阿里云服务器部署node项目笔记
阿里云部署node项目笔记
-
-
- 此过程中全部安装都按照B站教程实现
-
- 本篇是个人笔记,许多细节并未陈述比如开发阿里云对应端口等,不是完整的过程,如有误导在此致歉。
- 安装node报错
-
- linux查看nginx配置文件 使用 nginx -t
- mongodb数据库安装
-
- 解决:降低node和mongodb版本重装
- nginx部署
-
- 打包vue项目放入服务器指定路径
-
此过程中全部安装都按照B站教程实现
b站视频:https://www.bilibili.com/video/BV1my4y1a7xN/
视频中的笔记:https://www.yuque.com/uyyv8m/linux
本篇是个人笔记,许多细节并未陈述比如开发阿里云对应端口等,不是完整的过程,如有误导在此致歉。
安装node报错
将node的压缩包解压以后一定要改名,一开始看视频里面改名觉得没必要,后面出错了排查不出来,改了文件夹名字以后又对了

linux查看nginx配置文件 使用 nginx -t
mongodb数据库安装
安装路径:/usr/local
linux下输入完毕后,需要输入命令时应先点esc退出才能 :wq 退出保存!!!
退出mongodb数据库

以上图片是创建数据库管理员,声明账号密码等
mongo
use admin
db.auth(“账号”,“密码”) //输出1表示连接成功
//创建mybase数据库
use mybase
db.sm.insert({name:“chengchao”}) //在sm表中插入一条数据
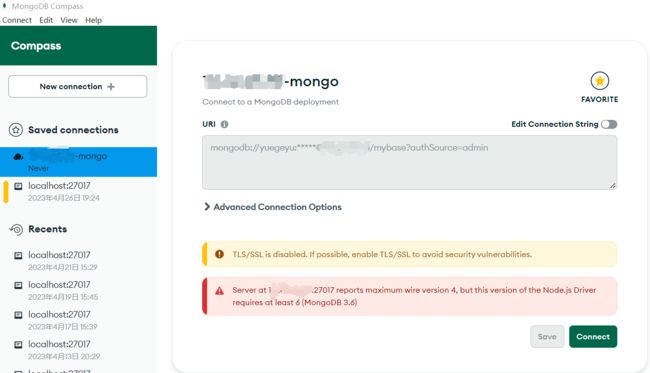
可以实现浏览器远程连接,但是不能用compass登录数据库连接

报错如下

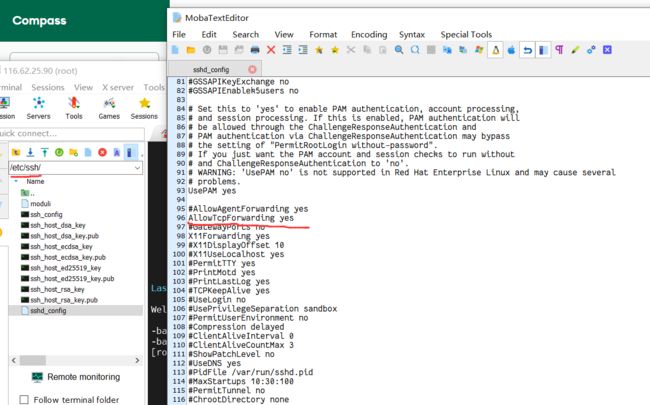
看网上的方法,修改服务器上/etc/ssh下的sshd_config文件,增加一行“AllowTcpForwarding yes”(通过sudo vim 来修改文件,不清楚此命令的同学请自行搜索),来允许其通过TCP进行连接。然后运行sudo service sshd restart来重启ssh。

后续:所有的方法都试过了,解决不了,但是我在阿里云部署的mongodb数据库是正常运行的,知识在本地的可视化软件compass连接不上,依然是那个错误:服务器连接驱动版本为4,node的连接驱动版本为6。
解决:降低node和mongodb版本重装
在寻找合适的版本的过程中尝试过很多种(鼠鼠认为此处针对每个人的服务器配置不同可能会有不同的版本),鼠鼠的服务器可能配置较拉(21年阿里云搞新人活动100元买了三年,也是本着学习的态度去买的),这里按照b站视频装的centos7.9版本(他说这个版本比较稳定,那我啥也不懂我肯定听他的)。以下是鼠鼠服务器的配置。

