- 告别项目混乱:基于 pnpm + Turborepo 的现代化 Monorepo 工程化最佳实践
码力无边-OEC
前端web前端框架javascript
告别项目混乱:基于pnpm+Turborepo的现代化Monorepo工程化最佳实践随着前端项目日益复杂,团队规模不断扩大,我们正面临一个棘手的问题:项目间的代码复用、依赖管理和构建流程变得越来越混乱。传统的“一个项目一个仓库”(Polyrepo)模式,导致了严重的“轮子”重复制造、版本不一致和协作效率低下。是时候引入一种更先进的组织方式了:Monorepo。它并不是一个新概念,Google、Fa
- 前端性能优化“核武器”:新一代图片格式(AVIF/WebP)与自动化优化流程实战
前端性能优化“核武器”:新一代图片格式(AVIF/WebP)与自动化优化流程实战当你的页面加载时间超过3秒时,用户的跳出率会飙升到40%以上。而在所有的前端性能优化手段中,图片优化无疑是投入产出比最高的一环。一张未经优化的巨大图片,就足以让你的所有努力付诸东流。然而,很多开发者对图片优化的理解还停留在“压缩一下JPG”的阶段。实际上,我们已经进入了一个由WebP和AVIF主导的新时代。这两种新一代
- React Native打开相册选择图片或拍照 -- react-native-image-picker
官方文档:https://www.npmjs.com/package/react-native-image-picker场景:点击按钮打开相册选择图片或者点击按钮拍照import{launchCamera,launchImageLibrary}from'react-native-image-picker';//...{//调相册选择图片const{assets}=awaitlaunchImageL
- js 记录七 vscode+iis中文乱码
WMY10001
前端
1.其实就是html没有加2.其他配置的话,iis>.net全球化>文件utf-83.iis的localhost文件夹里的web.config,修改为:4.vscode右下角utf-85.点击vscode右下角utf-8,选择通过编码保存其实试了就第一条有效
- VSCode中文显示乱码问题
Mind_lch
C++学习笔记c++学习笔记
1.中文显示乱码这是个很常见的问题,所以帮别人配置的时候一般也会帮忙搞一下首先点击左下角的齿轮按钮,打开Settings(设置)在搜索框中输入ecoding,然后如图把Encoding改成GBK(原来应该是UTF-8)设置完之后编辑有中文的文件就不会显示乱码啦!
- 原生前端JavaScript/CSS与现代框架(Vue、React)的联系、区别与运行环境(精简版)
原生前端JavaScript/CSS与现代框架(Vue、React)的联系、区别与运行环境随着Web技术的不断发展,前端开发已经从最初的原生JavaScript和CSS时代,逐步演进到以Vue、React等为代表的现代前端框架时代。对于许多刚入门或正在转型的前端开发者来说,理解原生技术和现代框架之间的联系、区别,以及各自的运行环境和条件,有助于更好地把握前端技术栈的演变趋势和实际应用场景。一、原生
- druid oracle不同版本分页,JFinal4.3 框架总结(三)
铁扇不是公举
druidoracle不同版本分页
7持久层——ActiveRecordActiveRecord模式的核心是:一个Model对象唯一对应数据库表中的一条记录,而对应关系依靠的是数据库表的主键值。因此,ActiveRecord模式要求数据库表必须要有主键。当数据库表没有主键时,只能使用Db+Record模式来操作数据库。JFinal的前端提交的formBean与数据库查询的JavaBean可以使用的是同一个Model对象,Model对
- React入门到精通:掌握前端开发的必备技能!
