我的私密学习小圈子~
自我介绍
大家好,我是小哈。前某厂中台架构,公众号小哈学 Java 作者。91年生人,码龄 9 年,先后供职于支付、共享等互联网领域,主导负责过数据传输、日志中台、任务调度、文件平台等产品,以支撑各部门业务线。喜欢分享知识,热爱技术,也不止于技术,不只是写 Java,业余也爱玩前端、Python、Android 等,是个活跃的技术折腾者。
目前,星球内部正在进行第一个实战项目,目前已输出 10w+ 字,更新了 68 小节内容,演示图片:516 张,还在持续爆肝中,目标将 Java 程序员生涯中,比较典型的项目都教会大家,如前端后端分离、秒杀系统、在线商城、IM 即时通讯(Netty)、权限管理、Spring Cloud Alibaba 等... 目前有 200+ 小伙伴已加入,一起学习打卡,一起进步!同频的人才能走的更快、更远 ! 欢迎各位小伙伴加入哟~
加入星球[1],你将获得: 专属的项目实战 / Java 学习路线 / 一对一提问 / 学习打卡,与一群热爱学习的小伙伴一起,将走的更快、更远! 公众号:小哈学Java, 回复【星球】,可领取专属优惠券~
扫描下方二维码加入, 3天无理由退款,可以先进去看看合不合适
 "领取优惠券加入,更划算"
"领取优惠券加入,更划算"
扫描上方二维码加入, 3天无理由退款,可以先进去看看合不合适
关于实战项目
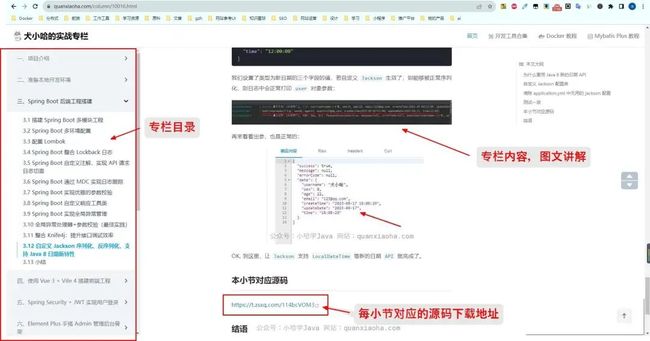
知识星球是个私密学习圈子,我会在星球内部,出一系列从 0 到 1 的实战项目,贴合真实的企业级项目开发规范,使用主流的企业技术栈,全程手写后端 + 前端完整代码,通过专栏的形式,把每个功能点的开发的步骤,手摸手,通过丰富的图片 + 文字,保姆级教学(PS: 同时按小节进度提供代码,不至于一上来代码量太多,不知道从哪入手)。

目前,我已经给自己的网站:犬小哈教程[2] 新开发了专栏模块,方便小伙伴们方便的、成体系的完成一个独立项目。
能够让小伙伴们只需跟着实战专栏,按照章节顺序教学来,上手敲,即可搞定每个功能点的开发。另外,在跟随小节内容上手的过程中,若遇到问题,可在星球内发起 1v1 提问,小哈亲自解答。
 "星球内提问"
"星球内提问"
星球说不清楚的,项目进度因为某一块搞不定的,微信发我源码,帮忙看问题出在哪:
 搞不定的,微信发我源码,帮忙看问题出在哪
搞不定的,微信发我源码,帮忙看问题出在哪
陪伴式写项目,到最终部署到云服务器上,能够通过域名来访问,完成项目上线。
TIP : 后期也会尝试分享一些适合程序员的技术副业,比如开发一些小工具网站,进行推广运营,有了一定用户量,能够挣点零花钱啥的。当然,这都是后话了,前提还需要你能够自行完整的开发一个独立应用,前期还是以项目实战为主。
既然小哈是准备出一系列的实战项目,我希望这些项目的难度是循序渐进的,能够让你真实的感受到自己的功力在慢慢增强。但是又不想写那种纯纯的 CRUD 型管理后台项目,太枯燥。那么,第一个项目小哈就定位在难度不大,易上手,有趣,并且非常有代表性,实际工作中也能够被频繁用到的。
脑瓜子一转,想到之前好多读者问我博客的事情,今年 4 月份的时候,又有读者微信问我: 你的博客有没有开源,感觉还挺好看,也想学习、部署一个。

于是乎,花了点时间整了第一个实战项目 —— 前后端分离的博客 Weblog。
项目介绍
每个技术人都应该有属于自己的博客!相比较直接使用第三方博客平台,自行搭建博客更有成就感;另外就是没有平台限制,比如你想发个二维码引流啥的,平台基本都是不允许的,还有,你可以自由 div 定制自己想要的博客 css 样式,哪天 UI 看不爽了,咱就自己换;最后,面试的时候,如果简历贴上的是自己开发博客地址,也会很加分!
