- Google 相机增强(GCam)框架原理初探:图像质量与计算摄影的系统性突破
观熵
影像技术全景图谱:架构调优与实战数码相机影像Camera
Google相机增强(GCam)框架原理初探:图像质量与计算摄影的系统性突破关键词:GCam、GoogleCamera、HDR+、SuperResZoom、Camera2API、多帧合成、算法流程、图像增强、夜视模式、Pixel相机移植摘要:GCam(GoogleCamera)作为Pixel系列设备图像质量表现的核心支撑,其背后的增强框架融合了Google长期积累的计算摄影技术,从HDR+到Sup
- Java面试——场景题
一只特立独行的猪611
Java面试java
1.如何分批处理数据?1.使用LIMIT和OFFSET子句:这是最常用的分批查询方法。例如,你可以使用以下SQL语句来分批查询数据:SELECT*FROMyour_tableLIMIT1000OFFSET0;分批查询到的数据在后端进行处理,达到分批处理数据的效果。2.使用多线程的方式:如果你需要用多线程分批处理数据,并且数据所在表的主键id是递增的,可以使用取模的方式进行分批查询。例如:impor
- iOS 系统架构及常用框架
Shi-Lifeng
涨知识ios系统架构常用框架
1.iOS基于UNIX系统,因此从系统的稳定性上来说它要比其他操作系统的产品好很多2.iOS的系统架构分为四层,由上到下一次为:可触摸层(CocoaTouchlayer)、媒体层(Medialayer)、核心服务层(CoreServiceslayer)、核心操作系统层(CoreOSlayer)如图:(1)触摸层:为应用程序开发提供了各种常用的框架并且大部分框架与界面有关,本质上来说它负责用户在iO
- 场景题:有40亿个QQ号如何去重?仅1GB内存
卷福同学
社招面试面试阿里云京东云java
场景题也有一些套路可以考虑,比如去重、判断给定数据是否存在1.大数据去重1.1现在有40亿个QQ号如何去重?仅1GB内存参考链接:https://juejin.cn/post/7396332696660131849介绍2种方法:Bitmap和布隆过滤器方法一:Bitmap首先介绍下什么是位图Bitmap位图是使用bit数组表示的,它只存储0或者1,因此我们可以把全部的QQ号放到位图中,当index
- Java线程安全集合类
paishishaba
java开发语言
目录概述主要线程安全集合类及对比1.List系列2.Map系列3.Set系列4.Queue系列核心区别与选择标准使用场景案例实践建议概述Java集合框架提供了多种线程安全的集合实现,主要分为三大类:早期线程安全集合:Vector、Hashtable同步包装集合:Collections.synchronizedXxx()并发集合:java.util.concurrent包下的实现主要线程安全集合类及
- Java流程控制
红虾程序员
Javajava开发语言intellij-idea
目录一、顺序结构二、选择结构1.if-else结构:2.switch-case结构:三、循环结构1.while循环2.do-while循环3.for循环4.增强的for循环四、跳转语句1.break语句:2.continue语句:3.return语句:流程控制是指在程序运行时,控制各个语句或代码块执行顺序的机制。通过流程控制,程序可以根据不同的条件执行不同的代码路径,从而实现复杂的逻辑和功能。Ja
- 「Java案例」输出24个希腊字母
今天来实现一个有趣的Java编程案例——输出24个希腊字母。案例解析输出24个希腊字母,利用Unicode码实现编写程序,输出24个希腊字母,每行输出10个字母后换行。提示:在Unicode字符表中,希腊字母是从945开始的24个字符,可以使用(char)进行强制类型转换。#源文件保存为“GreekAlphabetPrinter.java”。publicclassGreekAlphabetPrin
- 视频断点续播全栈实现:基于HTML5前端与Spring Boot后端
独立开发者阿乐
原创前端音视频RESTAPIAPISpringBootJavaScriptvideo元素
文章目录视频断点续播功能实现方案核心思路前端实现HTML结构JavaScript实现SpringBoot后端实现1.依赖配置(pom.xml)2.实体类3.存储库接口4.服务层5.控制器实现要点视频断点续播功能构思图流程说明用户交互:前端核心功能:后端处理:数据存储:我的个人网站:乐乐主题创作室视频断点续播功能实现方案核心思路实现视频断点续播需要前后端配合,主要包括:前端记录播放进度后端存储进度信
