Vue + Element ui 实现动态表单,包括新增行/删除行/动态表单验证/提交功能
原创/朱季谦
最近通过Vue + Element ui实现了动态表单功能,该功能还包括了动态表单新增行、删除行、动态表单验证、动态表单提交功能,趁热打铁,将开发心得记录下来,方便以后再遇到类似功能时,直接拿来应用。
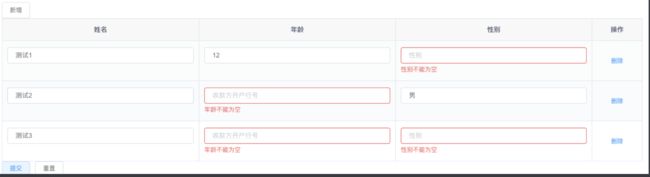
简化的页面效果图如下:
最开始,我是用了纯粹的表格形式,后来发现,这种形式在提交的时候,不好对每个输入框做校验,若是表单形式话,就可以直接通过rule设置每个输入框的验证,因此,我就在表格里面嵌套了表单。注意一点是,el-form-item里的 :prop="scope.$index + '.name'"需要对应el-input的 v-model="studentData[scope.$index].name",两者都是同一个字段值。
新增
删除
定义一个存储动态表格数据的数组变量
export default {
data() {
return {
studentData:[],
};
},
......
}
在methods方法里增加相关方法,分别是新增行、删除行、提交——
methods:{
/**
* 新增行
*/
addRow() {
let index = this.studentData.length ;
this.studentData.push({
key: index,
name:'',
age:'',
sex:'',
});
},
/**
* 删除行
* @param row
*/
handleDeleteRow(row){
let datas = this.studentData;
for (var i = 0; i < datas.length; i++){
if (datas[i].key == row.key){
datas.splice(i,1);
}
}
},
/**
* 提交
*/
submit() {
this.$refs["data"].validate(valid => {
//valid为true,表示表单都已经验证通过,若为false,说明存在表单验证失败
if (valid) {
save(this.studentData).then(response => {
this.$message({
message: '提交成功',
type: 'success'
});
});
}
});
},
/**
* 重置
*/
resetForm() {
let datas = this.studentData;
for (var i = 0; i < datas.length; i++){
datas[i].name='';
datas[i].age='';
datas[i].sex='';
}
},
}
设置表单验证规则,可统一在rules设置,也可以在每一输入框单独设置,我这里是单独在每一个输入框里设置,即:rules="{ required: true, message: '姓名不能为空', trigger: 'blur' }"就可以了,当然,还可以做一些更复杂的自定义规则。
完成以上步骤,就可以快速写出一个基于Vue + Element ui 实现动态表单,包括新增行/删除行/动态表单验证/提交功能的逻辑。