狂神说Java-Vue(详细笔记)
目录
- 一、前端核心分析
-
- VUE概述
- 前端三要素
- JavaScript框架
- 二、 第一个Vue框架
-
- IDEA 安装Vue插件
- 在IDEA中右键New没有创建Vue文件选项解决办法
- 绑定Vue.js
- 简单绑定元素
- Vue的基本语法
-
- vue-bind
- v-if v-else
- v-for
- v-on 时间绑定
- Vue双向绑定v-model
-
- 什么是双向绑定
- 为什么要实现数据的双向绑定
- 在表单中使用双向数据绑定+
- Axios通信
-
- 什么是Axios
- 为什么要使用Axios
- Vue计算属性
- 内容分发 slot
- 自定义事件内容分发
- 第一个Vue-cli项目
-
- 什么是Vue-cli
- 需要的环境
- WebPack
-
- 什么是WebPack
- 使用WebPack
- vue-router路由
-
- 安装
- vue-router demo实例
- vue + ElementUI
- 路由嵌套
- 参数传递
-
- 前端传递参数
- 组件重定向
- 在钩子函数中使用异步请求
一、前端核心分析
VUE概述
Vue (读音/vju/, 类似于view)是一套用于构建用户界面的渐进式框架,发布于2014年2月。与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库(如: vue-router: 跳转,vue-resource: 通信,vuex:管理)或既有项目整合
前端三要素
HTML (结构) :超文本标记语言(Hyper Text Markup Language) ,决定网页的结构和内容
CSS (表现) :层叠样式表(Cascading Style sheets) ,设定网页的表现样式
JavaScript (行为) :是一种弱类型脚本语言,其源代码不需经过编译,而是由浏览器解释运行,用于控制网页的行为
JavaScript框架
jQuery: 大家熟知的JavaScript框架,优点是简化了DOM操作,缺点是DOM操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容IE6、7、8;
Angular: Google收购的前端框架,由一群Java程序员开发,其特点是将后台的MVC模式搬到了前端并增加了模块化开发的理念,与微软合作,采用TypeScript语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如: 1代-> 2代,除了名字,基本就是两个东西;截止发表博客时已推出了Angular6)
React: Facebook出品,一款高性能的JS前端框架;特点是提出了新概念[虚拟DOM]用于减少真实DOM操作,在内存中模拟DOM操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门[JSX] 语言;
Vue:一款渐进式JavaScript框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其特点是综合了Angular (模块化)和React (虚拟DOM)的优点;
Axios :前端通信框架;因为Vue 的边界很明确,就是为了处理DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用jQuery提供的AJAX通信功能;
前端三大框架:Angular、React、Vue
二、 第一个Vue框架
MVVM (Model-View-ViewModel) 是一种软件架构设计模式,由微软WPF (用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight (类似于Java Applet,简单点说就是在浏览器上运行的WPF)的架构师Ken Cooper和Ted Peters 开发,是一种简化用户界面的事件驱动编程方式。由John Gossman (同样也是WPF和Silverlight的架构师)于2005年在他的博客上发表。
MVVM 源自于经典的MVC (ModI-View-Controller) 模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用,其作用如下:
该层向上与视图层进行双向数据绑定
向下与Model层通过接口请求进行数据交互
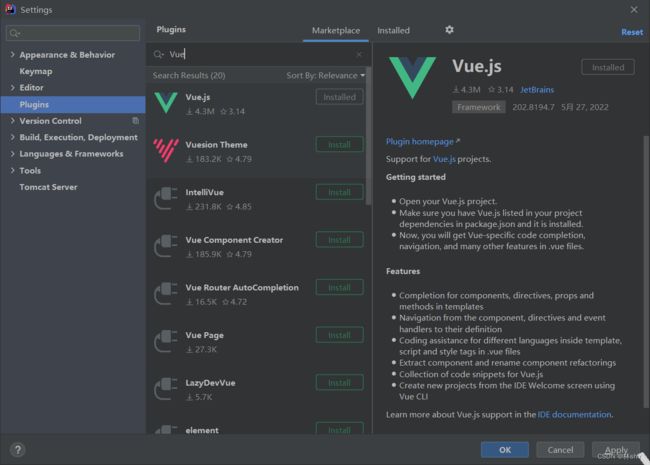
IDEA 安装Vue插件
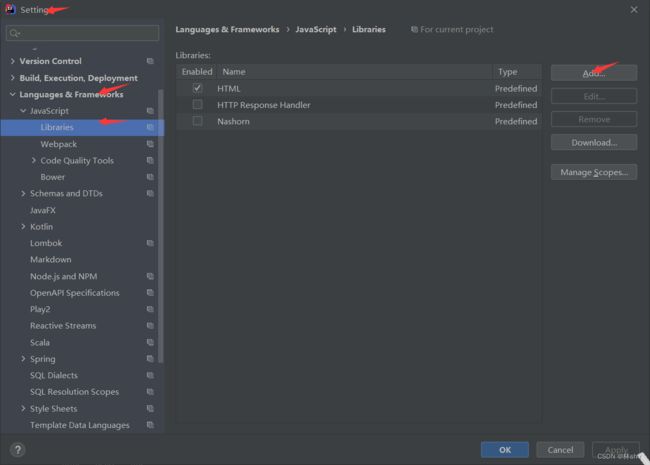
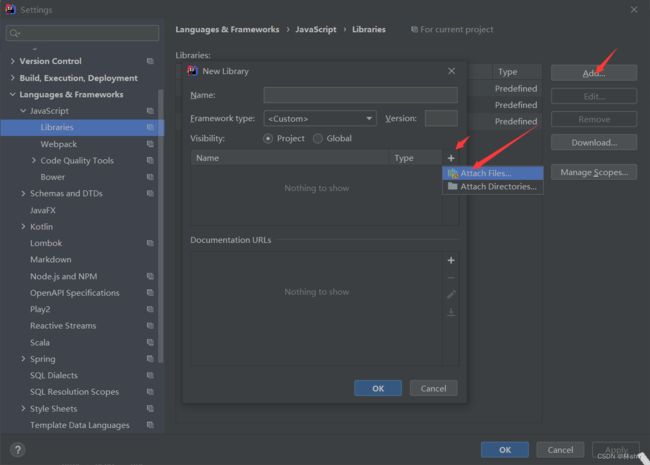
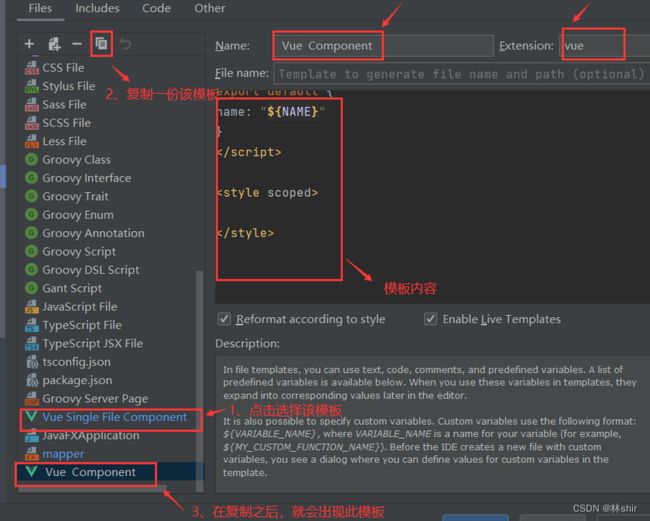
在IDEA中右键New没有创建Vue文件选项解决办法
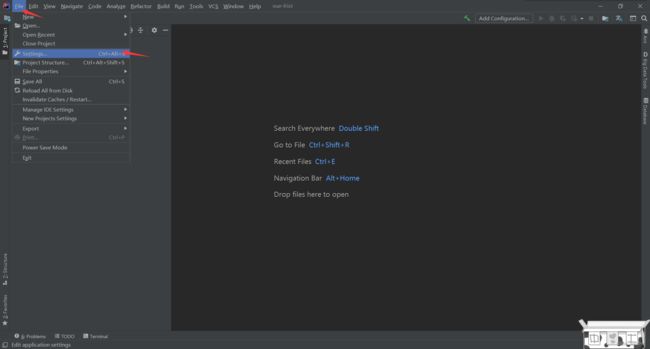
第一步:进入目录settings->Editor->File and Code Templates

然后在NEW一个就有了
绑定Vue.js
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>