知识分享小能手
学习心得体会编程语言如门react.js前端javascript
介绍:React是一个由Facebook开发和维护的JavaScript库,用于构建用户界面,特别是用于构建单页应用程序和移动应用程序的用户界面。以下是对React的详细介绍:虚拟DOM:React通过使用虚拟DOM(DocumentObjectModel)来提高应用的性能。虚拟DOM是真实DOM的轻量级副本,React在虚拟DOM上进行操作,然后高效地更新真实DOM,这种方式比直接操作DOM要快
- React 开发(一):入门 - 从 0 到 1 的学习之旅
全栈探索者chen
reactreact.js学习前端前端框架程序人生开发语言javascript
React开发(一):入门-从0到1的学习之旅1.前言在前端开发领域,React是一个备受推崇的JavaScript库,广泛应用于构建用户界面。它的组件化架构、虚拟DOM和高效的更新机制使得开发复杂的应用变得更加简洁和高效。在这篇文章中,我们将从零开始学习React,了解它的基本概念和如何搭建第一个项目。2.什么是React?React是一个用于构建用户界面的JavaScript库,由Facebo
- 前端15
徒做嫁衣
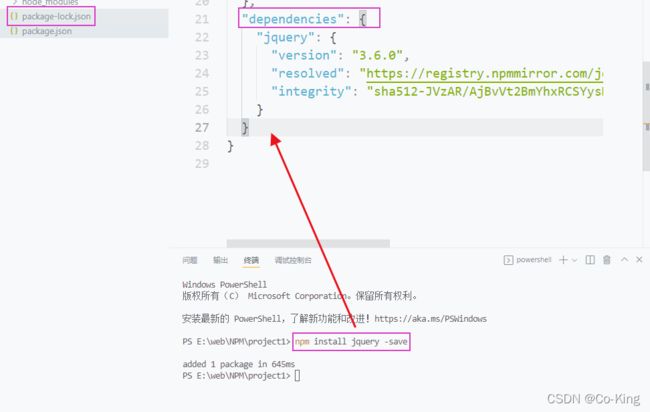
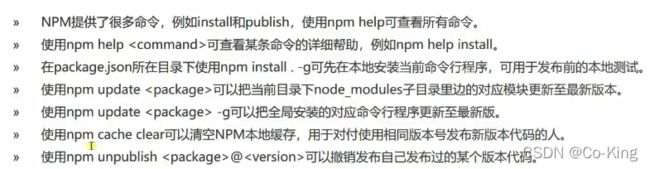
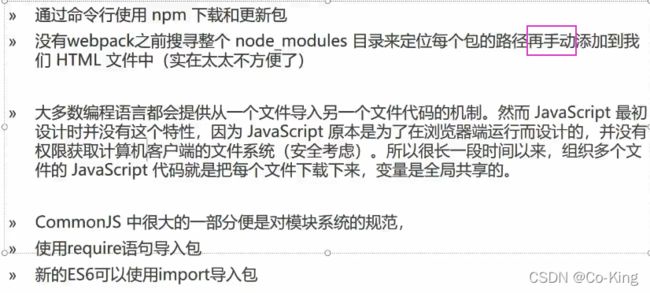
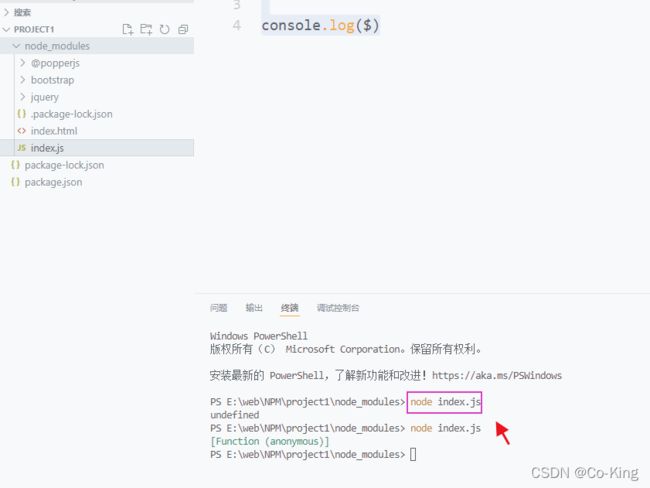
jquery用法思想一选择某个网页元素,然后对它进行某种操作。jquery选择器jquery选择器可以快速地选择元素,选择规则和css样式相同,使用length属性判断是否选择成功。$(document)//选择整个文档对象$('li')//选择所有的li元素$('#myId')//选择id为myId的网页元素$('.myClass')//选择class为myClass的元素$('input[na
- VSCode WebView React 开源项目实战指南
廉珏俭Mercy
VSCodeWebViewReact开源项目实战指南本指南旨在帮助您了解并快速上手vscode-webview-react开源项目,该项目提供了一个基于React和TypeScript的起点,用于在VisualStudioCode的Webview中开发扩展。以下是核心模块的详细介绍:1.项目目录结构及介绍├──package.json//项目配置文件,包括依赖、scripts命令等├──publi
- OpenHarmony解读之设备认证:解密流程全揭秘
陈乔布斯
HarmonyOS鸿蒙开发OpenHarmonyharmonyosopenHarmony嵌入式硬件鸿蒙开发respons
往期推文全新看点(文中附带最新·鸿蒙全栈学习笔记)①鸿蒙应用开发与鸿蒙系统开发哪个更有前景?②嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~③对于大前端开发来说,转鸿蒙开发究竟是福还是祸?④鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?⑤记录一场鸿蒙开发岗位面试经历~⑥持续更新中……一、概述本文重点介绍客户端收到end响应消息之后的处理过程。二、源码分析这一模块的源码位于:/bas
