【蓝桥杯Web】第十四届蓝桥杯(Web 应用开发)模拟赛 1 期-职业院校组
真题地址:第十四届蓝桥杯(Web 应用开发)模拟赛 1 期-职业院校组 - 蓝桥云课 (lanqiao.cn)
第一题:【真题练习】数据类型检测
题目要求:
我的思路:
刚开始看到题目的时候我立马就使用typeof来返回data的数据类型,提交后发现提交错误,于是我将它打印后发现返回的数据结果与原本想要得到的结果并不一致。查阅资料得知typeof无法精准判断所传入参数的数据类型。而使用Object.prototype.toString.call(obj)可以精准判断所传入参数的数据类型。具体可以查看文章:(44条消息) 浅谈Object.prototype.toString.call(obj)功能及原理_tostring为什么加call_寒烟说的博客-CSDN博客
后来我用Object.prototype.toString.call(obj)返回数据类型的时候发现,它的返回值还是和原要返回的结果不一致。
于是我通过replace()函数将不需要的内容都转换成空串,最后得到了想要的结果。
我的答案:
/**
* @description: 数据类型检测
* @param {*} data 传入的待检测数据
* @return {*} 返回数据类型
*/
function getType(data) {
// TODO:待补充代码
return Object.prototype.toString.call(data).replace('[object ','').replace(']','')
}
module.exports = {
getType
}
第二题:【真题练习】回文字符串
题目要求:
我的思路:
根据题目要求如果不是字符串就返回false,如果是字符串且是个空串或者是单字符串则返回true,如果不是则判断他们是否为回文字符串,是返回true不是则返回false。由于回文数的特点是左右对称。那么把字符串倒过来也就等于字符串原来的样子。
我的答案:
function isPalindromeStr(str) {
// 在这里写入具体的实现逻辑
// 返回值是 boolean 类型, 如果是回文字符串应该返回 true, 否则返回 false
var str1=''
if(typeof(str)=='string'){
if(str=="" || str.length==1){
return true
}else{
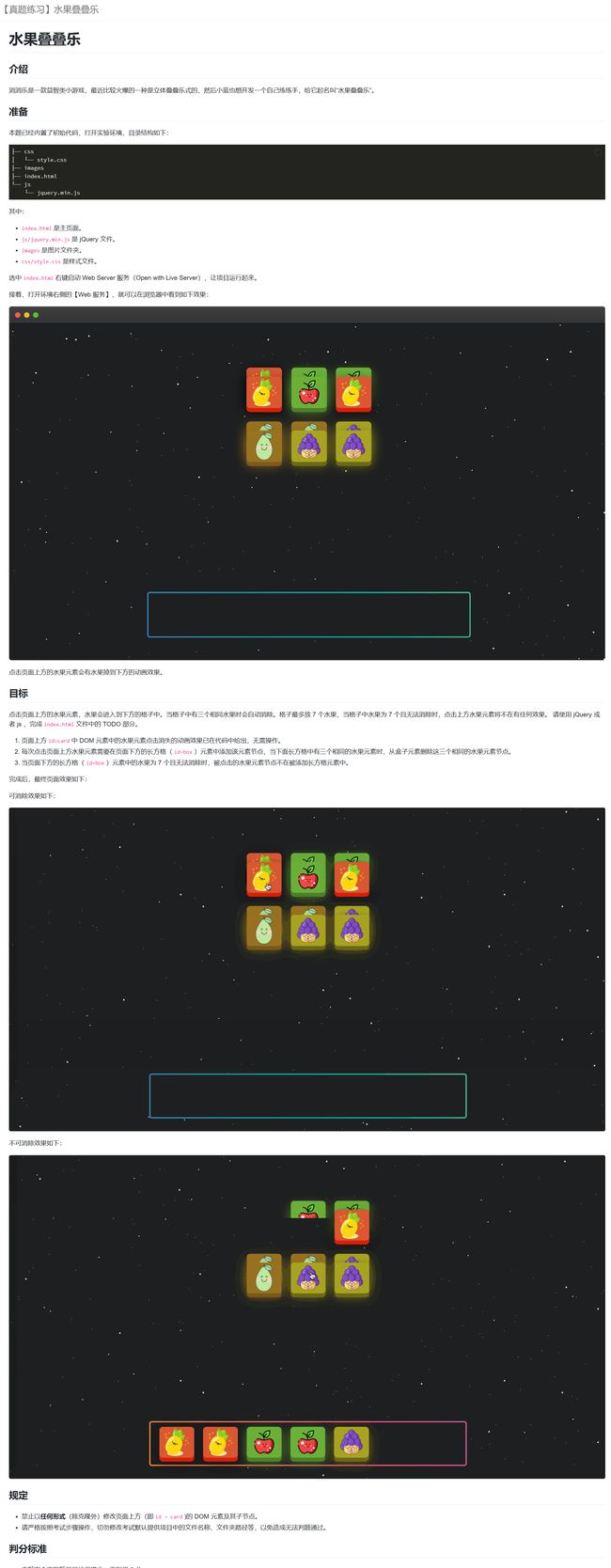
for(var i=0;i第三题:【真题练习】水果叠叠乐
题目要求:
我的思路:
①判断卡槽的li是否超过7个如果超过则不再添加点击的元素节点。
②如果没有超过7个,则将点击的元素节点添加到卡槽中且该卡槽外的该元素隐藏。(使用clone()深拷贝的好处是会生成被选元素的副本,包含子节点、文本和属性)
③判断如果一样卡片的图片出现三次则从卡槽中删除节点。我这里写的思路是取当前点击的这个元素的自定义属性值,然后和卡槽中原本存在的一个个去对比,如果和当前这个自定义属性值一样那么num就加一。如果num等于3那么就删除卡槽中与当前自定义属性值一样的元素节点。
我的答案:
// TODO: 待补充代码
//判断卡槽里的图片是否超过7张,如果超过7张则不被添加否则添加到卡槽中
if($('#box li').length>=7)return
//否则将点击的水果卡片添加到卡槽中
$(this).clone().appendTo($('#box'));
//隐藏点击的水果卡片
$(this).addClass('active')
//判断是否有三张相同水果卡片,如果有则删除
var id=$(this).attr('data-id')
var num=0