简单绑定元素
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
{
{ message }}
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script>
var vm=new Vue({
el: '#app',
//Model层
data: {
message: "hello world"
}
});
script>
body>
html>
Vue的基本语法
vue-bind
itle绑定message元素使得鼠标悬停可以显示
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<span v-bind:title="message">鼠标悬浮span>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script>
var vm=new Vue({
el: '#app',
//Model层
data: {
message: "hello world"
}
});
script>
body>
html>
v-if v-else
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<h1 v-if="ok">yesh1>
<h1 v-else>NOh1>
<h1 v-if="type==='A'">Ah1>
<h1 v-else-if="type==='B'">Bh1>
<h1 v-else-if="type==='C'">Ch1>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script>
var vm=new Vue({
el: '#app',
//Model层
data: {
ok: true,
type: 'A'
}
});
script>
body>
html>
<script>
import Vue1 from "./vue1";
export default {
components: {
Vue1}
}
script>
v-for
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<h1 v-for="item in items">
{
{item.message}}}
h1>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script>
var vm=new Vue({
el: '#app',
//Model层
data: {
items: [
{
message: 'JAVA'},
{
message: 'PYTHON'}
]
}
});
script>
body>
html>
v-on 时间绑定
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<button v-on:click="sayHi">click mebutton>
div>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<script>
var vm=new Vue({
el: '#app',
//Model层
data: {
message: "狂神说java"
},
methods: {
sayHi: function (event){
alert(this.message);
}
}
});
script>
body>
html>
Vue双向绑定v-model
什么是双向绑定
Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是Vue.js的精髓之处了。
值得注意的是,我们所说的数据双向绑定,一定是对于UI控件来说的,非UI控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用vuex,那么数据流也是单项的,这时就会和双向数据绑定有冲突。
就像是在输入框中输入数据,下面的元素值显示出来
为什么要实现数据的双向绑定
在Vue.js 中,如果使用vuex ,实际上数据还是单向的,之所以说是数据双向绑定,这是用的UI控件来说,对于我们处理表单,Vue.js的双向数据绑定用起来就特别舒服了。即两者并不互斥,在全局性数据流使用单项,方便跟踪;局部性数据流使用双向,简单易操作。
在表单中使用双向数据绑定+
你可以用v-model指令在表单 、 及 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但v-model本质上不过是语法糖。它负责监听户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注意:v-model会忽略所有元素的value、checked、selected特性的初始值而总是将Vue实例的数据作为数据来源,你应该通过JavaScript在组件的data选项中声明
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">