PyQT5 之 Qt Designer 介绍
PyQT5简介
pyqt5是一套Python绑定Digia QT5应用的框架。它可用于Python 2和3。本教程使用Python 3。Qt库是最强大的GUI库之一。pyqt5的官方网站http://www.riverbankcomputing.co.uk/news
pyqt5做为Python的一个模块,它有620多个类和6000个函数和方法。这是一个跨平台的工具包,它可以运行在所有主要的操作系统,包括UNIX,Windows,Mac OS。pyqt5是双重许可。开发者可以在GPL和商业许可之间进行选择。
pyqt5的类别分为几个模块,包括以下:
- QtCore
- QtGui
- QtWidgets
- QtMultimedia
- QtBluetooth
- QtNetwork
- QtPositioning
- Enginio
- QtWebSockets
- QtWebKit
- QtWebKitWidgets
- QtXml
- QtSvg
- QtSql
- QtTest
QtCore:包含了核心的非GUI功能。此模块用于处理时间、文件和目录、各种数据类型、流、URL、MIME类型、线程或进程。
QtGui包含类窗口系统集成、事件处理、二维图形、基本成像、字体和文本。
qtwidgets模块包含创造经典桌面风格的用户界面提供了一套UI元素的类。
QtMultimedia包含的类来处理多媒体内容和API来访问相机和收音机的功能。
Qtbluetooth模块包含类的扫描设备和连接并与他们互动。描述模块包含了网络编程的类。这些类便于TCP和IP和UDP客户端和服务器的编码,使网络编程更容易和更便携。
Qtpositioning包含类的利用各种可能的来源,确定位置,包括卫星、Wi-Fi、或一个文本文件。
Enginio模块实现了客户端库访问Qt云服务托管的应用程序运行时。
Qtwebsockets模块包含实现WebSocket协议类。
QtWebKit包含一个基于Webkit2图书馆Web浏览器实现类。
Qtwebkitwidgets包含的类的基础webkit1一用于qtwidgets应用Web浏览器的实现。
QtXml包含与XML文件的类。这个模块为SAX和DOM API提供了实现。
QtSvg模块提供了显示SVG文件内容的类。可伸缩矢量图形(SVG)是一种描述二维图形和图形应用的语言。
QtSql模块提供操作数据库的类。
QtTest包含的功能,使pyqt5应用程序的单元测试
详细介绍参考链接:http://code.py40.com/pyqt5/14.html
Qt Designer的介绍
在PyQt中编写UI界面可以直接通过代码来实现,也可以通过Qt Designer来完成。Qt Designer的设计符合MVC的架构,其实现了视图和逻辑的分离,从而实现了开发的便捷。Qt Designer中的操作方式十分灵活,其通过拖拽的方式放置控件可以随时查看控件效果。Qt Designer生成的.ui文件(实质上是XML格式的文件)也可以通过pyuic5工具转换成.py文件。
安装
pip install pyqt5
pip install pyqt5-tools
PyQt5工具配置
以Vscode为例:
1.打开文件>首选项>设置
搜索:pyuic5和designer
designer:

designer路径先去python安装路径下找:
D:\Program Files (x86)\Lib\site-packages\pyqt5_tools\bin\designer
找不到再去:
D:\Program Files (x86)\Lib\site-packages\qt5_applications\Qt\bin\designer
2.选择PYQT:New Form的话,就会打开qt designer 界面编辑器。

创建新的Form给出了5个模板,其中Widget与Main Window最为常用。这里我们选择创建一个Main Window。

到这里我们的界面就创建好了。
界面构成介绍
左侧的 Widget Box 是各种可以自由拖动的组件

控件箱简介
Layouts 布局 (选中控件 – Lay out(右键) – 选择布局)
- Vertical Layout: 垂直布局
- Horizontal Layout: 水平布局
- Grid Layout: 网格布局 (划分为 行 和 列)
- Form Layout: 表单布局 (左列标签, 右列控件)
Containers 容器
- Group Box
- Scroll Area
- Tool Box
- Tab Widge
- Stacked Widget
- Frame: 帧容器, 可放入布局 / 控件等
- Widget: 窗口容器
- MDI Area
- Dock Widget
Item Widgets 条目控件
- List Widget: 列表条目
- Tree Widget: 树形条目
- Table Widget: 标签页条目
Spacers 间隔(透明)
- Horizontal Spacer: 水平间隔
- Vertical Spacer: 垂直间隔
Buttons 按钮
- Push Button: 按钮
- Tool Button: 工具箱按钮 (…)
- Radio Button: 单选框
- Check Box: 多选框
- Command Link Button:
- Dialog Button Box: Dialog 按钮 (ok | cancel)
nput Widgets 输入控件
- Combo Box: 下拉框
- Font Combo Box: 字体下拉框
- Line Edit: 行文本编辑框
- Text Edit: 文本编辑框
- Plain Text Edit: 文本编辑框
- Spin Box: 选择整数值
- Double Spin Box: 选择浮点数值
- Time Edit: 时间选择框
- Data Edit: 日期选择框
- Data/Time Edit: 日期 时间 选择框
- Dial: 圆形滚动表盘
- Horizontal Scroll Bar: 水平滚动条
- Vertical Scroll Bar: 垂直滚动条
- Horizontal Slider: 水平拖动条
- Vertical Slider: 垂直拖动条
- Key Sequence Edit: 按键编辑框
Display Widgets 显示控件
- Label: 标签 (显示文字 / 图片等)
- Text Browser: 文本浏览(不可编辑)
- Graphics View: 绘画
- Calendar Widget: 日历
- LCD Number: LCD数字显示屏
- Progress Bar: 进度条
- Horizontal Line: 水平线
- Vertical Line: 垂直线
- OpenGL Widget: OpenGl
中间的 MainWindow - untitled 窗体是画布,可以在上面放组件