演示地址
目前 1.0 版本已经部署到了阿里云服务器上,可点击下面链接进行访问,查看实际效果:
http://118.31.41.16/[3]
管理后台登录账号/密码:
账号:test
密码:test
⚠️ 注意:该账号的角色为游客角色,仅支持查询操作,新增、修改、删除操作会提示不允许。
⚒️ 功能模块
TIP : 以下只是 1.0 版本的功能,后续小哈将添加更多功能进去, 比如图库管理、知识库、在线人数统计、SSR(服务端渲染) 等等,能够想到的高逼格功能,咱都整上,附带超详细的实战图文笔记 ...
 Weblog 功能模块一览
Weblog 功能模块一览
✏️ 技术栈
 Weblog 技术栈一览
Weblog 技术栈一览
专栏目标
学完本项目,你将具备如下能力:
掌握独立开发全栈项目的能力(后端 + 前端);
掌握 Spring Boot 相关技术栈,以及构建后端项目能力,写出符合企业级的代码规范;
掌握 Vue 3.2 + Element Plus + Vite 4 技术构建前端工程的能力,并能够手动搭建 Admin 后台管理系统;
掌握前端页面响应式设计(同时适配不同屏幕),排版布局,能够根据自己需求,
div自己想要的前端效果;...
专栏亮点
在技术选型上,小哈选择了目前主流热门的技术栈,对标企业级项目开发;
严格把控代码质量,数据库设计,写出令同事称道的代码;
熟悉后端工程的搭建,如一些通用的基础设施:参数校验、全局异常捕获、
API统一出入参日志打印等等;能够独立完成整个网站的部署流程,从功能开发到服务器、域名选购,再到网站备案,最终公网可访问;
对象存储
Minio的使用, 能够独立搭建个人图床;从 0 到 1 ,通过
Element Plus纯手搭Admin管理后台前端骨架;使用 Vue 3
setup等语法糖新特性;博客前台页面在设计上美观大气;
...
专栏大纲
整个实战专栏,小哈按功能点开发进度来做的目录,目前已经更新到了第七章,目录大致如下:
TIP : 如下目录不代表最终内容,只会更多,目前只是把已完成的部分详细的罗列了出来,其中大部分功能正在开发中,所属具体小节的标题也会陆续更新进来。
一、项目介绍
二、开发环境搭建
2.1 【后端】环境安装&工具准备
2.2 【前端】开发环境&工具安装
三、Spring Boot 后端工程搭建
3.1 搭建 Spring Boot 多模块工程
3.2 Spring Boot 多环境配置
3.3 配置 Lombok
3.4 Spring Boot 整合 Lockback 日志
3.5 Spring Boot 自定义注解,实现 API 请求日志切面
3.6 Spring Boot 通过 MDC 实现日志跟踪
3.7 Spring Boot 实现优雅的参数校验
3.8 Spring Boot 自定义响应工具类
3.9 Spring Boot 实现全局异常管理
3.10 全局异常处理器+参数校验(最佳实践)
3.11 整合 Knife4j:提升接口调试效率
3.12 自定义 Jackson 序列化、反序列化,支持 Java 8 日期新特性
3.13 小结
四、使用 Vue 3 + Vite 4 搭建前端工程
4.1 Vue 3 环境安装& Weblog 项目搭建
4.2 安装 VSCode 开发工具
4.3 添加 vue-router 路由管理器
4.4 Vite 配置路径别名:更方便的引用文件
4.5 整合 Tailwind CSS
4.6 整合 Tailwind CSS 组件库:Flowbite
4.7 整合饿了么 Element Plus 组件库
五、登录模块开发
5.1 登录页设计:支持响应式布局
5.2 登录页加点盐:通过 Animate.css 添加动画
5.3 整合 Mybatis Plus
5.4 p6spy 组件打印完整的 SQL 语句、执行耗时
5.5 整合 Spring Security
5.6 Spring Security 整合 JWT :实现身份认证
5.7 Spring Security 整合 JWT :实现接口鉴权
5.8 Vue 整合 Axios 实现登录功能
5.9 登录页表单验证
5.10 登录消息提示、回车键监听、按钮加载 Loading