- vue中父子组件通过prop传递函数,子组件调用函数本质
咔咔咔索菲斯
vue.js前端javascript
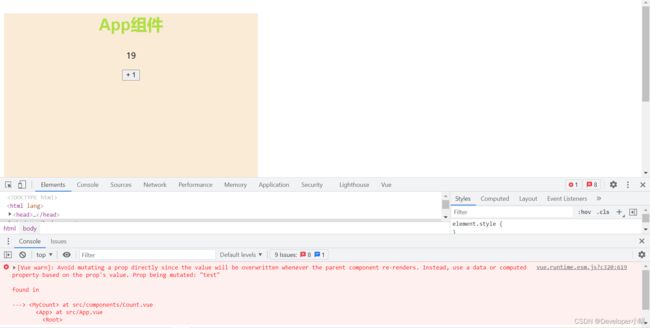
在Vue中,通过prop将函数从父组件传递到子组件后,子组件调用的本质是父组件上的原始函数,而非新函数。具体原理如下:1.函数传递的本质:引用传递-JavaScript中,函数作为引用类型,传递的是内存地址(引用)而非副本。-父组件通过prop传递函数时,实际是将函数的引用传给子组件,两者指向同一函数对象。2.示例验证exportdefault{methods:{parentFunction(){
- 卓力达蚀刻工艺:精密制造的跨行业赋能者
NantongZhuoLIDa-Chen
南通卓力达蚀刻加工蚀刻金属蚀刻蚀刻厂家蚀刻工艺
引言蚀刻技术作为现代精密制造的核心工艺之一,通过化学或物理方法对金属材料进行选择性去除,实现微米级复杂结构的加工。南通卓力达凭借20余年技术积淀与全产业链布局,成为全球高端制造领域的重要支撑力量。本文将从蚀刻技术的多领域应用与卓力达的核心优势两大维度展开解析。一、蚀刻技术的多元化应用场景消费电子领域折叠屏设备:通过0.02-0.04mm超薄不锈钢蚀刻,制造折叠屏金属中板,满足30万次弯折无断裂的严
- 山东大学FPGA课程实验一 加法器设计
小田不甜~
fpga开发
【实验题目】设计一个16位二进制全加器模块。用层次化设计方法,设计一个16位二进制全加器模块。设计一个16位二进制超前进位全加器模块。设计一个16-bit8421-BCD码全加器模块。【实验软件工具】QuartusII;ModelSimSE.【实验要求】实验内容与原理说明(包括框图、逻辑表达式和真值表);实验模块程序代码(设计模块DesignBlock)和激励代码(激励模块TestBench);仿
- 危化之路.
蓝海物流
物流
我永远记得2024年3月18日清晨,师傅老陈递来的那个铝制饭盒。盒盖上用红漆写着"安全3650天",里面整整齐齐码着十二种颜色的试纸。"这是你的枪。"他说话时,运输甲苯的槽罐车正在晨雾中冒着白气。驶入G15高速的第三公里处,老陈突然让我记录仪表盘数据。"温度28.4℃,压力0.15MPa,胎压2.8。"我念完才发现他根本没看仪表。"这是最危险的路段,"他左手始终悬在紧急制动阀上方,"五年前有辆车在
- uniapp发布安卓app流程
panda4919
uni-app
1.登录hbuilder2.打开项目根目录中的manifest.json配置文件,在基础配置面板中,获取uni-app应用标识,并填写应用名称:3.切换到App图标配置面板,点击浏览按钮,选择合适的图片之后,再点击自动生成所有图标并替换即可4.点击菜单栏上的发行->原生App-云打包:5.勾选打包配置6.在控制台中查看打包的进度信息:7.点击链接下载apk的安装包,并安装到Android手机中查看
- webpack配置
panda4919
webpack前端node.js
一.基础配置:1.为什么需要打包:开发时,我们会使用框架(React、Vue),ES6模块化语法,Less/Sass等css预处理器等语法进行开发。这样的代码要想在浏览器运行必须经过编译成浏览器能识别的JS、Css等语法,才能运行。所以我们需要打包工具帮我们做完这些事。除此之外,打包工具还能压缩代码、做兼容性处理、提升代码性能等。2.有哪些打包工具:GruntGulpParcelWebpackRo
- GC2801:5V四相五线步进电机驱动芯片详解
青牛科技-Allen
GLOBALCHIP单片机stm32嵌入式硬件微型步进电机驱动插头机控制系统红外截止滤光片驱动
芯片概述GC2801是低压5V四相五线步进电机驱动芯片,集成8通道低侧MOS管和1路H桥驱动,可同时驱动两个步进电机及IRCUT。采用SSOP24封装(8.65×6.0mm),支持1.8V/3.3V/5V输入电平,兼容TTL标准。核心特性驱动能力:8通道MOS管和H桥均支持500mA持续电流耐压范围:工作电压7V(耐压10V)低功耗设计:休眠模式下电流<1μA集成保护:内置续流二极管,ESD防护±
- RBAC权限模型如何让API访问控制既安全又灵活?