右上方的 Object Inspector 可以查看当前 UI 的结构

右侧中部的 Property Editor 可以设置当前选中组件的属性

控件属性简介
objectName: 控件对象名
geometry: 相对坐标(px) x,y,width,height
sizePolicy: 控件大小策略
- Fixed: 控件有 sizeHint 尺寸且尺寸不变
- Minimum: 控件有 sizeHint 最小尺寸, 尺寸可变大
- Maximum: 控件有 sizeHint 最大尺寸, 尺寸可变小
- Preferred: 控件有 sizeHint 期望尺寸, 有minisizeHint最小尺寸, 尺寸可变大
- Expanding: 控件有 minisizeHint 最小尺寸, 希望更大尺寸
- MinimumExpanding: 控件有 sizeHint 最小尺寸, 希望更大磁村
- Ignored: 无视 sizeHint 和 minisizeHint, 按默认设置
minimumSize: 最小尺寸
maximumSize: 最大尺寸 (固定尺寸: minimumSize=maximumSize)
font: 字体
cursor: 光标
windowTitle: 窗口标题
WindowsIcon: 窗口图标
iconSize: 图标大小
toolTip: 提示泡提示信息
statusTip: 状态栏提示信息
text: 控件文本
shortcut: 快捷键
horizontalSpacer: 水平间距
右下方的 Resource Browser 可以添加各种素材,比如图片,背景等等,暂时无视。

菜单栏
菜单栏通过双击 Type Here 添加一级菜单(File), 点开一级菜单双击 Type Here 添加动作(New File), 若点了后面的+, 并添加动作(Text File), 则动作(New File)将变成子菜单.

并且我们可以在 动作编辑器 里修改 菜单里的动作
了解清楚界面后就可以进行实战开发了
实战
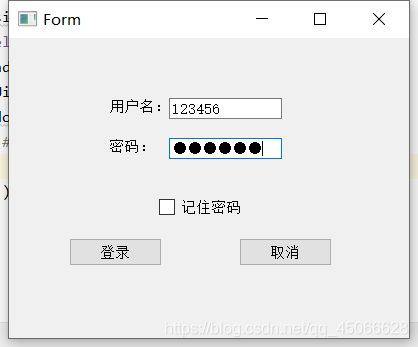
用QtDesigner设计一个登录界面,用QTDesigner设计界面简单多了,而且更加直观。先看下效果图:
(1)打开QT界面设计工具QTDSIGNER
若未安装,请参考上文
已经安装好之后,在“Python安装路径\Lib\site-packages\pyqt5_tools\Qt\bin”找到designer.exe。双击打开
(2)选择WDIGET,创建界面
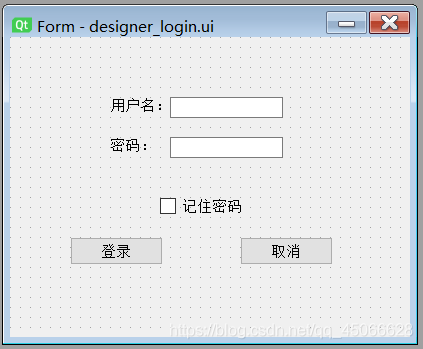
(3)在窗口中添加控件,并修改位置和大小
通过拖拽的方式,分别在窗口添加如下控件,Lable、pushButton、QlineEdit、QcheckBox,并修改起大小和位置,如图所示:

(4)修改控件属性,并保存UI文件
修改输入密码的QlineEdit的echoMode的属性为Password

(5)把.UI文件转换成.PY文件
使用如下命令,把designer_login.ui文件转换成designer_login.py文件
pyuic5 -o designer_login.py designer_login.ui
pyuic5命令实现ui文件到py文件的转换,该命令的格式为:pyuic5 -o 目标文件 源文件
(6)编写主程序,调用UI程序
#coding=utf-8
import sys
from PyQt5.QtWidgets import QMainWindow,QApplication
import designer_login
####################### 全局变量#########################
app = QApplication(sys.argv)
class MyWindows(designer_login.Ui_Form, QMainWindow):
def __init__(self):
super(MyWindows, self).__init__()
self.setupUi(self)
my_windows = MyWindows() # 实例化对象
my_windows.show() # 显示窗口
sys.exit(app.exec_())
Pyinstaller打包成.exe文件
用户登录显示程序界面和逻辑都实现了。下来就是要推广使用了。不是所有人电脑上都安装有python软件或者对应的python版本以及PyQt5工具。那么如何让程序在这些未安装python软件的机子上运行呢?可以使用pyinstaller工具将程序打包成.exe文件。pyinstaller使用方法可以参考《使用Pyinstaller转换.py文件为.exe可执行程序》。打包过程如下:
pyinstaller.exe -F call_login.py -w
另一种带库的打包方式:
pyinstaller -w call_login.py