$('#box li').each(function(){
if(id===$(this).attr('data-id')){
num++
}
})
if(num===3){
$('#box li').each(function(){
if(id===$(this).attr('data-id')){
$(this).remove()
}
})
}第四题:【真题练习】element-ui 组件二次封装
题目要求:
我的思路:
这道题的目的是添加代码,完成表格单选的功能。
我的答案:
setCurrent(row) {
this.currentRow = this.tableData.indexOf(row)
this.$refs.singleTable.setCurrentRow(row); // 设置当前选中行
},第五题:【真题练习】别抖了
题目要求:
我的思路:
防抖函数的主要原理是就是运用定时器函数来延时输出。当多次执行某一动作,每隔一段时间,只执行一次函数,如果延时未执行时则每次进来重新计时。
我的答案:
function debounce(fn, delay = 0) {
// TODO: 在这里写入具体的实现逻辑
// 返回一个新的防抖函数
// 即使函数在 delay 时间段内多次被调用,也只会在最后一次函数被调用的 delay 时间结束后执行
var timer=null
return function(e){
if(timer)clearTimeout(timer);
timer=setTimeout(()=>{fn(e)},delay)
}
}
module.exports = debounce; // 检测需要,请勿删除第六题:【真题练习】新课上线啦
题目要求:
效果图:
我的思路:
这里就是考查的就是页面布局了,没有什么办法,就是多练多练多练!!!这里我就不展示了,因为每个人都有每个人的写法。
第七题:【真题练习】成语学习
题目要求:
我的思路:
这里需要注意的是:受 ES5 的限制,Vue.js 不能检测到对象属性的添加或删除。因为 Vue.js 在初始化实例时将属性转为 getter/setter,所以属性必须在 data 对象上才能让 Vue.js 转换它,才能让它是响应的。所以只能通过this.$set(this.data,”key”,value')方法,如果使用数组[下标]=值的方法是不能对数组进行赋值的。
我的答案:
//TODO 点击文字后,在idiom从左到右第一个空的位置加上改文字
getSingleWord(val) {
const {idiom} = this
//遍历数组,如果是空值就进行值的替换,注意的是没点一次只替换一次,return不可以少
for(var i=0;i{
if(this.tip==item.tip){
if(this.idiom.join('')==item.word){
this.result=true
return
}else{
this.result=false
return
}
}
})
} 第八题:【真题练习】分阵营,比高低
题目要求:
我的思路:
根据题目要求使用forEach函数将学生按班级分组以key为班级的形式存放在classlist对象中。在使用sort函数将其进行降序排序,最终返回classlist对象。
我的答案:
function orderStudentGrade(students) {
// TODO: 在这里写入具体的实现逻辑
// 将学生的成绩按班级分组,同一班级中按照总分从高到底排序
let classlist={}
if(classlist.length===0){
return classlist;
}
//按班级分组
students.forEach(element => {
if(classlist[element.class]){
classlist[element.class].push(element)
}else{
classlist[element.class]=[element]
}
})
//排序
for(key in classlist){
classlist[key].sort((a,b)=>{
return b.chemistry+b.english+b.language+b.math+b.physics-(a.chemistry+a.english+a.language+a.math+a.physics)
})
}
return classlist
}
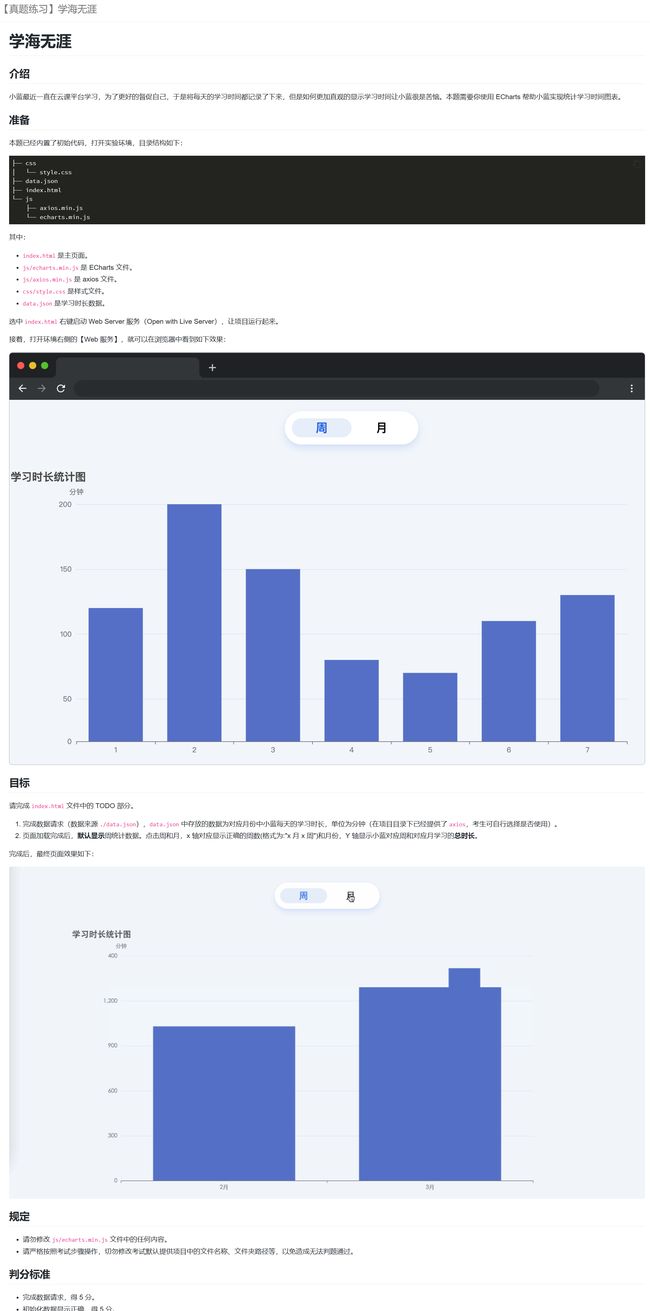
module.exports = orderStudentGrade; // 检测需要,请勿删除第九题:【真题练习】学海无涯
题目要求:
我的思路:
①观看演示效果得知,拿到的数据与演示效果中的事件不一样,所以接口数据需要进行格式转化。首先定义了两个对象分别用来存放转化后月数据和周数据,里面写成那样的形式也是为了方便,然后利用各种方法将值转成想要的。
②数据转换完成后就要为那两个绑定单击事件,点击不同的单击事件,就要为图表修改成对应的值,再重置图表。
③最后别忘了刚进去的时候要重置一次图表。
我的答案:
//存放周数据
let weekdata={x:[],y:[]}
//存放月数据
let monthdata={x:[],y:[]}
//定义一个函数,重置值
function MyOptions(data){
option.xAxis.data=data.x
option.series[0].data=data.y
// 重置图表
myChart.setOption(option);
}
//获取数据-数据格式转换
axios.get('data.json').then(res=>{
let monthsum = 0
let weeksum=0
for(key in res.data.data){
monthdata.x.push(key)
//Math.ceil向上取整
for(var j=1;j<=Math.ceil(res.data.data[key].length/7);j++){
weekdata.x.push(`${key}第${j}周`)
}
for(var i in res.data.data[key]){
monthsum+=res.data.data[key][i]
weeksum+=res.data.data[key][i]
//每周的最后一天 或者(不足一周的最后一天)也就是最后如果不足7次到最后一个下标结束后再添加一次
if((parseInt(i)+1)%7==0 || (res.data.data[key].length-parseInt(i)<7 && parseInt(i)==res.data.data[key].length-1)){
weekdata.y.push(weeksum)
weeksum=0
}
}
monthdata.y.push(monthsum)
monthsum = 0
}
//初始化
MyOptions(weekdata);
})
//绑定单击事件
document.querySelector('.tabs').addEventListener('click',function(e){
if(e.target.id==='week'){
MyOptions(weekdata)
}else{
MyOptions(monthdata)
}
})第十题:【真题练习】逃离二向箔
题目要求:
这道题有点难。有点没看懂题目的意思
结语
最后,如果有哪里写的不对,请大家多多提出来,我们共同进步!!!祝大家都能在正式比赛中取得满意的成绩!!!还剩最后一天了,冲呀~ ~ ~