url:/posts/9f01e838545ae8d34016c759ef461423/title:RBAC权限模型如何让API访问控制既安全又灵活?date:2025-07-01T04:52:07+08:00lastmod:2025-07-01T04:52:07+08:00author:cmdragonsummary:RBAC权限模型通过用户、角色和权限的关联实现访问控制,核心组件包括用户、角色
- GC3910S:一款高性能双通道直流电机驱动芯片
青牛科技-Allen
GLOBALCHIP单片机stm32嵌入式硬件机器人水泵医疗器械
在电子设备的广泛应用中,电机驱动芯片是实现运动控制的关键部件。浙江芯麦科技有限公司推出的GC3910S芯片,以其出色的性能和广泛的适用性,成为众多应用的理想选择。芯片概述GC3910S是一款双通道12V直流电机驱动芯片,适用于摄像机、玩具、机器人技术等多种低电压或电池供电的运动控制应用。该芯片能够驱动两个直流电机或一个步进电机,工作电压范围为4~15V,每通道可提供高达1.0A的持续输出电流和2.
- 曙光服务器通过ipmi安装系统,曙光服务器ipmi部署记录版.docx
Yeonhi
曙光服务器通过ipmi安装系统
最新资料推荐最新资料推荐PAGEPAGE#服务器ipmi服务部署记录ESXI地址ipmi地址PXE启动测试ipmimac地址172.16.10.32172.16.11.329c:5c:8e:53:c6:75172.16.10.33172.16.11.339c:5c:8e:53:c7:d0172.16.10.34172.16.11.349c:5c:8e:53:c8:38172.16.10.35172
- 通过docker快速搭建mysql主从集群(一主两从)
NazzzzMini
dockerdockermysql运维
通过docker快速搭建mysql主从集群(一主两从):首先请确保你的服务器已安装了docker⁄(⁄⁄•⁄ω⁄•⁄⁄)⁄,那么接下来,我们进入正题~1.镜像拉取#latest目前版本为8.0.13;dockerpullmysql:latest2.启动主库镜像dockerrun\--restart=always\-p3306:3306--namemysql\-v/opt/mysql/log:/va
- 【MySQL】基于Docker搭建MySQL一主二从集群
不想睡觉的橘子君
踩坑专栏mysqlDockermysqldocker数据库
本文记录了搭建mysql一主二从集群,这样的一个集群master为可读写,slave为只读。过程中使用了docker,便于快速搭建单体mysql。1,准备dockerdocker的安装可以参考之前基于yum安装docker的文章[1]。容器相关命令[2]。查看正在运行的容器dockerps查看所有容器(查看正在运行的和已经停止运行的)dockerps–adockerps-all查看最后一次运行的容
- 十个服务器中毒的常见特征及其检测方法
群联云防护小杜
安全问题汇总服务器运维零售安全网络
服务器作为企业的核心资源,其安全性至关重要。一旦服务器被病毒入侵,不仅会影响系统的正常运行,还可能导致数据泄露等严重后果。以下是十种常见的服务器中毒特征及其检测方法。1.系统性能下降病毒常常占用大量的CPU和内存资源,导致服务器响应速度变慢。检测代码示例(Linux):#查看系统负载uptime#查看CPU使用情况top-b-n1|grepCpu(s)#查看内存使用情况free-m2.系统日志中出
- Kubernetes Pod 调度基础
目录一、ReplicationController与ReplicaSet:Pod副本数的守护者1.1ReplicationController:确保Pod副本数的基础机制1.1.1ReplicationController实践示例1.2标签与标签选择器:Kubernetes对象管理的核心机制1.2.1标签(Label)的定义与规范1.2.2标签选择器(LabelSelector)的类型与用法1.2
- 04_MySQL 通过 Docker 在同一个服务器上搭建主从集群(一主一从)
耀耀_很无聊
【实施】实施日记mysqldocker服务器
04_MySQL通过Docker在同一个服务器上搭建主从集群(一主一从)准备工作1.拉取MySQL镜像bash复制编辑dockerpullmysql:8.0.262.创建主从配置目录bash复制编辑mkdir-p/root/mysql/master/confmkdir-p/root/mysql/master/datamkdir-p/root/mysql/master/mysql-filesmkdi
