Android软键盘之坑
前言
最近项目使用软键盘的情景比较多,于是乎不断地跳坑、爬坑。软键盘弹出与输入框之间的问题一一记录
基本篇
在页面底部有一个EditText,如果不做任何处理,那么在软键盘弹出的时候,就有可能会挡住EditText。
对于这种情况的处理其实很简单,只需要在AndroidManifest文件中对activity设置:android:windowSoftInputMode的值adjustPan或者adjustResize即可,像这样:
...
一般来说,他们都可以解决问题,当然,adjustPan跟adjustResize的效果略有区别。
adjustPan是把整个界面向上平移,使输入框露出,不会改变界面的布局;adjustResize则是重新计算弹出软键盘之后的界面大小,相当于是用更少的界面区域去显示内容,输入框一般自然也就在内了。
首坑篇WebView
在H5、Hybrid几乎已经成为App标配的时候,我们经常还会碰到的情况是:软键盘是由WebView中的网页元素所触发弹出的
如果混合开发中涉及到软键盘弹出会有什么问题?
情况描述
亲身验坑深:
- 首先,页面是
非全屏模式的情况下,给activity设置adjustPan会失效。 - 其次,页面是
全屏模式的情况,adjustPan跟adjustResize都会失效。
这里的全屏模式即是页面是全屏的,包括Application或activity使用了Fullscreen主题、使用了『状态色着色』、『沉浸式状态栏』、『Immersive Mode』等等——总之,基本上只要是App自己接管了状态栏的控制,就会产生这种问题。
为什么说它是个坑?"issue 5497"
这种情况并非是Google所期望的,理想的情况当然是它们都能正常生效才对——所以这其实是Android系统本身的一个BUG。
为什么文章开头说这是个坑呢?
——因为这个BUG从Android1.x时代(2009年)就被报告了,而一直到了如今的Android7.0(2016年)还是没有修复……/(ㄒoㄒ)/
可以说这不仅是个坑,而且还是个官方挖的坑~
"issue 5497",详情传送门 ☞ Issue 5497 - android -WebView adjustResize windowSoftInputMode breaks when activity is fullscreen - Android Open Source Project - Issue Tracker - Google Project Hosting
当然了,不管坑是谁挖的,最终还是要开发者来解决。
躲避首坑?
如果activity中有WebView,就不要使用全屏模式,并且把它的windowSoftInputMode值设为adjustResize。
NO,这可不是我们程序员的职业态度呀。
填坑
AndroidBug5497Workaround
我个人解决灵感来自于这个:AndroidBug5497Workaround,只需要一个神奇的AndroidBug5497Workaround类。
看名字就知道,它是专门用来对付"5497"问题的,使用步骤也是超级简单:
- 把AndroidBug5497Workaround类复制到项目中。
- 在需要填坑的activity的onCreate方法中添加一句AndroidBug5497Workaround.assistActivity(this)即可。
public class AndroidBug5497Workaround {
public static void assistActivity (Activity activity) {
new AndroidBug5497Workaround(activity);
}
private View mChildOfContent;
private int usableHeightPrevious;
private FrameLayout.LayoutParams frameLayoutParams;
private AndroidBug5497Workaround(Activity activity) {
FrameLayout content = (FrameLayout) activity.findViewById(android.R.id.content);
mChildOfContent = content.getChildAt(0);
mChildOfContent.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
public void onGlobalLayout() {
possiblyResizeChildOfContent();
}
});
frameLayoutParams = (FrameLayout.LayoutParams) mChildOfContent.getLayoutParams();
}
private void possiblyResizeChildOfContent() {
int usableHeightNow = computeUsableHeight();
if (usableHeightNow != usableHeightPrevious) {
int usableHeightSansKeyboard = mChildOfContent.getRootView().getHeight();
int heightDifference = usableHeightSansKeyboard - usableHeightNow;
if (heightDifference > (usableHeightSansKeyboard/4)) {
