技术分享(四)- 从qml开始谈谈界面编程
文章目录
-
- 前言
- qml产生的背景
- 优劣
-
- 优势:
- 劣势:
- 与QWidgets相比较?
- 一般界面模块的思路
-
- 页面组件架构
- MVC设计模式
- MVP设计模式
前言
本文为之前工作中写了一些技术分享文档之一,主要是谈谈自己对界面编程的一些看看,以qml为引,结合我接触的一些其他编写界面的框架。文章为较早之前写的,如发现有引用其他文章,请告知,在文末添加引用。
qml产生的背景
从Qt4.7开始诞生,主要用于开发移动端应用,它支持触摸操作、流畅的动画效果等。从Qt5,开始Qt开始主推qml,即是希望使用qml实现移动端和PC端的统一,虽
然实际上目前还没能做到。
qml(Qt Markable Language),和html一样属于标记语言,通过Qt Quick库,整合了JavaScript的一些特性并支持JavaScript脚本,或者说是结合web前端技术
(html+css+JavaScript)的一些思路,有网页前端基础相对容易适应。
Qt Quick内部继承了google V8引擎作为qml解析器,拥有着不错的渲染速度,同时会使用到gpu进行加速,qwidget只是用到cpu。
优劣
优势:
-
QML 非常灵活,可以做出非常炫酷的效果,在动态控件较多的软件优势较大
-
QML 是标记语言,见名知意,非常容易编写和阅读,大大提高了开发和维护效
率。 -
QML 界面简洁大气,有很多动画,适合移动端。
-
不同平台下的 QML 使用相同的渲染机制,界面效果一致,不会随操作系统的不
同而变化。 -
如果多平台有包含移动端,优先考虑,一套代码即可
劣势:
- 发展还不成熟,潜在的bug较多,容易踩坑
与QWidgets相比较?
- 传统的以C++为基础的 Qt Widgets 项目中,控件的样式和行为比较固定,不适
合智能手机、平板等那种富含动画效果的界面。 - QWidgets无法做到动态修改页面,必须重新编译,qml可以,直接修改qml文
件即可 - QWidgets前后端分离不彻底,与C++耦合太大,而qml做了强分离。
一般界面模块的思路
(仅限于目前所接触过的一些界面框架,html,QWidgets,qml,Java swing,安卓xml)
页面组件架构
一般页面架构代码都可考虑使用如下方式,从上到下布局,最外层嵌套统一的标签用于区分所在模块位于界面的位置,常见的header,main,footer三大模块,从上到下区分里面内容所在的位置,更加方便代码阅读以及合作开发。
网页前端html
<body>
<div class="header">
<p>页面头部,一般为标题栏等p>
div>
<div class="main">
<p>页面主体,整个页面主要展示的内容p>
div>
<div class="footer">
<p>页脚,一般为网站相关信息展示或者友情链接p>
div>
body>
qml
Window {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
Rectangle{
id: header
Text {
text: qsTr("页面头部,一般为标题栏等")
}
}
Rectangle{
id: main
Text {
text: qsTr("页面主体,整个页面主要展示的内容")
}
}
Rectangle{
id: footer
Text {
text: qsTr("页脚")
}
}
}
MVC设计模式
Qt原本的设计其实就已经实现了前后端分离,因而,QWidgets和qml的可以使用这个设计模式。但QWidgets耦合性会偏高一些,一些界面逻辑需要C++实现。qml的前后端分离做的较好,能基本完成界面逻辑,复杂的数据处理直接通过接口给C++部分进行处理。
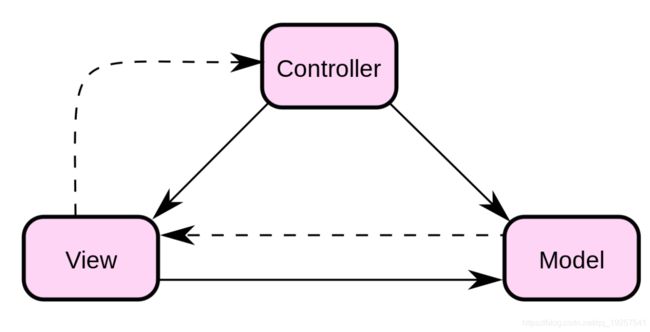
- 定义:Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码。
- 优点:降低代码的耦合性,提高代码的重用性,可维护性高
- 缺点:随着项目的复杂度提升,代码会变得很臃肿、View层和Model相互耦合,不易开发和维护
MVC含义
- Model(模型) 是应用程序中用于处理应用程序数据逻辑的部分。通常模型对象负责在数据库或其他方式中存取数据。
- View(视图) 是应用程序中处理数据显示的部分。通常视图是依据模型数据创建的。
- Controller(控制器) 是应用程序中处理用户交互的部分。
通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。举个例子
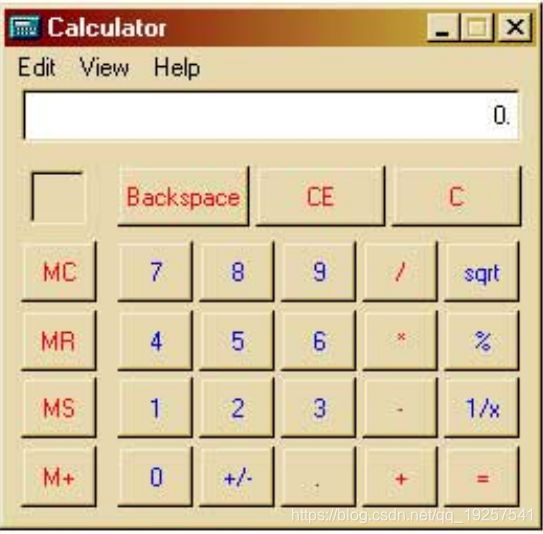
在这个计算器程序中,外部的那些按钮和最上面的显示条,就是"视图层",那些需要运算的数字就是"数据层",执行加减乘除的那些内部运算步骤就是"控制层"。每一层
执行不同的功能,整个程序的结构非常清楚。
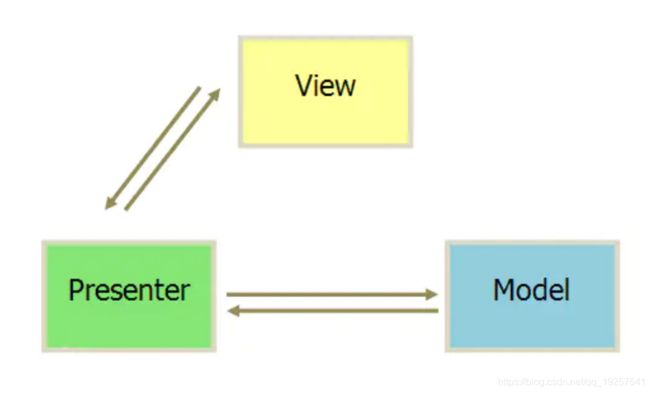
MVP设计模式
定义:Model-View-Presenter , 是从经典的模式MVC演变而来,它们的基本思想有相通的地方Controller/Presenter负责逻辑的