- 极海G32R501双向数字电源解决方案 赋能AI服务器及电源应用创新
Geehy极海半导体
产品方案人工智能微型逆变器AI服务器电源光储充
6月26日,Big-Bit商务网主办的2025中国电子热点解决方案创新峰会在东莞召开,峰会以“核心智变、能效跃迁”为主题,聚焦光储充、800V超充、AI服务器、BMS、智能汽车照明与汽车中小电机电控应用。峰会期间,珠海极海半导体有限公司(以下简称“极海”)携芯片级解决方案亮相现场展区,包含:48V/50A双向电源、800W一拖二微型逆变器、低压无感双电机、交流充电桩、UPS电源、6.6kW双向OB
- 学习以任务为中心的潜动作,随地采取行动
三谷秋水
计算机视觉智能体大模型计算机视觉语言模型机器人人工智能深度学习
25年5月来自香港大学、OpenDriveLab和智元机器人的论文“LearningtoActAnywherewithTask-centricLatentActions”。通用机器人应该在各种环境中高效运行。然而,大多数现有方法严重依赖于扩展动作标注数据来增强其能力。因此,它们通常局限于单一的物理规范,难以学习跨不同具身和环境的可迁移知识。为了突破这些限制,UniVLA,是一个用于学习跨具身视觉-
- mongoose中数组循环查询find结果的同步实现
shuhaha
mongoosemongoosefind数组查询同步
在项目中,mongoose的find方法查询是异步查询的,所以得到的结果是异步的结果,看下面的例子。根据试卷的id号查找对应试卷中的试题,找到试题id后找到试题信息。加入试题数据库信息如下:{"_id":ObjectId("59dc79ddcf9bb828c4689284"),"quesType":"1","quesStem":"第1单选","quesAns":"A","quesAla":"第1单
- IntelliJ IDEA 2018.1.4 x64注册码
shuhaha
软件intelliidea
在打开的IntellijIdeaLicenseActivation窗口中选择Activationcode单选按钮。将激活码粘贴至Pasteordropactivationcodehere文本框。生成注册码:http://idea.lanyus.com/备用注册码:K71U8DBPNE-eyJsaWNlbnNlSWQiOiJLNzFVOERCUE5FIiwibGljZW5zZWVOYW1lIjoib
- 【Transformer论文】通过蒙面多模态聚类预测学习视听语音表示
Wwwilling
推荐系统论文阅读Transformer系列论文transformer聚类多模态
文献题目:LEARNINGAUDIO-VISUALSPEECHREPRESENTATIONBYMASKEDMULTIMODALCLUSTERPREDICTION发表时间:2022发表期刊:ICLR摘要语音的视频记录包含相关的音频和视觉信息,为从说话者的嘴唇运动和产生的声音中学习语音表示提供了强大的信号。我们介绍了视听隐藏单元BERT(AV-HuBERT),这是一种用于视听语音的自我监督表示学习框架
- ROS1/ROS2 中常用命令详解和代码示例
点云SLAM
ROS机器人系统ROS2/ROS1开发工具自动加速SLAM机器人路径规划
下面是常用ROS命令详解,包含ROS1和ROS2的对比说明、具体用法说明以及实用代码示例。这些命令适用于日常开发、调试、可视化、数据回放等任务,涵盖话题、节点、服务、参数、bag录制等内容。一、ROS版本说明功能分类ROS1命令ROS2命令初始化环境sourcedevel/setup.bashsourceinstall/setup.bash创建包catkin_create_pkgros2pkgcr
- 洞洞鞋品牌”Crocs卡骆驰”OMS系统升级项目完美交付,商派团队喜获客户感谢信
徐礼昭|商派软件市场负责人
B2B商城零售商派OMS
图片:Crocs官网引言:Crocs(卡骆驰)OMS系统升级项目成功通过618大促考验,商派项目团队喜获客户发来的感谢信!——随着2025年618大促活动的圆满落幕,商派与知名洞洞鞋品牌——Crocs(卡骆驰)合作的Crocs-商派OMS系统升级项目,成功通过了大流量与多次业务调整的双重考验,标志着这一数字化升级项目取得了里程碑式的胜利。为此,Crocs团队特地向商派项目团队发来了感谢信。客户表示
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要