// keyboard probably just became visible
frameLayoutParams.height = usableHeightSansKeyboard - heightDifference;
} else {
// keyboard probably just became hidden
frameLayoutParams.height = usableHeightSansKeyboard;
}
mChildOfContent.requestLayout();
usableHeightPrevious = usableHeightNow;
}
}
private int computeUsableHeight() {
Rect r = new Rect();
mChildOfContent.getWindowVisibleDisplayFrame(r);
// rect.top其实是状态栏的高度,如果是全屏主题,直接 return rect.bottom就可以了
return (rect.bottom - rect.top);
}一步步分析一下:
1.找到activity的根View
看一下入口的代码:
FrameLayout content = (FrameLayout) activity.findViewById(android.R.id.content);
mChildOfContent = content.getChildAt(0);其中,第一行中的android.R.id.content所指的View,是Android所有Activity界面上开发者所能控制的区域的根View。
- 如果Activity是
全屏模式,那么android.R.id.content就是占满全部屏幕区域的。- 如果Activity是普通的
非全屏模式,那么android.R.id.content就是占满除状态栏之外的所有区域。- 其他情况,如Activity是弹窗、或者7.0以后的分屏样式等,android.R.id.content也是弹窗的范围或者分屏所在的半个屏幕——这些情况较少,就暂且不考虑了。
我们经常用的setContentView(View view)/setContent(int layRes)其实就是把我们指定的View或者layRes放到android.R.id.content里面,成为它的子View。
所以,然后,第二行content.getChildAt(0)获取到的mChildOfContent,其实也就是用以获取到我们用setContentView放进去的View。
2.设置一个Listener监听View树变化
mChildOfContent.getViewTreeObserver().addOnGlobalLayoutListener({ //简化了写法
possiblyResizeChildOfContent();
});View.getViewTreeObserver()可以获取一个ViewTreeObserver对象——这个对象是一个观察者,专门用以监听当前View树所发生的一些变化。这里所注册的addOnGlobalLayoutListener,就是会在当前的View树的全局布局(GlobalLayout)发生变化、或者其中的View可视状态有变化时,进行通知回调。 (软键盘弹出会使GlobalLayout发生变化)
3.界面变化之后,获取"可用高度"
当软键盘弹出了之后,接下来的事情是获取改变之后的界面的可用高度(可以被开发者用以显示内容的高度)。
private int computeUsableHeight() {
Rect rect = new Rect();
mChildOfContent.getWindowVisibleDisplayFrame(rect);
// rect.top其实是状态栏的高度,如果是全屏主题,直接 return rect.bottom就可以了
return (rect.bottom - rect.top);
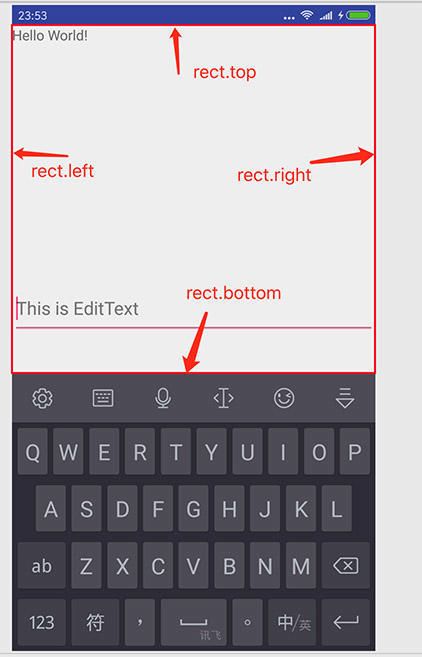
}View.getWindowVisibleDisplayFrame(Rect rect),这行代码能够获取到的Rect——就是界面除去了标题栏、除去了被软键盘挡住的部分,所剩下的矩形区域——如图所示,红框中的区域。
Rect区域示意图
- rect.top值,其实就是标题栏的高度。(实际上,这也常常被用作为获取标题栏高度的方法)
- 屏幕高度-rect.bottom,是软键盘的高度。(获取软键盘高度的方法也出现了)
这时,就有:
全屏模式下,可用高度= rect.bottom- 非
全屏模式,可用高度= rect.bottom - rect.top
上面的代码里添加了一个"heightDifference > (usableHeightSansKeyboard/4)"的判断,这是为了去除无谓的干扰。因为能触发OnGlobalLayout事件的原因有很多,不止是软键盘的弹出变化,还包括各种子View的隐藏显示变化等,它们对界面高度的影响有限。加上了这个判断之后,只有界面的高度变化超过1/4的屏幕高度,才会进行重新设置高度,基本能保证代码只响应软键盘的弹出。
总结起来,就是这样:
- 普通Activity(不带WebView),直接使用
adjustpan或者adjustResize - 如果带WebView:
- a) 如果非
全屏模式,可以使用adjustResize - b) 如果是
全屏模式,则使用AndroidBug5497Workaround进行处理。
- a) 如果非
BUT,这样就完了?
