nodejs--模块化、模块作用域、导出数据的几种方式、包、包管理、自定义包、模块加载机制
目录
一、初识模块化
1.1 模块化拆分的好处
1.2 浏览器开发中的模块
1.4 NodeJS开发中的模块
1.5 使用require的注意点
二、模块作用域
2.1 什么是模块作用域
2.2 使用模块作用域的优点
三、node模块导出数据的几种方式
3.1 module.exports 对象
3.2 exports对象
3.3 global 对象
3.4 exports和module.exports区别
四、包
4.1 包的来源
4.2npm与包
4.3 nrm和cnpm
五、包管理
5.1 包管理配置文件
5.2 快速创建 package.json
5.3 包管理配置文件
5.4 包的分类
5.5 规范的包结构
六、自定义包
6.1 自定义包实现步骤
6.2 需要实现的功能
6.3 初始化包的基本结构
6.4 发布包
6.5 删除已发布的包
七、模块加载机制
一、初识模块化
模块化即解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块化是可组合、分解和更换的单元。
编程领域中的模块化就是遵守固有的规则,把一个大文件拆成独立并互相依赖的多个小模块
1.1 模块化拆分的好处
提高了代码的复用性
提高了代码的可维护性
可以实现按需加载
1.2 浏览器开发中的模块
- 在浏览器开发中为了避免命名冲突, 方便维护等等
- 我们采用类或者立即执行函数的方式来封装JS代码, 来避免命名冲突和提升代码的维护性
- 其实这里的一个类或者一个立即执行函数就是浏览器开发中一个模块
let obj = {
模块中的业务逻辑代码
};
;(function(){
模块中的业务逻辑代码
window.xxx = xxx;
})();存在的问题:没有标准没有规范
1.3 模块化规范
模块化规范就是对代码进行模块化的拆分与组合时,需要遵守的那些规则
例如:
- 使用什么样的语法格式来引用模块
- 在模块中使用什么样的与语法格式向外暴露成员
- ......
模块化规范的好处:大家都遵循同样的模块化规范写代码,降低了沟通的成本,极大方便了各个模块之间的相互调用,利人利己
1.4 NodeJS开发中的模块
nodejs中根据来源的不同,将模块分为了3大类:
- 内置模块(内置模块是由nodejs官方提供的,例如:fs、path、http等)
- 自定义模块(用户创建的每个.js文件,都是自定义模块)
- 第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
NodeJS采用CommonJS规范实现了模块系统
CommonJS规范规定了如何定义一个模块, 如何暴露(导出)模块中的变量函数, 以及如何使用定义好的模块
- - 在CommonJS规范中一个文件就是一个模块
- - 在CommonJS规范中每个文件中的变量函数都是私有的,对其他文件不可见的
- - 在CommonJS规范中每个文件中的变量函数必须通过exports暴露(导出)之后其它文件才可以使用
- - 在CommonJS规范中想要使用其它文件暴露的变量函数必须通过require()导入模块才可以使用
如何加载模块:
使用强大的 require() 方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用,例如:
// 1. 加载内置的 fs 模块
const fs = require('fs');
//2. 加载自定义模块
const custom = require('./cuustom.js');
//3.加载第三方模块
const moment = require('moment');示例:
a.js,
let name = "jack";
function sum(a, b) {
return a + b;
}
exports.str = name;
exports.fn = sum;
b.js,
let aModule = require("./06-a");
console.log(aModule);
console.log(aModule.str);
let res = aModule.fn(10, 20);
console.log(res);
1.5 使用require的注意点
require导入模块时可以不添加导入模块的类型:
例如:(let aModule = require("./09");)
如果没有指定导入模块的类型, 那么会依次查找.js .json .node文件
无论是三种类型中的哪一种, 导入之后都会转换成JS对象返回给我们
导入自定义模块时必须指定路径:
require可以导入"自定义模块(文件模块)"、"系统模块(核心模块)"、"第三方模块"
导入"自定义模块"模块时前面必须加上路径(let aModule = require("./09-a.js");)
导入"系统模块"和"第三方模块"是不用添加路径
导入"系统模块"和"第三方模块"是不用添加路径的原因:
如果是"系统模块"直接到环境变量配置的路径中查找
如果是"第三方模块"会按照module.paths数组中的路径依次查找
二、模块作用域
2.1 什么是模块作用域
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问机制,即模块作用域
2.2 使用模块作用域的优点
防止了全局变量污染的问题
三、node模块导出数据的几种方式
3.1 module.exports 对象
在每个 .js 自定义模块中,都有一个 module 对象,它里面存储了和当前模块相关的信息
在自定义模块中,可以使用 module.exports 对象,将模块内的成员共享出去,供外界使用