5.11 存储 Token 到 Cookie 中
5.12 Axios 添加请求拦截器、响应拦截器
5.13 全局路由拦截:实现页面标题动态设置、后台路由跳转的登录判断
5.14 实现页面顶部加载 Loading 效果
5.15 重复登录问题优化、密码框可显示密码
六、Element Plus 手搭 Admin 管理后台骨架
6.1 搭建管理后台基本布局
6.2 后台公共 Header 头:样式布局
6.3 后台公共左侧 Menu 菜单栏:样式布局
6.4 整合全局状态管理库 Pinia
6.5 左边菜单栏点击收缩、展开功能实现
6.6 支持全屏展示、页面点击刷新
6.7 标签导航栏组件实现:样式布局
6.8 标签导航栏组件实现:路由同步 (1)
6.9 标签导航栏组件实现:路由同步 (2)
6.10 标签导航栏组件实现:标签页关闭
6.11 标签导航栏组件实现:关闭其他、全部标签页
6.12 后台公共 Footer 页脚:样式布局
6.13 使用 KeepAlive 缓存组件,提高页面切换性能和响应速度
6.14 使用 Transition 组件添加全局过渡动画
6.15 修改用户密码接口开发
6.16 获取当前登录用户信息接口开发
6.17 Pinia 存储用户信息,动态显示登录用户名
6.18 使用 pinia-persist 插件实现 Pinia 数据持久化
6.19 用户修改密码、退出登录功能开发
6.20 小结
七、Admin 管理后台分类管理模块开发
7.1 分类模块接口分析
7.2 文章分类:新增接口开发
7.3 文章分类:分页接口开发
7.4 文章分类:删除接口开发
7.5 文章发布:分类 Select 下拉列表接口开发
7.6 后台分类管理页面:样式布局
7.7 Config Provider 全局配置: 实现组件中文化
7.8 文章分类:分页列表数据动态渲染
7.9 文章分类:新增功能开发
7.10 文章分类:删除功能开发
八、实现分类列表页展示
九、实现 Admin 标签管理功能
十、实现标签列表页展示
十一、实现 Admin 文章管理功能
十二、实现博客首页、归档页展示
十三、实现文章详情页展示
十四、实现仪表盘功能
十五、实现博客基础信息设置功能
十六、部署上线
云服务器选购
相关环境安装(JDK、Docker、Nginx、Mysql)
Nginx 配合 Spring Boot 部署
部署前端项目以及通过 IP 访问
域名选购
网站备案
域名映射,项目正式上线
适用人群
在校学生,有一定基础,想做毕业设计,或者为找工作准备,需要实战项目加分;
TIP: 小白也没关系,小哈将会告诉你学习路线是啥,哪里有免费的高质量学习视频可以白嫖,学完这些技术栈后再来做实战项目,或者学一点基础边实战边学习都可以。
已经参与工作,对前后端分离感兴趣,想学习 Vue 3 前端,对独立上线自己网站感兴趣的童鞋;
想独立接私活,需要同时会后端、前端技术栈的童鞋;
✊ 如何加入?
小哈已经将本站的专栏模块接入了知识星球,想要查看专栏内容,需要订阅我星球后,微信扫码授权登录后即可解锁所有内容。因为目前也是刚开始运营,所以价格不会太高,星球官方定价最低必须是 50 元。小哈最终定价为 限时 35 元(附 15 元的优惠券,记得扫码领取下方优惠券加入哟),后续随着内容慢慢的更新迭代,会慢慢涨上去,所以早加入更具性价比哟~
星球支持 3 天无理由退费,感兴趣的小伙伴可先加入,看看内容质量如何,不合适直接退款就行,觉得确实内容很干货,就留下来学习,无套路!
扫描下方二维码加入, 可以先进去看看合不合适
 "领取优惠券加入,更划算"
"领取优惠券加入,更划算"
扫描上方二维码加入, 可以先进去看看合不合适
❓ 关于答疑
小伙伴们如果在跟着专栏学习,手敲项目的过程中遇到问题,碰到无法解决的问题,可在小哈的知识星球内部提问,我会统一来解答, 如果星球说不清楚的,就加私人微信,打包发项目,亲自给你看哪一步有问题,保证跟上项目进度,不落下任何一个小伙伴,大家一起冲冲冲~
加微信咨询
对专栏感兴趣的小伙伴,也可以加小哈私人微信,扫描下方二维码即可,记得备注【专栏】哟:
 扫描二维码,添加小哈私人微信
扫描二维码,添加小哈私人微信