案例034:基于微信小程序的课堂助手系统
文末获取源码
开发语言:PHP
框架:PHP
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
学生客户端功能实现
教师客户端功能实现
管理员服务端功能实现
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,微信课堂助手被用户普遍使用,为方便用户能够可以随时进行微信课堂助手的数据信息管理,特开发了基于微信课堂助手的管理系统。
微信课堂助手的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
微信课堂助手的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与微信课堂助手管理的实际需求相结合,讨论了基于微信课堂助手管理的使用。
系统展示
学生客户端功能实现
学生登录通过用户名、密码行页面,进入到微信课堂助手主界面,进入到操作界面,进行相对应操作
学生首页页面可以查看首页、课程信息、教学内容、教师交流、我的等信息,进行提交操作
学生进入课程信息页面可以查看课程编号;课程名称、课时、开始时间、课程内容、课程任务、封面、教师工号、教师姓名等信息,进行提交操作
学生进入教学内容页面可以查看名称、文件、上传时间、教师工号、教师姓名、内容等信息,进行提交操作
学生进入用户信息页面可以查看学号、姓名、专业、性别、手机、邮箱、身份证、照片等信息,进行保存、退出登录操作
教师客户端功能实现
教师登录通过用户名、密码行页面,进入到微信课堂助手主界面,进入到操作界面,进行相对应操作
教师首页页面可以查看首页、课程信息、教学内容、教师交流、我的等信息,进行提交操作
教师进入课程信息页面可以查看课程编号;课程名称、课时、开始时间、课程内容、课程任务、封面、教师工号、教师姓名等信息,进行提交操作
教师进入教学内容页面可以查看名称、文件、上传时间、封面、教师工号、教师姓名、内容等信息,进行提交操作
教师进入用户信息页面可以查看教师工号、教师姓名、部门、性别、手机、邮箱、身份证、照片等信息,进行保存、退出登录操作
管理员服务端功能实现
管理员通过微信课堂助手进行确认,管理员进入到微信课堂助手主界面,管理员进入到操作界面,通过登录窗口进行在线填写自己的用户名和密码、角色进行登录,登录成功后进入到系统操作界面进行相应信息的获取
管理员进入到界面,通过界面的任务大厅,登录成功后进入到系统可以进行查看首页、个人中心、学生管理、教师管理、专业信息管理、部门信息管理、课程信息管理、教学内容管理、学生作业管理、作业提交管理、学生请假管理、学生签到管理、教师交流、系统管理等功能模块,进行相对应操作
 管理员点击教师管理进入页面可以查看教师工号、教师姓名、部门、性别、手机、邮箱、身份证、照片等信息,进行详情、修改、删除操作
管理员点击教师管理进入页面可以查看教师工号、教师姓名、部门、性别、手机、邮箱、身份证、照片等信息,进行详情、修改、删除操作
管理员进入课程信息管理界面,通过界面的任务大厅,登录成功后进入到系统可以进行查看课程编号;课程名称、课时、开始时间、课程内容、课程任务、封面、教师工号、教师姓名等信息,进行详情、修改、删除操作
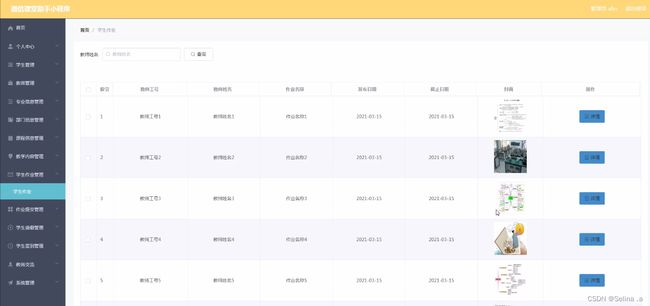
 管理员进入到学生作业管理界面,通过界面的任务大厅,登录成功后进入到系统可以查看教师工号、教师姓名、作业名称、发布日期、截止日期、封面等信息,进行详情、修改、删除操作
管理员进入到学生作业管理界面,通过界面的任务大厅,登录成功后进入到系统可以查看教师工号、教师姓名、作业名称、发布日期、截止日期、封面等信息,进行详情、修改、删除操作
管理员进入到作业提交管理界面,通过界面的任务大厅,登录成功后进入到系统可以查看作业名称、文件、教师工号、教师姓名、上传时间、学号、姓名、封面等信息,进行详情、修改、删除操作
 轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作
轮播图;该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
} 注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
} 密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
} 修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
} 删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}