外界用 require() 导入自定义模块时,得到的就是 module.exports 所指向的对象
语法:module.exports.xx = yy
a.js,
let name = "iwen";
function sum(a, b) {
return a + b;
}
//方式1 module.exports.xx = yy
// module.exports.str = name;
// module.exports.fn = sum;
//或
module.exports = {
str: name,
fn: sum
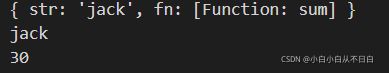
};b.js,
let aModule = require("./07-a");
console.log(aModule);
console.log(aModule.str);
console.log(aModule.fn(10, 20));
// let res = aModule.fn(10, 20);
// console.log(res);
3.2 exports对象
由于 module.exports 单词写起来比较复杂,为了简化向外共享成员的代码,node提供了 exports 对象。
默认情况下,exports 和 module.exports 指向同一个对象,最终共享的结果还是以 module.exports 指向的对象为准,即 require() 模块时,永远都是 module.exports 指向的对象为准
语法:exports.xx = yy
a.js
let name = "iwen";
function sum(a, b) {
return a + b;
}
//方式1 exports.xx = yy
exports.str = name;
exports.fn = sum;
b.js
let aModule = require("./07-a");
console.log(aModule);
console.log(aModule.str);
console.log(aModule.fn(10, 20));3.3 global 对象
语法:global.xx = yy
a.js
let name = "iwen";
function sum(a, b) {
return a + b;
}
//方式3 global.xx = yy
global.str = name;
global.fn = sum;b.js
let aModule = require("./07-a");
console.log(str);
let res = fn(10, 20);
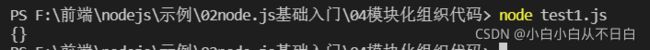
console.log(res);3.4 exports和module.exports区别
exports只能通过 exports.xxx方式导出数据, 不能直接赋值:
a.js,
let name = "lnj";
// exports.str = name;
// module.exports.str = name;
exports = name;
b.js,
let aModule = require("./08-a.js");
console.log(aModule);module.exports既可以通过module.exports.xxx方式导出数据, 也可以直接赋值:
a.js,
let name = "lnj";
// exports.str = name;
// module.exports.str = name;
module.exports = name;b.js,
let aModule = require("./08-a.js");
console.log(aModule);require() 模块时,永远都是 module.exports 指向的对象为准:
注意点:
在企业开发中无论哪种方式都不要直接赋值, 这个问题只会在面试中出现
示例:
data.json:
{
"name":"iwen",
"age":20,
"sex":"男"
}server.js:
var http = require("http");
var data = require("./data.json")
function startServer() {
var server = http.createServer(function(req, res) {
console.log("request");
res.writeHead(200, {
"Content-Type": 'application/json'
})
res.end(JSON.stringify(data));
// res.end(data);
})
server.listen(3000, "127.0.0.1");
console.log("服务器运行在3000端口上");
}
module.exports = {
startServer
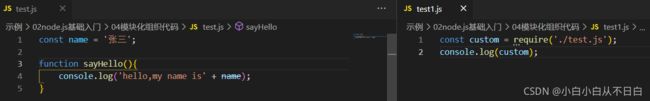
}index.js:
const server = require("./server.js")
server.startServer();示例2:实现路由
在实际的开发场景中,我们需要根据不同的地址返回不同的数据,也就是我们日常所说的路由效果
在上一小节中,如果我们直接访问http://localhost:3000/home和之前的访问是没有区别的,也就是我们无法根据不同地址返回不同的数据,接下来我们处理一下,形成路由
var http = require('http');
var fs = require('fs');