- 前端学习笔记:React.js中state和props的区别和联系
文章目录1.`props`(属性)定义用途示例2.`state`(状态)定义用途示例3.核心区别4.常见使用场景props的场景state的场景5.交互模式父组件修改子组件状态子组件通知父组件6.最佳实践总结在React.js中,state和props是两个核心概念,用于管理组件的数据和数据流。它们的设计目的不同,但共同构成了React组件的状态管理系统。1.props(属性)定义外部传入的数据:
- 全栈Todo应用实战:从零到一的本地部署与深度解析
全栈Todo应用实战:从零到一的本地部署与深度解析前言在现代Web开发中,全栈应用已成为主流。本文将以一个经典的Todo(待办事项)应用为例,详细记录从项目下载、环境配置、后端启动、数据库交互到前端运行的完整流程。我们将深入探讨在此过程中遇到的一个典型问题——CORS与API请求失败,并提供从“快速修复”到“最佳实践”的解决方案。这不仅是一份操作指南,更是一次宝贵的实战经验总结。你将从本博客中学到
- 2024 前端技术指南:从趋势到实战,构建你的知识地图
王旭晨
前端
一、2024前端领域的“破局者”与“新势力”2024年的前端圈依然热闹非凡,技术迭代与行业焦虑并存。React19带来的useActionState与服务端渲染升级,Vite6的多线程编译挑战Webpack的地位,Bun和Deno对Node.js发起的性能冲击,都在重塑开发者的选择。而尤雨溪创立VoidZero融资460万美金,更是为开源商业化注入了一剂强心针。尽管“前端已死”的论调此起彼伏,但技
- 毕业设计基于python + flask +mysql + Layui新闻系统项目源码
love0everything
flaskpython课程设计
毕业设计基于python+flask+mysql+Layui新闻系统项目源码介绍该项目采用Flask框架开发,数据库采用mysql。这是一个作业项目。该项目采用Flask框架开发的一个新闻、论坛、博客系统。。前端采用的是layui框架,后端模板是X-admin下载地址:毕业设计基于python+flask+mysql+Layui新闻系统项目源码模块版本PyMysql1.0.2Flask1.1.2M
- 前端领域状态管理的事件驱动机制解析
前端视界
前端大数据与AI人工智能前端艺匠馆前端状态模式ai
前端领域状态管理的事件驱动机制解析关键词:前端状态管理、事件驱动、订阅发布模式、状态变更、组件通信摘要:本文从前端开发的实际痛点出发,用“快递站管理”的生活案例类比,深入浅出解析事件驱动机制在状态管理中的核心作用。通过拆解状态管理、事件驱动、订阅发布模式等核心概念,结合代码示例和实战场景,帮助开发者理解如何用事件驱动实现更可控、可维护的状态管理系统。背景介绍目的和范围随着前端应用从“网页”进化为“
- AI应用服务
SUPER5266
人工智能
AI大模型--AI应用,该如何和前端交互,呈现llm模型答复内容呢?向LLM大模型提问后,系统得先识别问题,再从数据网络找信息,接着推理出正确结果,还得防止模型“胡编乱造”(控制模型幻想)。有时多个智能体(agent)要一起处理,结果还得融合。这些步骤都是异步进行的,没法像传统应用接口那样实时出结果。为减少大模型结果延迟、提升用户体验,我们提供以下方案。方案1、轮询后端pedding结果到db或其
