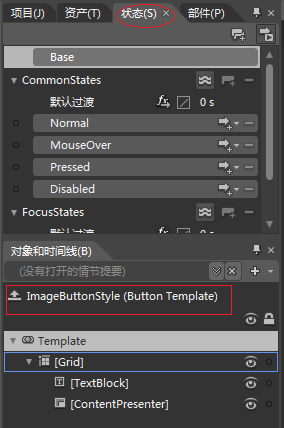
点击确定,然后可以得到下图中的效果。Blend为我们自动生成的样式元素结构下图所示,一个简单的ContentPresenter被Grid包裹。
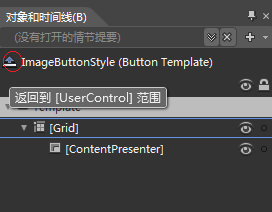
点击下图中,最左侧的图标,返回到[UserControl]范围,切换到UserControl编辑视图。
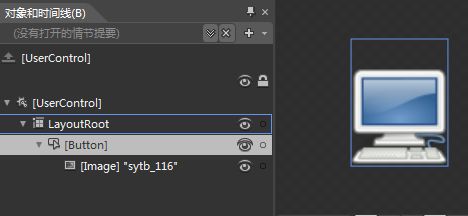
此时我们需要几张图片作为素材,随便下载一些ICON就可以了,在项目中新建文件夹,名为Images,将图片拷贝进来,调节Button的宽度和高度,随便选择一张图片,将它拖拽到Button上,然后松开鼠标,得到下图中的效果。Image被Button包裹。
右击Button,在弹出菜单中选择 编辑模板 -> 编辑当前模板,切换到Style编辑视图。
二:模板绑定
在ImageButtonStyle的Grid中,添加一个TextBlock,
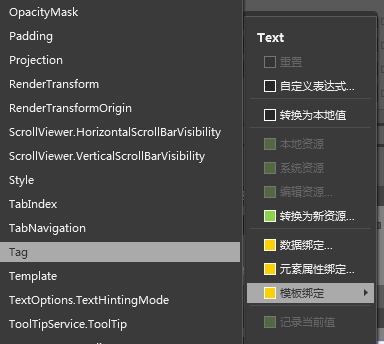
然后在右侧属性面板中找到TextBlock的Text属性(在公共属性中),点击Text属性最右侧的小方块。在弹出菜单中选择 “模板绑定”-> Tag。
同上,在“对象和时间线”面板中点击最左侧的图标,返回到[UserControl]范围,切换到UserControl编辑视图。
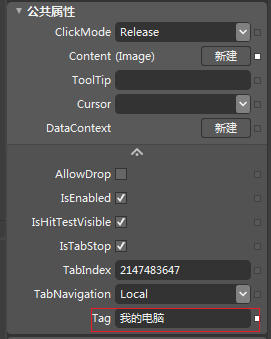
在“对象和时间线”面板中选择Button,然后查看右侧属性面板,找到Tag属性,输入一些文本比如“我的电脑”
得到如下效果:
在此过程中,首先我们将TextBlock控件转换为Button控件(ImageButtonStyle),ImageButtonStyle会应用于所有的button,然后在ImageButtonStyle中添加TextBlock,TextBlock的text属性绑定Tag。
如例中Tag为“我的电脑”所以ImageButtonStyle中的
TextBlock的
text属性为“我的电脑”,
ImageButtonStyle应用于所有的Buton,所以就看到了如图的效果。
三:调整文字位置
“我的电脑”这几个字可否调整一下位置,换个颜色,答案是当然可以
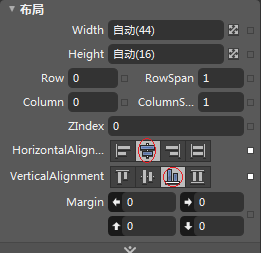
选择TextBlock——属性面板——调整水平和竖直对齐方式
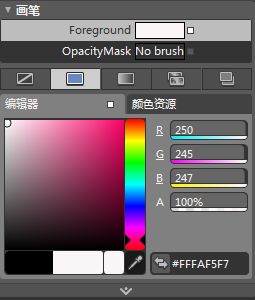
在画笔中调整前景色
效果如下:
文字移下去了,但是还需要修改图片的位置,其实很简单,直接把图片往上面拖动就OK
这三部分代码如下:
< UserControl
xmlns ="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x ="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d ="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc ="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable ="d"
x:Class ="DemoBysj.ImageButton"
d:DesignWidth ="640" d:DesignHeight ="480" >
< UserControl.Resources >
< Style x:Key ="ImageButtonStyle" TargetType ="Button" >
< Setter Property ="Template" >
< Setter.Value >
< ControlTemplate TargetType ="Button" >
< Grid >
< TextBlock Text =" {TemplateBinding Tag} " VerticalAlignment ="Bottom" HorizontalAlignment ="Center" Foreground ="#FFFAF5F7" ></ TextBlock >
< ContentPresenter />
</ Grid >
</ ControlTemplate >
</ Setter.Value >
</ Setter >
</ Style >
</ UserControl.Resources >
< Grid x:Name ="LayoutRoot" >
< Button Style =" {StaticResource ImageButtonStyle} " Width ="64" Height ="84" Margin ="77,197,0,199" HorizontalAlignment ="Left" d:LayoutOverrides ="Width" Tag ="我的电脑" VerticalAlignment ="Top" >
< Image Source ="images/sytb_116.png" Stretch ="Fill" VerticalAlignment ="Top" Height ="64" />
</ Button >
</ Grid >
</ UserControl >
四:添加动画效果
上面虽然看起来与ImageButton有点形似,但是还差神似。
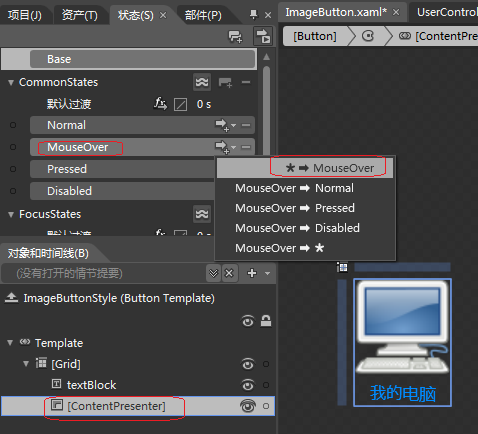
点击状态面板
选中ContentPresenter,选择MouseOver
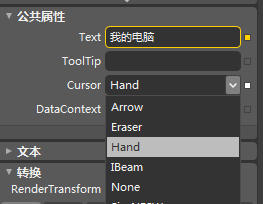
添加鼠标经过时,“手型”效果
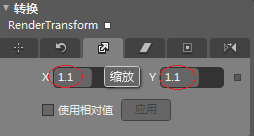
添加鼠标经过时,“放大”效果
到此,就可以有明显的按钮效果了,而且点击时有明显的点击效果。