function startServer() {
var onRequest = function(request, response) {
console.log('Request received ' + request.url);
if (request.url === '/' || request.url === '/home') {
response.writeHead(200, { 'Content-Type': 'text/html' });
fs.createReadStream(__dirname + '/index.html', 'utf8').pipe(response);
} else if (request.url === '/review') {
response.writeHead(200, { 'Content-Type': 'text/html' });
fs.createReadStream(__dirname + '/review.html', 'utf8').pipe(response);
} else if (request.url === '/api/v1/records') {
response.writeHead(200, { 'Content-Type': 'application/json' });
var jsonObj = {
name: "itbaizhan"
};
response.end(JSON.stringify(jsonObj));
} else {
response.writeHead(200, { 'Content-Type': 'text/html' });
fs.createReadStream(__dirname + '/404.html', 'utf8').pipe(response);
}
}
var server = http.createServer(onRequest);
server.listen(3000, '127.0.0.1');
console.log('Server started on localhost port 3000');
}
exports.startServer = startServer;四、包
Node.js 中的第三方模块又叫做包。
就像电脑和计算机指的是相同的东西,第三方模块和包指的是同一个概念,只不过叫法不同。
4.1 包的来源
不同于 Node.js 中的内置模块与自定义模块,包是由第三方个人或团队开发出来的,免费供所有人使用。
注意:Node.js 中的包都是免费且开源的,不需要付费即可免费下载使用。
由于 Node.js 的内置模块仅提供了一些底层的 API,导致在基于内置模块进行项目开发的时,效率很低。因此,为了提高开发效率我们可以使用包
包是基于内置模块封装出来的,提供了更高级、更方便的 API,极大的提高了开发效率。
包和内置模块之间的关系,类似于 jQuery 和 浏览器内置 API 之间的关系。
我们可以从 npm![]() https://www.npmjs.com/ 网站上搜索自己所需要的包
https://www.npmjs.com/ 网站上搜索自己所需要的包
4.2npm与包
格式化时间的传统做法:
格式化时间的高级做法:
包的下载与安装:
a.全局安装 (一般用于安装全局使用的工具, 存储在全局node_modules中):
- npm install -g 包名 (默认安装最新版本)
- npm uninstall -g 包名
- npm update -g 包名 (更新失败可以直接使用install)
b.本地安装 (一般用于安装当前项目使用的包, 存储在当前项目node_modules中)
- npm install 包名
- npm uninstall 包名
- npm update 包名
c.初始化本地包
- npm init -> 初始化package.json文件
- npm init -y -> 初始化package.json文件
d.其他:
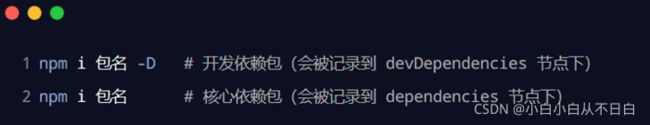
npm install 包名 --save(生产环境)
npm install 包名 --save-dev (开发环境)
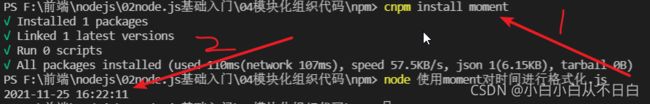
//1.导入需要的包
const moment = require('moment');
const dt = moment().format('YYYY-MM-DD HH:mm:ss');
console.log(dt);node_modules 文件夹:用来存放所有已安装到项目中的包。require() 导入第三方包时,就是从这个目录中查找并加载包。
package-lock.json 配置文件:用来记录 node_modules 目录下的每一个包的下载信息,例如包的名字、版本号、下载地址等。
注意:不要手动修改 node_modules 或 package-lock.json 文件中的任何代码,npm 包管理工具会自动维护它们。
默认情况下,使用 npm install 命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以在包名之后,通过 @ 符号指定具体的版本,例如:
npm install [email protected]
包的语义化版本规范:
- 包的版本号是以“点分十进制”形式进行定义的,总共有三位数字,例如 2.24.0
- 其中每一位数字所代表的的含义如下:
- 第1位数字:大版本
- 第2位数字:功能版本
- 第3位数字:Bug修复版本
- 版本号提升的规则:只要前面的版本号增长了,则后面的版本号归零。
4.3 nrm和cnpm
1.什么是nrm?
