Web安全漏洞分析-XSS(下)
随着互联网的迅猛发展,Web应用的普及程度也愈发广泛。然而,随之而来的是各种安全威胁的不断涌现,其中最为常见而危险的之一就是跨站脚本攻击(Cross-Site Scripting,简称XSS)。XSS攻击一直以来都是Web安全领域的重点关注对象,其危害程度不可小觑。
在此篇博客中,我将深度剖析XSS攻击,从其基本原理到实际案例,探讨其可能带来的后果以及如何有效地防范。通过对XSS攻击的全面解析,我们希望读者能够更全面地了解这一Web安全漏洞,并采取相应的措施保护自己的Web应用。
九、XSS攻击防御
1、XSS Filter
(1)、什么是XSS Filter
①、XSS Filter的作用是过滤用户(客户端) 提交的有害信息,从而达到防范XSS攻击的效果。
②、XSS Filter作为防御跨站攻击的主要手段之一,已经广泛应用在各类Web系统之中,包括现今的许多应用软件,例如 Chrome浏览器,通过加入XSSFilter功能可以有效防范所有非持久型的XSS攻击攻击。
2、服务端过滤方法
(1)、两种过滤
业内防御跨站脚本攻击的方式一般有两种: Input Filtering和OutputFiltering,即分别在输入端 (Input) 和输出端 (Output) 进行过滤。
输入过滤的所有数据都须经过XSS Filter处理,被确认安全无害后才存入数据库中,而输出过滤只是应用于写出页面的数据,换言之,如果一段恶意代码早已存入数据库中,若只有采用输出过滤才能捕获非法数据那么这两种方式在防范持久型XSS的时候会产生巨大的差异。
(2)、输入过滤
①、“永远不要相信用户的输入”是网站开发的基本常识
②、对输入数数据的过滤,具体可以从两方面着手: 输入验证和数据消毒下面对这两种方法进行讲解
3、输入端过滤方法
(1)、输入验证
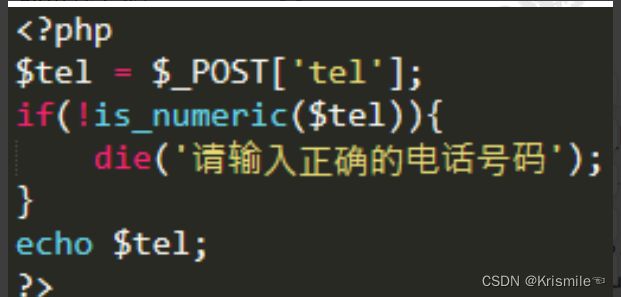
以下代码为一个常见的输入表单,要求用户输入电话号码信息
(2)、输入验证
这段PHP代码可检验用户输入的电话号码是数字。当我们输入12345678提交后会显示提交的电话号码。
(3)、输入验证
输入验证要根据实际情况来设计,下面是一些常见的检测和过滤
①、输入是否仅仅包含合法的字符;
②、输入字符串是否超过最大长度限制;
③、输入如果为数字,数字是否在指定的范围;
④、输入是否符合特殊的格式要求,如E-mail地址、IP地址等
而对于重要敏感的信息,如折扣、价格等,理应放到服务器端进行传参与校验等操作。
(4)、数据消毒
除了在客户端验证数据的合法性,输入过滤中最重要的还是过滤和净化有害的输入,例如以下常见的敏感字符
<>' "& # javascript expression
但是,仅过滤以上敏感字符是远远不够的。为了能够提供两层防御和确保Web应用程序的安全,对Web应用的输出也要进行过滤和编码。
4、输出编码
(1)、介绍
当需要将一个字符串输出到Web网页时,同时又不确定这个字符串中是否包括XSS特殊字符(如< > &“等),为了确保输出内容的完整性和正确性,可以使用编码(HTMLEncode) 进行处理。
HTML编码在防止XSS攻击上起到很大的作用,它主要是用对应的HTML实体替代字面字符,这样做可确保浏览器安全处理可能存在的恶意字符,将其当作 HTML 文档的内容而非结构加以处理。
一些常见的可能造成问题的字符的HTML编码:
Htmlspecialchars[]函数可以将以下五种HTML 特殊字符转成字符实体编码 :
<转成 <
>转成 >
& 转成 &
“转成 "
‘转成 '。
如果说对输入数据的过滤是针对可疑的信息进行防范,那么针对输出数据进行编码,就是让可能造成危害的信息变成无害。
5、服务端过滤
(1)、输入过滤
在数据存进数据库之前便对特殊的字符进行转义,方便简洁,顺便可以把SQL注入等其他漏洞一并检验。而缺点就是无法处理之前已经存在于数据库中的恶意代码。
(2)、输出过滤
在数据输出之前先对部分敏感字符进行转义,这是一个很安全的方法,能有效保持数据的完整性。缺点是必须对每一个细节的输出仔细过滤,因此会带来额外的工作量。
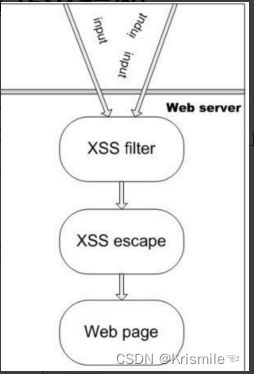
(3)、优点及流程图
结合使用输入过滤和输出编码能够提供两层防御.即使攻击者发现其中一种过滤存在缺陷,另一种过滤仍然能够在很大程度上阻止其实施攻击。
6、Web安全编码规范
(1)、简介
在输出数据前对潜在威胁的字符进行编码、转义,是防御XSS攻击的有效措施。
这些输出一般是动态内容。对Web应用而言,其动态内容可能来源于用户输入、URL、HTTP头、POST数据、Cookies的值、查询关键字等,所以,在应对不同背景下的动态内容的XSS攻击时,要部署不同的解决方案。
(2)、body文本
假设有如下HTML片段:
错误: 你的查询 没有返回任何结果
攻击者可能将动态内容$query替换成恶意的XSS输入:
返回的HTML代码为:
错误: 你的查询没有返回任何结果
(3)、body文本
把下列能触发XSS的字符用相应的HTML实体代替 (和PHP的htmlspecialchars[]功能一致)
①、< (小于号) 转成 <
②、> (大于号) 转成 >
③、&(和号) 转成 &
④、“(双引号) 转成 "
⑤、’(单引号) 转成 '
(4)、HTML标签中的内容
一些HTML标签如、