- 2.3 前端-ts的接口以及自定义类型
许昌第一深情
前端前端java开发语言
接口接口定义:exportinterfacePerson{id:string,name:string,gender:number}接口引用:符号:意义是类型注解符号,声明变量类型,编译器可以进行类型检查。//导入的type前缀一定得加import{typePerson}from'...';letp:Person={id:'253465',name:'arfwf',gender:1};//或者复杂的
- 第二章【vue】基础(超详细)
ᝰ落念英
vue.js前端javascript
Vue3企业级项目初始化使用Vite构建vue3项目npmcreatevite@latest(项目名称)在根目录中创建vite项目npmcreatevite.运行时自动打开浏览器配置端口地址在vite.config.ts文件中加入exportdefaultdefineConfig({plugins:[vue()],server:{open:true,//自动打开浏览器,//host:"",//配置
- 第三章【vue】基础(超详细)
ᝰ落念英
javascript开发语言ecmascriptvue.js前端web前端框架
eslint安装npminstalleslint-D初始化npxeslint--initvueUse的应用安装npmi@vueuse/corevueuse官方文档(opensnewwindow)获取滚动距离import{useScroll}from"@vueuse/core";const{y}=useScroll(window);监听元素进入视口import{useIntersectionObse
- JavaScript 树形菜单总结
Auscy
microsoft
树形菜单是前端开发中常见的交互组件,用于展示具有层级关系的数据(如文件目录、分类列表、组织架构等)。以下从核心概念、实现方式、常见功能及优化方向等方面进行总结。一、核心概念层级结构:数据以父子嵌套形式存在,如{id:1,children:[{id:2}]}。节点:树形结构的基本单元,包含自身信息及子节点(若有)。展开/折叠:子节点的显示与隐藏切换,是树形菜单的核心交互。递归渲染:因数据层级不固定,
- 前端项目架构设计要领
1.架构设计的核心目标在设计前端项目架构时,核心目标是模块化、可维护、可扩展、可测试,以及开发效率的最大化。这些目标可以通过以下几个方面来实现:组件化:将UI功能封装为可复用的组件。模块化:将业务逻辑分解为独立的模块或服务。自动化构建与部署:实现自动化构建、测试和部署流程,减少人为操作的错误。代码规范化与检查:确保团队协作时,代码风格和质量一致。2.项目目录结构设计一个清晰合理的目录结构对大型项目
- 【前端】jQuery数组合并去重方法总结
在jQuery中合并多个数组并去重,推荐使用原生JavaScript的Set对象(高效简单)或$.unique()(仅适用于DOM元素,不适用于普通数组)。以下是完整解决方案:方法1:使用ES6Set(推荐)//定义多个数组constarr1=[1,2,3];constarr2=[2,3,4];constarr3=[3,4,5];//合并数组并用Set去重constmergedArray=[...
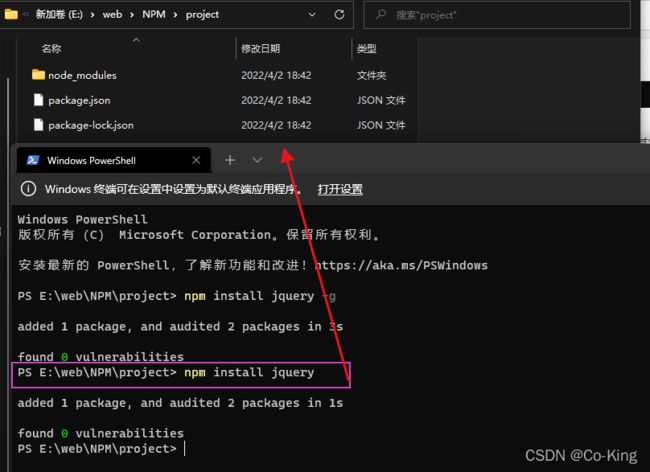
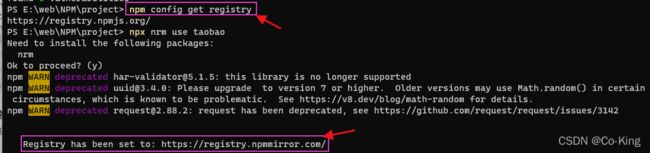
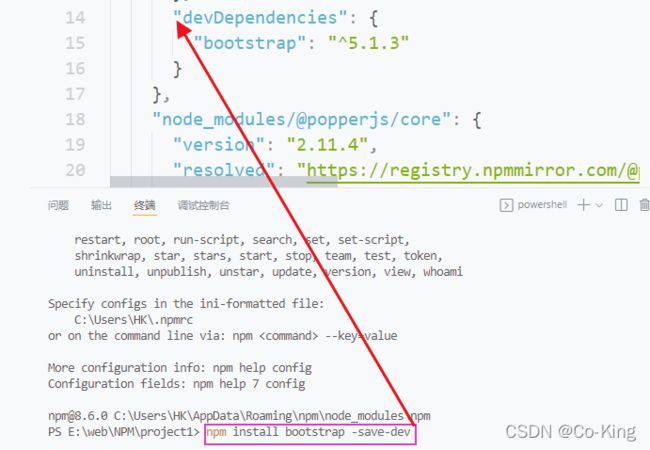
- 如何解决 NPM proxy, 当我们在终端nodejs应用程序时出现代理相关报错
Thisisaproblemrelatedtonetworkconnectivity.npmERR!networkInmostcasesyouarebehindaproxyorhavebadnetworksettings.在使用npminstall下载包的时候总是报以下错误:在控制台或VisualStudioCode终端中运行以下命令:npmconfigrmproxynpmconfigrmhttp
- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- npm proxy setting
kjndppl
[Node.jsJavaScriptnpmhttpsproxypassword
清理npmconfigdeletehttp-proxynpmconfigdeletehttps-proxy具体设置步骤如下:1.执行npmconfig后,将看到下一行提示信息npmconfigls-ltoshowalldefaults.2.执行npmconfigls-l后,在一大长串的settign中找出userconfig项(大概位于倒数第4项)[b]userconfig[/b]="C:\\Us
- 本地包解决npm error code E404
雅痞yuppie
npm前端node.js
这个错误提示表明npm找不到名为create-vue-admin-cli的包。这是因为你开发的CLI工具还没有发布到npm官方注册表。要解决这个问题,有两种方法:方法一:使用本地开发模式测试1.确保你的CLI已正确链接到全局在你的vue-admin-cli项目根目录下执行:npmlink这会在全局环境中创建一个符号链接,指向你本地的CLI项目。2.使用本地链接的CLI创建项目直接使用命令:vue-
- windows安装pnpm后报错:pnpm : 无法将“pnpm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。
Ithao2
Vuenpm前端node.js
使用npm方式安装pnpm,命令如下:npminstall-gpnpm安装完以后,执行pnpm-v查看版本号:pnpm-v执行完发现报错:pnpm:无法将“pnpm”项识别为cmdlet、函数、脚本文件或可运行程序的名称。尝试配置环境变量,重启后均不生效。解决方案:使用PowerShell进行安装1.以管理员用户打开PowerShell,执行如下命令:iwrhttps://get.pnpm.io/
- 前端 NPM 包的依赖可视化分析工具推荐
前端视界
前端艺匠馆前端npmarcgisai
前端NPM包的依赖可视化分析工具推荐关键词:NPM、依赖管理、可视化分析、前端工程、包管理、依赖冲突、性能优化摘要:本文将深入探讨前端开发中NPM包依赖可视化分析的重要性,介绍5款主流工具的使用方法和特点,并通过实际案例展示如何利用这些工具优化项目依赖结构、解决版本冲突问题以及提升构建性能。文章将帮助开发者更好地理解和掌控项目依赖关系,提高开发效率和项目可维护性。背景介绍目的和范围本文旨在为前端开
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(
![]()
![]()



![]()








![]()