由于npm默认会去国外下载资源, 所以对于国内开发者来说下载会比较慢
所以就有人写了一个nrm工具, 允许你将资源下载地址从国外切换到国内
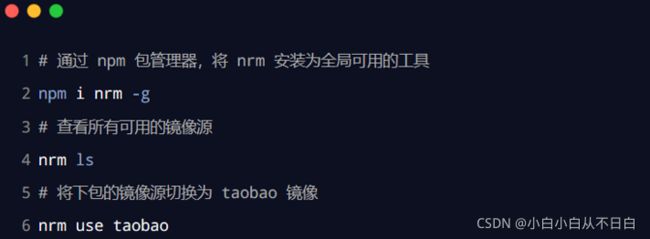
npm install -g nrm 安装NRM
nrm --version 查看是否安装成功
nrm ls 查看允许切换的资源地址
nrm use taobao 将下载地址切换到淘宝
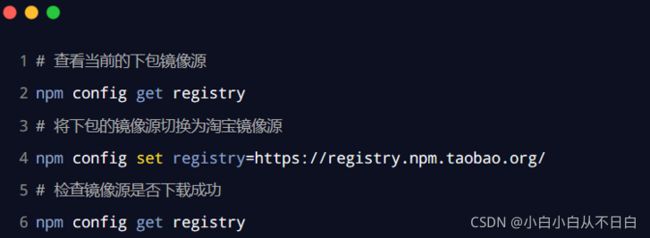
PS:淘宝资源地址和国外的地址内容完全同步,。淘宝镜像与官方同步频率目前为 10分钟 一次以保证尽量与官方服务同步
2.什么是cnpm?
由于npm默认回去国外下载资源, 所以对于国内开发者来说下载会比较慢
cnpm 就是将下载源从国外切换到国内下载, 只不过是将所有的指令从npm变为cnpm而已
npm install cnpm -g –registry=https://registry.npm.taobao.org 安装CNPM
cnpm -v 查看是否安装成功
使用方式同npm, 例如: npm install jquery 变成cnpm install jquery 即可
同一个项目,npm install的时候无法保持一致性
“5.0.3”表示安装指定的5.0.3版本,
“~5.0.3”表示安装5.0.X中最新的版本,
“^5.0.3”表示安装5.X.X中最新的版本
五、包管理
5.1 包管理配置文件
npm 规定,在项目根目录中,必须提供一个叫做 package.json 的包管理配置文件。用来记录与项目有关的一些配置信息。例如:
如何记录项目中安装了哪些包:
在项目根目录中,创建一个叫做 package.json 的配置文件,即可用来记录项目中安装了哪些包。从而方便剔除 node_modules 目录之后,在团队成员之间共享项目的源代码。
注意:今后在项目开发中,一定要把 node_modules 文件夹,添加到 .gitignore 忽略文件中。
5.2 快速创建 package.json
npm 包管理工具提供了一个快捷命令,可以在执行命令时所处的目录中,快速创建 package.json 这个包管理配置文件:
//作用:在执行命令所处的目录中,快速构建 package.json 文件
npm init -y注意:
package.json字段分析(了解)
- - name:包的名称,必须是唯一的,由小写英文字母、数字和下划线组成,不能包含空格
- - description:包的简要说明
- - version:符合语义化版本识别规范的版本字符串
- + 主版本号:当你做了不兼容的 API 修改
- + 子版本号:当你做了向下兼容的功能性新增
- + 修订号:当你做了向下兼容的问题修正
- - keywords:关键字数组,通常用于搜索
- - maintainers:维护者数组,每个元素要包含name、email(可选)、web(可选)字段
- - contributors:贡献者数组,格式与maintainers相同。包的作者应该是贡献者数组的第一- 个元素
- - bugs:提交bug的地址,可以是网站或者电子邮件地址
- - licenses:许可证数组,每个元素要包含type(许可证名称)和url(链接到许可证文本的- 地址)字段
- - repositories:仓库托管地址数组,每个元素要包含type(仓库类型,如git)、url(仓- 库的地址)和path(相对于仓库的路径,可选)字段
- - dependencies:生产环境包的依赖,一个关联数组,由包的名称和版本号组成
- - devDependencies:开发环境包的依赖,一个关联数组,由包的名称和版本号组成
- -main:指定包的一个入口文件,如果未指定就会去包里找index.js文件作为入口文件;如果包里没有index.js、指定的入口文件不是index.js,又未在package.json里指定main,则会报错
- -scripts:接收一个对象。帮助我们保存指令。如果 scripts 里面的 key 为 test/start 那么可以省略键(key),反之需要写键。例如:
"scripts":{
"dev":"index.js"
}意思就是只用输入 npm run dev 即可执行
- -bin:接收一个对象,用来执行自定义全局包
例如:在项目下自己自定义了一个全局包,然后可通过 npm link 将自定义的全局包拷贝到node的global 全局包下
#! /usr/bin/env node
console.log("hi");5.3 包管理配置文件
可以运行 npm install 命令(或 npm i)一次性安装所有的依赖包:
可以运行 npm uninstall 命令,来卸载指定的包:
注意:npm uninstall 命令执行成功后,会把卸载的包,自动从 package.json 的 dependencies 中移除掉。
如果某些包只在项目开发阶段会用到,在项目上线之后不会用到,则建议把这些包记录到 devDependencies 节点中。
与之对应的,如果某些包在开发和项目上线之后都需要用到,则建议把这些包记录到 dependencies 节点中。
可以使用如下的命令,将包记录到 devDependencies 节点中:
5.4 包的分类
i. 项目包
那些被安装到项目的 node_modules 目录中的包,都是项目包。
项目包又分为两类,分别是:
ii.全局包
在执行 npm install 命令时,如果提供了 -g 参数,则会把包安装为全局包。
全局包默认会被安装到 C:\Users\用户目录\AppData\Roaming\npm\node_modules 目录下。
注意:
5.5 规范的包结构
在清楚了包的概念、以及如何下载和使用包之后,接下来,我们深入了解一下包的内部结构。
一个规范的包,它的组成结构,必须符合以下 3 点要求:
注意:以上 3 点要求是一个规范的包结构必须遵守的格式,关于更多的约束,可以参考如下网址:
https://yarnpkg.com/zh-Hans/docs/package-json![]() https://yarnpkg.com/zh-Hans/docs/package-json
https://yarnpkg.com/zh-Hans/docs/package-json
六、自定义包
6.1 自定义包实现步骤
1.创建一个包文件夹
2.初始化一个package.json文件(npm install)
3.初始化一个包入口js文件
注意点: 如果没有配置main, 默认会将index.js作为入口
如果包中没有index.js, 那么就必须配置main
4.根据包信息配置package.json文件
注意点: 通过scripts可以帮我们记住指令, 然后通过npm run xxx方式就可以执行该指令
如果指令的名称叫做start或者test, 那么执行的时候可以不加run
5.给package.json添加bin属性, 告诉系统执行全局命令时需要执行哪一个JS文件
6.在全局命令执行的JS文件中添加 #! /usr/bin/env node
7.通过npm link 将本地包放到全局方便我们调试
6.2 需要实现的功能
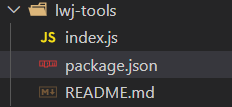
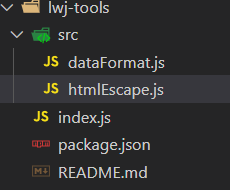
6.3 初始化包的基本结构
初始化 package.json,
{
"name": "lwj-tools",
"version": "1.0.0",
"main": "index.js",
"description": "提供了格式化时间,HTMLEscape的功能",
"keywords": ["lwj","dateFormat","escape"],
"license": "ISC"
}关于更多 license 许可协议相关的内容,可参考 https://www.jianshu.com/p/86251523e898
在 index.js 中定义格式化时间/转义 HTML /还原 HTML 的方法,
//格式化时间的方法
function dataFormat(dataStr) {
const dt = new Date(dataStr);
const y = dt.getFullYear();
const m = padZero(dt.getMonth() + 1);
const d = padZero(dt.getDate());
const hh = padZero(dt.getHours());
const mm = padZero(dt.getMinutes());
const ss = padZero(dt.getSeconds());
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`;
}
//补零的方法
function padZero(n) {
return n > 9 ? n : '0' + n;
}
//转义HTML的方法
function htmlEscape(htmlStr) {
return htmlStr.replace(/<|>|"|&/g, (match) => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
});
}
//还原html的方法
function htmlUnEscape() {
return htmlStr.replace(/<|>|"|&/g, (match) => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