最后鼠鼠在服务器装的15.9版的node
下载node.js
https://nodejs.org/dist/ 注:这个网站可以查看node各版本的下载地址
我装的是下面这个,也是在csdn看到有前人服务器和我配置差不多,就选择装的一样的(我同学服务器装的14版的很稳定)
wget https://nodejs.org/dist/v15.9.0/node-v15.9.0-linux-x64.tar.gz //libux下安装命令,没装镜像会慢点,注:cd到对应文件夹下再下载哦
[添加链接描述](https://blog.csdn.net/piaoyangde/article/details/123157649)
tar zxvf node-v15.9.0-linux-x64.tar.gz //解压,此后记得将解压的文件重命名node(必须,配置环境变量需要这个名字)
然后就是安装对应版本的mongodb,我安装的是linux3.2.11版本,安装的时候下载连接后面+@对应版本即可。
![]()
然后呢还有一个坑,就是在连接mongodb的时候我们需要一个插件–mongoose,这个插件和mongodb也有版本对应问题,乃至我后面改了代码的一些函数。以下是mongodb和mongose的版本对照表,所以我装的是4.7.0版的mongoose,4.7之前的mongoose甚至与3.2版的mongodb出现连接不上的各种依赖不存在的问题
MongoDB Server 2.4.x: mongoose ^3.8 or 4.x
MongoDB Server 2.6.x: mongoose ^3.8.8 or 4.x
MongoDB Server 3.0.x: mongoose ^3.8.22, 4.x, or 5.x
MongoDB Server 3.2.x: mongoose ^4.3.0 or 5.x
MongoDB Server 3.4.x: mongoose ^4.7.3 or 5.x
MongoDB Server 3.6.x: mongoose 5.x
MongoDB Server 4.0.x: mongoose ^5.2.0
当然4.7.0版的mongose也并不完善,比如我在node接口上用的.countDocument()函数就不能用(版本太低),于是我都统一换成了.count()就不报错了。
还有一个promise的报错,添加一条代码
mongoose.Promise=global.Promise
具体看 这篇文章:
https://blog.csdn.net/piaoyangde/article/details/123157649
注:鼠鼠也是node开发的菜鸡,因毕设原因才照着视频学了点,具体很多版本和部署问题鼠鼠也不是很明白,鼠鼠也是摸索了半个月才终于装好合适服务器的环境,如果服务器配置够好,应该可以照着我上面b站视频装环境吧,他装的都挺新的。
nginx部署
打包vue项目放入服务器指定路径
比如鼠鼠在npm run build之后用git将dist传到了服务器 /home/www路径下(www自己建的,鼠鼠重装服务器系统后没有再装宝塔,想来宝塔部署项目也在这个路径,鼠鼠也不知道后面安装宝塔会不会有冲突,先记录一下)
vue打包上传鼠鼠参照了这个视频
鼠鼠没有敲第一行命令直接上的第二行,鼠鼠的电脑支持scp命令
但是鼠鼠反复输入了几次才成功,后面发现命令里面的空格也要对应哦
####关于nginx部署vue项目
鼠鼠参考了这篇文章
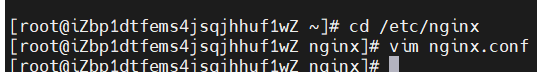
鼠鼠nginx的配置文件目路 可以通过hwereis nginx.conf查询

server {
listen 80;
listen [::]:80;
server_name _;
location /{
root /usr/share/nginx/html;
}
# root /usr/share/nginx/html;
location /LostAndFound-admin {
alias /home/www/dist/ ; //项目路径
try_files $uri $uri/ /LostAndFound-admin/index.html;//解决vue单页面应用,在其他路由刷新时404的问题
index index.html index.htm;
}
# Load configuration files for the default server block.
include /etc/nginx/default.d/*.conf;
error_page 404 /404.html;
location = /404.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
部署好了以后记得将nginx重启
好像是 nginx -s reload

最后提醒一点啊,部署的vue项目的baseurl要写服务器域名(或ip地址),填写localhost或者127.0.0.1都不行
还有一点node跨域的解决方案:
像鼠鼠的跨域是在node后台解决的
app.all("*", (req, res, next) => { //跨域问题,访不同端口之间的访问
res.setHeader("Access-Control-Allow-Origin", '*');
res.setHeader("Access-Control-Allow-Headers", '*');
/* res.header('Access-Control-Allow-Methods', 'PUT, GET, POST, DELETE, OPTIONS');
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header('Access-Control-Allow-Headers', ['mytoken','Content-Type']); */
next();
})
网上有三种解决方法,分别是
1.安装cors插件(简单暴力)
2.使用在vue的cli自带的跨域解决方案,写一个虚拟代理服务器转发
3.就是我所用的,在node请求上添加请求头,*号即允许全部请求头