NO,因为上面是首坑的跳坑、避坑以及填坑。还有.....
SECOND坑(出现了什么?)
若为横屏模式下,上面那个方法就会出现不奏效的情况。
这是时候需要我们提供当前软键盘的高度。
我的代码如下:
/**
* 监听软键盘弹起后,顶起底部输入框,同时软件盘隐藏后隐藏状态栏
*/
private void setGlobalLayoutListener() {
FrameLayout content = (FrameLayout)((Activity) mContext).findViewById(android.R.id.content);
final View mChildOfContent = content.getChildAt(0);
mChildOfContent.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
Rect rect = new Rect();
mChildOfContent.getWindowVisibleDisplayFrame(rect);
int displayHeight = rect.bottom - rect.top;
final int displayWight = rect.right - rect.left;
int height = mChildOfContent.getHeight();
int differHeight = 0;
//小米全面屏两种操作方式,底部导航栏和全面屏手势(全面屏操作需要给软件盘添加底部导航栏的高度)
if(AndroidLiuHaiUtils.isXiaomi() && AndroidLiuHaiUtils.hasNotchScreen(BaseConstants.mainActivity) && Settings.Global.getInt(BaseConstants.mainActivity.getContentResolver(), "force_fsg_nav_bar", 0) != 0){
differHeight = DisplayUtils.getBottomStatusHeight(BaseConstants.mainActivity);
}
boolean visible = (double) displayHeight / height < 0.8;
double softInputHeight = DisplayUtils.getScreenHeight(mContext) - displayHeight + differHeight;
RelativeLayout.LayoutParams layoutParams = (RelativeLayout.LayoutParams) mRlAnswerBottom.getLayoutParams();
if (visible) {
if(layoutParams.bottomMargin == 0){
LogUtil.d(TAG, "软键盘显示");
layoutParams.bottomMargin = (int) softInputHeight;
}
} else {
if(layoutParams.bottomMargin != 0){
LogUtil.d(TAG, "软键盘隐藏");
layoutParams.bottomMargin = 0;
View decorView = ((Activity)mContext).getWindow().getDecorView();
decorView.setSystemUiVisibility(View.SYSTEM_UI_FLAG_FULLSCREEN
|View.SYSTEM_UI_FLAG_HIDE_NAVIGATION
|View.SYSTEM_UI_FLAG_IMMERSIVE_STICKY
|View.SYSTEM_UI_FLAG_LAYOUT_STABLE
|View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
|View.SYSTEM_UI_FLAG_LAYOUT_HIDE_NAVIGATION
);
}
}
if(AndroidLiuHaiUtils.hasNotchScreen((Activity) mContext)){
layoutParams.width = displayWight - AndroidLiuHaiUtils.getNotchScreenHeight((Activity)mContext); //设置宽度
}else {
layoutParams.width = displayWight; //设置宽度
}
mRlAnswerBottom.setLayoutParams(layoutParams);
}
});
}这部分增加了两个部分:
- 小米全面屏手机适配(小米全面屏手机用户可选择全面屏手势模式),这个时候rect.bottom是在虚拟导航栏之上开始计算的,所以会产生误差。
Settings.Global.getInt(BaseConstants.mainActivity.getContentResolver(), "force_fsg_nav_bar", 0) != 0这里先判断是否是小米手机,并且判断是否是刘海屏手机,最后再根据⬆判断当前用户选择的操作模式是否是全面屏手势。
- 如果设备存在刘海,俗称刘海屏手机,需要改变输入框的宽防止被刘海遮挡。
参考链接:
部分摘自( 一点点征服 )https://www.cnblogs.com/ldq2016/p/6223294.html
https://code.google.com/p/android/issues/detail?id=5497
http://stackoverflow.com/a/19494006
https://developer.android.com/reference/android/view/ViewTreeObserver.html