});
}
//暴露出去
module.exports = {
dataFormat,
htmlEscape,
htmlUnEscape
};将不同的功能进行模块化拆分,
index.js,
const date = require('./src/dataFormat');
const escape = require('./src/htmlEscape');
module.exports = {
...date,
...escape
};dataFormat.js,
//格式化时间的方法
function dataFormat(dataStr) {
const dt = new Date(dataStr);
const y = dt.getFullYear();
const m = padZero(dt.getMonth() + 1);
const d = padZero(dt.getDate());
const hh = padZero(dt.getHours());
const mm = padZero(dt.getMinutes());
const ss = padZero(dt.getSeconds());
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`;
}
//补零的方法
function padZero(n) {
return n > 9 ? n : '0' + n;
}
//暴露出去
module.exports = {
dataFormat
};htmlEscape.js,
//转义HTML的方法
function htmlEscape(htmlStr) {
return htmlStr.replace(/<|>|"|&/g, (match) => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
});
}
//还原html的方法
function htmlUnEscape() {
return htmlStr.replace(/<|>|"|&/g, (match) => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
});
}
//暴露出去
module.exports = {
htmlEscape,
htmlUnEscape
};6.4 发布包
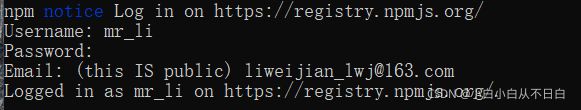
npm 账号注册完成后,可以在终端中执行 npm login 命令,依次输入用户名、密码、邮箱后,即可登录成功。
注意:在运行 npm login 命令之前,必须先把下包的服务器地址切换为 npm 的官方服务器。否则会导致发布包失败!
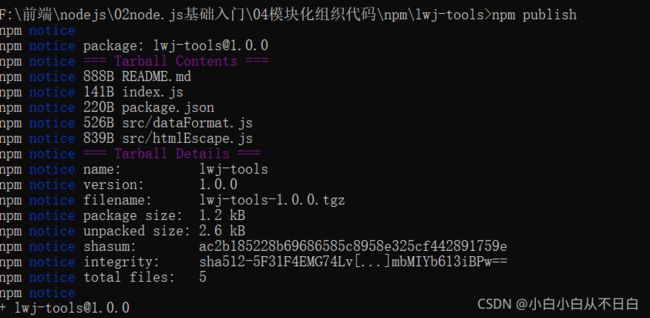
到此为止就已经发布成功了
6.5 删除已发布的包
运行 npm unpublish 包名 --force 命令,即可从 npm 删除已发布的包
注意:
七、模块加载机制
1.优先从缓存中加载
模块在第一次加载后会被缓存。 这也意味着多次调用 require() 不会导致模块的代码被执行多次。
注意:不论是内置模块、用户自定义模块、还是第三方模块,它们都会优先从缓存中加载,从而提高模块的加载效率。
2.内置模块的加载机制
内置模块是由 Node.js 官方提供的模块,内置模块的加载优先级最高。
例如,require('fs') 始终返回内置的 fs 模块,即使在 node_modules 目录下有名字相同的包也叫做 fs。
3.自定义模块的加载机制
使用 require() 加载自定义模块时,必须指定以 ./ 或 ../ 开头的路径标识符。在加载自定义模块时,如果没有指定 ./ 或 ../ 这样的路径标识符,则 node 会把它当作内置模块或第三方模块进行加载。
同时,在使用 require() 导入自定义模块时,如果省略了文件的扩展名,则 Node.js 会按顺序分别尝试加载以下的文件:
4.第三方模块的加载机制
如果传递给 require() 的模块标识符不是一个内置模块,也没有以 ‘./’ 或 ‘../’ 开头,则 Node.js 会从当前模块的父目录开始,尝试从 /node_modules 文件夹中加载第三方模块。
如果没有找到对应的第三方模块,则移动到再上一层父目录中,进行加载,直到文件系统的根目录。
例如,假设在 'C:\Users\lwj\project\foo.js' 文件里调用了 require('tools'),则 Node.js 会按以下顺序查找:
5.目录作为模块
当把目录作为模块标识符,传递给 require() 进行加载的时候,有三种加载方式: